Archive for Eylül 2012
Blogger css3 ile Etiketleri özelleştirme eklentisi
Bu eklentimizde blogger blogunuzda bulunan etiketleri css3 yardımı ile biraz daha görselleştirmeyi anlatacağız..
Öncelikle blogunuzda etiketler gadgetinin ekli olduğundan emin olun , yoksa eklemek için , Yerleşim >> Gadget Ekle >> Etiketler sekmesinden eklentiyi ekleyin..
Etiketler eklentisini eklerken "Görüntüle" kısmını "BULUT" olarak seçelim..
Şimdi şablon ksımına girip alttaki kodumuzu buluyoruz..
]]></b:skin>.label-size {
float: left;
margin: 0 0 7px 20px;
position: relative;
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
font-size: 0.75em;
font-weight: bold;
text-decoration: none;
color: #996633;
text-shadow: 0px 1px 0px rgba(255,255,255,.4);
padding: 0.417em 0.417em 0.417em 0.917em;
border-top: 1px solid #d99d38;
border-right: 1px solid #d99d38;
border-bottom: 1px solid #d99d38;
-webkit-border-radius: 0 0.25em 0.25em 0;
-moz-border-radius: 0 0.25em 0.25em 0;
border-radius: 0 0.25em 0.25em 0;
background-image: -webkit-linear-gradient(top, rgb(254, 218, 113), rgb(254, 186, 71));
background-image: -moz-linear-gradient(top, rgb(254, 218, 113), rgb(254, 186, 71));
background-image: -o-linear-gradient(top, rgb(254, 218, 113), rgb(254, 186, 71));
background-image: -ms-linear-gradient(top, rgb(254, 218, 113), rgb(254, 186, 71));
background-image: linear-gradient(top, rgb(254, 218, 113), rgb(254, 186, 71));
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,StartColorStr='#feda71', EndColorStr='#feba47');
-webkit-box-shadow: inset 0 1px 0 #faeaba,
0 1px 1px rgba(0,0,0,.1);
-moz-box-shadow: inset 0 1px 0 #faeaba,
0 1px 1px rgba(0,0,0,.1);
box-shadow: inset 0 1px 0 #faeaba,
0 1px 1px rgba(0,0,0,.1);
z-index: 1;
}
.label-size:before {
content: '';
width: 1.30em;
height: 1.39em;
background-image: -webkit-linear-gradient(left top, rgb(254, 218, 113), rgb(254, 186, 71));
background-image: -moz-linear-gradient(left top, rgb(254, 218, 113), rgb(254, 186, 71));
background-image: -o-linear-gradient(left top, rgb(254, 218, 113), rgb(254, 186, 71));
background-image: -ms-linear-gradient(left top, rgb(254, 218, 113), rgb(254, 186, 71));
background-image: linear-gradient(left top, rgb(254, 218, 113), rgb(254, 186, 71));
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=1,StartColorStr='#feda71', EndColorStr='#feba47');
position: absolute;
left: -0.69em;
top: .2em;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
border-left: 1px solid #d99d38;
border-bottom: 1px solid #d99d38;
-webkit-border-radius: 0 0 0 0.25em;
-moz-border-radius: 0 0 0 0.25em;
border-radius: 0 0 0 0.25em;
z-index: 1;
}
.label-size:after {
content: '';
width: 0.5em;
height: 0.5em;
background: #fff;
-webkit-border-radius: 4.167em;
-moz-border-radius: 4.167em;
border-radius: 4.167em;
border: 1px solid #d99d38;
-webkit-box-shadow: 0 1px 0 #faeaba;
-moz-box-shadow: 0 1px 0 #faeaba;
box-shadow: 0 1px 0 #faeaba;
position: absolute;
top: 0.667em;
left: -0.083em;
z-index: 9999;
}
#Label1 {
height: 210px;
}
.label-size:hover {
background-image: -webkit-linear-gradient(top, rgb(254, 225, 141), rgb(254, 200, 108));
background-image: -moz-linear-gradient(top, rgb(254, 225, 141), rgb(254, 200, 108));
background-image: -o-linear-gradient(top, rgb(254, 225, 141), rgb(254, 200, 108));
background-image: -ms-linear-gradient(top, rgb(254, 225, 141), rgb(254, 200, 108));
background-image: linear-gradient(top, rgb(254, 225, 141), rgb(254, 200, 108));
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,StartColorStr='#fee18d', EndColorStr='#fec86c');
border-color: #e1b160;
}
.label-size:hover:before {
background-image: -webkit-linear-gradient(left top, rgb(254, 225, 141), rgb(254, 200, 108));
background-image: -moz-linear-gradient(left top, rgb(254, 225, 141), rgb(254, 200, 108));
background-image: -o-linear-gradient(left top, rgb(254, 225, 141), rgb(254, 200, 108));
background-image: -ms-linear-gradient(left top, rgb(254, 225, 141), rgb(254, 200, 108));
background-image: linear-gradient(left top, rgb(254, 225, 141), rgb(254, 200, 108));
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=1,StartColorStr='#fee18d', EndColorStr='#fec86c');
border-color: #e1b160;
}Blogger css3 etiket , blogger etiketleri özelleştirme , blogger etiket renklendirme , blogger css3 eklentileri , blogger etiket eklentileri
YÜZÜKLERİN EFENDİSİ-YÜZÜK KARDEŞLİĞİ
Orijinal İsmi: THE LORD OF THE RINGS – THE FOLLOWSHIP OF THE RING
Özet: Orta Dünya’da birçok ırk yaşamaktadır. Hepsinin ayrı ayrı ülkeleri, devletleri ve hükümdarları vardır. Bu hükümdarlara halklarını yönetme gücünün simgesi olarak yüzükler verilmiştir. Ancak karanlıklar efendisi Sauron karanlıklar içinde bu yüzüklerin hepsine hükmedecek bir yüzük yapmıştır ve Orta Dünya’yı korku ve karanlığa gömecek savaşı başlatır. Diğer halklar da Sauron’a karşı birleşmişlerdir. En sonunda insan hükümdarının oğlu İsildur yüzüğü Sauron’un elinden keser alır ve kendisi kullanmaya başlar. Elden ele geçen yüzük en sonunda Shirelı Hobbit Bilbo Baggins’in eline geçer ve macera başlar.
Tarih: 1957
Yazar: John Ronald Reuel Tolkien
Tür: Fantastik, Macera, Korku
Kahramanlar: FrodoBaggins, Gandalf Grihamut, Bilbo Baggins, Aragorn, Semwise Gamgee
Kendi Düşüncelerim: Tek kelime ile muhteşem bir eser. Anlatılan hikayeye kendinizi kaptıracaksınız ve kitabı elinizden hiç bırakmayacaksınız. Yazarın yarattığı o muhteşem, kusursuz fantastik dünyada yolculuk etmek sizi çok heyecanlandıracağından hiç kuşkum yok. Kesinlikle okuyun. Bana hak vereceksiniz. 10 üzerinden puanım 10.
Bu yazı misafir yazar ADEM tarafından Celil Bayer için yazılmıştır.
KAPIMDAKİ CASUS FİLMİ
Orijinal İsmi: THE SPY NEXT DOOR
Özet: Bob Ho ismindeki ajan kapı komşusu dul bayana aşıktır ve evlenmeyi planlamaktadırlar. Ancak Gillian’ın bir erkek ve iki kız çocuğu vardır. En büyük kızı ise evlatlık almışlardır. Çocukları bu evliliği istemezler.
 Öte yandan Bob Ho, Amerika’nın sonunu getirecek olan Rus casusların planını çözmek için birçok maceraya atılacaktır. Birçok tehlikeden Gillian’ın çocuklarını kurtarınca çocukların Bob Ho hakkındaki düşünceleri tam tersine dönecektir.
