Archive for Ocak 2014
Bloglovin Gadgetini Yeni Sekmede Aç
Bloglovin sitesini tarayıcı yeni sekmede açmak için yapılacak işlemler ;
1. Bloglovin kodlarının bulunduğu gadget’i açın.
2. Kod içinde Bloglovin” yazısını bulun. Aşağıdaki resimde üst tırnaklı olan kısmı inceleyin.
3. Bulduğunuz bu tırnak işaretinden sonra aşağıda verdiğim kodu yan tarafına ekleyin.Kodu ekledikten sonraki görünüm resmini inceleyin.
target="_blank"
Guney59 paylaşım Blog’umu Bloglovin sitesinden izleyebilirsiniz.
Şablon Read More İsmini Türkçe Değiştir
READ MORE ismini değiştirme ile ilgili adımlar :
2. Blog’unuzu seçin. Şablon → HTML’yi Düzenleye tıklayın.Şablon kodlarınız açılılmış olarak karşınıza gelecektir.
3. Şablon içinde bir yere tıklayın ve CTRL+F ile READ MORE ismini aratın.
Not: Farklı şablonlarda Read More ismi birkaç tane çıkabilir.Bu nedenle yazdığımız ismi birkaç kez enterleyin ve emin olun.
5. Yazıyı değiştirin ve önizleme ile kontrol edin.Doğru yaptı iseniz önizlemede Devamını oku yazısı görülecektir.Blogunuzu kaydedin.
Bir sonraki yazılarımda özel şablonun diğer bölümlerinin yapılandırılması konusuna devam edeceğim. Bu önemli konuları kaçırmayın. konu hakkında sorunlarınızı yorumlarda çekinmeden belirtin.
Blogger özel şablon özelleştirme ile ilgili diğer yazılar :
- Özel temada yazı düzenle iconunu göster
- Eposta Takibi Submit İsmini Türkçe Yap
- Kendi Paylaşım İconunu Özelleştir
- Techtown şablon paylaşım butonu yükleme
Ayrıca Blogger Özel şablonları özelleştirme ile ilgili konuları blog menü başlığında ki, Tema tasarım sekmesine tıklayarak da ulaşabilirsiniz.
Özgünleşme Çabaları
Günümüzde küreselleşen dünya insanları yarışma eyleminin içine itti. Artık herkes işte, okulda, evde yarışır bir konuma geldi. Baktığımız zaman herkesin bünyesine işleyen “en iyisi ben olmalıyım” görüşüşü zihinlere kazındı.
Bu aslında kapsam olarak iyi bir şey; fakat yarışmak insanları birazda adil yaşam koşullarında uzaklaştırmaya başladı. Ünlü düşünürlerden Machiavelli’in: “Amaca giden her yol mübahdır” sözü herhalde bu durumu özetleyen en belirgin sözlerden biridir. Herkes bir amacı var, bu amaç ulaşılabilir; fakat birçok rakip var. Bu yüzden de hemen adil
savaşma mekanizmalarının dışında bir mekanizma devreye giriyor.
Ülkemiz adına baktığımızda günümüzde gelişen teknolojinin evlere yerleşmesiyle insanlar artık; internet kullanımı konusunda daha da bilgili hale geldi. Artık herkes rahat bir şekilde kendi bilgi, deneyim, beceri vb. şeyleri çok rahatça kazanıyor ve bunlardan maddi, manevi kazanç elde edebiliyor. Bunu sağlayan en önemli araçta ücretsiz yer hizmeti sağlayan blogger,wordpress,tumblr gibi hizmetler.
“Amaca giden her yol mübahdır” sözü günümüzde blogger dünyası için çokça kullanmak zorunda kalıyoruz. Çünkü insanlar zamanlarından, hayatlarından belli dakikaları, saatleri vererek bir içerik oluşturuyorlar. Ve bunun sonucunda yeni dostlar, yorumlara göre yeni deneyimler kazanıyorlar. Fakat bazı hadsiz arkadaşlar bu emekleri bir saniyede hiç ediyorlar.

Peki bu yazının problemi nedir? Başlıktan anlaşılacağı gibi özgün olmak bu yazının problemi. Bu nasıl yapılabilir?
1. Blogu Açmaya Karar Vermek
En zor aşamadır ama çok dikkatli olunması gerekir. İnsanın bir anlık heves ve devamlı istek arasındaki ayrımı iyi ayırt etmesi gerekir. “Ben yapabilir miyim? Yaparsam nasıl yaparım?” gibi sorular sormalıdır. Ayrıca; blogun türü konusu, amacını, hedefini taslak olarak belirlemeli. Tabi burada belirlemede; “Bu internette çok tutuyor, o olsun” olmamalı. Çünkü 2-3 yazı sonra devamlılık dediğimiz şey kendini kaybetmeye başlıyor. Bu konularda belki de belli süre kendi kendine denemeler yazmalıdır. (Yazabileceği konuda kararsız ise)
2. Empati Kurmak
İnsan için önemli işlerin başında gelir empati. Onları hayat anlamlandırmaya, insanları anlamaya sevk eder. Blogger içinde; Machiavelli iyi hoş bir söz söyledi de bu söz esas olan değil. Esas olan: “Sana yapılmasını istemediğini başkasına yapmayacaksın” olacak. Özgün olmak için çalmayacaksın, kopyalamayacaksın. Eğer çok etkilendin kullanmak istiyorsan izin alacaksın.
3. Kendin Olma
İnsan empati kurabilirse kendisi olabilir. Bu blogger içinde geçerli. Günümüzde blogger olarak başlayıp bunu kitap, köşe yazarlığına götüren kişiler var. Bunların temel başarısı kendi gibi kendi olmalarında yatıyor. “Şu tutar şunu da yazayım değil de ; bu gerekli bunu yazayım” diyenler başarılı oluyor. Özgün olmanın temeli kendin olmaktır.
4. Yorumları Dikkate Alma
Her blogger, açtığı bloga süreli olarak yayın girerse belli bir süre sonra bu diğer blogger ve internet kullanıcıları tarafından dikkat çeker. Ve bloga iyi kötü yorumlar gelir. Burada önemli olan bu yorumlarda okuyucu isteğini karşılamaktır. Ama, o eğer öyle dediyse öyle yazmak değil. Buradaki durum: üslupla ilgili düzenlemeye gitmek. Anlaşılırlığı ön plana çıkarmak. Yorumlar sayesinde bir çok eksiğinizi giderebilirsiniz.
