Archive for Mayıs 2012
Blog Hocam’a Misafir Olmanın Faydaları
Misafir Blogculuk ( Konuk Yazarlık ) kavramı ile ilgili çok yazı yazdım ve yazmaya da devam ediyorum.Hatta daha çok blogcuya ulaşması için belli başlı bilgileri Pdf formatında hazırladığım E-kitap’ta topladım.Tek amacım dünyadaki blogcular arasında çok yaygın olan bu olguyu ulaşabildiğim tüm blogculara yaymak.
Aslında bu konuyla ilgli yazdığım ilk yazılarıma neredeyse hiç reaksiyon almamıştım.İnsanlar benden misafir olmamı istiyorlar ancak kendileri başka bloglara misafir olmaktan kaçınıyorlardı.Zamanla insanların kafasına yatmaya başlamış olsa gerek ki bloguma yayınladığım misafir yazıların sayısı 9’a çıktı.
Türk blogcular arasında yaygın olan düşünce şu: “Kendi blogum duruken, yazımı neden başka bir blogda yayınlayayım?”. Şimdi bu soruya ve “Blog Hocam’a neden misafir olayım?” diye soranlara cevaben bir örnek vermek istiyorum.
Örnek olarak bloguma Yeni Blogcular Tarafından Yapılmaması Gereken 10 Şey ve Alexa Değerini Düşürmede Blog Yorumlamanın Etkisi başlıklı 2 adet makaleyle misafir olan Ehl-i Blog’u vereceğim.
Bildiğiniz gibi misafir yazı yazdığınızda yazının bir köşesine kendnizi tanıtabileceğiniz 1-2 cümle ve blogunuzun linkini yazarsınız.Ehl-i Blog’da blogum için yazdığı yazıların altına yazıyı kendisinin yazdığını belirtem bir cümle yazarak kendi bloguna link verdi.Peki bu işe yaradı mı?
Görmüş olduğunuz resim Ehl-i Blog’un Analytics raporlarına ait.Kendisinden rica ettim, o da sağolsun kırmayıp ekran görüntüsünü aldı ve bana gönderdi.Resimde de gördüğünüz gibi Ehl-i Blog bana yazdığı 2 adet yazı sayesinde Blog Hocam okuyucuları tarafından 678 kez ziyaret edilmiş.Sanırım bu resim Blog Hocam’a misafir olanların ziyaretçi trafiğindeki artışın ispatıdır.
Blog Hocam’a misafir olmanın faydaları sadece trafik sağlamakla bitmiyor.Ehl-i Blog’un yazdığı yazılardan birine 12, birine de 29 yorum yapılmış.Bu sayede okuyucularla etkileşime geçip sosyal çevresini genişletmesine de yardımcı olmuştur yazdığı yazılar.
Ehl-i Blog, Blog Hocam’a yazdığı yazılar sayesinde PageRank’i 4 ve Alexa değeri 140.000 civarında olan bir blogdan çok değerli bir dofollow backlink kazanmıştır. [ Değerleri Kontrol Et ]
Blog Hocam’a misafir olmanın faydalarını kanıtlarıyla gördünüz.Önümüzdeki günlerde dğer misafir yazarların da nasıl fayda sağladıklarını gösteren ekran görüntülerini paylaşacağım.
Blog Hocam, kurallara uygun yazılan her yazıya açıktır.Siz de Ehl-i Blog ve diğer misafir yazarlar gibi Blog Hocam’a misafr olmak ve blogunuza değer katmak istiyorsanız dkikkat edilmesi gerekenleri okuyun, yazınızı yazın ve bloghocam@gmail.com adresine gönderin.
