Archive for Haziran 2011
27 Haziran 2011 PageRank Güncellemesi
Ben Blog Hocam’ı oluşturduğumda ve yazmaya başladığımda Şubat ayındaydık.En son PageRrank güncellemesi ise 20 Ocak’ta yapılmıştı ve ben Blog Hocam’ı oluşturduktan sonra her hangi bir PageRank güncellemesi yapılmadığından PageRank değerim 0’dı.
Bugün abonesii olduğumdan bloglardan birinde okuduğum yazıda daha doğrusu o yazıya yapılan bir yorumda farkettim PageRank güncellemesi yapıldığını ve hemen blogumu kontrol ettim…
27Haziran 2011 tarihi itibariyle PaheRank değerim 4 olarak gözükyordu ve sadece 3-4 ayda bu değere ulaşmak bana gerçekçi gelmedi.Yerli yaancı birkaç farklı sitede PageRank değerimi sorgulattıktan sonra artık PageRank değerimin 4 olduğuna emin oldum.
PageRank hakkında detaylı bilgi için okuyun: PageRank Nedir?

Sizin blogunuzun PageRank değeri kaç?
Sizde PrChecker sitesine giderek blogunuzun PageRank değerini kontrol edin ve sonuçları benimle paylaşın.
Başarılı Blogcuların Alışkanlıkları
Tüm dünyada tanınan ve geçimini blogları aracılığıyla sağlayan bu blogcularla sadece blog, twitter ve facebook gibi ortamlarda değil yüzyüze sohbet etme fırsatı da buldum.
Onlarla tanışmadan önce “bu kadar başarılı oldujlarına göre kesin SEO ve teknik konularda uzmanlardır” diye düşünürdüm.Ancak onlarla tanışıp sohbet ettiğimde başarılarının altında bu tür teknik bilginin yanında bazı alışkanlıkların da yaattığını farkettim…

1. Yeni Bilgiler Öğrenmeye Açıklar
Başarılı blogcular adeta bbir sünger gibi yeni bilgileri emiyorlar ve bu bilgileri bloglarının gelişimi için kullanıyorlar.
Okuyucularına ve diğer blogcular sorular sormaktan ve tavsiyelerini uygulamaktan asla çekinmiyorlar.
2. Okumaya Çok Hevesliler
Kitap, dergi, blog, makale okumaya inanılmaz iştahlılar.Ellerine geçen her makaleyi okuyarak farklı bakış açıları kazanıyorlar ve her türlü insanın nasıl düşündüğünü anlayabiliyorlar.
3. Yardımlaşmayı Severler
Malaesef bizde pek gelişmemiş bir olgudur yardımlamak.Ancak onlar birbirlerine destek olmaktan hiç kaçınmıyorlar.Beğendikleri bir yazı olduğunda bloglarında link veriyorlar, tweetliyorlar, imliyorlar.
Karşılığında da aynı desteği görüyorlar elbette.
4. Sıradan Şeylerden İlham Alırlar
Hayatı çok iyi izliyor ve gözlüyorlar.Bizim sıradan gördüğümüz bir olaydan onlar bir ders veya blogları için bir yazı konusu çıkarabiliyorlar.
5. Hatalarını Kabul Ederler
Bazen okuyucularınızdan biri, yazınızda yazdığınız bir tavsiyeye kendinizin uymaadığınızı farkedip bunu size açık bir dille belirtebilir.Bu durum da yapacağınız 2 şey vardır…
- Ya türdküdüğünüzü yalamamak adına hatanızı inkar edip okuyucunuzu ya da okuyucularınızı kaybedersniz.
Ya da hatanızı kabul edip okuyucunuzun takdirini kazaırsınız.
İşte başarılı blogcular hatalarını kabul ederken hiç bir zaman utanmazlar.
6. Okuyucularıyla İletişim Kurar Ve Onları Tanımaya Çalışırlar
Okuyucularıyla bloglarının yorum bölümü ve çeşitli iletişim yolları aracılığıyla ilişki kurarlar.Gerektiğinde okuyucularının yorumlarına istinaden bir blog yazısı yazarlar hatta okuyucularının yazılarını bloglarında yayınlarlar.
Söz Sizde
Bu yazdığım 6 madde benim gözlemlerimden ibaret.Eminim gözden kaçırdığım çok şey vardır. Sizin başarılı blogcularda olduğunu düşündüğünüz ortak alışkanlıklar veya özellikler var mı?
Tavsiye yazı: İyi Bir Blogcu Olmanın Sırları
Blog Yazılarının Altına Yazar Bilgi Kutusu Ekleyin
Yazar bilgi kutusu, her blog yazısının sonunda yer alan ve yazarla ilgi kısa bilgiler ile iletişim bilgilerini içeren bir kutudur.