Özgünleşme için en büyük temel empatidir. Günümüzde bloggerların baş düşmanı olan, kar amaçlı içerik hırsızlarının yapmadığı; bir çok özgün bloggera negatif yansımalara neden oluyor.
Burada her madde ona çıkar. Burada saydığım maddelere eklemeler yapılabilir. Bu maddeler basamaklı bir denge sistemi oluşturur. Bunun temelinde empati yatar. Eğer bir blogger empati parçasını koymayı unutursa, kurduğu dünya başlamadan sona erer. Kısacası buna çöp blogger ya da bloglar çöplüğü diyebiliriz…
Yazar Hakkında: Ruhsuz Atmaca'nın, tek ve temel amacı insanlığa bir şey katabilir miyim?, katabilirsem nasıl olmadır?, bu soruları kendine sorarken bir anda kendisini blog dünyasında bulur.Ruhsuz Atmaca blogunun kapağında yer alan ve ismini verdiği "Atmaca", insanlara benzer duygulara sahip bir canlıdır. Yırtıcılığı nedeniyle isminin önüne "Ruhsuz" takısı gelmiştir. Blogun sloganı ise: "Yazdıklarım ve Yazacaklarım Atmacanın Bakışlarında Gizli..." oluşturur.
Techtown şablon paylaşım butonu yükleme
Bu durum blogunuzun geç açılmasına neden olur. Google Bootları geç açılan siteleri indexlemez. Sunucu hatası olarak bilinen 503 kodunu web yönetici araçlarında mutlaka görmüşsünüzdür. Böyle olumsuz bir durum yaşamamak adına küçük de olsa blogunuzda bulunan yabancı sunucu kaynaklı tüm resimleri size ait olan Google Picasa sunucunuza yükleyin. Google Picasa sunucunuza resimleri nasıl yükleyeceksiniz? Blogunuzda kullandığınız özel şablon zip dosyası mevcut ise yüklemeyi zip dosyası içinde bulunan images dosyasındaki social profiles dosya içinde bulunan resimlerin tümünü yükleyebilirsiniz. Ayrıca blog şablon içindeki linkleri farklı kaydederekte yapabilirsiniz.
2. Blogger için yüklediğiniz şablon dosyası içindeki social profiles resimlerin yerini bulun ve yüklemek için hazır konuma getirin.
3. Picasa yükle sekmesine tıklayın açılan sayfada dosya ismi için blogunuzun ismini yazın ki yarın bir gün yanlışlıkla silmeyin ve aradığınızda rahatlıkla bulun.
4. Bilgisayardan fotoğrafları seç sekmesine tıklayarak social profiles dosyasını bulun ve tüm resimleri CRTL+A kısa yolu ile seçin ve picasa’a gönderin.
5. Burada dikkat edeceğiniz bazı konular mevcuttur.Gönderdiğiniz dosyalar büyük olarak yüklenmiştir.Yüklenen ilk resim dosyasından link almayın.Alırsanız resimlerinizin ölçüsü normal ölçüde olmayacaktır. Yapılması gereken işlem ;
6. Her icon dosyasına tek tek tıkladığınızda resmin gerçek ölçüsü çıkacaktır.Yani resimler küçülecektir.Resim linklerini bu şekilde iken alacaksınız.
Resmin üzerine mausu getirin, sağ tık ve resim URL’sini kopyala ile link alınır.
7. Aldığınız linki şablondaki linkle nasıl değişeceksiniz. Öncelikle yüklediğiniz temayı açın “ SOCIAL PROFILES “ yazısını kopyalayın ve CTRL+F arama kutusuna yapıştırın ve neterleyin.Enter işlemini birakç kez yaparak farklı bir link var mı kontrol edin. Bulacağınız kod şekli aşağıda resimde görüldüğü gibidir.İnceleyin.
Bir sonraki yazılarımda özel şablonun diğer bölümlerinin yapılandırılmasını anlatılacak. Bu önemli konuları kaçırmayın. Konu hakkında sorunlarınızı yorumlarda çekinmeden belirtin.
Ayrıca Blogger Özel şablonları özelleştirme ile ilgili konuları blog menü başlığında ki, Tema tasarım sekmesine tıklayarak da ulaşabilirsiniz.
Blogger Techtown Şablonu
Eklediğiniz her gadget başlık ismi altında şık ve kibar turuncu renginde bir çizgi oluşmaktadır.Şu anda kullanmakta olduğum Klasik blog’umdan CANLI DEMO’yu inceleyebilirsiniz. Blogger blog’lar için tasarlanmış şablonu, çok kısa sürede Türkçe diline çevirerek, menü çubuğunu kendinize göre tasarlayabilir veya şablon kullanımı hakkında tasarımcının sitesinden gerekli bilgilere ulaşabilirsiniz. Techtown blogger temasını klasik blog’um da kullandığımdan dolayı yorumlar aracılığı ile benden bilgi alarak blog şablonunuzu çok kısa zamanda özelleştirin.
Şablon ismi : Techtown
Yayınlanma tarihi : 23 Ocak 2014
Not : Şablonu kullanmaya karar verdiğinizde indireceğiniz zip dosyasında 2 adet .xml dosyası olduğunu göreceksiniz. Bu dosyalardan Slider yazan .xml uzantısını kurduğuzda slider’siz bir şablona sahip oluyorsunuz. Template .xml yazan dosya ise tam kurulum içermekte.
- Ayrıca, Blogger özel tema şablon’una slider resmi nasıl yüklenir konusunu inceleyebilirsiniz.
- Blogger özel şablonu Türkçe’e çevirme yardım bilgisi.
- Blog’unuzun tema ve tam yedeği nasıl alınır inceleyin.
Ayrıca Blogger Özel şablonları özelleştirme ile ilgili konuları blog menü başlığında ki, Tema tasarım sekmesine tıklayarak da ulaşabilirsiniz.
Blogger İzleyici Gadgeti İçin Önemli Bilgiler
Google profiller, site yorumları, paylaşımlar, arama sonuçları yazarlık bilgileri Google tek hesap ile tüm hesaplara giriş gibi iç içe çalışan sosyal bir ağ yapılandırmasını artık kabul etmek zorundayız.