Öte yandan Bob Ho, Amerika’nın sonunu getirecek olan Rus casusların planını çözmek için birçok maceraya atılacaktır. Birçok tehlikeden Gillian’ın çocuklarını kurtarınca çocukların Bob Ho hakkındaki düşünceleri tam tersine dönecektir.Tarih: 2010
Yönetmen: BrianLevant
Tür: Aksiyon, Komedi, Aile
Oyuncular: JackieChan, Amber Valletta, MadelineCarroll, WillShadley, Alina Foley
Kendi Düşüncelerim: Gülmek garantili, eğlenmek garantili, macera yaşamak garantili. Ailecek hep birlikte izleyebileceğiniz güzel bir film. 10 üzerinden puanım 7.9.
Bu yazı misafir yazar ADEM tarafından Celil Bayer için yazılmıştır.
Yazı altına url - html - forum linki bağlantısı verme
</head><style type='text/css'>
.about-article{
background-color:#f9f9f9;
padding-bottom:5px;
padding-left:20px;
font-size:11px;
}
.about-article input{
background-color:#ffffff;
}
</style><data:post.body/><b:if cond='data:blog.pageType == "item"'>
<div class="about-article"><p>Bu yazıyı sitenizde/forumunuzda paylaşmak için aşağıdaki linkleri kullanabilirsiniz..</p><p class="noborder"><label for="aa-url">URL:</label><br /><input size="80" readonly="readonly" onclick="this.focus();this.select();" type="text" id="aa-url" value="<data:post.url/>" /></p><p><label for="aa-forum">HTML Link:</label><br /><input size="80" readonly="readonly" onclick="this.focus();this.select();" type="text" id="aa-forum" value="<a href=&quot;<data:post.url/>&quot;><data:post.title/></a>" /></p><p>
<label for="aa-forum">Forum Link:</label><br />
<input size="80" readonly="readonly" onclick="this.focus();this.select();" type="text" id="aa-forum" value="[url=<data:post.url/>]/<data:post.title/>[/url]" /></p>
<p align='center'><a href='http://eklentileri.blogspot.com/' style='display:none;' target='_blank'>Blogger eklentileri</a></p>
</div><br/>
</b:if>Blogger yazı altına url ekle , blogger yazı altına forum linki ekle , blogger yazı altına html kodu ekle , blogger yazı altına ekle , blogger konu altına url forum linki ekleme , blogger yazı altına ekleme , blogger url widget
TEŞKİLATIN SİLAHŞÖRÜ – YAKUP CEMİL
Orijinal İsmi: TEŞKİLATIN SİLAHŞÖRÜ – YAKUP CEMİL
Özet: İttihat ve Terakkiciler padişahı düşürmeyi planlamaktadır. Babıali Baskını’na imzalarını atmaya hazırlanmaktadırlar. Planlarını kusursuz bir şekilde yapmışlardır. Romanın baş kahramanı Yakup Cemil sayesinde en zor güçlükleri aşarlar. Yakup Cemil romanın anlatımı ile vurucu timde yer almaktadır. Ancak yaptıkları bir hata yüzünden her şey sarpa sarmıştır. Çok kişi padişah tarafından cezalandırılmış. Bazıları hapishaneye atılırken çoğu asılmış, aralarında Yakup Cemil’in de bulunduğu bazı İttihat Terakkiciler de sürgüne gönderilmiştir. Sürgünde nasıl bir kişiliğe sahip olduğu ortaya çıkan Yakup Cemil roman tarafından çok iyi bir adam olarak anlatılmaktadır.
Tarih: 2005
Yazar: İlyas Kara
Tür: Tarih, Macera, Dram
Kahramanlar: Yakup Cemil, Talat Paşa, Doktor Nazım, Ömer Naci, Enver Paşa
Kendi Düşündüklerim: Babıali Baskını’nın iç yüzünü gösteren ve buradaki kitaplarda ismi geçmeyen birçok kahramanın nasıl rol oynadıklarını anlatması açısından Osmanlı’nın son zamanlarındaki tarihine ışık tutmaktadır. Yazarın kendi düşüncelerinin ağırlık bastığı bu romanda savaş zamanın nasıl çetin koşullarda geçtiğini ve şimdiye kadar duymadığınız birçok şeyi okuyacaksınız. 10 üzerinden verdiğin puan 7.8.
Bu yazı misafir yazar ADEM tarafından Celil Bayer için yazılmıştır.
DAVETSİZ FİLMİ ÖZET VE YORUMU
Orijinal İsmi: THE UNINVITED
Özet: Hasta annesinin ölümünü gören Anna bunun üzerine bir psikolojik rahatsızlık geçirerek akıl hastanesine yatırılır. Hastanedeki karşı odasında kalan başka bir hastanın hikayelerinden kendi hayat hikayesini çıkararak hastanenin başhekimini kandırır ve hastaneden çıkar. Anlattığı olaya kendisi de inanacaktır ve olaylar başlayacaktır.
Tarih: 2009
Yönetmen: Charles Guard, Thomas Guard
Tür: Gizem, Korku, Dram
Oyuncular: EmilyBrowning, ArielleKebbel, David Strathairn, Elizabeth Banks, Maya Massar
Kendi Düşüncelerim: Film izleyiciyi kendi içine çekmekte çok başarılı. Baştan sona kadar hiç sıkılmadan seyredeceksiniz. Filmi merakla izleyerek sonuna gelince çok şaşıracağınız bir olayla karşı karşıya kalacaksınız. Kesinlikle izlemenizi tavsiye ederim. 10 üzerinden puanın 8.2.
Bu yazı misafir yazar ADEM tarafından Celil Bayer için yazılmıştır.
Blogger Renkli Sosyal Medya Eklentisi
<div class="btnt-chronicl-social">
<ul>
<li><a class="rss" href="http://feeds.feedburner.com/chandeepsBlogTips">Rss ile takip edin</a></li>
<li><a class="twitter" href="https://twitter.com/chandeeban">Twitter ile takip edin</a></li>
<li><a class="facebook" href="https://www.facebook.com/blogtipsntricks">Facebook ile takip edin</a></li>
<li><a class="google" href="https://plus.google.com/u/0/b/101110372634917065358/">Google+ ile takip edin</a></li>
<li><a class="linkedin" href="http://in.linkedin.com/in/blogtipsntricks">LinkedIn ile takip edin</a></li>
<li><a class="youtube" href="http://www.youtube.com/user/chandeep10">YouTube ile takip edin</a></li>
</ul>
</div>
<style type='text/css'>
/*<![CDATA[*/
.btnt-chronicl-social { width: 280px; margin: -10px; }
.btnt-chronicl-social ul { margin: 0; padding: 0; }
.btnt-chronicl-social ul li { list-style:none; padding: 0; text-transform: none; }
.btnt-chronicl-social ul li a { color: #fff; display:block; }
.btnt-chronicl-social ul li a:hover { color: #c9c9c9; background-color: #333; }
.btnt-chronicl-social ul li .rss { background: url("http://i1203.photobucket.com/albums/bb382/chandeep10/social-icons/RSS-1.png") no-repeat scroll 10px center #F87E12; background-size: 20px; padding: 17.5px 45px; }
.btnt-chronicl-social ul li .twitter { background: url("http://i1203.photobucket.com/albums/bb382/chandeep10/social-icons/Twitter.png") no-repeat scroll 10px center #4CACEE; background-size: 20px; padding: 17.5px 45px;}
.btnt-chronicl-social ul li .facebook { background: url("http://i1203.photobucket.com/albums/bb382/chandeep10/social-icons/Facebook-1.png") no-repeat scroll 10px center #3B5998; background-size: 20px; padding: 17.5px 45px; }
.btnt-chronicl-social ul li .google { background: url("http://i1203.photobucket.com/albums/bb382/chandeep10/social-icons/google.png") no-repeat scroll 10px center #D44937; background-size: 20px; padding: 17.5px 45px; }
.btnt-chronicl-social ul li .linkedin { background: url("http://i1203.photobucket.com/albums/bb382/chandeep10/social-icons/LinkedIn-1.png") no-repeat scroll 10px center #3692C3; background-size: 20px; padding: 17.5px 45px; }
.btnt-chronicl-social ul li .youtube { background: url("http://i1203.photobucket.com/albums/bb382/chandeep10/social-icons/Youtube-1.png") no-repeat scroll 10px center #C6312B; background-size: 20px; padding: 17.5px 45px; }
/*]]>*/
</style>
DEMO
Blogcular İçin İlham Kaynakları
Başarılı bir blog için elbette içerik çok önemli, blogcular da kaliteli içerik üretme konusunda gayret ediyorlar. Blogcu her ne kadar yazıyı özenle yazmaya hazır olsa da konu bulmakta sıkıntı çekebilir. Özellikle blog açıldıktan belli bir süre geçince konu bulma sıkıntısı kendisini gösterir. Ben de bu sorunu aşabilmek için yaratıcılığı tetikleyebilecek öneriler hazırladım, faydalı olması ümidi ile…
Çerçeveden Kurtulmak
Bir şey hakkında düşünürken hepimizin yaptığı hatalardan biridir bu. Yeni bir fikir, konu bulmaya çalışırız ama yeni hiçbir şey yapmayız, oturduğumuz yerde öylece oturur fikrin bize gelmesini gelmesini bekleriz. Başlıkta belirttiğim gibi çerçevenin içinde dolanır dururuz bu son derece zor bir yöntemdir onun yerine kendimiz fikre gitmeliyiz peki nasıl?