Blogger’da birden fazla yazarı olan bloglar için değil ama tek bir yazarı olan bloglar için bu yazar bilgi kutusunu kullanabiliyoruz.Nasıl mı?
1.Adım: Kumanda Paneli > Şablon > HTML’yi Düzenle yolunu izleyerek Widget Şablonlarını Genişlet kutusunu işaretleyin ve Ctrl + F tuş kombnasyonunun yardımıyla ]]></b:skin> kodunu bulun.Bu kodun hemen üstüne şu kodları ekleyin:
.author_info {
float: right;
width: 450px;
padding: 10px;
border: 1px solid #e0e0e0;
margin-bottom: 15px;
margin-top: 15px;
background: #eee;
}
.author_info h3 {
margin-bottom: 10px;
}
.author_photo {
float: left;
margin: 0 0 0 10px;
}
.author_photo img {
margin-right: 10px;
border: 1px solid #e0e0e0;
}
2.Adım: Şimdi <data:post.body/> kodunu bulun ve bunun altına aşağıdaki kodları ekleyin:
<b:if cond='data:blog.pageType == "item"'>
<div class='author_info'>
<div class='author_photo'>
<img alt='author'
src='http://i51.tinypic.com/r89tfm.png'/>
</div>
<h3>Yazar Hakkında</h3> Merhaba ben
<a href='http://bloghocam.blogspot.com/p/hakkmda.html'
target='_blank' title='Hakkımda'>Serdar Kara</a>.
Geçmişte blog yazarken edindiğim tecrübeleri acemi
blogcularla ve blogunu geliştirmek isteyenlerle paylaşmanın
keyifli olacağını düşünerek
<a href='http://bloghocam.blogspot.com/'
target='_blank' title='Blog Hocam'>Blog Hocam</a>
’ı yazmaya başladım.Yazılarımı sürekl okumak
isterseniz Blog Hocam’ı
<a href='http://www.facebook.com/pages/Blog-Hocam/196713297023764'
target='_blank' title='Facebook İleTakip Et'>Facebook</a>,
<a href='http://twitter.com/bloghocam' target='_blank'
title='Twitter İle Takip Et'>Twitter</a>,
<a href='http://feedburner.google.com/fb/a/mailverify?uri=BlogHocam'
target='_blank' title='E-Posta İle Takip Et'>E-Mail</a> veya
<a href='http://feeds.feedburner.com/BlogHocam'
target='_blank' title='RSS İle Takip Et'>RSS</a> ile
takip edebilirsiniz.
</div>
</b:if>
Düzenlemeniz Gereken Yerler
- Eğer yazar bilgi kutusu olması gerekenden büyük yada küçük ise 1.adımdaki kodlarda yazan width: 450 px yazan değeri değiştrin.
- 2.adımdaki kodlarda http://i51.tinypic.com/r89tfm.png yerine kendi resminizin U:RL’sini yazın.
- Yazar hakkında bana ait olan bilgileri kendinize göre değiştirin.
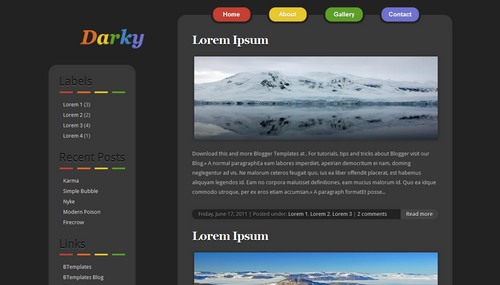
Darky Blogger Teması
Koyu renkl i temalardan pek hoşlanmam ama bu temadaki koyu renklerin yanındaki renkli menü linkleri ve ayıraçlar çok hoşuma gitti. Bu arada logo gibi görünen Darky yazısının üzerine geldiğinizde harika bir efektle karşılaşacaksınız.Aynı şefekt üstteki renkli menü linklerinde de var.