Bizler şu anda can çekişen bir hastayı şok detavisi ile ayakta tutmaktan başka bir şey yapmıyoruz. 3. taraf uygulamalar arasında yer alan Google Friend Connect’i (GFC) gadget'lerinizi açıp baktığınızda 28. sıradan sonra görülmediğini, ancak diğer sekmede yani 3 parti uygulamalarda olduğunu göreceksiniz.
Şimdi sizlere vereceğim birkaç linki inceleyerek yaptığım araştırmanın doğruluğuna siz kanat getirin ve çalışmalarınızı bu doğrultuda yönlendirin.
1. Google Friend Connect’in geliştirici sitesine giriş yapın ve çalışıp çalışmadığını kendiniz kontrol edin.
2. Daha fazla bilgi almak için tıklayıp baktığınızda, Developers sayfasının boş olduğunu göreceksiniz. Sayfada tek link var oda ; İlginiz için teşekkür ederim yazısı ve sizi yönlendirdiği Google resmi blog linki görülmekte. Sizi karşılayan sayfada emekli işlemleri anlatılıyor. Linke tıklayarak okuyabilirsiniz.
3. Biraz daha ilerlediğimizde Google Friend Connect Sosyal Web blog’unu görüyoruz. En son yazı 2011 yılında yazılmış. Ana sayfaya tıklayın aynı yere geleceksiniz. Bu inceleme böyle uzar gider.
Sonuç :
- Google+ İzleyiciler gadget’i ile çevrelerinizi genişletin.
- Google+ Profil gerçek resminizi kullanın. Avadar resimler kunlanmayın.
- Arama sonuçlarında yazı yanında yazar ismi ve resminizin çıkması için blog yazar tanıtım meta etiketini ekleyin.
- Blogger için Goog+ Sayfanızı oluşturun.
- Blog yazılarınızı, Google+ paylaşım butonu ilk paylaşan ilk siz olun.
- Blog takibini nasıl yapacaksınız konusunu inceleyin.
Kaldırılamayan Android Uygulamalarını Kaldırma

Bugün sizlere Android Kaldırılamayan Uygulamaları Kaldırma yani Kaldırılamayan Android Uygulamalarını Kaldırma işlemini nasıl yapacağınızı anlatacağım. Yeni bir telefon aldınız ve menü üzerinde işinize yaramayan, sizi rahatsız eden birçok uygulamaya rastlıyorsunuz. Kaldırılamayan Android Uygulamalarını Kaldırma ya çalışıyorsunuz ve buna yetkiniz olmadığından Android Uygulamalarını Kaldırma işleminiz gerçekleştirilemiyor uyarısı alıyorsunuz. Biz tam burada devreye girerek size bu uygulamaları kaldırmaya yarayan Android Matte uygulamasını sunuyoruz. Android Kaldırılamayan Uygulamaları Kaldırma ya yarayan Android matte; silinmesine izin verilmeyen uygulamaların dosyalarına ulaşarak rahatça silmenize olanak sağlıyor.

Uygulamayı indirdikten sonra SuperUser yetkisi için “allow” seçeneğini belirtmeniz yeterli olacaktır. Daha sonra uygulama da bulunan “File Explorer” alanına gelerek “System/app” yazıyor ve telefonunuz da bulunan bütün uygulamaların Apk ve Odex dosyalarına hızlı bir şekilde ulaşıyorsunuz. Ekranınıza gelen uygulama listesinden istediğiniz uygulamayı seçerek rahat bir biçimde silme işlemini gerçekleştirebilirsiniz. Sorunsuz bir silme işleminden sonra telefonunuzu rahatça ve dilediğiniz gibi kullanıyorsunuz. Programa hakim olduktan sonra yaşadığınız her Android Uygulamalarını Kaldırma probleminde size sunduğumuz bu program sayesinde kurtulabilirsiz. Uygulamaya ulaşmak ise gayet basit hem bizim vereceğimiz link üstünden indirme işlemini yapabilir veya Android market üzerinden ücretsiz olarak indirme işlemini yapabilirsiniz. Android sistem bulunan bütün telefonlar da çalışan bu uygulamayı siz değerli takipçilerimize en hızlı biçimde sunuyor ve merak ettiğiniz bütün konuların cevap’ı için bizi takip etmenizi belirtiyoruz.
PROGRAMI İNDİR!
Blogunuzun Reklam/Sponsorluk Sayfası Var Mı?
Bloguna reklam alarak para kazanmak isteyen blog yazarlarının mutlaka profesyonelce hazırlanmış bir reklam/sponsorluk sayfasına sahip olmaları gerekir. Ciddi ve detaylı bir reklam sayfası, potansiyel reklamverenleri blogunuza reklam verme konusunda ikna edeceği gibi blogunuza daha profesyonel bir hava katacaktır.
Reklam sayfası oluşturmak şart dedim ama onun da bir usulü ve zamanı var. Blogu açar açmaz, daha 2 içerik girmeden reklam sayfası oluşturmak sizi sadece komik duruma düşürecektir. Ya da reklam isimli bir sayfa açıp içerisine “reklam vermek için bilmem ne adresinden iletişime geçin” gibi ciddiyetten ve profesyonellikten uzak bir şeyler yazmak reklam verme potansiyeli olan kişinin sayfayı hızla terk etmesine yol açacaktır.
Reklam sayfası oluşturup reklam almaya başlamak için acele etmemek gerekir. Blogunuzun, reklamverenlerin bloglardan beklentilerini yazdığım yazıda belirttiğim kriterlerin bir kısmını karşılıyor olmalası gerekir ki kayda değer ücretlerle reklam teklifleri alabilsin. Eğer blogunuzun reklam almaya hazır olduğunu düşünüyorsanız reklam/sponsorluk sayfasını oluşturmaya başlayabilirsiniz.

Bir Blogun Reklam Sayfası Neler İçermeli?
Reklam sayfasının içeriğine geçmeden önce küçük bir hatırlatma yapmak istiyorum. Reklam sayfanıza ziyaretçiler kolayca ulaşabliyor olmalı ve ana sayfanızda görünecek şekilde reklam sayfanıza en az bir bağlantı vermelisiniz. Gelelim reklam/sponsorluk sayfasında olması gerekenlere.