En Çok Yorum Yapanlar Eklentisi
<script type='text/javascript'>
function pipeCallback(obj) {
document.write('<ol>');
var i;
for (i = 0; i < obj.count ; i++)
{
var href = "'" + obj.value.items[i].link + "'";
var item = "<li>" + "<a href=" + href + ">" + obj.value.items[i].title + "</a> </li>";
document.write(item);
}
document.write('</ol>');
}
</script>
<script type="text/javascript" src="http://pipes.yahoo.com/pipes/pipe.run?_render=json&_callback=pipeCallback&_id=918c4b96efdf63fee389f2f025085904&EntertheURL=http%3A%2F%2Feklentileri.blogspot.com&number=5&Nametobeexcluded=XXXXX"></script>
En Çok Yorum Yapanlar Eklentisi , Blogger En Çok Yorum Yapanlar Eklentisi , Blogger en çok yorum yapanlar , Blogger yorum eklentisi , blogger en yorumcular , blogger en fazla yorum yapanlar , Blogger en çok yorum yapanları gösterme
Üzerine Gelince Saydamlaşan Resim Eklentisi
]]></b:skin>kodunu bulun , hemen üstüne aşağıdaki kodları ekleyin..
.blur img {filter:alpha(opacity=100); -moz-opacity:1.0; opacity:1.0; border:0;}
.blur:hover img {filter:alpha(opacity=30); -moz-opacity:0.3; opacity:0.3;border:0;}
<a class="blur"> <img alt="resim" border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgNAUo1f2OPIpZVycW5vnU4NVZkdwE0DUC-c7VCeffblzMT_xY_MWqvND3VcprJlSlzYN41SYJgolo6NiahXJonfHjcVypFWwVN0Amn5m7S3-nH7c-aYKLplXATLV90PdvBfBwBr_0b61Bz/s1600/yorum.png" /></a>
Üzerine Gelince Saydamlaşan Resim Eklentisi , Resim eklentisi , Blogger resim effekt eklenti , Blogger resim eklentileri , üzerine gelince sis efekti , Blogger Resim üzerine gelince değişen resim eklentisi
Yazı Başlığının Yanına Yorum Balonu Ekleme
Bugüne kadar 2 yazı yazarak bloguma misafir olan Fırat Yalçın temasını düzenlerken zaman zaman benden küçük yardımlar rica etmişti.Bunlardan biri de yazı başlığının yanında, o yazıya ait yorum sayısını bir yorum balonu içerisnde göstermekti.Bu detayın diğer arkadaların da işine yarayabileceğini düşündüm ve blogda yazmaya karar verdim.
Öncelikle yorum balonunun görünümünü ve pozisyonunu belirttiğimiz stil kodları ekleyelim.Bunun için şablonunuzda ]]></b:skin> kodunu bulun ve hemen üstüne aşağıdaki kodları ekleyin:
.yorumbalonu {
float: right;
width: 48px;
height: 48px;
background: url(http://icons.iconarchive.com/icons/semlabs/web-blog/48/comment-empty-icon.png) no-repeat;
font-size: 16px;
float: right;
margin-top: -15px;
margin-right: 2px;
text-align: center;
position: float;
text-align: center;
padding-top:13px;
}
İlkinci olarak şablonunuzdan <b:if cond='data:post.link'> kodunu bulun ve bunu aşağıdaki kodlarla değiştirin.
<b:if cond='data:post.allowComments'>
<a class='yorumbalonu' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:post.numComments/></a>
</b:if>
<b:if cond='data:post.link'>
Şablonu kaydetmeden önce önizleme yapın ve çalışıp çalışmadığını kontrol edin.Eğer yazı başlığının yanında yorum balonu gözüküyorsa şablonu kaydedebilirsiniz.Her hangi bir sorunla karşılaşırsanız yorum bölümünden iletebilirsiniz.Kolay gelsin.
YANDEX SEO VE BLOGLAR
Yandex Türkiye Ürün Müdürü Alisher Hasanov “İyi bir arama hizmeti sunabilmek için sadece teknolojiyi değil, kullanıcılarının kültürünü, dilini ve tercihlerini de bilmek gereklidir. Türkiye’deki ekibimiz sayesinde hizmet kalitemizi her geçen gün artırıyoruz. İstanbul ofisimizde halen analistler, yöneticiler ve çevirmenlerden oluşan büyük bir ekibimiz var. Türkiye ekibinin önemli bir kısmı özellikle arama servisinin kalitesi üzerinde odaklanmış durumda. Ayrıca, ana servislerimizin gelişmesi konusundaki tüm kararları Yandex Türkiye ekibi veriyor” açıklamalarında bulundu.
