Archive for Ekim 2012
Yüksek Kaliteli Twitter Kapak Resimleri
Bildiğiniz gibi Twitter, profil görünümünde bir değişikliğe giderek kullanıcıların kapak resmi kullanmasına imkan sunmaya başladı.Bu gelişmeyle birlikte internet girişimcileri de kolları sıvadı ve Twitter kapak fotoğrafları paylaşan siteler açmya başladı.
Ben de Twitter kapak fotoğrafı paylaşan sitelerden en popüler olanları bir araya gtirerek sizlerin kullanımına sunmak istedim.Ama önce Twitter kapak fotoğrafınızı nasıl değiştirebileceğinizi göstereyim.
Profilinizden Tasarım Ayarları sekmesini açtığınızda alt tarafta “Tasarımı kişiselleştir” bölümünde “Başlığı değiştir” butonunu göreceksiniz.Buradan Twitter kapak fotoğrafınızı değiştirebilirsiniz.
Aşağıdaki 20 adet kapak fotoğrafının hepsi yüksek kaliteli ve 1200x600 boyutunda.Kullanmak istediğiniz fotoğrafa tıklayarak tam boyutta açın.Tam boyuttaki resmin üzerine sağ tıklayarak bilgisayarınıza kaydedin.
Albert Einstein  | Arkadaşlar  |
ArtWork  | Be Better  |
Be Original  | Beyaz Fareler  |
Çöl  | Ctrl – Esc  |
Dalış  | Deniz  |
Gün Batımı  | Halkalar  |
İmdat  | İstasyon  |
Kar  | Su  |
Thinking  | Tokyo City  |
Yapraklar  | Yıldız  |
Bu arada;
Blog Hocam Twitter hesabında blog dünyası, SEO, sosyal medya ve dijital pazarlama ilgili bilgileri paylaşmaya devam ediyorum.Ayrıca beğendiğim blogları ve o bloglarda gördüğüm güzel yazıları takipçilerimle paylaşıyorum.Takip etmeyi unutmayın!
@BlogHocam
Legit Blogger Teması [Animasyonlu Header]
Sıradışı özellikleriyle dikktimi çeken Blogger temalarını paylaşmaya devam ediyorum.Bugün paylaşcağım Legit isimli tema da Dzignine tarafından kodlanmış çok etkileyici bir tema.

DEMO & DOWNLOAD
Temada dikkatimi çeken başlıca özellikler şunlar:
- Hareketli Header: Temaın en göze çarpan özelliği HTML5 teknolojisi ile oluşturulmuş Header bölümü.Bulut animasyonu gerçekte hoş olmuş.
- Sağ & Sol Sidebar: Temanın içerik bölümünün sağ ve sol tarafında toplam 2 adet sidebar var.Sidebar’daki gadget başlıkla kullanılan özel font Türkçe karakterlerleri desteklemediği için Türkçe karakter kullanmamanızı öneririm.
- Blog Başlığı: Header kısmındaki animasyonun bozuomaması için her zaman üst tarafta görmeye alıştığımız blog başlığı bu temada sol sidebarın en üstünde.
Sade ve şık bir tasarıma sahip Legit teması renk uyumuyla da başarılı bir çalışma bence.Kişisel bloglar için çok uygun bir tema.Animasyonlu header sayesinde ziyaretçilerin dikkatini çekeceğinizden emin olabilirsiniz.
29 ekim Cumhuriyet Bayramı Eklentisi
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCsBiL2sSo30AMtl6ElITxRdlomnR4j8gCOmTJH75piSPIx3pTVRxq2OJ_d7Aw_P60NOh-p8zRrr12tBZmojJ3IGPFAwj8m8KXrEYZnHxA4v0guwqA9ABQ6zuGacUrRBf5ijqK0m5tb8D-/s1600/29-ekim-blogger-eklenti-sol.png" style="position:fixed; top: 0px;left:0px;border:none;z-index:5;"/><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjnprG3XGfXC-sDKkVliDWBBcay6BUcSziZS_9P-BRO1eVzFmnZhu9XJjHLXWaiIw8KJLmnZ2n213yL9rIfXeudRghR7g8cwGOBI0_y8uWaOe8SEvAZ2rN7YpjgvFSSfMcfaIkvKSDzFsxW/s1600/29-ekim-blogger-eklenti-sag.png" style="position:fixed; top: 0px;right:0px;border:none;z-index:5;"/><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjnprG3XGfXC-sDKkVliDWBBcay6BUcSziZS_9P-BRO1eVzFmnZhu9XJjHLXWaiIw8KJLmnZ2n213yL9rIfXeudRghR7g8cwGOBI0_y8uWaOe8SEvAZ2rN7YpjgvFSSfMcfaIkvKSDzFsxW/s1600/29-ekim-blogger-eklenti-sag.png" style="position:fixed; top: 0px;right:0px;border:none;z-index:5;"/><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCsBiL2sSo30AMtl6ElITxRdlomnR4j8gCOmTJH75piSPIx3pTVRxq2OJ_d7Aw_P60NOh-p8zRrr12tBZmojJ3IGPFAwj8m8KXrEYZnHxA4v0guwqA9ABQ6zuGacUrRBf5ijqK0m5tb8D-/s1600/29-ekim-blogger-eklenti-sol.png" style="position:fixed; top: 0px;left:0px;border:none;z-index:5;"/>29 ekim Cumhuriyet Bayramı Eklentisi , 29 ekim Cumhuriyet Bayramı widget , 29 ekim eklenti , Blogger bayram eklentisi , Blogger bayram eklentileri , Blogger bayram, 29 ekim
Resimli En Çok Yorum Yapanlar Eklentisi
<style type="text/css">
.top-commenter-line img {
-webkit-border-radius: 100px;
-moz-border-radius: 100px;
border-radius: 100px;
-webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, .4);
-moz-box-shadow: 0 1px 3px rgba(0, 0, 0, .4);
box-shadow: 0 1px 3px rgba(0, 0, 0, .4);
}
.top-commenter-line {margin: 3px 0;}
.top-commenter-line .profile-name-link {padding-left:0;}
.top-commenter-avatar {vertical-align:middle;}
</style>
<script type="text/javascript">
//
// Top Commentators gadget with avatars, by MS-potilas 2012.
// Gets a list of top commentators from all comments, or specified number of days in the past.