- Blogun Tanımı: Reklam verecek kişi blogunuzu tanımayabilir. Bu yüzden blogunuz hakkında kısaca bilgi verebilirsiniz. Misyonunuz, vizyonunuz, kuruluş amacınız, aldığınız ödüller, başarılarınız bu bölümde yazılabilir.
- Yazar Hakkında Bilgi: Reklam verecek kişi blogun arkasında kimin olduğunu ve kimle muhattap olacağını bilmek ister. Her ne kadar hakkımda sayfanızda kendinizden bahsetmiş olsanız da, burada kendinizi kısaca tanıtmak ve küçük bir profil fotoğrafı eklemek reklamveren üzerinde olumlu bir etki bırakacaktır.
- Okur Ve Ziyaretçi Profili: Blogunuzun ziyaretçi profili, reklam verecek firma için en önemli mevzudur. Firmaların hedef kitleleriyle sizin ziyaretçi profilinizin eşleşmesi kazançlı sposorluk anlaşmalarını beraberinde getirebilir. Bu konuda şeffaf olun ve biliyorsanız ziyaretçi profilinizin yaş aralığı, ağırlıklı cinsiyeti, eğitim düzeyi, alım gücü, meslek grubu gibi bilgilerini açıkça yazın.
- Reklam Türleri Ve Ücretleri: Reklamverenlere farklı reklam seçenekleri sunun ve bunların dönemlik ücretlerini açıkça belirtin. Ücreti gizlemek ve herkese farklı ücret söylemek uzun vadede iş ve itibar kaybı olarak size dönecektir.
- İletişim Ve Ödeme Bilgileri: Bir reklam türüne karar veren kişi ödemeyi hangi yollarla yapacağını ve detayları görüşmek için size nasıl ulaşabileceğini bu sayfada bulmalı. Ödeme için farklı seçenekler sunmak, reklam alma şansınızı arttıracaktır. Ayrıca iletişim bilgilerinize telefon numarası eklemek, karşı tarafa güven aşılayacaktır.
Bu yazıyı yazarken kendi reklam sayfamı da gözden geçirmem gerktiğini fark ettim :) Son olarak reklam/sponsorluk sayfanızda görsel öğeler kullanmanızı önerip fiyat politikası belirlemeye geçmek istiyorum.
Blog Reklam Fiyatları Nasıl Belirlenir?
Bloglarda reklam fiyatı belirlemenin bir denklemi, matematiği, bilimi yoktur. Başlangıç için makul bir fiyat belirledikten sonra, talebe göre kendliğinden fiyat belirlenecektir zaten. Blogunuza reklam almaya karar verdiyseniz, blogunuzla benzer konuda yayın yapan, benzer popülariteye sahip, benzer özelliklerdeki blogları ziyaret ederek onların fiyatlarını inceleyin. Kendi blogunuzla kıyaslayarak taban bir fiyat belirleyin. İlerleyen zamanlarda talep çok olursa fiyatı artırır, talep olmazsa düşürürsünüz.
Her Gelen Reklam Teklifi Kabul Edilmeli Mi?
Elbette gelen her reklam teklifini kabul etmemelisiniz. Özellikle oturmuş bir okur kitleniz varsa, onların memnuniyeti kazanacağınız liralardan çok daha önemlidir. Onları rahatsız edecek, blogunuzdan soğutacak reklam türlerinden ve reklamverenlerden mutlaka uzak durun. Banner reklamlarında biraz daha esnek davranabilirsiniz ama içerik bazlı reklamlarda okurun ilgisini çekecek türde reklamları tercih edin. Mümkünse reklam içeriklerini kendiniz oluşturun.
Son Sözler
Reklam görüşmeleri yaparken herşeyden önce insan olduğunuzu unutmayın. İletişime ve ilişkilere önem verin. Karşı tarafa her zaman samimi ve dürüst olun. Önceliğiniz para değil, insan kazanmak olsun. Para zaten geelcektir. Hepinize bol kazançlar!
Kendi Paylaşım İconunu Özelleştir
Bu yazıda AddThis paylaşım düğmelerini nasıl özelleştirip blog’unuza ekleyeceksiniz adım adım inceleyelim. Her zaman olduğu gibi ;
1. AddThis sitesine giriş yapıyoruz.Üye değilseniz kesin üyelik işlemlerini yapılandırın.
2. Sol üst seçeneklerden bir web sitesini ve alt kısımda bulunan beğendiğiniz herhangi bir biçimi işaretleyin.
3. Sağ tarafta önizlemenin hemen altında bulunan “Devre dışı bırakın ve kendi düğmelerinizi seçin” mavi linke tıklayın. Karşınıza paylaşımları özelleştirebileceğiniz sayfa gelecektir.
4. Sol tarafta düğme seçeneklerinden istediğinizi seçin veya düğmeüzerinden tutarak sağ tarafa sürükleyin. Sağ tarafta beğenmediklerinizide tutun ve sol tarafa sürükleyin.
5. Yapacağınız işlemler bir alt kısımda kod olarak değişip sizin için hazırlanmaktadır.
AddThis paylaşım düğmelerinin Blog’a eklenmesi :
NOT: Her ihtimale karşı Blog yedeğini alabilirsiniz.
1. Blogger kumanda paneline giriş yapın.
2. Şablon → HTML’yi düzenle ile şablon kodlarınızı açarak Ctrl+F ile aşağıdaki kodu bulun
3. Bulduğunuz bu kodun altında bulunan şu kodun hemen altına AddThis den aldığınız kodu yapıştırın. Eklediğiniz kod resimdeki görüldüğü gibi olmalıdır.<div class='post-share-buttons'>
| </div> |
Dark Evo P60 İnceleme
.jpg)
Bugün sizlerle Dark Evo P60 İnceleme'si yani Dark P60 İnceleme'sini paylaşacağım. Dünya genelinde olduğu gibi ülkemizde de tablet ve akıllı telefon kullanımı her geçen gün artmaktadır. Son zamanlarda birçok teknoloji severin dikkatini çekmeyi başaran ve yakın bir zaman içerisinde yaygınlaşan Dark Evo P60 modelini sizler için küçük bir incelemeye aldık.