Arkadaşlar Yandex'te indeks almak istiyorsanız ilk yapmanız gereken http://webmaster.yandex.com.tr/addurl.xml adresinden sitenizi eklemeniz olmalı. Aslında Yandex'in de Google Web Master Araçları'ndan pek farkı yok gibi.
Gelelim makale yazarken dikkat etmemiz gereken durumlara;
1)Yandex'in belki de en önemli özelliği lokal aramalara önem vermesi. Yani yapmış olduğunuz aramaları ülkenize göre ya da dünyaya göre değil yöreye göre listeliyor ondan sonra size bir sonuç veriyor. Tabi siz isterseniz bu kısmı ayarlar kısmından değiştirebilirsiniz.
2)Google'da çok önemli olan meta description Yandex'te çok önemli değil. Ama sitenize eklemeniz de fayda var.
3)Yandex ana sayfa kadar alt sayfalarınıza da dikkat ediyor. Alacağınız backlinkler de alt sayfalarınıza da link alın. Bu sizin sitenizin daha iyi yerlere gelmesini sağlayacaktır.
Arkadaşlar şu an için Yandex hakkında edindiğim bilgiler bu kadar. Bilgi edindikçe sizlerle paylaşmaya devam edeceğim. Şimdilik kendinize iyi bakın.
Renkli, Resimli Ve Kayan Yorumlar Yazma
Bildiğiniz gibi Blogger, yorum formuna dişli yorum özelliğini getirerek güzel bir güncelleme yapmıştı.Ben de daha şık bir yorum bölümüne sahip olmanız için bu dişli yorumlara stil vermekle ilgili bir yazı yazmıştım.Bu yazımda ise sizlere Blogger yorumlarınıza fark getirecek bir scripti tanıtcağım.
Blogunuza ekleyeceğiniz bu Java Script ile yorumlarınızı farklı renklerde yazabilecek, yorum olarak istediğiniz bir resmi gönderebilecek ve marquee dediğimiz kayan yazı şeklinde yorumlar yazabileceksiniz.
Öncelikle Java Script kodunu blogunuza eklemeniz gerekiyor.Bunun için şablonunuzdan </body> kodunu bulun ve hemen üstüne aşağıdaki kodu ekleyin.
<script src='http://hosting.gmodules.com/ig/gadgets/file/105066904960012479556/nccode.js' type='text/javascript'/>
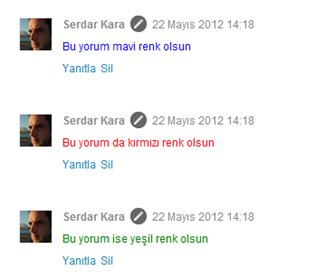
Şimdi gelelim bu scripti nasıl kullanacağınıza.Öncelikle nasıl renkli yorumlar yazacağınızı göstermek istiyorum.Yorumunuzu [co="blue"]Yorumunuz[/co] şeklinde yazarsanız mavi rekte gözükecektir.Blue yazan yeri ingilizce renk isimleri olan red, green, yellow… vs olarak değiştirirseniz yorumunuzun rengi değişecekttir.İşte bir örnek:
Şimdi de yorum olarak bir resim göndermeyi deneyelim.Bunun için kullanmanız gereken tag ise [im]Resim URL’si[/im] şeklinde olacak.Örnek olarak bir yorumda misafir blogculuk kitabımın kapak resmini göndereceğim.İşte sonuç:
Scriptin son marifeti olan kayan yorum yazma olayı içinse kullanmanız gereken tag [ma]Yorumunuz[/ma] şeklinde.Bunun nasıl çalıştığını gösterecek animasyonlu gif şeklinde bir örnek hazırlayamadığım için kendiniz deneyip görebilirsiniz.
Yorum formuna getireceğiniz bu özelliği çok farklı amaçlarla kullanabilirsiniz.Örneğin yorumunuzda özellikle belirtmekistediğiniz ve dikkat çekmesini istediğiniz bir kısmı farklı bir renkte yazabilirsiniz.Ya da yorumda resimli bir ançıklama yapmak istediğinizde resmin adresini vermek yerine resmin kendisini yorum olarak gönderebilirsiniz.