// See http://eklentileri.blogspot.com/
//
// CONFIG:
var maxTopCommenters = 5; // how big a list of top commentators
var minComments = 1; // how many comments must top commentator have at least
var numDays = 0; // from how many days (ex. 30), or 0 from "all the time"
var excludeMe = true; // true: exclude my own comments
var excludeUsers = ["Anonymous", "someotherusertoexclude"]; // exclude these usernames
var maxUserNameLength = 42; // 0: don't cut, >4: cut usernames
//
var txtTopLine = '<b>[#].</b> [image] [user] ([count])';
var txtNoTopCommenters = 'No top commentators at this time.';
var txtAnonymous = ''; // empty, or Anonymous user name localized if you want to localize
//
var sizeAvatar = 56;
var cropAvatar = true;
//
var urlNoAvatar = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEik9cW6OR_l4SZvJeKeX9DzHmzK-yAs0vK63qG8Dcme91SzC7u_Q3kVCH9oH4jvSggg2htusek6UdkYafUeGioWwJkMd4ke2Uq2j24ZGQflc4XlFkwyJOgNitkmcgsjjR7OnYSsA46RydQ/"+sizeAvatar+"/avatar_blue_m_96.png"; // http://www.blogger.com/img/avatar_blue_m_96.png resizeable
var urlAnoAvatar = 'http://www.gravatar.com/avatar/00000000000000000000000000000000?d=mm&s=' + sizeAvatar;
var urlMyProfile = ''; // set if you have no profile gadget on page
var urlMyAvatar = ''; // can be empty (then it is fetched) or url to image
// config end
// for old IEs & IE modes:
if(!Array.indexOf) {
Array.prototype.indexOf=function(obj) {
for(var i=0;i<this.length;i++) if(this[i]==obj) return i;
return -1;
}}
function replaceTopCmtVars(text, item, position)
{
if(!item || !item.author) return text;
var author = item.author;
var authorUri = "";
if(author.uri && author.uri.$t != "")
authorUri = author.uri.$t;
var avaimg = urlAnoAvatar;
var bloggerprofile = "http://www.blogger.com/profile/";
if(author.gd$image && author.gd$image.src && authorUri.substr(0,bloggerprofile.length) == bloggerprofile)
avaimg = author.gd$image.src;
else {
var parseurl = document.createElement('a');
if(authorUri != "") {
parseurl.href = authorUri;
avaimg = 'http://www.google.com/s2/favicons?domain=' + parseurl.hostname;
}
}
if(urlMyProfile != "" && authorUri == urlMyProfile && urlMyAvatar != "")
avaimg = urlMyAvatar;
if(avaimg == "http://img2.blogblog.com/img/b16-rounded.gif" && urlNoAvatar != "")
avaimg = urlNoAvatar;
var newsize="s"+sizeAvatar;
avaimg = avaimg.replace(/\/s\d\d+-c\//, "/"+newsize+"-c/");
if(cropAvatar) newsize+="-c";
avaimg = avaimg.replace(/\/s\d\d+(-c){0,1}\//, "/"+newsize+"/");
var authorName = author.name.$t;
if(authorName == 'Anonymous' && txtAnonymous != '' && avaimg == urlAnoAvatar)
authorName = txtAnonymous;
var imgcode = '<img class="top-commenter-avatar" height="'+sizeAvatar+'" width="'+sizeAvatar+'" title="'+authorName+'" src="'+avaimg+'" />';
if(authorUri!="") imgcode = '<a href="'+authorUri+'">'+imgcode+'</a>';
if(maxUserNameLength > 3 && authorName.length > maxUserNameLength)
authorName = authorName.substr(0, maxUserNameLength-3) + "...";
var authorcode = authorName;
if(authorUri!="") authorcode = '<a class="profile-name-link" href="'+authorUri+'">'+authorcode+'</a>';
text = text.replace('[user]', authorcode);
text = text.replace('[image]', imgcode);
text = text.replace('[#]', position);
text = text.replace('[count]', item.count);
return text;
}
var topcommenters = {};
var ndxbase = 1;
function showTopCommenters(json) {
var one_day=1000*60*60*24;
var today = new Date();
if(urlMyProfile == "") {
var elements = document.getElementsByTagName("*");
var expr = /(^| )profile-link( |$)/;
for(var i=0 ; i<elements.length ; i++)
if(expr.test(elements[i].className)) {
urlMyProfile = elements[i].href;
break;
}
}
for(var i = 0 ; i < json.feed.entry.length ; i++ ) {
var entry = json.feed.entry[i];
if(numDays > 0) {
var datePart = entry.published.$t.match(/\d+/g); // assume ISO 8601
var cmtDate = new Date(datePart[0],datePart[1]-1,datePart[2],datePart[3],datePart[4],datePart[5]);
//Calculate difference btw the two dates, and convert to days
var days = Math.ceil((today.getTime()-cmtDate.getTime())/(one_day));
if(days > numDays) break;
}
var authorUri = "";
if(entry.author[0].uri && entry.author[0].uri.$t != "")
authorUri = entry.author[0].uri.$t;
if(excludeMe && authorUri != "" && authorUri == urlMyProfile)
continue;
var authorName = entry.author[0].name.$t;
if(excludeUsers.indexOf(authorName) != -1)
continue;
var hash=entry.author[0].name.$t + "-" + authorUri;
if(topcommenters[hash])
topcommenters[hash].count++;
else {
var commenter = new Object();
commenter.author = entry.author[0];
commenter.count = 1;
topcommenters[hash] = commenter;
}
}
if(json.feed.entry.length == 200) {
ndxbase += 200;
document.write('<script type="text/javascript" src="http://'+window.location.hostname+'/feeds/comments/default?redirect=false&max-results=200&start-index='+ndxbase+'&alt=json-in-script&callback=showTopCommenters"></'+'script>');
return;
}
// convert object to array of tuples
var tuplear = [];
for(var key in topcommenters) tuplear.push([key, topcommenters[key]]);