İşte yapabilecekleriniz;
Doğadan Yardım Almak: Kimi kahve kokusundan hoşlanır kimi meyve kokusundan kimisi ise çikolata kokusundan… Hoşunuza giden kokular düşünmenizi rahatlatacak ve başarılı bir fikre giden yolunuzu kısaltacaktır.
Dolaşmak: Bilgisayarınızı kapatıp dışarı çıkın ve gezin elbette bu gezme bir yere yetişmek için hızlı adımlarla yaptığınız “gezintiler” gibi olmamalı. Çevrenizde olan biten her şey size ilham verebilir yeter ki bakmasını bilin, alış veriş merkezlerinin tabelaları, insanlar, hayvanlar, reklamlar hepsi sizin yaratıcılığınızı arttırabilir.
Saçmalamak: Blogunuza yazacaklarınızı değil de yazamayacaklarınızı düşünün örneğin bloğuma neler yazamam diye zihninizde listeleyin ve bu listeli oldukça uzun tutun.(Teknoloji içerikli bloğuma Malezya tarihi ilgili yazılar yazamam vs.) Bu hem yaratıcılığınızı arttıracak hem de yazacak konu bulmanızı kolaylaştıracaktır.
Spor: Büyük bir ihtimalle yatkın olduğunuz bir spor mutlaka vardır. Spor yaptığınızda vücudunuz çalışacaktır, bu da sizi zihinsel anlamda biraz daha rahatlatır. Daha kolay düşünebilirsiniz, hatta spor yaparken de aklınıza birden güzel bir fikir gelmesi oldukça muhtemel.
Diğer Bloglar: Tabii ki alıntı veya kopya yapın demiyoruz sadece kaliteli bloglara web sitelerine bir göz atın (bu web sitelerinin blogunuzla ilgili konularda olması sizin için bir artıdır). Bu tür web sitelerini yer imlerinize ekleyin ve belli aralıklarla kontrol edin.
Müzik: Yaratıcılığınızı arttırması için dinleyeceğiniz müzik de daha önce dinlediklerinizden farklı olmalı. Çeşitli internet siteleri rastgele müzik dinlemenize imkan sağlıyor buraları veya radyoyu kullanarak değişik şarkılar dinleyip ilham alabilirsiniz. Yukarıdaki yöntemlere ek olarak YouTube’da rastgele bir ülkenin müziği yazarak da deneyebilirsiniz örneğin: “Italian music” , “German music” gibi.
Yazar Hakkında: Akif Ulutaş Akifulutas Com bloğunun sahibidir. İnternet dünyasındaki yenilikleri incelemeyi çok sever. Bloğunda ilgi çekici makalelere ve mizahi yazılara yer verir. Bloguna düzenli olarak yazma konusunda titizdir.
Blogger Eklentileri Duyuru
FAR CRY 3 SİSTEM GEREKSİNİMLERİ
Peki, Far Cry 3 sistem gereksinimleri neler;
Önerilen Sistem Gereksinimleri ;
İşlemci: Intel Core i3-530 veya AMD Phenom II X2 565
RAM: 6 GB Ekran Kartı: DirectX 11 ve Shader Model 4.0 destekli 1024 MB
Minimum Sistem Gereksinimleri ;
İşlemci: 2.66 GHz Intel Core 2 Duo E6700 veya 3.00 GHz AMD Athlon 64 X2 6000+
RAM: 4 GB
Ekran Kartı: Shader Model 4.0 ve DirectX 9.0 destekli 512MB
Yüksek Performans İçin Sistem Gereksinimleri ;
İşlemci: Intel Core i7-2600K or AMD FX-4150 or better
RAM: 8 GB
Ekran Kartı: DirectX 11 ve Shader Model 4.0 destekli 1024 MB
Desteklenen Ekran Kartları ;
ATI Radeon HD 2900 / 3000 / 4000 / 5000 / 6000 / 7000 serisi Nvidia GeForce GTX 8800 / GTX 9000 / GT 200 / GT 400 / GT 500 / GT 600 serisi
Oldukça güzel ve kaliteli bir oyun olacağa benzeyen far cry 3 ile ilgili düşüncelerinizi yorum formundan bekliyorum arkadaşlar. Ayrıca şu oyun çıksada oynasaydık ya :)
Blogger’da Google Web Fonts Kullanımı
Facebook’ta bir takipçim “Blog başlıklarında Google Web Fonts’u nasıl kullanabilirim?” diye sormuştu.Onun vesilesiyle bir çok kişinin işine yarayacak bu konuya değinmek istedim.
Öncelikle Google Web Fonts’un ne olduğundan bahsedeyim.Google Web Fonts; blogunuzdaki yazı başlıklarında, sidebar başlıklarında, yazı içeriğinde veya sizin belirleyeceğinizde her hangi bir yerdeki bir metin için kullanılan standart fontların yani yazı tiplernin yerine özel fontları kullanmanızı sağlayan ücretsiz bir Google servisidir.
Şimdi adım adım Google fontlarını kullanmaya geçelim.
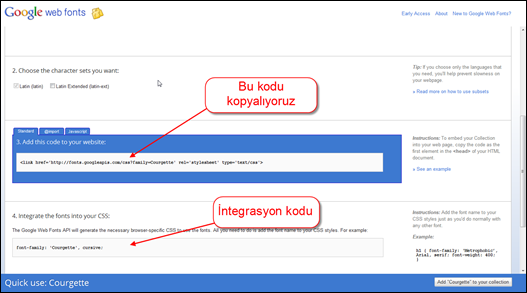
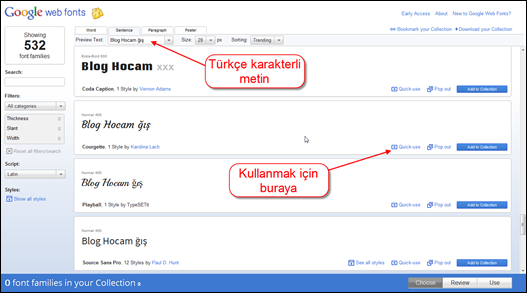
1.Adım: Google Web Fonts sitesine giderek kullanmak istediğiniz fontu seçin.Fontu eçerken dikkat etmeniz gereken şey Türkçe karakterleri desteklemesidir.Preview Text kısmına türkçe karakter içeren bir metin yazarak, o fontun türkçe karakterleri destekleyip desteklemediğini görebilirsiniz.Kullanmak istediğiniz fonta karar verdikten sonra o fontun köşesindeki Quick use yazısına tıklayın.