Blog altına yada üstüne Kayan Son Yazılar Eklentisi
<script type="text/javascript">
var hn_url_blog = "http://eklentileri.blogspot.com";
var hn_jumlah_post = 5;
var hn_warna_latar = "#EEEEEE";
var hn_warna_garis = "#000000";
var hn_posisi = "top";
var hn_tampilkan_judul = true;
var hn_backlink = true;
</script>
<script src=" http://yourjavascript.com/5214025955/headlinenews.js?attredirects=0&d=1 ">
</script>
Blog altına yada üstüne Kayan Son Yazılar Eklentisi , Blogger Kayan yazı ,Blogger kayan yazı eklentisi , blogger kayan son yazılar, blogger kayan son konular , blogger kayan yazı ekleme
Sony Walkman Z Sunar: Hayat Kurtaran Playlist'ler!
Sony, yakın zamanda ülkemizde de piyasaya sürdüğü Android tabanlı MP3 player’ı Walkman Z için yeni bir dijital kampanya hazırlamış. Walkman Z; üstün ses kalitesi, gerçeğe yakın görüntü sağlayan 4.3” geniş yansıma engelleyici ekranı, xLoud dahili hoparlörü, herhangi bir program gerektirmeden içerik aktarımı, Wi-Fi, Google Play Store ve internet erişimi gibi özellikleriyle ön plana çıkıyor.

Kampanyada Sevginin Gücü Programı'nı beraber hazırlayan Kaan Sezyum ve Deniz Alnıtemiz ikilisi, Walkman Z’yi tanıtmak için bir araya gelmiş. 5 Playlist hazırlamışlar ve videolarla listelerdeki şarkıları neden seçtiklerini anlatmışlar. Playlist’ler; Orta Halli Bir Arabada Dinlenecekler, Arkadaşının Düğününde Çalınabilecekler ve Sevgili Eve İlk Geldiğinde Çalınacaklar gibi eğlence vaat eden isimlere sahip.
www.hayatkurtaranplaylistler.com adresine tıkladığınızda önce Kaan Sezyum ve Deniz Alnıtemiz sizi karşılıyor. Açılış videosunda playlist’leri tanıyoruz. Ardından seçtiğiniz playlist’e gidiyorsunuz. Başlığa eşlik eden videoyu izlerken favori parçalarınızı seçiyorsunuz. Sonra da Walkman Z çekilişine katılıyorsunuz. Her playlist için ayrı bir çekiliş yapılıyor. Bu arada favorilerinizi paylaştığınız da arkadaşlarınız da hangi şarkıları seçtiğinizi görebiliyor. Kampanya 26 Haziran’da son bulacakmış.
www.hayatkurtaranplaylistler.com adresinden Sezyum ve Deniz’in videolarını izleyip Walkman Z çekilişine katılabilirsiniz.
Walkman Z resmi sayfası: http://www.sony.com.tr/hub/walkman-mp3-calar/z-serisi
İzlesene kanalı: http://www.izlesene.com/kanal/walkmanz/
Bir bumads advertorial içeriğidir.
Blogger Nivo Slider Eklentisi
]]></b:skin>
/*Start Nivo Slider Css eklentileri.blogspot.com*/
/*
* Copyright 2011, Gilbert Pellegrom
* Free to use and abuse under the MIT license.