tuplear.sort(function(a, b) {
if(b[1].count-a[1].count)
return b[1].count-a[1].count;
return (a[1].author.name.$t.toLowerCase() < b[1].author.name.$t.toLowerCase()) ? -1 : 1;
});
// list top topcommenters:
var realcount = 0;
for(var i = 0; i < maxTopCommenters && i < tuplear.length ; i++) {
var item = tuplear[i][1];
if(item.count < minComments)
break;
document.write('<di'+'v class="top-commenter-line">');
document.write(replaceTopCmtVars(txtTopLine, item, realcount+1));
document.write('</d'+'iv>');
realcount++;
}
if(!realcount)
document.write(txtNoTopCommenters);
}
document.write('<script type="text/javascript" src="http://'+window.location.hostname+'/feeds/comments/default?redirect=false&max-results=200&alt=json-in-script&callback=showTopCommenters"></'+'script>');
</script>
Resimli En Çok Yorum Yapanlar Eklentisi , Blogger en çok yorum yapanlar , Resimli yorumlar , resimli en çok yorum yapanlar , yorumlar , Blogger yorum Eklentisi ,Blogger yorum resimli eklenti , Top Comment Gadget , Top Comment , Top Comment Gadget Avatars
Kurban Bayramı Eklentisi
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg8AXzRL8biKyGEwou0xrx2OZwDc7mT4vQbMO9XHwEnE-CE9qSSwI2D-jEemGrtuWhwBjcQS9MPdfmg-HZ8BvxLbhSSR8ItvlIFyh5fpy2oRg8racYHxkFHfTYzJZ3JGlKD22yViiM8M_Vz/s1600/bayram-eklentisi.png" style="position:fixed; top: 0px;right:0px;border:none;z-index:5;"/>TÜRKÇE BLOGGER TEMALARI
Daha önce gören olmuştur; ben düzenlediğim temalar için direk bir indirme adresi koymuyorum ve temaları mail adreslerini yorum olarak atanlara gönderiyorum. Ama şöyle bir sıkıntı oluyor: Ben karşı taraf ile bir ilişki kurup arkadaş olmak için, yorum olarak mail adreslerini yazmalarını ve benim de temayı o şekilde göndereceğimi istiyorum. Ama bazıları işi o kadar abatmış ki... Saçma sapan yorumlar ile temayı istiyorlar.
"Temayı gönder mail adresim aşağıda"
"mailadresi@mailadrresi.com gönder"
"gönder:mailadresi@mailadrresi.com"
Allah aşkında bunlar nasıl yorumlar ya! İnsan bir teşekkür eder. Emir kipiyle konuşulmasını zaten sevmem ama bu ne Allah aşkına ya ! Gerçekten insanları anlamak çok zor. Arkadaşlar eğer temaları istiyorsanız lütfen bir samimi teşekkür edin ya. Bu konuda sizin de görüşlerinizi bekliyorum.
Türkçe blogger temaları için TIKLAYINIZ!
İpucu Balonu Tarzında Sosyal Butonlar
Ziyaretçilerinizin, blogunuzu sürekli takip etmelerini sağlaacak sosyal takip butonlarına çok önem veriyorum.Her kesin zevki ve blog tasarımı da farklı olduğu için değişik türlerde ve ytarzlarda sosyal takip butonlarını sizlerle paylaşıyorum.Bugüne kadar paylaştığım sosyal takip butonları eklentilerini hatırlatayım:
- Blogunuz için Şık Bir Abonelik Widget'ı
- Blogunuza Sosyal Takip Butonları Ekleyin
- CSS3 İle Oluşturulmuş, Hover Efektli Sosyal Takip Eklentisi
- Sabit Abonelik Butonları

Sosyal takip butonlara bir yenisini daha ekleyiyorum.Bu eklenti, başlıkta da belirttiğim gibi ipucu balonlarını andıran tarzda ikonlar kullanılarak yapılmış ve CSS zoom tekniği kullanılarak ikonların üzerine gelince büyütme efekti verilmiş.
Hover efektini görmek için videoyu izleyebilirsiniz.
Eklentiyi blogunuza eklemek Blogger kumanda paneline giriş yaptıktan sonra Yerleşim > Gadget Ekle > HTML/JavaScript yolunu izleikten sonra aşağıdaki kodları ekleyin.
<style>
/* İpucu Balonu Tarzında Sosyal Butonlar */
.ipucubalonu{
list-style-type:none;
margin:0;
padding:0;
}
.ipucubalonu li{
display:inline;
width: 60px;
height:60px;
}
.ipucubalonu li img{
width: 50px;
height: 50px;
border:0;
margin-right: 4px;
-webkit-transition:-webkit-transform 0.1s ease-in;
-o-transition:-o-transform 0.1s ease-in;
}
.ipucubalonu li img:hover{
-moz-transform:scale(1.8);
-webkit-transform:scale(1.8);
-o-transform:scale(1.8);
}
</style><ul class="ipucubalonu">
<li><a href="http://feeds.feedburner.com/bloghocam" target="_blank"><img src="https://lh4.googleusercontent.com/-28Yl3FJYVoY/UH8VfEToQII/AAAAAAAAEUo/9-kIdmHeGaE/s64/ipucubalonu-rss.png" title="Add RSS Feed" /></a></li>
<li><a href="http://www.facebook.com/bloghocam" target="_blank"><img src="https://lh4.googleusercontent.com/-fkNyrN8QhSw/UH8VfPasifI/AAAAAAAAEUg/1L1SEhaNxrs/s72/ipucubalonu-facebook.png" title="Add to Facebook" /></a></li>
<li><a href="http://www.twitter.com/bloghocam" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjLtOV-CGFniHUDv6H-j4inkdVfKEPu0lewA8a0vbVpvvKd7ZxNe1ACPlWE9Fb8Wjyxqw4xty5nkROm5plosWViDkj3FTPOYykoQ8EZc8tY4bp8KJpS7PlVp2R29cYifHVUPHZssiojUNpz/s64/ipucubalonu-twitter.png" title="Add to Twitter" /></a></li>
<li><a href="https://plus.google.com/108761595756468128383" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhgXX8qmQWuZ5WgK3zPbeTJQpDZOhJgvIYCMw7nsSEx7E3U95FhUXiz4z_rEwIqq8v4ea7QXfvGehkTgOI18o0PVSqY7A9sNE3pBg2U5KNe93qZcF0nWaGsDvnrcZ9RiQrka1v12U3xe3rT/s64/ipucubalonu-google.png" title="Add to Facebook" /></a></li>
</ul>
Değiştirmeniz gereken yerleri beyaz vurguyla gösterdim.Oralara kendi FeedBurner, Facebook, Twitter ve Google+ hesaplarınızın adreslerini yazın.