2. Adım: Açılan sayfada Add this code to your website diye bir bölüm göreceksiniz.Oradaki kodu şablona ekleyeceğiniz.Şimdi şablonda <head> kodunu bulun ve altına Google fontunun kodunu ekleyin.
Örneğin benim kullanacağım fontun kodu şu:
<link href='http://fonts.googleapis.com/css?family=Courgette' rel='stylesheet' type='text/css'>
!!! Önemli: Bu kodu şablonda <head> kodunun altına ekledikten sonra aşağıda kırmızı renkte gösterdiğim kapanış işaretini de ekliyorum.
<link href='http://fonts.googleapis.com/css?family=Courgette' rel='stylesheet' type='text/css'/>
3.Adım: Google web fontunun bulunduğu sayfada şöyle bir bölm var: Integrate the fonts into your CSS.Buradaki kod da önemli ve kullanacağımız bir kod.İsmi integrasyon kodu.Şimdi neredki fontları değiştirmek istediğimize karar vereceğiz.Örnek olarak ben standart Blogger şablonlarındaki yazı başlıklarını değiştireceğim.Bunun için şablonda ]]></b:skin> skin kodunu bulup hemen üstüne şu kodları ekliyorum:
h3.post-title {
integrasyon kodu}
Örneğin benim kullandığım fontun integrasyon kodu font-family: 'Courgette', cursive; olduğu için kodu şıu şekilde düzenliyorum:
h3.post-title {
font-family: 'Courgette', cursive;
}
Ve Sonuç:
Standart Blogger şablonlarında kayıt içeriğindeki metnin fontunu da benzer şekilde değiştirebilirsiniz.Bunun için yine ]]></b:skin> kodunun üstüne şu kodları ekliyorum:
.post {
font-family: 'Courgette', cursive;}
Bu kodları eklediğimde ortaya çıkan sonuç ise şu:
Yazı içeriği için eklenen kod tüm temalarda aynıdır fakat yazı başlıkları için eklenen kod bazı temalarda farklı olabilir.
HALF LİFE 3'DEN TÜYOLAR
Valve Half Life 3 te "open world" unsurlarına yer vereceğe benziyor. Skyrim ve Fallout gibi oyunlarda da kullanılan bu open world unsurları, oyunun daha sade bir yapıya sahip olacağı ve daha geniş kapsamlı bir sanal dünyada geçeceği anlamına geliyor. Half Life 3'ün ”open world” unsurlarını şu an için barındırıp barındırmayacağı belirsiz olsa da, bunu öğrenmek için uzun bir süre beklemek gerekecek.
Gelen haberlere göre Valve oyunun piyasaya çıkış tarihini 2013'ün de sonrasına atmış durumda. Half Life 3'ün yayınlanması için 2014'ün ilk ayları işaret ediliyor.
Bu güzel ve milyonlarca tutkunu olan oyunu bende büyük bir heyecan ile bekliyorum. Sizde Half Life ve yeni serisi hakkında görüşlerinizi yorum formundan benimle paylaşırsanız çok sevinirim.
İPHONE 5 TÜRKİYE FİYATI
Türkiye'de faaliyet gösteren online alışveriş platformlarından biri, Apple iPhone 5 16 GB modeli KDV dahil 3.299 TL'den ön siparişe açtı. Cihazın teslim tarihi ise 5 Ekim 2012 olarak belirtiliyor.
Tasarım olarak ve kullanım olarak mükemmel bir telefon olarak nitelendirdiğim İphone 5'i umarım ilerleyen yıllarda bende alabilirim :)
SAMSUNG GALAXY S3 REKORA KOŞUYOR
Özellikle Apple ile yapmış olduğu rekabete Galaxy S3 ile cevap vermeye çalışan Samsung bu amacına da şu an için ulaşmış görünüyor. Samsung, ürününü satışa sunmadan önce çeşitli reklamlar yaptı. Bu reklamlar ile de şu an için karşılığını oldukça fazla bir şekilde alıyor gibi görünüyor. Özellikle Android işletim sistemini kullanan telefonların yoğun bir ilgi gördüğü son zamanlarda telefon markaları da, kullanıcıların taleplerini fazlasıyla karşılıyor.
Bakalım akıllı telefon rekabetini ilerleyen günlerde kim kazanacak. Şu an için Samsung Galaxy 3 kullanan arkadaşlar telefon hakkında görüşlerinizi yorum formundan paylaşırsanız çok sevinirim.
Blogger Şartlı Etiketler Listesi Ve Kullanımı
Yazının hemen başında şunu belirteyim; eğer Blogger kullanmaya yeni başladıysanız veya şablon kodlarıyla bugüne kadar haşır neşir olmadıysanız aşağıda yazdıklarımdan hiçbir şey anlamayabilirsiniz.
Eğer hiç bir şey anlamazsanız, dert etmenize hiç gerek yok.Bu yazıyı biraz daha ileri düzey kullanıcılar ve şablon kodlarıyla uğraşan kişiler için yazdım.
Koşullu Etiketler Nelerdir?
Bildiğiniz gibi Blogger şablonlarında XML progralama dili kullanılıyor.Koşullu etiketler de bu XML dilinin bir parçasıdır ve şablonun bazı bölümlerinin sizin belirleyeceğiniz şartlar altında görünmesini sağlar.
Aslında koşullu etiketler bir çok programla dilinde mevcuttur ve mantığı şudur:
Eğer şartlar XXX ise benim için YYY işlemini yap.Buradaki XXX koşuluu ve YYY işlemini kendimiz belirliyoruz.
Örneğin daha önce yayınladığım Bir Sidebar Öğesini Sadece Ana Sayfada Gösterme başlıklı yazıda koşullu etiketlerden faydalanmıştım.O yazıda kullandığım etiket koşullu etiketlerden sadece biriydi.Şimdi tüm koşullu etiketlerin kullanımı anlatacağım.
1. Sadece Ana Sayfada Göstermek
Bu koşullu etiketin anlamı şudur: Eğer ziyaretçi blogun ana sayfasında ise XXX işlemini göster.Kullanmanız gereken kod ise şu:
<b:if cond='data:blog.url == data:blog.homepageUrl'>
………..XXX…….
</b:if>
2. Ana Sayfa Dışında Her Yerde Göstermek
Bu koşullu etiketin anlamı üsttekinin tam tersi.Eğer ziyaretçi blogun ana sayfasında ise XX işlemini gösterme ama onun dışındaki tüm sayfalarda XXX işlemini göster.Kullanmanız gereken kod ise şu:
<b:if cond='data:blog.url != data:blog.homepageUrl'>
…………XXX………….
</b:if>
3. Sadece Arşiv Sayfasında Göstermek
Bu etiket ile her hangi bir işlemi sadece blogunuzun arşivin sayfasında gösterilmesini sağlayablirsiniz.
<b:if cond='data:blog.pageType == "archive"'>
………….XXX…………..
</b:if>
4. Arşiv Sayfası Dışında Her Yerde Göstermek
Bu etiket ile her hangi bir işlemi arşiv sayfasındaki dışındaki tüm sayfalarda gösterebilirsiniz.