Temada değiştirmeniz gereken tek yer üstteki menü linkler.Bu linkleri düzenlemek için şablonunuzda şu kodları bulun ve değiştirin:
<ul>
<li>
<a expr:href='data:blog.homepageUrl'
style='background: #C44032;'>Home</a>
</li>
<li class='page_item'>
<a href='#' style='background: #E6C92E;'
title=''>About</a></li>
<li class='page_item'>
<a href='#' style='background: #5DA028;'
title=''>Gallery</a></li>
<li class='page_item'><a href='#'
style='background: #7073CF;' title=''>Contact</a></li>
</ul>
Eğer blogunuzun temasını nasıl değiştireceğinizi bilmiyorsanız Blogger Şablon Yükleme başlıklı yazımda detaylı bir anlatım yapmıştım.
Bu temayı beğenmedyseniz ve alternatif temalar arıyorsanız daha önce paylaştığım şu temalarada bakabilirsiniz:
- Memoir
- Masipag
- iDream
- Novinture
- Greyzed
- BloggerMint
- ProMagazine
Sabit Abonelik Butonları
Her blogcu, yazılarını okuyan bir koyuyucu kitlesine sahip olmak ister.Bunun için RSS- E-mail, Twitter ve Facebook takipçi sayısını mutlaka arttırması gerekir.
Bir blogun popülerliğini gösteren kriterlerden biri olan RSS abone sayısını arttırmanın yollarını yazdığım yazımda 4.madde RSS butonunuzu görünür yapın idi.

Söylemek istediğim şey şu…
Eğer ziyaretçilerinizin dikkatini çeken ve çeşitli abonelik seçenekleri bulunan butonları blogunuza koyarsanız abone sayınızda artış olacaktır. Bu maddeden yola çıkarak kenar çubuğunuz için şık ve dikkat çekici bir abonelik widget’ı paylaşmıştım.
Ziyaretçilerinizin dikkatini abonelik butonlarına çekmenizin bir başka yolu ise sayfa aşağı yukarı kaysa bile daima belirlediğiniz pozisyonda görünen butonlar kullanmaktır.Özellikle kenar çubuğu kalablık olan bloglar için en ideal yoldur.
Blogunuza sabit abonelik butonları eklemek için Kumanda Paneli >Yerleşim> Gadget Ekle > HTML/JavaScript yolunu izleyin ve aşağıdaki kodları ekleyin:
<div style='position: fixed; bottom: 1%; right: 1%;'>
<table border="0"><tr><td>
<a href='FACEBOOK-ID' target="_blank">
<img alt="Facebookta Beğen" border="0"
style='background:transparent;border:none;'
title='facebookta beğen' src="http://i54.tinypic.com/2isyvbn.png" />
</a>
<a href='TWITTER-ID' target="_blank">
<img alt="Twitterda Takip Et" border="0"
style='background:transparent;border:none;'
title='twitterda takip et' src="http://i55.tinypic.com/n1cqvk.png" />
</a>
<a href="FEEDBURNER-ID" target="_blank">
<img alt="Rss Aboneliği" border="0"
style='background:transparent;border:none;'
title='abone ol'
src="http://i56.tinypic.com/jt0y77.png" />
</a>
<a href='http://feedburner.google.com/fb/a/mailverify?uri=
FEEDBURNER-ID&loc=en_us'
target="_blank">
<img alt="E-Mail Aboneliği" border="0"
style='background:transparent;border:none;'
title=' e-mail aboneliği'
src="http://i52.tinypic.com/1pux6x.png" />
</a>
</td><td>
</td></tr></table>
</div>
FACEBOOK-ID, TWITTER-ID, FEEDBURNER-ID yazan yerlere kendi kullanıcı adlarınızı yazın.
Anchor Text Hakkında Herşey