CSS3 Dairesel Blogger Buton Eklentisi
]]></b:skin>.a-btn{
width:60px;
height:60px;
-webkit-border-radius:50%;
-moz-border-radius:50%;
border-radius:50%;
display:block;
margin:20px;
float:left;
background:#f0ad4e;
position:relative;
-webkit-box-shadow:0px 0px 5px 0px rgba(246, 212, 163, 0.5) inset, 0px -1px 5px 4px rgba(170, 77, 27, 0.2) inset, 0px 0px 0px 7px #fff, 0px 0px 1px 8px rgba(188, 188, 188, 0.4), 0px 0px 0px 9px #fff;
-moz-box-shadow:0px 0px 5px 0px rgba(246, 212, 163, 0.5) inset, 0px -1px 5px 4px rgba(170, 77, 27, 0.2) inset, 0px 0px 0px 7px #fff, 0px 0px 1px 8px rgba(188, 188, 188, 0.4), 0px 0px 0px 9px #fff;
box-shadow:0px 0px 5px 0px rgba(246, 212, 163, 0.5) inset, 0px -1px 5px 4px rgba(170, 77, 27, 0.2) inset, 0px 0px 0px 7px #fff, 0px 0px 1px 8px rgba(188, 188, 188, 0.4), 0px 0px 0px 9px #fff;
-webkit-transition:all 0.3s linear;
-moz-transition:all 0.3s linear;
-o-transition:all 0.3s linear;
transition:all 0.3s linear;
}
.a-btn span{
display:table-cell;
width:40px;
height:40px;
padding:10px;
text-align:center;
vertical-align:middle;
font-size:16px;
color:#fff;
text-shadow:0px 1px 1px #A03F16;
font-family:"Arvo", "Myriad Pro", "Trebuchet MS", sans-serif;
-webkit-transition:all 0.3s linear;
-moz-transition:all 0.3s linear;
-o-transition:all 0.3s linear;
transition:all 0.3s linear;
}
.a-btn span:nth-child(1),
.a-btn span:nth-child(3){
position:absolute;
top:0px;
left:0px;
font-size:16px;
line-height:19px;
opacity:0;
}
.a-btn span:nth-child(1){
background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhjm9ydMQHmFpKX66DVs7IE1l6sdcc5RdqlEaA2KCEglYflV_i-y2pQzlhzqmAXxB3lI6NhDgcjbTdTJvEK6l6m8uBGL_twpw4eMrowMiZPovJ7PcH-V11wXsnmeS4p_AUvttHxBxE8KHI/s1600/star.png) no-repeat center center;
opacity:0.2;
}
.a-btn:hover{
background:rgba(170, 77, 27, 0.6);
-webkit-box-shadow:0px 0px 5px 0px rgba(246, 212, 163, 0.5) inset, 0px -1px 5px 4px rgba(170, 77, 27, 0.2) inset, 0px 0px 0px 7px #fff, 1px 4px 5px 8px rgba(188, 188, 188, 0.6), 0px 0px 0px 9px #fff;
-moz-box-shadow:0px 0px 5px 0px rgba(246, 212, 163, 0.5) inset, 0px -1px 5px 4px rgba(170, 77, 27, 0.2) inset, 0px 0px 0px 7px #fff, 1px 4px 5px 8px rgba(188, 188, 188, 0.6), 0px 0px 0px 9px #fff;
box-shadow:0px 0px 5px 0px rgba(246, 212, 163, 0.5) inset, 0px -1px 5px 4px rgba(170, 77, 27, 0.2) inset, 0px 0px 0px 7px #fff, 1px 4px 5px 8px rgba(188, 188, 188, 0.6), 0px 0px 0px 9px #fff;
}
.a-btn:hover span:nth-child(3){
opacity:1;
}
.a-btn:hover span:nth-child(2){
opacity: 0;
-webkit-transform: scale(0);
-moz-transform: scale(0);
transform: scale(0);
}
.a-btn:hover span:nth-child(1){
-webkit-animation:rotate 1s linear;
-moz-animation:rotate 1s linear;
animation:rotate 1s linear;
}
.a-btn:active{
-webkit-box-shadow:0px 0px 5px 0px rgba(246, 212, 163, 0.5) inset, 0px -1px 5px 4px rgba(170, 77, 27, 0.2) inset, 0px 0px 0px 7px #fff, 0px -1px 0px 8px rgba(188, 188, 188, 0.3), 0px 0px 0px 10px #fff;
-moz-box-shadow:0px 0px 5px 0px rgba(246, 212, 163, 0.5) inset, 0px -1px 5px 4px rgba(170, 77, 27, 0.2) inset, 0px 0px 0px 7px #fff, 0px -1px 0px 8px rgba(188, 188, 188, 0.3), 0px 0px 0px 10px #fff;
box-shadow:0px 0px 5px 0px rgba(246, 212, 163, 0.5) inset, 0px -1px 5px 4px rgba(170, 77, 27, 0.2) inset, 0px 0px 0px 7px #fff, 0px -1px 0px 8px rgba(188, 188, 188, 0.3), 0px 0px 0px 10px #fff;
}
.a-btn:active span:nth-child(2){
color:rgba(170, 77, 27, 0.8);
text-shadow:0px 1px 1px rgba(255, 255, 255, 0.6);
}
@keyframes rotate{
0% { transform: scale(1) rotate(0);}
50% { transform: scale(0.5) rotate(180deg);}
100% { transform: scale(1) rotate(360deg);}
}
@-webkit-keyframes rotate{
0% { -webkit-transform: scale(1) rotate(0);}
50% { -webkit-transform: scale(0.5) rotate(180deg);}
100% { -webkit-transform: scale(1) rotate(360deg);}
}
@-moz-keyframes rotate{
0% { -moz-transform: scale(1) rotate(0);}
50% { -moz-transform: scale(0.5) rotate(180deg);}
100% { -moz-transform: scale(1) rotate(360deg);}
}
div class="button-wrapper">
<a href="#" class="a-btn"><span></span>
<span>Sign up</span>
<span>It's free!</span></a>
<a href="#" class="a-btn"><span></span>
<span>Join Now</span>
<span>It's free!</span></a>
<a href="#" class="a-btn"><span></span>
<span>Enter</span>
<span>It's free!</span></a>
<a href="#" class="a-btn">
<span></span>
<span>Get in</span>
<span>It's free!</span></a>
</div>
CSS3 Dairesel Blogger Buton Eklentisi , Dairesel Blogger Buton Eklentisi , Blogger Buton Eklentisi , Blogger Buton Ekleme , Blogger Butonları , Blogger Button Widget , CSS3 Circle Effect Buttons Style For Blogger
Bumerang Türkiye'nin En İyi Blog ve Web Sitelerini Ödüllendiriyor

Bumads ile İçerik Aşkına
"Bumads ile İçerik Aşkına" konsepti ile hazırlanan etkinlik, 29 Kasım Perşembe günü Hilton Convention Center’da gerçekleşecek. Gizmodo Chief Editörü Matthias Sternkopf başta olmak üzere sektörün önemli isimlerinin katılacağı, sosyal medya, bloglar ve content marketing gibi başlıkların konuşulacağı konferans ile başlayacak etkinlik sonunda, katılımcılar aldıkları eğitimi belgeleyen sertifikanın da sahibi olacak.