* http://www.opensource.org/licenses/mit-license.php
* For blogger by - Rahul Ippar @ helperblogger.com
*
* March 2010
*/
/* The Nivo Slider styles */
#slider {
width: 618px;
height: 246px;
}
.nivoSlider {
position: relative;
}
.nivoSlider img {
position: absolute;
top: 0px;
left: 0px;
}
/* If an image is wrapped in a link */
.nivoSlider a.nivo-imageLink {
position: absolute;
top: 0px;
left: 0px;
width: 100%;
height: 100%;
border: 0;
padding: 0;
margin: 0;
z-index: 6;
display: none;
}
/* The slices and boxes in the Slider */
.nivo-slice {
display: block;
position: absolute;
z-index: 5;
height: 100%;
}
.nivo-box {
display: block;
position: absolute;
z-index: 5;
}
/* Caption styles */
.nivo-caption {
position: absolute;
left: 0px;
bottom: 0px;
background: #000;
color: #fff;
opacity: 0.8;
/* Overridden by captionOpacity setting */
width: 100%;
z-index: 8;
}
.nivo-caption p {
padding: 5px;
margin: 0;
}
.nivo-caption a {
display: inline !important;
}
.nivo-html-caption {
display: none;
}
/* Direction nav styles (e.g. Next & Prev) */
.nivo-directionNav a {
position: absolute;
top: 45%;
z-index: 9;
cursor: pointer;
}
.nivo-prevNav {
left: 0px;
}
.nivo-nextNav {
right: 0px;
}
/* Control nav styles (e.g. 1,2,3...) */
.nivo-controlNav a {
position: relative;
z-index: 9;
cursor: pointer;
}
.nivo-controlNav a.active {
font-weight: bold;
}
/*
Skin Name: Pascal Theme
Skin URI: http://nivo.dev7studios.com
Skin Type: fixed
Description: A nice, light skin for the Nivo Slider.
Version: 1.0
Author: Gilbert Pellegrom & Pascal Gartner
Author URI: http://dev7studios.com
*/
.theme-pascal.slider-wrapper {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgEdu_HFIxkOU3HaObcSM26uxVW2CUlvrQANJTBOWisApTuzQy_D9YGEEXazv3BhInNYXQOEECrBfTcKBI7RJxwXc4nt_t3oO2zZ1cKoHur6Qg3QuzMRF0pdW4anfEKLVE8fvQNAXySenm6/s1600/helperblogger-slider-bg.png) no-repeat;
width: 668px;
height: 299px;
margin: 0 auto;
padding-top: 17px;
position: relative;
}
.theme-pascal .nivoSlider {
position: relative;
width: 630px;
height: 235px;
margin-left: 19px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiejpM-UvTd7fgZqH4xGLAEfrMgtQfLsXcEY070beO1BKRsgLEBAIaPSK-8p9bzzwgItxAa0Bwvjnn3EI0K4n9fs1s6_ugxqoi_6A9XoKh9mEg7ank_YW-LRcsV-XIxBewxN6aAp08jFzBH/s1600/helperblogger-loading.gif) no-repeat 50% 50%;
}
.theme-pascal .nivoSlider img {
position: absolute;
top: 0px;
left: 0px;
display: none;
width: 630px;
/* Make sure your images are the same size */
height: 235px;
/* Make sure your images are the same size */
}
.theme-pascal .nivoSlider a {
border: 0;
display: block;
}
.theme-pascal .nivo-controlNav {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhSXu1q7WmduyxdpCTTQk0ZAENnx9n8IcqxBHMQi5vg9TiihVKr3Qpi72f-MjRs4TSPQ4PLyd-Xo8E9D5hTJZtgEyyZIxBz0AlGOzDcbYXsSn_lGYxhqDyQk6-GAePghORcRvvVES4crzzB/s1600/helperblogger-controlnav.png) no-repeat;
width: 251px;
height: 40px;
position: absolute;
left: 200px;
/* Tweak this to center bullets */
bottom: -42px;
padding: 8px 0 0 82px;
z-index: 20;
}
.theme-pascal .nivo-controlNav a {
display: block;
width: 22px;
height: 22px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh2xqpIcW5bKQkk2FC88cxTRSnanus9HSwQt8FJ9AqmQUR3noq-xlCADLqol9-19A1e_HCOZ36D3Ed8hIcd0T8vEYYr6Qv6o56aRdHWHc0VFsWCVO_7ulc0RC8gz5Xtpj10rXvl_9yFNjbh/s1600/helperblogger-bullets.png) no-repeat;
text-indent: -9999px;
border: 0;
margin-right: 3px;
float: left;
}