Anchor Text Nedir?
Türkçe karşılığı çapa metin olan anchor text bir linkteki tıklanabilir kelimedir.Genellikle altı çizili ve normal metinden farklı renkte olurlar.
Örneğin Daha İyi Bloglar İçin yazısına tıkladığınızda Blog Hocam ana sayfası açılır.
Burada link; bloghocam.blogspot.com iken anchor text; Daha İyi Bloglar İçin ’dir.
http://bloghocam.blogspot.com ise sadece linktir.Bu linkte anchor text yoktur.
Anchor Text Neden Önemlidir?
Google gibi bazı arama motorlarında anchor text’ler blogunuzun sıralamasını belirleyen site-dışı faktörlerden biridir.
Google anchor text’te kullandığınız kelimede daha yüksek bir sırada olmanız gerektiğini düşünür.Bu yüzden blogunuz için anchor text’ler çok önemlidir.
Örneğin ben blogumun blog destek kelimesinde üst sıralarda çıkmasını istiyorsam diğer sitelerin benim bloguma verdikleri linklerde anchor text olarak blog destek kullanmalarını sağlamalıyım.
Düzgün Bir Link Nasıl Oluşturulur?
Temel bazı HTML kodları ile anchor text içeren bağlantılar kolayca oluşturabilirsiniz…
Örnek:
İnternetin 1 numaralı <A HREF=”http://bloghocam.blogspot.com/”>blog destek</A> sitesi
Doğru Anchor Text Nasıl Seçilir?
En doğru anchor text’i seçmek için mutlaka anahtar kelime araştırması yapmalısınız.Çoğu blogcu anahtar kelime araştırmasına önem vermez.Bu yüzden arama motorlarından bloglarına hedefledikleri sayıda ziyaretçi çekemezler.
Belirleyeceğiniz anahtar kelime;
- Blogunuzun konusuyla ilgili olmalı.
Potansiyel okuyucularınızın blogunuzu bulmak için kullanması muhtemel bir kelime olmalı. Günlük belli bir arama sayısında olmalı.
Kabul ediyorum zor bir aşama gibi görünüyor ama bu adımı atlayamazsınız.
Yeni Blogcular için 8 Temel İpucu
Her blogcu geriye dönüp baktığında eğer blog yazmaya şimdi başlasaydım şunu şunu şunu yapmazdım der.Bu yazımda blog yazmaya yeni başlayanlar için çok faydalı olacağını düşündüğüm bazı ipuçları yazdım.