“Bumads ile İçerik Aşkına” etkinliği Türkiye’nin en’lerinin seçileceği Bumerang Ödülleri‘yle devam edecek.
“En Tarz Blog” “En Çalışkan Blog” “En Sosyal Blog” “En Bilge Forum” “En İyi Yerel Site” ve "En Uyumlu Site" kategorilerinde düzenlenecek olan ödül töreninde “Jüri Özel Ödülü” de dahil olmak üzere toplam 7 site sahibi The New iPad kazanacak. Ayrıca tüm finalistler sürpriz hediyelerle ödüllendirilecek.
Bumerang kullanıcı paneli üzerinden kolayca başvurulabilen yarışmada, başvuru onayından sonra “sms oylaması”na geçilecek. Sonrasında ise her kategori, kendi alanında uzman jüri üyeleri tarafından değerlendirilecek.
Dünyaca ünlü bloggerlar, sektörün önde gelen markaları, reklam ajansları ve basının katılacağı "Bumerang Ödülleri"nde müzik dünyasının sevilen isimi Mirkelam ve İskender Paydaş sahne alarak konuklara unutulmaz dakikalar yaşatacak.
Siz de Türkiye’nin en iyileri arasında yer almak istiyorsanız Bumerang’a kayıtlı olan blogunuz/siteniz ile 15 Kasım 2012 tarihine kadar bumerang.hurriyet.com.tr’den yarışmaya başvurabilirsiniz.
Eğer hala Bumerang üyesi değilseniz kolayca üye olabilir, başvurunuzu üye girişi yaparak gerçekleştirebilirsiniz.
Bir bumads advertorial içeriğidir.
Blogger Resimlerinize Zoom Efekti Eklentisi
]]></b:skin>/* eklentileri.blogspot.com zoom efekti kod sonu */
ul.thumb {
float: left;
list-style: none;
margin: 0; padding: 10px;
width: 360px;
}
ul.thumb li {
margin: 0; padding: 5px;
float: left;
position: relative; /* Set the absolute positioning base coordinate */
width: 110px;
height: 110px;
}
ul.thumb li img {
width: 100px; height: 100px; /* Set the small thumbnail size */
-ms-interpolation-mode: bicubic; /* IE Fix for Bicubic Scaling */
border: 1px solid #ddd;
padding: 5px;
background: #f0f0f0;
position: absolute;
left: 0; top: 0;
}
ul.thumb li img.hover {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhwVUVwBaDPNJfC1AFBbGDFSxuuYJP0ZT4-xQTxPOvjPKhJpYJroQfTl6CF7aB_USLdi7lSvFZDfi6x3Rk5yTk2fuM1UsJ-fRh-7ENuPdxQT-ooXDjnm8D_eoHK72YxxJO-UaspTGX2On8Y/) no-repeat center center; /* Image used as background on hover effect
border: none; /* eklentileri.blogspot.com zoom efekti kod sonu*/
}</head><script src='http://code.jquery.com/jquery-latest.js' type='text/javascript'/>
<script type='text/javascript'>
$(document).ready(function(){
//Larger thumbnail preview
$("ul.thumb li").hover(function() {
$(this).css({'z-index' : '10'});
$(this).find('img').addClass("hover").stop()
.animate({
marginTop: '-110px',
marginLeft: '-110px',
top: '50%',
left: '50%',
width: '174px',
height: '174px',
padding: '20px'
}, 200);
} , function() {
$(this).css({'z-index' : '0'});
$(this).find('img').removeClass("hover").stop()
.animate({
marginTop: '0',
marginLeft: '0',
top: '0',
left: '0',
width: '100px',
height: '100px',
padding: '5px'
}, 400);
});
//Swap Image on Click
$("ul.thumb li a").click(function() {
var mainImage = $(this).attr("href"); //Find Image Name
$("#main_view img").attr({ src: mainImage });
return false;
});
});
</script><ul class="thumb">
<li><a href="http://eklentileri.blogspot.com/"><img src="Resim linki 1" alt="" /></a></li>
<li><a href="http://eklentileri.blogspot.com/"><img src="Resim linki 2" alt="" /></a></li>
<li><a href="http://eklentileri.blogspot.com/"><img src="Resim linki 3" alt="" /></a></li>
<li><a href="http://eklentileri.blogspot.com/"><img src="Resim linki 4" alt="" /></a></li>
</ul>
Blogger Resimlerinize Zoom Efekti Eklentisi , Blogger Resimlerinize Zoom Efekti , Blogger Resimlerinize Zoom , Blogger zoom , zoom eklentisi , zoom , blogger resim yakınkaştırma , resim zoom , zoom efekti , zoom eklentisi , zoom widget , blogger photo zoom effect
İstenmeyen Bağlantılar İçin Google Disavow Aracı
Nisan aynın sonlarında Google, arama sonuçlarında üst sıralarda üst sıralarda gözükmek için yapılan spam backlink çalışmalarını hedef alan Penguen algoritmasını duyurmuştu.Bu algoritmayla birlikte Google, spam backlink çalışması yapan siteleri cezalandırmayı amaçlıyordu ancak bu drum başka bir sıkıntının da doğmasına yol açmıştı.Negatif SEO…
Negatif SEO Nedir?