.theme-pascal .nivo-controlNav a.active {
background-position: 0 -22px;
}
.theme-pascal .nivo-directionNav a {
display: none;
}
.theme-pascal .nivo-caption {
bottom: 40%;
left: auto;
right: 0px;
width: auto;
max-width: 630px;
overflow: hidden;
background: #fff;
text-shadow: none;
font-family: arial, serif;
color: #4c4b4b;
}
.theme-pascal .nivo-caption p {
padding: 5px 15px;
color: #333;
font-weight: bold;
font-size: 27px;
text-transform: uppercase;
}
.theme-pascal .nivo-caption a {
color: #333;
font-weight: bold;
font-size: 27px;
text-transform: uppercase;
}
.theme-pascal .ribbon {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjgx4ZTl6wqJUn-5y3qkBS_WvehF3aivLlhmj0KcOM-TyeWBKYRhKJkHX4DVrPzSqG0td6urE84APVNSbgrJG8HPXvEEuC-htDoTIZP1anCiDousXPpfqTqRsR7DIArnn3M3ByVpDJr_iyH/s1600/helperblogger-ribbon.png) no-repeat;
width: 111px;
height: 111px;
position: absolute;
top: -8px;
left: -8px;
z-index: 300;
}
/*End Nivo Slider Css eklentileri.blogspot.com*/
</body>
<!--Start Slider Scripts-->
<script src='http://code.jquery.com/jquery-1.6.1.min.js' type='text/javascript'/>
<script src='http://yourjavascript.com/8855314511/jquery.nivo.slider.pack.js' type='text/javascript'/>
<script type='text/javascript'>
$(window).load(function() {
$('#slider').nivoSlider();
});
</script>
<div class="slider-wrapper theme-pascal">
<div class="ribbon"></div>
<div id="slider" class="nivoSlider">
<a href="http://eklentileri.blogspot.com/2012/04/blogger-facebook-yorum-kutusu-ekleme.html"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEilKgHizr-M1tYj5tyQV8yAwKJxM59GSJTDdMHUUzbBN3ODpEXlQU0VEBvAL_L3PfMaJECMS1f3ft8A973rlPg7FG7xYTiJP32svEBMiA_-riFbc4a5qsg6rtA4rfRY4w3BbxYh598flSBq/s1600/facebook-yorum-kutusu-eklentisi-ekleme.png" alt="" title="isteğe bağlı yazı" /></a>
<a href="http://eklentileri.blogspot.com/2012/03/blogger-yorum-kutusuna-arka-plan-ekleme.html"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj47PC3UzaQEVbwbcbz5dUW2yY0ZueiL_HdwMaBKjqs5aDb7Q1CSpu3PBPHS3p9XOQsNaWXEnFwfbbxP7rI4zmbw2RANLNQRD9zNvagq8uDqdFrI0Niq8ZCyNGaKlLW0sz_5k9rqS54-pUE/s1600/yorum-formu.png" alt="" title="isteğe bağlı yazı" /></a>
<a href="http://eklentileri.blogspot.com/2012/04/yandan-aclr-facebook-ve-twitter-takipci.html"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgPc0SWjTgQWXUVWIB7XtH8YqS8Z8YkJsTBqRU8P6tOOurSco4NatKuFnzIdz5jH9MXcZggY5lKMWcEwSAoRaDJ0rEEx3X6xPjzxawy0tEGODCaySa-o8_UFCFpvH5fF1b8vCmPQYoWAgrF/s1600/takipci.png" alt="" title="isteğe bağlı yazı" /></a>
<a href="http://eklentileri.blogspot.com/2012/03/blogger-admin-yazar-yorumlarn-farkl.html"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhSdTVX4POoc2l0SnEkDdKrU4TsqGm-smqUayD2CH3jpi9883hyphenhyphenAsEYGSXi7Jwz4jTk0Q1lhuGTYiL09voheuz9Mxf_hJ6Su8onU2VqQugrE1JS6EHiF4yhy-MaRmx8hY9v_ubc8fzcL6HY/s1600/yazar.png" alt="" title="isteğe bağlı yazı" /></a>
</div>
</div>
Blogger Nivo Slider Eklentisi , Blogger Nivo Slider Widgets , Blogger Slider Eklentisi , Blogger Sliders , Blogger Slider Eklentileri , Blogger Slider Ekleme , Bloga Slider Nasıl Eklenir
Google AdSense Kazancınızı Arttıracak 7 İpucu
Güvenilirliği ve kolay kullanımı sayesinde ülkemizdeki web sitelerinin ilk tercih ettikleri reklam platformu olan AdSense’in çalışma mantığı şu şekildedir: Başvurunuz kabul edildiği taktirde içeriğinizle ilgili reklamları blogunuza yerleştirirsiniz ve ziyaretçileriniz bu reklamlara tıkladıkça kazanırsınız.