<b:if cond='data:blog.pageType != "archive"'>
………..XXX………..
</b:if>
5. Sadece Kayıt Sayfasında Göstermek
Bu etiket bir işlemin sadece kayıt sayfasında yani yazıyı okumak için başlığa tıkladıktan sonra açılan sayfada gösterilmesini sağlar.
<b:if cond='data:blog.pageType == "item"'>
………….XXX………….
</b:if>
6. Kayıt Sayfası Dışında Her Yerde Göstermek
Bir eklentiyi ya da bir öğeyi tüm sayfalarda göstermek ancak kayıt asyfasına girildiğinde yok saymak istiyorsanız şu kodları kullanabilirsiniz:
<b:if cond='data:blog.pageType != "item"'>
……….XXX………….
</b:if>
7. Sadece Sabit Sayfalarda Göstermek
Bir işlemi sadece Hakkımda, İletişim, Galeri, Portföy gibi oluşturduğunuz sabit sayfalarda göstermek için şu kodu kullanabilirsiniz:
<b:if cond='data:blog.pageType == "static_page"'>
………..XXX………..
</b:if>
8. Sabit Sayfalar Dışında Her Yerde Göstermek
Bir işlemin tüm sayfalarda gösterilmesini istiyor ancak sabit bir sayfaya girilde gösterilmesini istemiyorsanız şu kodu kullanın:
<b:if cond='data:blog.pageType != "static_page"'>
……….XXX…………
</b:if>
9. Sadece Belli Bir Sayfada Göstermek
Bu etiketin bir 7.maddedeki etiketten farkı şu:7. maddedeki etiket tüm sabit sayfaları kapsıyor.Bu etiken ise sadece tek bir sabit sayfa için.Örneğin; Bir işlemi sadece Hakkımda sayfamda göstermek istiyorsam (diğer sabit sayfalarda gösterilmeyecek) şu kodu kullanmalıyım:
<b:if cond='data:blog.url != "http://bloghocam.blogspot.com/p/hakkmda.html"'>
…………..XXX………….
</b:if>
10. Sadece Belli Bir Kategorideki Kayıtlarda Göstermek
Bu kodun çalışmantığı ise şöyle: Bir işlemi blogumda yayınladığım SEO kateggorisindeki yazıların hepsinde uygulamak istediğimi düşünün.Bunun için şu kodu kullanmalıyım:
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.name == "SEO"'>
………….XXX…………
</b:if>
</b:loop>
Blogger’da bildiğim tüm şartlı etiketler bunlar.Şablon düzenlemenizde işinize yarayacağınızdan eminim.Şİmdi şartlı etiketleri kullandığımız yerlere bir örnek vereyim:
- Sosyal paylaşım kutularının kodlarını incelerseniz, bu kutuları kayıt sayfasına girldiğinde göstermek için 5.adımdaki kodlardan yararlandığımızı görürsünüz.
MİCROSOFT POWERPOİNT 2010 VİDEO DERSLERİ
Kullanıcılar tarafından bir sunum yapılmak için en fazla tercih edilen programlardan biri olan powerpoint 2010, kullanıcılar tarafından fazla bilinmediği için oldukça zorlanılıyor. Barış Gökçe tarafından ekran yakalama programı ile oluşturulan ve powerpoint video dersleri içerisinde temel bilgilerin anlatıldığı ilk dersi sizler ile paylaşmak istiyorum.
FİFA 2013 GOL SEVİNÇLERİ
Fifa 2013 gol sevinçleri içerisinde Balotelli'nin gol sevincide oldukça dikkat çekici ve güzel olmuş. Sizleri çok fazla meraklandırmadan bu güzel videoyu sizlerle paylaşmak istiyorum.
PHOTOSHOP CS7 WİNDOWS XP'DE YOK !
Adobe ürün müdürü tarafından(Tom Hogarty) yapılan açıklama ile Adobe Photoshop CS7 serisinin artık Windows XP'de çalışmayacağını söyledi. Şu an için Photoshop kullanıcılarının büyük bir bölümü XP kullanmakta. Hogarty yapmış olduğu açıklamada, Windows XP'nin Photoshop'ın ihtiyaç duyduğu performansı karşılayamadığını söylüyor. Ünlü yazılımın geliştirici takımı ise, "Photoshop yeniliklerinden faydalanmak isteyenler Windows 7 veya Windows 8'e geçiş planlarını yapmaya başlasınlar" diyor.
Aslında %42 gibi bir kullanıcı kitlesinin bir anda Windows 7 ya da 8'e geçmesi çok zor olacaktır. Bu da CS7 kullanıcı sayısını düşürebilir gibi geliyor bana. Bakalım ilerleyen günlerde neler olacak. Bu konu hakkında siz neler düşünüyorsunuz arkadaşlar. Değerli görüşlerinizi bekliyorum.
YANDEX'İN YENİ REKLAM FİLMİ
Türkiye pazarına girdikten sonra çeşitli reklamlar ile kendisini tanıtmayı hedefleyen Yandex arama motoru son zamanlarda oldukça fazla reklam yayınlamaya başladı. Şu an için televizyonlarda en fazla izlenen Yandex reklamlarından olan "Ben bir türlü relax olamıyorum Selami" reklam filmini sizlerle paylaşayım dedim :) Oldukça komik bir reklam filmi olmuş mutlaka izleyin derim :)
ATA DEMİRER-LEPTOP ALACAZ VİDEO
Bugün biraz canım sıkıldı internet ortamında dolaşırken Youtube dalmışım video izliyordum. Bir baktım ne göreyim Ata Demirer Leptop Alacaz :) Hemen açtım izledim bu güzel videoyu ve sizlerle de paylaşmak istedim. Bence Türkiye'de en komik insanlardan biri. Eğer moraliniz bozuksa açın Ata Demirer izleyin :) Birebir geliyor. Hiç değilsa biraz da olsa insanları günün yorgunluğundan ve stresinden uzaklaştırıyor.
Bebek Haklı...
Peki siz bu otomobili ne zaman kullanacaksınız? Çocuğunuza kalırsa hemen. Kendisi öyle söylüyor. bebekhakli.com’da... Üstelik GT86’yı da armağan ediyor.
Ziyaret etmek isterseniz: Bebekhakli.com
Bir bumads advertorial içeriğidir.
BLOGGER YENİ ARAYÜZE GEÇTİ
Eski arayüze fazlasıyla alışık biri olarak maalesef yeni arayüzü kullanırken zorluk çekiyorum :) Umarım en yakın zamanda yeni arayüze alışırım. Yeni arayüzü biraz karıştırdığım zaman oldukça güzel özellikleri gördüm. Aslında yeni arayüz ilk tanıtıldığında da incelemiştim ama eski arayüzü kullanmak alışkanlığından kurtulamadığımdan yeni arayüzün özelliklerini unutmuşum. Blogger yeni arayüzünün bence en önemli özelliği seo açısında biraz daha geliştirilmiş. Özellikle yezmış olduğumuz yazılara özel description girdiğimizi kısım sayesinde her girdiğimiz yeni içerik için yeni bir açıklama girerek sitemizi seo açısından daha uygun bir hale getirebiliriz.
Blogger yeni arayüz ile robot.txt dosyası ayarlarınıda yapabilirsiniz. Bu ayarları çok iyi bilmiyorsanız kesinlikle robot.txt ile herhangi bir işlem yapmamanızı öneriyorum. Blogger tüm hızıyla yeniliklere devam ediyor. Bakalım ilerleyen yıllarda bizi ne tür yenilikler bekliyor? Sizin tahminlerinizi almak istiyorum. Sizce Google ilerleyen yıllarda neler yaparak Blogger'ı geliştirebilir?