Spam backlink çalışmalarının sitelere verdiği zararı anlayan kişiler, bu durumu rakiplerinin aleyhine kullanmaya başladılıır ve böylece negatif SEO kavramı oluştu.
Sıralamada kendinden daha üst sırada yer alan bir sitenin sıralamasını düşürmek isteyen kişiler, o site için spam backlink çalışmaları yapmaya başladılar ve Google tarafından cezalandırılıp sıralamada gerilere üşmesini sağladılar.
Google Disavow Aracı Nedir?
Google Penguen algoritmasının yol açtığı bu olumsuz durum yüzünden bir süredir Google’dan karşı bir hamle bekleniyordu ki geçtiğimiz günlerde Matt Cutts, resmi Google blogunda yaptığı bir açıklamayla, sitelere gelen ancak istenmeyen linkleri reddedebileceğiniz Disavow aracını duyurdu.
Yukarıda bu aracın ortaya çıkmasına neden olan “Negatif SEO” kavramından bahsetmeye çalıştığım.Eğer siz de negatif SEO saldırısına maruz kaldıysanız ve bilmediğiniz sitelerde yüzlerce spam link alıyorsanız bu aracı kullanarak, istemediğiniz bağlantıları reddedebilir ve Google’ın bu linkleri görmezden gelmesini sağlayabilirsiniz.Böylece siteniz bu olumsuz SEO saldırılarından etkilenmemiş olur.
Google Disavow Aracı Nasıl Kullanılır?
Öncelikle bu aracın, Google Penguen güncellemesi sonrasında negatif SEO saldrısına maruz kalan siteler için olduğunu tekrar hatırlatmak isterim.Son zamanlarda Google sıralamalarınızda ciddi düşüşler yaşadıysanız, Google Webmaster Central veya diğer üçüncü parti backlink uygulamalarını kullanarak spam olarak sitenize gelen bağlantıları tespit etmelisiniz.
Reddetmek istediğiniz siteleri tespit ettikten sonra Google Disavow aracına gidin. Burada açılır menüden iyileştirme yapacağınız sitenizi eçere bir sonraki adıma geçin.

Şimdi br .txt dosyası oluşturarak içerisine spam link gönderen siteleri yazın.Txt dosyasına iki şekilde URL girebilirsiniz.
- spam.com sitesinden gelen tüm bağlanttıları reddetmek için domain:spam.com
- spam.com sitesindeki belli sayfalardan gelen bağlantıları reddetmek için her satıra bir adet olmak üzere
http://www.spam.com/contentA.html
http://www.spam.com/contentB.html http://www.spam.com/contentC.html
şeklinde oluşturduğunuz TXT dosyasını seçin ve gönderin.Google’ın bu bildirimi işleme koyması ve sitenizi yeniden değerlendirmesi 1-2 hafta kadar sürebilir.
Önemli Not: Bizim gibi kişisel blog sahipleri çok büyük ihtimalle bu araca ihtiyaç duymayacaklardır. Gerçekten ihtiyacınız yoksa ve ne yaptıüğınızdan emin değilseniz bu aracı kesinlikle kullanmayın!
Blogger MenuBar eklentisi
]]></b:skin>/* menu kodu eklentileri.blogspot.com */
#menu1 ul {
list-style:none;
font-family: Georgia, serif;
font-size: 20px;
font-style: italic;
font-weight: normal;
letter-spacing: normal;
line-height: 0.8em;
border:2px solid #000;
border-left:none;
float:left;
clear:both;
margin:10px;
}
#menu1 ul li{
float:left;
}
#menu1 ul li a{
display:block;
text-decoration:none;
background-color:#444;
padding:5px 10px;
color:#fff;
width:140px;
border-right:1px solid #666;
border-left:1px solid #000;
}
#menu1 ul li a span{
display:block;
}
#menu1 ul li a span.title{
border-bottom:1px solid #444;
}
#menu1 ul li a:hover span.title{
border-bottom:1px dashed #f0f0f0;
color:#ef0000;
}
#menu1 ul li a span.text{
visibility:hidden;
font-size:12px;
text-align:right;
}
#menu1 ul li a:hover span.text{
visibility:visible;
}
..
tavsiye edilen ; alttaki resimdeki yere ekleyiniz ( BLOG KAYITLARI üstüne )
<div id="menu1">
<ul>
<li><a href="http://eklentileri.blogspot.com/">
<span class="title">ANA SAYFA</span>
<span class="text">Home Page</span>
</a>
</li>
<li><a href="">
<span class="title">Kategoriler</span>
<span class="text">Seçenekler</span>
</a>
</li>
<li><a href="">
<span class="title">LİNK 1</span>
<span class="text">Açıklama</span>
</a>
</li>
<li><a href="">
<span class="title">iletişim</span>
<span class="text">Bize ulaşın</span>
</a>
</li>
<li><a href="http://eklentileri.blogspot.com/">
<span class="title">Link 2</span>
<span class="text">Açıklama 2</span>
</a>
</li>
</ul>
</div>Blogger MenuBar eklentisi , Blogger MenuBar , Blogger Menü
Bar eklentisi , Blogger menü , blogger menu , menü , menu , blogger menü ekleme , blogger üst menü , blogger widgets
2012 Bumerang Ödülleri Başlıyor
Bumerang network bloglara ilk desteğini trafik sağlayarak vermeye başlamıştı. Ardından belkide Türkiye’nin en kazançlı ve en güvenilir kazanç sistemi olan bumads ile bloglara maddi destek vermeye başladı.
Zaman zaman düzenlediği özel etkinliklerle blog yazarlarını bir araya getiren ve onların gsosyalleşerek güzel vakit geçirmesini sağlayan Bumerang’ın etkinliklerinden biri de, ilkini geçen sene gerçekleştirdiği blog ödülleri.
Bumerang ödülleri 2012 etkinliği için de başvurular başladı.6 farklı kategoride en iyi blogların seçileceği yarışmada blogcular birbirinden güzel hediyelerin yanısıra Mirkelam ve İskender Paydaş konserleriyle de eğlenceli bir gün geçireceğe benziyor.

Blooglar Hangi Kategorilerde Yarışacak?