İlk olarak telefonun General Mobile firmasının çıkardığı Discovery adını verdiği telefon ile büyük bir benzerlik taşımaktadır. 1.3 Ghz işlemcisi ve 1 gb ddr3 rami bulunan akıllı telefonun performans açısından beklentileri karşıladığı rahatlıkla söylenebilir. Dark Evo P60 inceleme konusunda yapılan video çalışmalarında ise telefonun fiziksel olarak kasasının oldukça dikkat çekici olduğu görülüyor.
Fotoğraf çekmeyi sevenlerin de düşünüldüğü P60 modelinde 8 megapiksellik bir kamera bulunmaktadır. Ayrıca çift sim kart destekleyen bu modelin ekonomik fiyatlarla satışa sunulması büyük bir beğeni toplamaktadır. Yeni telefon alacak kişilerin mutlaka Dark p60 inceleme konularını dikkatli bir şekilde araştırmalı ve daha sonra karar vermeleri tavsiye edilmektedir.
Dark Evo P60 İnceleme Videosu:
Dinamik Blogger Online Sayaç Eklentisi
Sayaçlar arasında birçok seçenek mevcuttur.Geriye dönük işlem yapmamaız için seçiminizi öncelikle iyi tespit etmelisiniz. Seçim sayfasında gizli tracker, anime edilmiş, 1 satır, 2 çizgi, 3 çizgi, 4 çizgi, icon, metin, vis.online, simge ve gif, gibi geniş bir görsel tablosu mevcuttur.Yapacağınız seçim için 2 örnek verdim. Seçiminizi daha rahat yapabilirsiniz
Örnek 1 : 1 satır : Seçiminizde görülmesi gereken bir görüntüdür ve veri akışına göre sırası ile değişim göstererek bilgi içerir.Mausu ilgili sayaç üzerine getirin biraz beklediğinizde değişimleri göreceksiniz.
Örnek 2 : 2 satır : yukarıda anlattığım konunun 2 satırlık sabit görselin görünümüdür. İsterseniz tek bir görünümlü whos.amung.us biçimi sayaç kullanabilirsiniz. Seçimizi iyi yapmanızı tavsiye ederim.Sayaç yapılanması sonucu numaratörü değiştiremiyorsunuz.Ancak sayacı silip yeniden sıfırdan bir sayaç yapabilirsiniz.
Sayacımızı hazırlamak için yapaılacak işlemler :
1. Histats sitesine giriş yapıyor ve üyelik işlemlerimizi tamamlıyoruz.
2. Dil ayarlarından Türkçe seçiminizi belirleyin.
3. Sağ üstte kontrol panel sekmesine tıklayın.Açılan sayfada sağ üstte web sitesi ekleme sekmesine tıklayın. Karşınıza web sitesini yapılandıracağınız panel gelecektir. Bu kısımda yapılacak işlemleri görelim.
4. Sol tarafta saatiniz kaç ise onu seçin, hemen yanında Asya/İstanbul sekmesine tıklayın.
5.Şimdi de onun yanında kategori olarak çubuğu kaydırın Çevrim içi topluluk sekmesine tıklayarak hemen yan atarafta açılan alt kategoriden Blog kaynakları ve hizmetlere tıklayın.Seçiminiz yeşil bir renk olacaktır.
6. Üst kısımda blog linkinizi yazın veya yapıştırın. Sol alt kısımda blog başlık ismini ve hemen altına blog açıklamanızı yazın.
7. Sağ tarafda sayfa görüntüleme bilgilerinizi blog sayacınıza bakarak yazın.Ziyaretci değerini boş bırakın.
8. Alt kısımda doğrulama rakamlarını yazın ve devam sekmesine tıklayın.Yanlış yazarsanız işlemleri tekrar yapmanız gerekecektir dikkatli yazmaya özen gösterin.
9. işlemimiz bitti bu şekilde istediğiniz kadar blog sayacı alabilirsiniz.Sıra geldi sayacımızın kodunu alarak gadget olarak eklemeye.
10. Sayfanızda blog ismine tıklayın.Sayacınızın verilerinin okunduğu ana sayfaya giriş yapmış olacaktır.
11. Sağ üstte yanıp sönen Counter kodu sekmesine tıklayın.Sayacımızı alacağımız bölüm açılacaktır. Yeni sayaç ekle seçeneğine tıklayın, sayaçların olduğu sayfaya gelmiş olmalısınız.Zor gibi görülüyor ancak işlemin sonucunu görünce bayağı zevkli olduğunu anlayacaksınız.
12. Beğendiniz sayacın üztüne tıklayın.Sizi sayac yapılandırma ve kod alma kısmına götürecektir.
13. Açılan önizlemede üst kısımda bugünki ziyaretci gibi seçeneklerin hepsini seçin veya kendinize göre yapılandırın.Her seçim sonrasını önizlemede göreceksiniz. Seçiminiz bitti ise kurtarma yazan yani Save kaydet sekmesine tıklayın.Bitti tebrikler.
16. Blog gadget ekle kısmından metin gadgetini açın ve HTML düzenleye tıklayarak kodu yapıştırın kaydedin sayacınız çalışmaya başlayacaktır.Canlı örneği sidebar kısmında en altta metin dosyasına bakarak inceleyebilirsiniz.
Chrome Güncelleme 32.0.1700.102 m
Google Chrome tarayıcı 32.0.1700.72 m, yeni sürümü bilgisayarınızda güncelleyin.Geliştiriciler tarayıcı güncellemelerinde, yeni bir uygulama ekleme veya eksik bir uygulamayı düzeltmek için versiyonlarını güncellerler. Yeni güncellemeleri son rakam ve harflerinden anlayabiliriz.
Hızlı ve istikrarlı çalışan Google Chrome tarayıcınızı otomatik güncelleme yapmadı ise ayarlar sekmesinden Google Chrome hakkında sekmesine tıklayarak yeni versiyonu güncelleyin.Google Chrome tarayıcı kullanmanın zevkini yaşayın.
Youtube Reklamları Chrome'de Görünmüyor Çözümü (Çerezler)
Çerezler ve Diğer Veriler iletişim kutusunu açmak için Tüm çerezler ve site verileri'ni tıklayın.
Blog Yazarları İçin SWOT Analizi
Blog yazarlığında başarılı olmak için kendinizi blogunuzu çok iyi tanımalısınız. Tanımaktan kastettiğim şey; blogunuzun özelliklerinin ve şahsi becerilerinizin farkında olmanız. Aynı şekilde zayıf noktalarınızı da tespit etmeniz, ileride karşılaşabileceeğiniz muhtemel sorunlarla karşı hazırlıklı olmanızı sağlar.