1. Diğer Sitelere Link Vermekten Korkmayın
Bazı blogcular nedense diğer yazı ve sitelere link vermekten çekiniyorlar.Blogunuzun konusuyla ilgili sayfa ve sitelere verdiğiniz linkler hem okuyucularınızın hem de Google’ın hoşuna gider.Değerli gördüğünüz bir linki okuyucularınızla paylaşmamak için hiç bir neden yoktur.
Tavsiye yazı: Blogunuzdan Dışarıya Link Verirken Dikkat Edin
2. Blogunuzda Dolaşmayı Kolaylaştırın
Bazı bloglara girdiğimde aradığım bilgiye ulaşmakta, bir sonraki sayfaya geçmekte gerçekten çok zorlanıyorum.Blogunuzdaki sayfaların linklerini sidebar’da ya da blog başlığının altında yer vererek ziyaretçilerin rahatça ulaşmasını sağlayın.Ayrıca okuyucularınızın yazılar ve sayfalar arasındaki geçişini kolaylaştıracak navigasyonlar kullanın.
Tavsiye yazı: Blogger Numaralı Sayfa Navigasyonu
3. Arama Motorları İçin Yazmayın
Evet anahtar kelime çalışması yapabilirsini, yapmalısınız da ancak sırf orgabik hit kazanmak içi okuyucularık sıkacak içerik oluşturmak SEO’ya hevesli her yeni blogcunun yaptığı klasik bir hatadır.Yazılarınızda anahtar kelimeler kullanırken aşırıya kaçarak yazınızı anahtar kelime çöplüğüne dönüştürmeyin.Bu durumda Google tarafından da cezalandırılabileceğinizi bir kez daha hatırlatırım.
Tavsiye yazı: Blog Yazılarında Anahtar Kelime Yoğunluğu
4. Diğer Bloglarda Faydalı Yorumlar Yazın
Bloglara yorum yazmak hem ziyaretçi kazanmak hemde yeni arkadaşlar kazanmak için önemlidir.Takip ettiğiniz bloglarda okuduğunuz yazılara düzenli olarak yorum bırakın.Yorumlarınızda insanlara yardımcı olmaya ve yazıya bir değer katmaya dikkat edin.Asla ve asla SPAM yapmayın.
Tavsiye yazı: Bloglara Yorum Yazma Stratejim
5. Yazılarınızı Yayınlamadan Önce Okuyun
Yazınızı yayınlamadan önce son bir kez okuyarak yazım yanlışları yapıp yapmadığınızı, eksik bir şey unutup unutmadığınızı kontrol edin.Bazen yorgunluk ve acele etmenin de etkisiyle gülünç hatalar yapabileceğinizi unutmayın.
6. Eski Yazılarınıza Link Verin
Blog yazınızın oknusuyla alakalı yazdığınız eski yazılara dahili linkler vermeniz hem Google botlarının blogunuzu daha iyi taramasına hem de okuyucuarınızın blogunuzda daha uzun süre geçirmesine yardımcı olacaktır.
7. Sadece Özgün İçerik Kullanın
Eğer hedefiniz blogunuzla başarıya ulaşmak ise kesinlikle %100 orjinal içerik kullanmalısınız.Google özgün içeriğe sahip bloglara her zaman daha fazla değer verir ve arama sonuçlarında üst sıralara koyar.
Yeni blogcular bloglarını hemen doldurmak amacıyla popüler sitelerdeki makaleleri kopyalayarak yayınlarlar.Bu da yeni blogcuların düştüğü önemli hatalardan biridir.Bu şekilde başarıya ulaşamayacağınızı bilmelisiniz.
8. Backlink Saynızı Arttırın
Yeni blogcular bir blog oluşturup yazılarını paylaştıktan sonra birilerinin gelip okuyacağını sanarlar.Blogunuzun içeriği ne kadar iyi olursa olsun promosyon çalışması yapmadan insanlar blogunuzdan haberdar olmzlar.Bir blog için en etkili promosyonb yöntemlerinden birş backlink kazanmaktır.Backlink sayınızı arttırmak için çalışmalara başlayıın ancak bir anda çok sayıda backllink kazanmak yerine yavaş yavaş backlink saynızı arttırın.
Tavsiye yazı: Backlink Nedir?
Tavsiye yazı: Bloglar için Backlink Kazanma Yöntemleri
Sizin yeni blogcular için verebileceğiniz faydalı bir ipucu varmı? Eğer şimdi yeni bir blog yazmaya başlasaydınız geçmişte yaptığınız hataların hangisini yapmazdınız?
Blogger’da Yazıyı İleriki Bir Tarihte Nasıl Yayınlarım?
Blogumda yayınlamak üzere birkaç adet makale yazdım ama yarın tatile çıkıyorum ve tatilde internet erişimim olmayacak.Ben tatildeyken bu yazılarımı blogumda nasıl yayınlayabilirim?
3 tane makale yazdım ama bunların hepsini 1 günde yayınlamak yerine her güne 1 makale olacak şekilde nasıl paylaştırabilirim?
Bu 3 sorunun da ortak bir cevabı var.Blog yazılarını zamanlamak…
Peki Blogger’da blog yazılarını nasıl zamanlayacağınızı biliyormusunuz?
Bilmiyorsanız yazıyı okumaya devam edin…
Blogger hesabınıza giriş yapıp, yazı editöründe yeni bir kayıt oluşturduktan sonra yazınızı yayınlamayın ve sağ taraftaki yayın ayarlarından Program Yap seçeneğini açın.Buradan tarih ve saati yayınlamak istediğiniz tarihe ayarlayarak tamamlayın.