Blogların yarışacağı kategoriler şunlar:
En Tarz Blog: Sitede kullanılan görsellerin içerikle uyumlu bir biçimde bütünleştiği, tema tasarımıyla ve uyumlu renk kullanımlarıyla dikkat çeken, ziyaretçilerine kolay ve rahat bir okuma olanağı sunan, özgün, yaratıcı tasarıma sahip, site menüsünde anlaşılır ve kolay kullanım sağlayan siteleri kapsar.
En Çalışkan Blog: Hedef kitlesine uygun içerik zenginliği ve geniş arşivi ile dikkat çeken, blog içeriklerini düzenli aralıklarla güncelleyen, okuyucularına benzersiz araştırmalar sunan, yazılarını video ve görsellerle zenginleştiren, özgün ve farklı anlatıma sahip bilgileri içeren siteleri kapsar.
En Sosyal Blog: Okuyucularına kendi alanında özgün içerikler sunan, sosyal medyayı yakından takip ederek aktif kullanan, tüm platformlarda okuyucularıyla etkileşim halinde olan, okuyucu yorumlarına önem veren, sitesini faydalı widgetlarla zenginleştiren siteler bu kategoride değerlendirilecektir.
En Bilge Forum: Belirli bir konu üzerine yoğunlaşmış, belirlenen konu üzerinde güncel paylaşımları bulunan, oturmuş bir içerik paylaşımcı kitlesine sahip, konu ile ilgili farklı bilgi ve paylaşımları içeren, içeriklerini doğru kategorilendiren, tasarım olarak kullanışlı forumları içerir.
En İyi Yerel Site: Güncel il ve ilçe haberlerinin bulunduğu, ekonomi, etkinlik, kültür& sanat ve siyasi içeriklere yer verip tasarım açısından da özenli olan siteler bu kategoriden başvurabilirler.
En Uyumlu Site: Arama motorlarıyla uyumlu, tüm browserlarda (tarayıcı) sorunsuz çalışan, içeriklerine mobil cihazlardan da kolayca erişilebilen, site yüklenme hızına önem veren siteleri içerir.
Yarışmaya Nasıl Katılabilirim?
1. Bumerang ödüllerin 4 aşaması var.Bunlarda ilki katılım aşaması.Yarışmaya katılmak için yarışma başvuru sayfasına giderek formu esksiksiz ve doğru bir şekilde doldurmanız yeterli.
2. İkinci aşama ise onay aşaması.Başvurunuzu değerlendiren editörler şartları sağladığınıza kanaat getirdikleri taktirde başvurunuzu onaylayacaklar.
3. Üçüncü aşama halk oylaması aşaması.Katılımınız onaylandığında size bir link ve şablon kodu verilecek.Bu link ve şablon yardımıyla ziyaretçileriniz veya takipçileriniz blogunuza oy verebilecekler.Halk oylamasında maniplasyonların önüne geçmek için cep telefonu onayı gerektiğini de hatırlatayım.
4. Son aşama ise jüri değerlendirmesi aşaması.Halk oylaması sonucunda, her kategoride en çok oyu alan 10 blog jüri değerlendirmesine sunulacak ve hürinin belirlediği 3 bloga ödül verilecek.
Kategori Birincilerine Verilecek Ödüller
Kategori birincilerine verilecek ödüller arasında göze en çarpanı The New iPad olsa gerek.Bunun dışında sponsorlar tarafından sürpriz hediyelerin verileceği ve geniş kapsamlı basın duyuruşarının yapılacacğı da belirtilmiş.
Ben katılmayı düşünmüyorum.Katılacak arkadaşlara başarılar dilerim.Umarım adil bir değerlendirme olur ve hakedenler kazanır.
BOL ŞANS!
Kaynak: http://bumerang.hurriyet.com.tr/bumerang-blog-odulleri.htm
Blogger 3D arama kutusu Eklentisi
<style type="text/css">
.form-wrapper {
width: 250px;
padding: 8px;
margin: 10px auto;
overflow: hidden;
border-width: 1px;
border-style: solid;
border-color: #dedede #bababa #aaa #bababa;
-moz-box-shadow: 0 3px 3px rgba(255,255,255,.1), 0 3px 0 #bbb, 0 4px 0 #aaa, 0 5px 5px #444;
-webkit-box-shadow: 0 3px 3px rgba(255,255,255,.1), 0 3px 0 #bbb, 0 4px 0 #aaa, 0 5px 5px #444;
box-shadow: 0 3px 3px rgba(255,255,255,.1), 0 3px 0 #bbb, 0 4px 0 #aaa, 0 5px 5px #444;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
background-color: #f6f6f6;
background-image: -webkit-gradient(linear, left top, left bottom, from(#f6f6f6), to(#eae8e8));
background-image: -webkit-linear-gradient(top, #f6f6f6, #eae8e8);
background-image: -moz-linear-gradient(top, #f6f6f6, #eae8e8);
background-image: -ms-linear-gradient(top, #f6f6f6, #eae8e8);
background-image: -o-linear-gradient(top, #f6f6f6, #eae8e8);
background-image: linear-gradient(top, #f6f6f6, #eae8e8);
}
.form-wrapper #search {
width: 160px;
height: 20px;
padding: 10px 5px;
float: left;
font: bold 16px 'lucida sans', 'trebuchet MS', 'Tahoma';
border: 1px solid #ccc;
-moz-box-shadow: 0 1px 1px #ddd inset, 0 1px 0 #fff;
-webkit-box-shadow: 0 1px 1px #ddd inset, 0 1px 0 #fff;
box-shadow: 0 1px 1px #ddd inset, 0 1px 0 #fff;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
}
.form-wrapper #search:focus {
outline: 0;
border-color: #aaa;
-moz-box-shadow: 0 1px 1px #bbb inset;
-webkit-box-shadow: 0 1px 1px #bbb inset;
box-shadow: 0 1px 1px #bbb inset;
}
.form-wrapper #search::-webkit-input-placeholder {
color: #999;
font-weight: normal;
}
.form-wrapper #search:-moz-placeholder {
color: #999;
font-weight: normal;