BLOGGER VE AVANTAJLARI
Blogger kullancılara ücretsiz olarak sunulan ve kendi duygu, düşüncelerini, bilgilerini paylaşmak için ücretsiz bir sistem arayanlar için bulunmaz bir nimet diyebilirim. Blog yazmaya başlamayı düşünen ama çekimser kalıp, bu işi başarıp başaramayacağını karar veremeyenler için biçilmiş kaftan. Binlerce ücretsiz blog temaları ile sitenize istediğiniz görüntüyü verebilirsiniz. Ayrıca yapacağınız Css oynamaları ile sitenizi tamamen kendinize göre düzenleyebilirsiniz. Bu sayede özelleştirmiş bir temaya da sahip olabilirsiniz. Sitenizde daha sonra yapacağınız HTML ve Javascript eklemeleri ile çeşitli eklentileri sitenize kurarak sitenizi tamamen kendinize özgü bir hale getirebilirsiniz.
Blogger yönetim paneli ile yazılarınızı, resimleriniz ve videolarınızı yayımlamak oldukça kolay. Çok sade bir yönetim paneline sahip olan Blogger yönetim paneli ile bu işte çok yeni olanlar bile yazılarını istedikleri şekillerde yayımlayabilirler. Kısaca Blogger'ın en avantajlı özelliklerine bakacak olursak;
1) Ücretsiz olması,
2) Google tarafından desteklenmesi,
3) Kolay bir yönetim paneline sahip olması,
4) Kullanıcılar tarafından oldukça kolay bir şekilde düzenlenmesi( Html ve Csss bilgileri olanlar için)
5) Güvenli olması.
Blogger'ı tercih etmek için en önemli 5 avantaj bunlar diyebilirim.
Blogger özellikle Google tarafından satın alındıktan sonra çok hızlı bir gelişim evresine girdi demiştim. Özellikle yazmış olduğunuz yazıların anında indeks alması ve google sıralamasında yukarlarda çıkması Blogger'ın arkasında Google gibi devin olduğunun en büyük ispatı. Güvenlik konusunda da çok fazla bir sıkıntı yaşamayacağınız ve en önemli özelliklerinden biri olan ücretsiz olması ile Blogger ülkemizde ve dünyada kullanıcı sayısını hızla arttıracağa benziyor. Ayrıca Blogger'ın sürekli olarak Google tarafından desteklenmesi ile ilerleyen yıllarda kendisini daha da geliştirip inanılmaz bir blog sistemi olması kaçınılmaz olacaktır. Eğer siz de blog açmayı düşünüyor ve cesaret edemiyorsanız Blogger sizin için en iyi sistem olacaktır. Benim bu konuda söyleyeceklerim bu kadar. Siz de dğerli görüşlerinizi yorum formundan paylaşırsanız çok sevinirim.
Blogger’da Resimlerin Etrafındaki Çerçeve Ve Gölgeyi Kaldırma
Blogger temalarında en sevilmeyen özelliklerden biri, yazıya eklenen resimlerin kenarında çıkan çerçeve ve gölge.Kimileri resme bir güzellik kattığını düşünebilir ama kullandığınız resim transparan bir resimse, bu çerçeve ve gölge yüzünden transparanlık özelliğini kaybederek sevimsiz bir arkaplan oluşuyor.

Bu yazıda, resimlerin kenarındaki çerçeve ve gölgeden nasıl kurtulacaınızı anlatacağım.Çözüm pratik ve kesin :)
Şablonunuzun HTML kodlarının olduğu pencereyi açın ve Ctrl+F tuşlarına basarak ]]></b:skin> kodunu bulun.Bu kodun hemen üstüne aşağıdaki kodları ekleyerek şablonu kaydedin.
.post-body img, .post-body .tr-caption-container, .Profile img, .Image img,
.BlogList .item-thumbnail img {
padding: none !important;
border: none !important;
background: none !important;
-moz-box-shadow: 0px 0px 0px transparent !important;
-webkit-box-shadow: 0px 0px 0px transparent !important;
box-shadow: 0px 0px 0px transparent !important;
}
Çok kişi tarafından sorulduğu için blogda paylaşma itiyacı hissettim.Umarım birilerinin işine yaramıştır.
BLOGGER YORUM KURALLARI EKLE
Bu eklenti sayesinde yorum formunuzun hemen üstünde yorum kurallarını yazabileceğiniz güzel bir yer oluşmuş oluyor. İlk olarak Ayarlar > Yorumlar kısmından yorum formunun yerleştirilmesini "Aşağıda Gömülü Kayıt" olarak ayarlamanız gerekiyor.
Daha sonra ise aşağıda yer alan kod blogunu CTRL+F yardımı ile bulun.
<h4 id='comment-post-message'><data:postCommentMsg/></h4>
Bu kod blogunun hemen altına yorum kurallarınız yazabilirsiniz.
Eklentinin demosu içinse siteme bakabilirsiniz. Şu an için bu eklentiyi sitemde kullanıyorum.
Bloglar Ve Çekilişler
Son zamanlarda bloglar arasında adeta bir çekliş yarışı var.ürü ne olursa olsun pek çok blogcu okuyucuları arasında çekiliş düzenleyerek ufak tefek bazı hediyeler dağıtıyor.Yazar ve okuyucu arasındaki bağı güçlendirdiği gibi blog promosyonu açısından çok etkili bir yönem çekilişleri siz de kendi blogunuzda düzenlemeyi düşünüyorsanız bu yazı size rehber olacaktır.

Ödülünüzü Belirleyin
İşe çekiliş sonucunda vereceğiniz ödül yada ödülleri belirleyerek başlamanızı öneririm.Çok pahalı ve sıradışı ödüller belrlemeniz gerekmez.Önemli olan okuyucularınızın ilgisini çekecek türde hediyler olmasıdır.Örneğin bir yemek blogu yazıyorsanız hediyeniz yemek kitabı veya bir teknoloji blogu yazıyorsanız hediyeniz bir flash disk olabilir.
Kuralları Belirleyin
İkinci olarak katılım nasıl olacağını belirleyin.Okuyucularınız çekilişe katılmak için ne yapmalı? Bu adımda dikkatli düşünün ve kurallara hedefiniz doğrultusunda karar verin.Örneğin hedefiniz Twitter’daki takipçi sayınızı arttırmaksa kurallarınız şunlar olabilir: “1. Twitter’da takipçi olmalı, 2. Çekilişi tweetlemeli.” Veya backlink ya da trafik kazanmak istiyorsanız çekilişe katılmak için şu kuralları koyabilirsiniz: “1.Çekiliş hakkında yazı yazmak, 2. Yazının linkine yorum olarak bırakmak.”
Çekilişinizi Duyurun
Özenli bir post hazırlayarak yapacağınız çekilişi okuyucularınıza duyurmalısınız.Postunuzda katılım şartlarını ve ödülleri net bir şekilde belirtilmelisiniz.Katılımı arttırmak için sosyal medyada da çekilişin duyurusunu yapabilir, çeşitli forumlarda paylaşabilir, diğer blogcu arkadaşlarınızdan duyuru konusunda yardım isteyebilirsiniz.
Çekilişi Yapın
Katılımcıları belirledikten sonra sıra çekilişi yapmaya geldi.Bu noktada bize Random.org sitesinin List Randomizer aracı yardım edecek.Bu araçtaki kutuya katılımcıların isimlerini yazdıktan sonra alt taraftaki Randomize butonuna basın.Araç rastgele bir sıralama yapıp sonuçları ekrana yansıtacaktır.