İşlem bu kadar.Yazınız kayıtlarınız arasında planlamış olarak görünecek ve belirlediğiniz tarihte blogunuzda yayınlanacaktır.
Not: Yazınıda istediğiniz zaman değişiklik yapabilir ve yayınlanma tarihini değiştirebilirsiniz.
Blogunuzdan Dışarıya Link Verirken Dikkat Edin

Google Blogumu Neden Cezalandırır?
Google botları blogunuzu tararken dışarıya verdiğiniz linkleri tespit ederler ve eğer no follow etiketi yoka bu linki takip ederler.Eğer yönlendirdiğiniz sayfa Google’ın istemediği tarzda içerik barındırıyorsa bu durum blogunuzun Google’daki değerini olumsuz etkiler.
Dışarıya link verirken bu tür bir olumsuz durumla karşılaşmamak için alabileceğiniz bazı önlemler vardır…
1. Link Verdiğiniz Siteyi Kontrol Edin
Link verdiğiniz siteye giderek illegal bir içerik veya script bulundurup bulundurmadığını kontrol edin.
2. Nofollow Etiketi Ekleyin
Eğer link verdiğiniz siteye güvenmiyorsanız linke nofollow etiketi eklemek en pratik çözümdür.
3. Link Satışı Yapmayın
Link satışı site sahiplerinin para kazanmak için sıkça başvurduğu bir yöntemdr ama Google’ı aldatıcı bir hareket olduğun Google’ın hiç sevmediği bir şeydir.
Bu arada bu makaleyi Matt Cutts’ın şu röportajından faydalanarak yazdığımı hemen belirteyim.
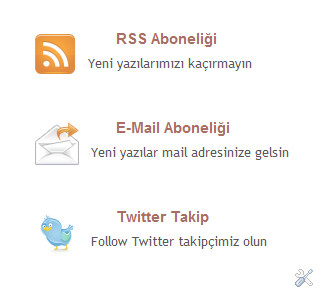
Blogunuz için Şık Bir Abonelik Widget'ı
Blogunuzun RSS abonesini ve Twitter takipçisini arttırmanın yollarınndan biri de sidebar’ınızda ziyaretçilerinizin dikkatini çekecek şık bir abonelik widget’ı bulundurmaktır.
Bu yazımda sizlere çok şık ve dikkat çekici bir abonelik widget’ı anlatacağım.