Peki blogunuzun güçlü ve zayıf noktalarını nasıl tespit edebilirsiniz? Bu noktaların yarattığı fırsatları ve tehlikeleri nasıl analiz edebilirsiniz? İş dünyasında bunun için çok sık kullanılan bir teknik var; SWOT analizi. Bu makalede SWOT analizinden ve bu tekniği blogunuza nasıl uygulayabileceğinizden bahsetmek istiyorum.
Swot Analizi Nedir?
SWOT terimi Strength, Weaknesses, Opportunities ve Threats kelimelerinin baş harfleri kullanılarak oluşturulmuş bir kısaltmadır. Anlamı ise bir girişimin güçlü ve zayıf yönlerini belirleyemek, oluşabilecek yeni fırsatları ve tehditleri tespit etmektir.
SWOT analizini blog yazarlığında 2 aşamada kullanabiliriz. Yeni bir blog oluştururken projeye karar verme aşamasında ve mevcut blogunuzu gelirştirme aşmasında.
SWOT Analizi Neden Önemlidir?
SWOT analizinde olası tehditlerinizi doğru tespit edip, bunlara karşı aksiyon planınızı hazırlarsanız, bu tehditleri fırsata çevirebilirsiniz. Tıpkı başarılı firmaların krizleri fırsata dönüştürüp cirolarını artırdığı gibi :)
SWOT analizinde zayıf yönlerimizi kendimize cesurca itiraf etmek çok önemlidir. Zayıf yönlerimizi geliştirerek iç faktörlerden kaynaklanan pronblemlere de önceden önlem almış oluruz.
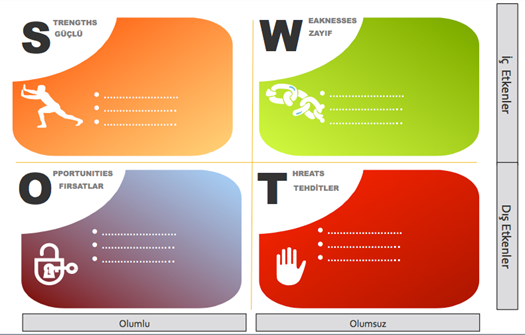
SWOT Analizi Nasıl Yapılır?
Öncelikle boş bir kağıt alarak aşağıdaki grafikte olduğu gibi bir tablo oluşturmalısınız. Bu tabloda güçlü ve zayıf yönler size bağlı iç etkenler, fırsatlar ve tehditler ise çevreye bağlı dış etkenlerdir. Peki bu tabloladıki bu alanlar nasıl doldurulur?

Güçlü Yönler: Blogunuzu diğer bloglardan farklı kılan özellikler neler? Blogunuzun yayın yaptığı konuda edindiğiniz tecrünbeler neler? Elinizde hani kaynaklar mevcut? İnsanların blogunuzda üstün gördüğü özellikler neler? gibi soruların cevaplarını güçlü yönleriniz olarak yazabilirsiniz.
Zayıf Yönler: Diğer bloglaraoranla kötü olduğunuz yönler neler? Blogunuzun hangi özelliklerini geliştirmeniz gerekiyor? İnsanların blogunuzda gördüğü kötü özellikler neler? Kaçınmanız gereken hatalar neler? Başarınızı olumsuz etkilediğini düşündüğünüz şeyler neler? gibi soruların cevaplarını zayıf yönleriniz olarak yazabilirsiniz.
Fırsatlar: Mevcut fırsatlarınız neler? İşinize yarayacak teknolojiler neler? Sektör gelişmeye açık bir sektör mü? Size destek olabilecek kişiler kimler? Sektörde kimsenin dolduramadığı bir ihtiyaç var mı? gibi soruların cevaplarını fırsatlalar bölümüne yazabilirsiniz.
Tehditler: Önünüzde ne tür engeller var? Rakipleriniz neler yapıyor? Değişen teknoloji konumunuzu tehdit ediyor mu? Maddi sorunlarınız var mı? Sektöre olan talepte azalma var mı? Hedef kitlenin beklentileri değişti mi? gibi soruların cevaplarını tehditler bölümüne yazabilirsiniz.
SWOT analizi tablonuzdaki gerekli alanları doldurduktan sonra sıra beyin fırtınası yapmaya ve eldekileri analiz etmeye gelir. Burada da yukarıdaki sorulara verdiğiniz cevapların doğruluğu büyük önem arz eder. Şimdi bir örnek olması açısından Blog Hocam’ın SWOT analizini yapalım.
Blog Hocam’ın SWOT Analizi
Güçlü Yönler:
- İçerik üretme konusunda yaratıcıyım ve nitelikli içerik üretebliyorum.
- Okurlarla ve diğer blog yazarlarıyla iyi bir iletişimim var.
- Dijital pazarlamaya hakimim ve çözüm üretebiliyorum.
Zayıf Yönler:
- Tasarım modern değil ve yavaş.
- Bloga fazla vakit ayıramıyorum.
- Yazıları çok hızlı yazmaya çalıştığımdan çok sık yazım yanlışı yapıyorum.
Fırsatlar:
- Her geçen gün blog düyasına yeni bloglar ve bloggerlar katılıyor.
- Sektörde kaliteli içeriğe ihtiyaç var.
- Google, Blogger’a yatırım ypıyor ve yeni özellikler ekliyor.
Tehditler:
- Hükümet her an Blogger’a erişim yasağı koyabilir.
- Gün geçtikçe blog yazarlğı hakkında yayın yayın yapan blog sayısı artıyor.
- Popüler olduğum için sürekli bir sataşma ve kötüleme ile karşı karşıyayım.
Örnek olduğu için kısa ve yüzeysel tuttum. SWOT analizi stratejik planlama yapılan en önemli ve gerekli çalışmadır. SWOT analizi sonra elde edilen etkenler değerlendirilerek, belirlenen hedefe ulaşmak için uzun vadeli bir eylem planı hazırlanır.