Sonuç
Çekilişin sonucunu blogunuzda paylaşırken çekiliş sonuç ekranın ekran görüntüsünü fotoğrav veya video olarak kaydederek sonuç duyuru postunuza mutlaka ekleyin ki insanların kafasında bir soru işareti kalmasın.
Söz Sizde
Ben bugüne kadar Blog Hocam’da çekiliş yapmadım ama bu yazıyı okuyan blogcular arasında çekiliş yapmış onlarca kişi olduğundan eminim.Bu kişiler deneyimlerini ve önerilerini benimle paylaşırsa sevinirim.
NANO SIM KART AVEA
ETSI tarafından 4FF adı verilen yeni standart şu şekilde; 12,3 x 8,8 x 0,67 mm’lik ölçüleriyle, halihazırda kullanılan Micro SIM’lere oranla % 40 ince olması sebebiyle daha ince cihazlar tasarlanabilmesine olanak sağlayacak.
Bakalım bu yeni Nano kartlar ile telefon dünyasında neler olacak neler bitecek. Merakla bekliyorum :)
PES 2013 REKLAMI
Son yıllarda fifa ile rekabeti hayli artan pes, bu rekabeti asla bırakmayacağını bu şekilde bir kez daha göstermiş oldu. Güzel bir reklam filmi olmuş mutlaka izlemenizi tavsiye ediyorum.
WORDPRESS Mİ? BLOGGER MI?
1)Neden Blogger, Blogger'ın Avantajları-Dezavantajları
Sizinde bildiğiniz gibi blogger'ın arkasında internet devi google var. Blogger ile açmış olduğunuz bloglar, diğer arama motorlarında indeks almadan google tarafından indekslenirler. Bu konuda oldukça avantajlı diyebilirim. Ayrıca blogger sade ve kolay bir yönetim paneline sahiptir. Bu panel ile oldukça kolay ve etkili bir şekilde yazı yazabilir, resim ekleyebilir, video ekleyebilirsiniz. İnternet ortamında bulabileceğiniz ücretsiz temalar ile tasarımınızı kendinize göre düzenleyebilirsiniz. Ufak tefek Css ayarlamaları ile temanızı daha özelleştirebilir ve maksimum kullanılabilir seviyeye getirebilirsiniz. Host konusunda ve güvenlik konusunda hiç bir sıkıntınız olmaz diyebilirim. Tüm bunlardan ücretsiz bir şekilde yararlanabilirsiniz. Ama kendinize özel bir domain almak isterseniz bunun için bir ücret ödemek zorundasınız. Bunun dışında blogger kullanırken kesinlikle bir ücret ödemezsiniz.
Benim gözümde blogger'ın en büyük dezavantajı ise diğer arama motorları tarafından çok fazla indeks almıyor olması. Ayrıca labeller(etiketler) çok fazla indeks almadığı için, blog sahiplerinin yazılarına çok fazla label girmesinin çok fazla etkisi yok diye düşünüyorum. Bence bunun dışında blogger'da çok fazla bir dezavantaj yok diyebilirim.
2)Neden Wordpress, Wordpress'in Avantajları-Dezavantajları
Wordpress ülkemizde ve dünyada en çok kullanılan blog sistemlerinden. Wordpress ile açmış olduğunuz blogunuza özgün olarak yazı girmeye başladığınız zaman ve gereken wordpress eklentilerinin kurulumunu yaptıktan sonra(Seo,sitemap vb.) siteniz çok hızlı bir şekilde indeks alacaktır. Wordpress seo açısından şu an için dünyada tartışılmaz en iyi konumda bulunan sistemdir. Zaten blog yazarlığı, seo gibi konularda araştırma yapan ve kendini geliştirmek isteyenlerde göreceklerdir ki seo sitelerinin büyük bir bölümü wordpress ile yapılmıştır. Eğer rakip siteleri geçmek istiyorsanız size en büyük tavsiyem wordpress bir blog açmak olacaktır. Ayrıca oldukça basit bir yönetim paneli ile oldukça kolay bir şekilde içeriklerinizi sitenize girebilirsiniz.
Peki, wordpress'in dezavantajları neler? Benim yakındığım en büyük dezavantajı güvenlik. Çünkü ne kadar önlem alınırsa alınsın hackleme işlemine maruz kalınıyor. Bu gibi hacklerden kendinizi korumak için çeşitli wordpress güvenlik eklentilerini sitenize entegre etmeniz gerekiyor. Ama şunuda unutmayın ki bir siteyi hacklemeyi kafasına koyan kişi o siteyi her türlü hackler.
Wordpress'in diğer bir dezavantajı ise host ve domain almak. Bunun için belirli bir bütçeye sahip olmanız gerekiyor. Bunun dışında benim wordpress'in bildiğim bir dezavantajı yok.
Bu yazımda wordpress mi blogger mı sorusuna yanıt arayan arkadaşlara yardımcı olmaya çalıştım. Eğer aklınızda soru işaretleri varsa yorum formundan benimle paylaşabilirsiniz. Umarım faydalı bir yazı olmuştur.
DOĞADAN ÇALDIĞIN YETER: DOĞA İÇİN ÇAL
Seslerini tamamen sosyal medya gücünden faydalanarak duyuran 'Doğa İçin Çal' ekibi, gönüllü sanatçılardan oluşuyor ve milyonlarca doğa gönüllüsünü kendilerine hayran bırakmayı başarıyor. Dilerseniz yazımı uzatmadan sizleri bu güzel video kliplerle baş başa bırakayım.
EUROVİSİON 2013 NEREDE HANGİ ÜLKE TARAFINDAN YAPILACAK?
Sizinde bildiğiniz gibi 2012 Eurovision yarışmasını İsveç'li Loreen'in Euphoria şarkısı kazanmıştı. Yarışma kuralları gereği yarışmayı kazanan sanatçının ülkesinde yapılan Eurovision yarışmasını bu yıl oldukça merakla bekliyorum. Birbirinden güzel şarkıların yer aldığı yarışmada nedendir bilinmez en güzel olarak düşündüğüm şarkılar bir türlü 1. olamıyorlar umarım bu yıl tahmin ettiğim şarkıyı 1. olarak seçerler :)
FİFA 2013 2.DEMO ÇIKIŞ TARİHİ
Fifa 2013 yapımcılarının yapmış olduğu açıklamalar ile fifa 2013 1.demosunun 1.9 milyon kişi tarafından indirildiği açıklandı. Fifa 2013'ün 2.demosunun 17 eylül'de siz değerli oyun severler ile bulucağı açıklanndı. Ayrıca fifa 13 incelemelerde 91 puan almıştı. Bakalım 2.demo ile fifa'nın inceleme puanı artacak mı? Bu konuda siz ne düşünüyorsunuz arkadaşlar yorumlarınızı bekliyorum.
Blogger Resimli Kategori Oluşturma
İletişim formu veya sosyal medya aracılığıyla sık sorulan soruların cevaplarını blogda vermeye devam ediyorum, edeceğim de.Bu şekilde hem konu sıkıntısı çekmiyorum, hem de insanların ortak problemlerini çözüyorum.
En çok sorulan şeyler den biri de bblogun sidebarına resimlerden kategori bölümü yapmak.Temel HTML bilgisi ile kolayca yapılabilecek bir işlem olduğunu bildiğim için bugüne kadar blogda yazmamıştım ama son zamanlarda aynı soru 4-5 kişi tarafından sorulunca detaylı bir şekilde anlatmak istedim.
Öncelikle daha iyi anlamanız için yapmak istediğimiz şeyin görüntüsünü paylaşayım.

Şimdi sıfırdan bu çalışmayı nasıl yapacağımızı anlatacağım.Öncelikle ihtiyacımız olan şey her kategoriye birer ait resim.Google görsel arama veya başka kaynaklardan faydalanarak her kategoriye ait bir resim bilgisayarınıza kaydedin.Örneğin ben blog makaleleri kategorisinde kullanmak için şu resmi buldum.