Öncelikle Şablon > HTML’yi Düzenle > Widget Şablonlarını Genişlet yolunu takip ederek ]]></b:skin> kodunu bulun ve bunun üstüne aşağıdaki kodları ekleyin.
#subscribebox{list-style:none; margin:0px}
#subscribebox li{padding:10px 5px;
position:relative;
margin-top:0; margin-right:0;
margin-bottom:5px; margin-left:0;
height:64px; opacity:0.75; -moz-opacity:0.75}
#subscribebox li:hover{ background-color:#f4f4f4;
-moz-border-radius:5px; -webkit-border-radius:5px;
border-radius:5px; -khtml-border-radius:5px; opacity:1;
-moz-opacity:1; -webkit-transition:opacity 1s ease-out}
#subscribebox li img{float:left;
position:relative; padding:0px;
margin:0px 10px 0px 0px}
#subscribebox li h4{margin:-6px 0 3px 83px;
font-size:15px; line-height:26px; color:#8B3E2F;
text-shadow:1px 1px 0px #fff;
font-family:Helvetica,Arial,Verdana;
font-weight:bold; clear:none}
#subscribebox li p{margin:0 0 0 0;
font-family:Trebuchet MS,sans-serif;
font-size:13px; letter-spacing:-0.02em;
clear:none; text-indent:0px}
#subscribebox li a.link{background:none;
border:none; top:0; left:0; right:0;
bottom:0; width:100%; height:100%;
position:absolute; z-index:50}
Şimdi sayfa öğelerinden widget’ı eklemek istediğiniz yerdeki gadget ekleme penceresinden HTML/JavaScript seçeneğini seçin ve buraya aşağıdaki kodları ekleyin.
<ul id="subscribebox">
<li>
<a class="link" href="http://feeds.feedburner.com/BlogHocam" target="_blank">
</a>
<img src="http://i54.tinypic.com/2z5vt4w.png" alt="RSS Beslemeleri" />
<h4>RSS Aboneliği</h4>
<p>Yeni yazılarımızı kaçırmayın</p>
</li>
<li>
<a class="link"
href=http://feedburner.google.com/fb/a/mailverify?uri=BlogHocam&loc=en_US
target="_blank"></a>
<img src="http://i52.tinypic.com/23u79rs.png" alt="E-Mail Aboneliği" />
<h4>E-Mail Aboneliği</h4>
<p>Yeni yazılar mail adresinize gelsin</p>
</li>
<li>
<a class="link" href="http://twitter.com/Bloghocam" target="_blank"></a>
<img src="http://i51.tinypic.com/jgk5te.png" alt="Twitterda Takip Edin" />
<h4>Twitter Takip</h4>
<p>Follow Twitter takipçimiz olun</p>
</li>
</ul>
Blogger Numaralı Sayfa Navigasyonu
Bildiğiniz gibi standart Blogger şablonlarında kayıt sayfaları arasında geçiş yapmak için daha eski kayıtlar, daha yeni kayıtlar gibi linkler vardır.Ziyaretçilerinizin blogunuzdaki kayıt sayfaları arasında daha rahat dolaşmaları için numaralı sayfa navigasyonu eklemeniz faydalı olacaktır.

Blogunuza resimdeki örnekte olduğu gibi numaralı saya navigasyonu eklemek için blogunuzun şablonundan ]]></b:skin> kodunu bulun ve bu kodun üstüne şu kodları ekleyin:
.showpageArea {
font-family:verdana,arial,helvetica;
color: #000;
font-size:11px;
margin:10px;
}
.showpageArea a {
color: #000;
text-shadow:0 1px 2px #fff;
font-weight: 700;
}
.showpageNum a {
padding: 3px 8px;
margin:0 4px;
text-decoration: none;
border:1px solid #999;
-webkit-border-radius:3px;-moz-border-radius:3px;
background: #ddd url
(http://i879.photobucket.com/albums/ab351/bloggerblogimage/wp1.jpg)
0 -50px repeat-x;
}
.showpageNum a:hover {
border:1px solid #888;
background: #ccc url
(http://i879.photobucket.com/albums/ab351/bloggerblogimage/wp1.jpg)
0 -25px repeat-x;
}
.showpageOf{
margin:0 8px 0 0;
}
.showpagePoint {
color:#fff;
text-shadow:0 1px 2px #333;
padding: 3px 8px;
margin: 2px;
font-weight: 700;
-webkit-border-radius:3px;-moz-border-radius:3px;
border:1px solid #999;
background: #666 url
(http://i879.photobucket.com/albums/ab351/bloggerblogimage/wp1.jpg)
0 0 repeat-x;
text-decoration: none;
}
İkinci olarak yine şablonunuzdan </body> kodunu bulun ve hemen üstüne şu kodları ekleyin:
<b:if cond='data:blog.pageType != "item"'>
<script type='text/javascript'>
var pageCount=5;
var displayPageNum=5;
var upPageWord ='Previous';
var downPageWord ='Next';
</script>
<script src='http://dl.dropbox.com/u/60346665/blogger-numaralandirma.js'
type='text/javascript'/>
</b:if>
Blogunuz için Ücretsiz iletişim Formu Oluşturun
Bu blogda olduğu gibi, ziyaretçilerinizin size hızlı ve kolay bir şekilde ulaşmalarını sağlamak için blogunuza bir iletişim formu koyabilirsiniz.İnternet üzerinde size bu hizmeti veren pek çok ücretsiz servis var.Hemen hemen hepsinin çalışma mantığı aynı olduğundan içlerinden birini açıklamam yeterli olacaktır.
Size anlatacağım site Response-O-Matic
1.Adım: Signup sayfasına giderek kayıt formunu doldurun.Kayıt formunu gönderdikten sonra e-mail adresinize bir onay e-maili gelecek, o maildeki linke tıklayarak hesabınızı aktifleştirin.