}
.form-wrapper #search:-ms-input-placeholder {
color: #999;
font-weight: normal;
}
.thumb{position:relative;left:4px;top:1px; border:8px solid transparent;-webkit-box-shadow:0 0 8px rgba(0, 0, 0, 0.3);-moz-box-shadow:0 0 8px rgba(0, 0, 0, 0.3);box-shadow:0 0 8px rgba(0, 0, 0, 0.3);-webkit-background-clip:padding-box;-moz-background-clip:padding-box;background-clip:padding-box;}
.form-wrapper #submit {
float: right;
border: 1px solid #00748f;
height: 42px;
width: 70px;
padding: 0;
cursor: pointer;
font: bold 15px Arial, Helvetica;
color: #fafafa;
text-transform: uppercase;
background-color: #0483a0;
background-image: -webkit-gradient(linear, left top, left bottom, from(#31b2c3), to(#0483a0));
background-image: -webkit-linear-gradient(top, #31b2c3, #0483a0);
background-image: -moz-linear-gradient(top, #31b2c3, #0483a0);
background-image: -ms-linear-gradient(top, #31b2c3, #0483a0);
background-image: -o-linear-gradient(top, #31b2c3, #0483a0);
background-image: linear-gradient(top, #31b2c3, #0483a0);
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
text-shadow: 0 1px 0 rgba(0, 0 ,0, .3);
-moz-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.3) inset, 0 1px 0 #fff;
-webkit-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.3) inset, 0 1px 0 #fff;
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.3) inset, 0 1px 0 #fff;
}
.form-wrapper #submit:hover,
.form-wrapper #submit:focus {
background-color: #31b2c3;
background-image: -webkit-gradient(linear, left top, left bottom, from(#0483a0), to(#31b2c3));
background-image: -webkit-linear-gradient(top, #0483a0, #31b2c3);
background-image: -moz-linear-gradient(top, #0483a0, #31b2c3);
background-image: -ms-linear-gradient(top, #0483a0, #31b2c3);
background-image: -o-linear-gradient(top, #0483a0, #31b2c3);
background-image: linear-gradient(top, #0483a0, #31b2c3);
}
.form-wrapper #submit:active {
outline: 0;
-moz-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.5) inset;
-webkit-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.5) inset;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.5) inset;
}
.form-wrapper #submit::-moz-focus-inner {
border: 0;
}
</style>
<form class="form-wrapper" action="/search" method="get">
<input id="search" name="q" type="text" placeholder="ARA.." />
<input id="submit" type="submit" value="ARA.." />
</form>DEMO
Blogger 3D arama kutusu Eklentisi , Blogger 3D arama kutusu , Blogger 3D arama Eklentisi , Blogger Arama Kutusu , Blogger Arama butonu , Blogger Search Bar , Blogger 3D search box
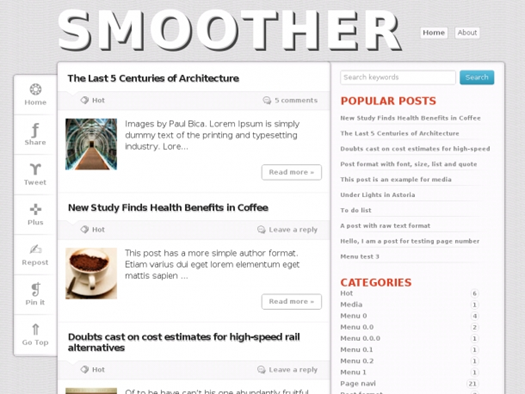
Smoother Blogger Teması
Dikkat ettiyseniz bir blogda sadece farklı özelliklere sahip ve orijinal temalar paylaşıyorum.Beğendiğim diğer tüm temaları ise Facebook, Google+ ve Twitter hesaplarımda paylaşıyorum.

DEMO & DOWNLOAD
Smoother temasının da kendine has, harika özellikleri olduğu için blogda paylaşmaya karar verdim.İşte temanın göze çarpan bazı özellikleri:
- Temanın sağ tarafında şık bir sidebar var.Sol tarafta ise sayfayla birlikte kayan ve sadece paylaşım butonlarından oluşan bir bar var.
- Blog başlığında kullanılan font hover efekti sayesinde logosu olmayanların ayrıca logoya ihtiyacı yok.
- Yazı başlıklarında gölgelendirme kullanılmış ve üzerine gelindiğinde yumuşak bir renk geçişi var.
- Numaralı sayfa navidasyonu, otomatik devamını oku gibi bazı eklentiler hazır.
- Tüm ekran çözünürlüklerinde sorunsuz çalışıyor.
- Blogger şablon düzenleyiciyle uyumlu olduğu için bazı değişiklikleri kolayca yapabilirsiniz.
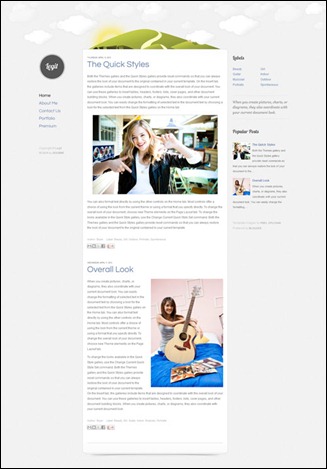
ÜCRETSİZ METRO BTK TÜRKÇE BLOGGER TEMASI
Bu temalar aslında çok güzel ve göz alıcı bir şekilde hazırlanmışlardır. Ama birçok blog sahibi temasının kendisine özel olmasını ister. Bunun içinde çeşitli blogger eklentileri ve Css oynamaları ile temasını tamamen kendi bloğuna göre düzenleme eğilimindedir. Ben de değerli ziyaretçilerim için oldukça sade ve güzel bir tema olduğunu düşündüğüm METRO BTK blogger temasını kendimce düzenledim ve paylaşmaya karar verdim. Temanı özelliklerinden bahsetmek gerekirse;
1) İçerik hemen altlarında sosyal paylaşım butonları,
2) Her yazının hemen üstünde yorum balonu eklentisi,
3) Site bannerının hemen altında yer alan güzel bir menü,
4) Site üzerinde oldukça hoş duran bir çubuk,
5) Sağ sidebar kısmında ise sosyal paylaşım butonları.
Temanın temel özellikleri bu şekildedir. Bu güzel ve kullanışlı olduğunu düşündüğüm blogger temasını isteyen arkadaşlar yorum formundan e-mail adreslerini yazarlarsa bu güzel temaya sahip olabilirler. Ayrıca temayı kendinize göre özelleştirirken sorun yaşamanız durumunda da gerekli soruları da yorum formundan sormaktan hiç çekinmeyin.