Siz de örnekten yola çıkarak güçlü yönlerinizi, zayıf yönlerinizi, fırsatları ve tehditleri detaylı bir şekilde yazdıktan sona sonuçlar üzerinde beyin fırtanısı yaparak eksik yönlernizi nasıl gidereceğinize, muhtemel tehditlere karşı nasıl hazırlanableceğinizedair bir plan oluşturabilirsiniz. Buna stratejlik planlama denir ve blogunu ciddiye alan, bir proje hatta bir şirket olarak olan kişiler tarafından mutlaka yapılması gerekir.
Blogger Blogspot Tr Sorunları Düzeliyor
Türkiye de Blogger yazarları mağdur, okuyucular ise şaşkın bir bekleyiş içerisindeydi. Bununla da kalmayıp şarkı besteler gibi kodlar yazıldı dağıtıldı.
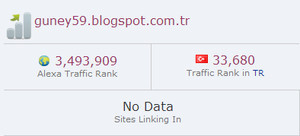
Yani sonuç olarak herkes birşeyler yapmaya çalıştı. Ancak değişmeyecek bir gerçek vardı. O da, Google’un blogspot.tr uzantısı için başlattığı bu çalışmaları, siteler tarafından hazırlanan hiçbir kod durduramayacağı gerçeğiydi. Blogspot.tr uzantısını kodlar ile gizlemek veri akışında birçok hatalara neden olabileceğini ne yazık ki unutan bazı arkadaşlarımız olduğu gibi destekleyen yazarlarımızda oldu. 26 Ocak 2014 tarih ve sabah 05,00 saatinde başlayan gelişmeler 27 Ocak 2014 sabah saatlerinde etkisini göstermiş olmalıki Alexa verilerinde bir gün önce 23 milyon olan veri göstergesi şu anda 3,5 milyonlara kadar geriledi. Bu şu anlama gelmektedir. Önümüzdeki birkaç gün içinde tüm eski verileri, eskiden olduğu gibi görebileceğiz. Sabah olması nedeni ilemi, bilinmez ancak şu anda Blogger açılışı çok hzılı ve internet adeta uçuyor.Umarım bu hız devam eder.
27 Ocak 2014 saat 07,13 Alexa Blogspot com uzantılı verinin resmi.
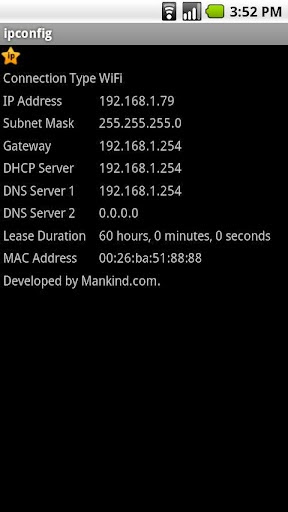
Android Dns Değiştirme ile Yasaklı Sitelere Giriş

Bugün sizlere Android Dns Değiştirme'yi yani Android Yasaklı Sitelere Giriş işlemini nasıl yapacağınızı anlatacağım. Günümüzde birçok ülkede olduğu gibi bizim ülkemizde de birçok internet sitesine doğrudan erişim mümkün olmamaktadır. Sitelere farklı sebeplerden dolayı belirli bir ülkenin erişimi kapatılabilmektedir. Fakat bilindiği üzere internette hiç kimse özgürlükleri kısıtlayamaz. Yıllardır bilgisayarlardan yasaklı sitelere nasıl girileceğine dair bilgiler paylaşılıyor.
Son zamanların yeni trendi olan akıllı telefon ve tabletlerden de yasaklı sitelere giriş yapabilmek mümkündür. Bunun için basit bir Android DNS değiştirme programına ihtiyaç duyulmaktadır. Bu konuda başarısını kanıtlamış olan DNSExchanger programı ile kolaylıkla Android yasaklı sitelere giriş yapılabilir.

Android Dns Değiştirme ile Yasaklı Sitelere Giriş Programı>>> TIKLA İNDİR!
Eposta Takibi Submit İsmini Türkçe Yap
E-Posta ile takip et Submit ismini Gönder olarak nasıl değiştireceksiniz;
1. Blogger kumanda paneline giriş yapın.
2. Şablon HTML’yi düzenle ile şablonu açın.
3. Ctrl+F klavye kısa yolu ile aramayı açın ve Submit yazarak aratın.
4. Submit isminde birkaç tane kelime bulacaktır. Siz şu kodu bulacaksınız. “Value” değer anlamına gelen kodun yanındaki Submit ismini Gönder olarak yazın ve blog’u kaydederek yeni sekmede önizleme yapdığınızda submit isminin değiştiğini göreceksiniz.
Tatil Her Blog Yazarının Hakkı!
BH okurları arasında tam zamanlı blog yazarlığı yapan var mı bimiyorum ama çoğumuz bütün sene işimizde veya okulumzda çok yoruluyoruz. Yetmiyormuş gibi akşamları evde bilgisayar başına geçip blogumzla ilglieniyoruz. Ben bu işi 3 senedir yapıyorum ama eminim benden daha uzun süre yapan ve çok daha fazla yorulanlar vardır.
Bu kadar yoğunluğun ve yorgunluğun ardından güzel bir yaz tatili hiç fena olmaz değil mi? Ben şimdiden yaz tatili için tatil programı yapmaya ve otel arayışına başladım. Tüm blog yazarlarının da iyi bir tatile ihtiyacı oluğunu düşünüyorum. Neden mi?
- Yukarıda da bahsettiğim gibi iş/okul yorgunluğunu üzerimizden atarak daha motive ve daha zinde bir şekilde blog yazmaya devam edebiliriz.
- Tatilde gördüklerimiz ve yaşadıklarımızdan ilham alarak yeni fikirler üretebiliriz. İlhamın ne zaman, nerede geleceği belli olmaz :)
- Gezi blogumuz veya kişisel blogumuz varsa, çektiğimiz fotoğraflar ve aldığımız notlarla ilgi çekici postlar oluşturabiliriz.
- Tatil süresince blogumuzla hiç ilgilenmeyerek blog yazmaya özlem duyabilir, böylece tatil dönüşü büyük bir şevk ve motivasyonla yazmaya başlayabiliriz.
Peki tatil için nereleri tercih edebiliriz? Benim tercihim bu yaz Antalya olacak. Antalya’da neresi olacağına ise henüz karar vermedim.Kafamda bazı alternatifler var ve bunları sizle de paylaşmak isterim.