2.Adım: linke tıkladıktan sonra iletişim formunuzun olduğu sayfa açılacak.Burada gördüğünüz gibi iletişim formunda sorulacak 2 adet soru hazır.Bunları türkçeleştirmek için o öğenin yanındaki Edit butonuna basın.

Yeni bir soru ve cevap kutusu eklemek için Add Question butonuna basın ve istediğiniz öğeleri ekleyin.Formunuzu oluşturduktan sonra Continue butonuna basarak devam edin.
3.Adım: Ayarlar sayfasında yapmanız gereken en önemli şey iletişim formuyla gönderilecek mesajların hangi email adresine geleceğini ayarlamak.Sayfanın alt tarafındaki Email & SMS Notifications ayarlarından Email seçeneğini işaretleyerek e-ma,l adresinizi yazın ve devam edin.

4.Adım: Açılan sayfadaki kodları kopyalayarak oluşturduğunuz ya da oluşturacağınız iletişim sayfasına yapıştırın veiletişim formunuz hazır.

Ek olarak bu şekilde benzer yolları kullanarak ücretsiz iletişim formu oluşturabileceğiniz bazı servisler şöyle:
Ziyaretçilerin İlgisini Çekecek 7 Blog Yazısı Türü
Blog yazısı yazmanın tek bir yolu ve rutini yoktur.Okuyucularınızınb ilgisini çekmek için farklı yazı türlerini deneyebilirsiniz.
Sosyal imleme sitelerini ve diğer blogları inceleyerek en çok ilgi gören ve dikkat çeken yazı türlerinin listesini yaptım.

1. Liste Yazılar
Liste yazıları okumayı da yazmayı da çok severim.Liste yazıları gözden geçirmek ve okumak her zaman daha kolaydır.
2. “Nasıl Yapılır?” Yazıları
Bir şeyin nasıl yapılacağını anlatan, o işin yapılışını adım adım açıklayan, öğretici yazılar hem arama motorlarında çok aranır hem de okuyucuların ilgisini çeker.
3. Röportajlar
Blogunuzun konusuyla ilgili uzman ve popüler kişilerle yapılan röportajlar okuyucular tarafından çok ilgi görür.Ayrıca diğer blog yazarlarıya röportaj yaparak sosyal ilişkilerinizi de güçlendirebilirsiniz.
4. Okuyuculara Soru
Blogunuzla ilgili veya güncel bir konuyla ilgili okuyucularınıza soru sdorduğunuz yazılar hem yorum sayınızı arttırır henm de ilgi çeker.Okuyucucularınızı önemsediğinizi göstermenin iyi bir yoludur.
5. Tavsiyeler
Kullandığınız, denediğiniz, beğendiğiniz şeyleri tavsiye ettiğiniz yazılar okuyucularınız için çok faydalıdır.
6. Haftalık Linkler
Her hafta okuduğunuz diğer bloglarda beğendiğiniz yazılara verdiğiniz linklerden oluşan yazılar okuyucuların hoşuna gider.Ayrıca link verdiğiniz bloglarla ilişki kurmanıza yardımcı olur.
7. Eski Yazılara Linkler
Özellikle yıl sonlarında veya ay sonlarında o yıla ya da aya ait en iyi yazılarınıza verdiğiniz linklerden oluşan yazılar eski yazılarınızın tekrar hatırlabmasına yardımcı olacağı gibi okuyucularınızın da hoşuna gidecekkir.
Siz bu yazı türlerinden hangilerini tercih edersiniz?İlginizi çeken başka yazı türleri varmı?