İkinci adımda bu resmi sidebarda kullanmak için yeniden boyutlandıracağız ve zerine katogurinin ismini yazacağız.Ben bu işlem için Gimp programını kullanıyorum ama bu örnekte herkesin yapabilmesi için PicMonkey isimli online aracı kullanacağım.
http://www.picmonkey.com/ sitesine gidip Edit a photo butonuna basın ve katgeori olarak kullanacağınız resmi açın ve düzenlemeye başlayın.Yapacağımız işlemler:
- Resize seçeneği ile resmi yeniden boyutlandrın (125x125).
- Effects seçeneği ile resme istediğiniz bir efekti uygulayın (Soften).
- Text seçeneği ile resmin üzerine kategori adını yazın (Blog Makaleleri).
- Rounded Corners seçeneği ile resmin kenarlarını oval yapın ve resmi kaydedin.
Ortaya çıkan sonuç şu:

Diğer kategorileriniz için de aynı şekilde resimleri düzenleyip tümm grafiklerinizi oluşturduktan sonra sıra bunlara alt alta sıralayıp kategorilere bağlantı vermeye geliyor.Bunun için temel HTML kodları işimizi görecek.
Örnek olsun diye Blog temelleri ve Blog araçları kategorileri için de grafiklerimi aynı yöntemle oluşturdum.


Önce oluşturduğum bu resimleri bir yere upload etmem gerekiyor.Bunun için de Google hesabımızla kullanabildiğimiz Picasa Web Albümlerini tercih ediyorum.Oluşturduğunuz bu resimleri Picasa Web albümlerine yükledikten sonra Blogger kumanda paneline gidip HTML/JavaScript olarak aşağıdaki kodları ekleyin:
<p><a href="http://bloghocam.blogspot.com/search/label/Blog%20Ara%C3%A7lar%C4%B1"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgX8qgoShIVuVTKPH2Ko89tHiBF6e-QB9uzSl8qIEQ62-BOKi8fudd9ZR0ziZPE3S4KCmAQK7udLKFKKK7RIwdtMgLKAmsiwt4xY6xOrLyi1-Ut3PjKNN0wMcU_KTzX3VWUH4SjUfmmdoI/s125/ba.png" /></a></p>
<p><a href="http://bloghocam.blogspot.com/search/label/Blog%20Makaleleri"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhmm71BNPjWi7Q8y8oAFCN-IOwu4AJ5EOkNAH2StTyMsVwFczBU9MxOkvB5d0vu8X9CQirybc-0TevUAD03Xt0eN8EkZ5TexjM3M-ZbAQr3vggl-WGt0Mz04pq0eQI2iB0PktD1cCG1KlI/s125/bm.png" /></a></p>
<p><a href="http://bloghocam.blogspot.com/search/label/Blog%20Temelleri"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgtkRYo0WKrhWnSprWCwjShTjEclV6b8_GO4BQrZQ03ZkIxJBX458d-eY1m4eKKFwsOrJ_VAvX0HML6cEt30nz6h2MMb4zLn91qc5nzOuEAp_kaLBRPs4CKBjNdgosIj13vJV-WnbCuJG0/s125/bt.png" /></a></p>
Yeni kategoriler eklerken yardımcı olması için kodların anlamlarında biraz bahsedeyim.Her kategoriye ait kod şu şekildedir:
<p><a href="Kategorinin URL’si"><img src="Resmin URL’si” /></a></p>
Elimden geldiğince basitleştirerek anlatmaya çalıştım ama kafanıza takılan bir yer olursa yorum bölümünden yazabilirsiniz.
FİFA 2013 VE SPOR TOTO SÜPER LİG
Peki, "Fifa 2013'de Spor Toto Süper Lig yer alacak mı" bu sorunun cevabı maalesef olumsuz arkadaşlar. Fifa 2013'te dünyanın en pahalı 6.ligi olan Spor Toto Süper Lig yer almayacak. EA Sports'un yayınlamış olduğu Fifa 2013'te ligler ve takımların olduğu listede, Spor Toto Süper Lig yer almıyor. Oyundaki tek Türk takımı ise Galatasaray.
Fifa 2013'te Spor Toto Süper Lig'in bulunmamasının nedeni ise, EA Sports firmasının Türkiye Futbol Federasyonu'ndan (TFF) lisans alamaması...
MEMATİ İÇİME İŞLEDİN BE !
 Özellikle Polat'ın onu defnederken ki hali çok üzücü ve duygulandırıcı. Düşününsene yıllardır bir arada iş yaptığınız çalıştığınız bir arkadaşınızı kaybediyorsunuz. Bazıları şimdi şöyle diyecek " Ya o bir film bu kadar etkilenilmez"... Film olduğunu tabii ki biliyorum ama o kadar hayranı olan bir insanın filmden çıkması insanı biraz üzüyor. Senaristler de işi biliyor :) Filmin tam yerine öyle bir müzik koyuyorlar ki insanın içine işliyor ya. Neyse yapacak bir şey yok artık Kurtlar Vadisi Pusu'da Memati yok. Bakalım filmin reytinginde artma mı olacak azalma mı? Bence Memati hayranları filmi artık izlemeyebilir ve filmin reytingi biraz düşebilir. Sizce Kurtlar Vadisi Pusu'nun reytingi, Memati'nin ölmesinden sonra artar mı azalır mı? Yorumlarınızı bekliyorum.
Özellikle Polat'ın onu defnederken ki hali çok üzücü ve duygulandırıcı. Düşününsene yıllardır bir arada iş yaptığınız çalıştığınız bir arkadaşınızı kaybediyorsunuz. Bazıları şimdi şöyle diyecek " Ya o bir film bu kadar etkilenilmez"... Film olduğunu tabii ki biliyorum ama o kadar hayranı olan bir insanın filmden çıkması insanı biraz üzüyor. Senaristler de işi biliyor :) Filmin tam yerine öyle bir müzik koyuyorlar ki insanın içine işliyor ya. Neyse yapacak bir şey yok artık Kurtlar Vadisi Pusu'da Memati yok. Bakalım filmin reytinginde artma mı olacak azalma mı? Bence Memati hayranları filmi artık izlemeyebilir ve filmin reytingi biraz düşebilir. Sizce Kurtlar Vadisi Pusu'nun reytingi, Memati'nin ölmesinden sonra artar mı azalır mı? Yorumlarınızı bekliyorum.ÇALINTI İÇERİKLE YÜKSELMEK MÜMKÜN MÜ?
Bir çok blog sahibi sitelerindeki yazılarının çalındığını ve izin alınmadan yayınlandığını söyler. Aslında büyük bir kesim mutlaka diğer bloglardan esinlenir. Ve yeri geldiğinde küçük çaplı alıntılarda yapar. Tamamen (ç)alıntı yapanlar ise, aslında kendi sitelerine zarar verirler. Seo konusunda kopya içeriğe google'ın hiç bir şekilde göz yumması beklenemez. Kopya içerik ile yükselen siteler mutlaka bir gün gerileyip sandboxa girecektir. Bunun örneğini yaşayan bir çok blog sahibi tanıyorum.
Sitenizden yazıların alınması elbette moral bozucu bir şey. Sonuçta emeğinizin tamamı, copy/paste ile başka sitelere alınıyor. Oldukça sinir bozucu birşey. Bunu engellemek mümkün değil. Ama siz siz olun kesinlikle sitenize kopya içerik girmeyin ki google'un gözünde düşmeyin ve bir gün google özgün içeriklerinizin değerini size mutlaka geri verecektir.