Side

Antalya’nın doğusunda, İstanbul’a 800 Km mesafede bulunan Side aynı zamanda bir yarımada ve 1947yılında İstanbul Üniversitesince gerçekleştirilen kazıda Roma uygarlığına ait kalıntıların ortaya çıkarılmasıyla bu bölgede popülerliğini kazanmış. Side otelleri de koyları, plajları, tarihi eserleri, doğal güzellikleri ile tatilciler tarafından sıklıkla tercih edilen turistik yerlerden.
Kemer

Antalya'nın batısında bulunan ilçesi Kemer; Batı Toroslar ile Akdeniz arasında yer alan Türkiye'nin en önemli turizm bölgelerinden biri. Çam ağaçları tarafından kuşatılmış sahil şeridi, sizi günümüzden alıp eski tarihe götürecek olan antik kentleri, bölgenin kendine has kokusu haline gelmiş narenciye bahçelerinden gelen portakal kokularıyla Kemer Otelleri bu yaz gidilebilecek en iyi yerlerden.
Alanya

Alanya bölgesi Türkiye nin en gelişmiş turizm bölgelerinden biri. Yılın 8-9 ayı suya girilebilecek seviyede su sıcaklığı olan bölge; yerli ve yabancı birçok turiste ev sahipliği yapıyor. Kilometrelerce uzanan sahil şeridi ve bu sahil boyunca dizilmiş birbirinden güzel Alanya otelleri, yaz tatili için güzel bir alternatif olabilir.
Belek

Havaalanına ve Anltalya merkeze yakın olması sebebiyle alternatifler arasında Belek de var. Özellikle çam ağaçlarıyla kaplı bitki örtüsü, doğal kum kumsalları ve konforlu Belek otelleri tatil için bu bölgeyi çok cazip kılıyor.
”Kışın ortasında bu yazı da nereden çıktı?” diye soranlara erken rezervasyon fırsatlarını hatırlamak isterim. Erken rezervasyon otelleri, bizlere erken rezervasyon yaptırdıüımız için çok özel fırsatlar sunuyor. Tatilinizi önceden organize ederek %40’lara varan indirimlerden faydalanabiliyorsunuz.
Özel temada yazı düzenle iconunu göster
Blogger özel şablon’a kalem simgesi nasıl eklenir :
1. Blogger kumanda paneli blog kayıtları sekmesini açın ve hızlı düzenlemeyi göster seçeneğinin işaretli olduğunu doğrulayın.İşaretli değilse işaretleyin.2. Blogger özel şablonunuzu açın, ctrl+f klavye yardımı ile şu kodu bulun.
<b:include data='post' name='shareButtons'/>
<b:include data='post' name='postQuickEdit'/>
SEO UYUMLU BLOGGER TEMASI
Özellikle Breadcrumbs eklentisi sizlere büyük avantajlar sağlayacaktır diye düşünüyorum. Ayrıca içeriklerini hemen altında yer alan sosyal medya butonları sayesinde site ziyaretçileriniz içeriklerinizi çok kolay bir şekilde sosyal medyada paylaşabilirler. Bu temayı diğer bloglarımda kullanıyorum ve sizlere de kesinlikle tavsiye ediyorum.
Süper Seo Blogger Templates İNDİR
BLOGGER İLE 301 YÖNLENDİRME NASIL YAPILIR
Örneğin; http://celilbayer.blogspot.com/2014/01/blogger-gallery-3s-temasi.html şeklinde bir içeriğim var diyelim. Bu içeriği çeşitli sebeplerden dolayı kaldırdıktan sonra artık ziyaretçiler için ve arama motorları botları için bu link ölü hale gelmiştir. SEO açısından zararı oldukça büyüktür diyebilirim. Kırık linkleri ister anasayfanıza isterseniz de herhangi başka bir sayfaya yönlendirebilirsiniz. İşte burada 301 yönlendirmesi devreye girecektir.
Blogger 301 Yönlendirmesi Nasıl Yapılır?
1) Blogger panelimizden ayarlar kısmına geliyoruz.
2) Daha sonra altlara doğru Arama tercihleri yazan kısma geliyoruz.
3) Buradan hatalar ve yönlendirmeler sekmesine geliyoruz.
Buradan sonra yapmanız gereken ise özel yönlendirmeler kısmına tıklamaktır.
Burada kaynak kısmı hangi URL adresinizin yönlenmesini istiyorsanız onu buraya yazmanız gerekiyor. Ama burada dikkat etmeniz gereken şey adresinizin tamamı değil sadece içerik kısmı olacak. Şöyle ki; http://celilbayer.blogspot.com/2014/01/blogger-gallery-3s-temasi.html sadece kırmızı ile gösterdiğim kısımı alacaksınız. Daha sonra hedef kısmına ise hangi URL adresinizin yönleneceği adresi yazmak olacaktır. Ben bu linkin ana sayfaya yönlenmesi için Hedef kısmına / karakterini ekliyorum ve bırakıyorum.
Blogger 301 yönlendirmesi ile blogunuzu SEO açısından daha uygun hale getirebilirsiniz.
ÜCRETSİZ MORPA KAMPÜS DENEME ÜYELİĞİ
Morpa Kampüse Öğretmenler ücretsiz olarak, gerekli evrakları ulaştırdıkları takdirde üye olabiliyorlar. Öğrencilerin morpa kampüse üye olmaları için ilk olarak deneme üyelik sistemini kullanmaları gerekmektedir. Deneme üyelik çerçevesi içerisinde öğrenciler 15 günlük deneme üyelik sistemi kullanabilirler.
Morpa Deneme üyeliğinden her okur sadece 1 kez yararlanabilir. Deneme üyeliği ücretsiz olup kayıt olunan tarihten itibaren 15 gün geçerlidir.
Morpa Kampüs Deneme Üyeliği için;
1- www.morpakampus.com.tr Adresine Girin.
2- Sayfa Altında "Kolay Kullanım" Düğmesine Tıklayın.
3- Sol En Altta "Deneme Üyeliği" Linkini Secin Ve Tıklayın.
4- Üye Bilgilerinizi Doğru Sekilde Doldurarak "Üye Olun"
5- Çıkan Onay Ekranına Asağıdaki ISBN Numarasını Girin.
İSBN Kodu: 978605390106-8