Çok kolay gibi gözükse de eğer tek yaptığınız AdSense reklamlarını blogunuza yerleştirip ziyaretçilerin tıklamasını beklemekse elde edeceğiniz kazancın sizi tatmin etmesi mümkün değil.

Google AdSense kazancınızı arttırmak istiyorsanız bazı stratejiler geliştirmeli ve bu işte başarı sağlayan yayıncıların verdiği ipuçlarından faydalanmalısınız.Aşağıda başarılı Google Adsense yayıncılarının verdiği ve AdSense kazancınızı ciddi şekilde arttıracak ipuçlarını bulabilirsiniz.
1. Organik Trafiğe Odaklanın
Bir websitesinin sosyal medya, backlinkler veya e-posta bültenleri sayesinde farklı trafik kaynakları olabilir.Ancak söz konusu Google AdSense reklamlarından kazanç elde etmekse sizin için en önemli trafik kaynağı organik trafik yani arama motorlarından gelen trafik olmalıdır.Neden mi?
Arama motorlarından sitenize gelen ziyaretçiler spesifik bir konuyu arıyorlardır ve o konu sizin sitenizde olduğu için arama sonuçlarında siteniz çıkmıştır.Sitenizde gösterilen AdSense reklamları ise o konuyla ilgili olduğuna göre tıklanma ihtimali her zaman çok daha yüksektir.
Organik trafik elde etmenin yolu ise SEO yani arama motoru optimizasyonudur.Bunun için uzmanlardan yardım alabileceğiniz gibi internetteki SEO konulu sitelerde yer alan temel teknikleri uygulayarak ta organik trafiğinizi arttırabilirsiniz.
2. Uzun Anahtar Kelimeleri Hedefleyin
Eğer AdSene gelirinizi arttırmak istiyorsanız uzun anahtar kelimeler sizin en iyi dostunuzdur.Uzun anahtar kelimeleri hedefleyerek kısa zamanda organik trafiğinizde ciddi artış sağlayabilirsiniz.Bu yüzden anahtar kelime araştırması yaparken uzun anahtar kelime grupları kullanmaya ve aranma hacmine dikkat etmelisiniz.Bunun için Google AdWords Anahtar Kelime Aracı size yardımcı olacaktır.
3. Tema Tabanlı İçerik Oluşturun
Google, blogunuzda gösterilecek reklamları belirlerken sitenizin konusuyla ilgili anahtar kelimeleri hedefler.Eğer Google AdSense kazancınızı arttırmak istiyorsanız spesifik bir tema belirlemelisiniz ve olşturacağınız içerikler bu temanın etrafında şekillenmeli.Kısaca tema tabanlı içerik daha fazla para demektir.
4. Blogunuzu Sürekli Güncelleyin
Blogunuzdaki içerik ne kadar fazla ise Google AdSense kazancınızı arttırmak o kadar kolay olur.Bu yüzden her zaman yeni içerik eklemeniz ve sitenizi güncel tutmanız her zaman tavsiye edilir.
5. Reklam Bannerlarının Boyutuna Dikkat Edin
Daha büyük boyuttaki reklamların daha fazla ilgi çekmesi kaçınılmazdır.Reklamların boyutunu belirlerken kompakt olmasına ve gözü yormamasına dikkat edin.Yayıncılar arasında en çok kazandırdığı söylenen reklam boyutları 336×280, 300×250 ve 160×600 olarak söylenir ancak diğer boyutları da deneyerek nasıl performans aldınığınızı gözlemlemekte her zaman fayda vardır.
6. Reklam Yerleşimine Dikkat Edin
Reklamların blogunuzdaki yerleşimi reklamlarınızın tıklanma oranını büyük ölçüde etkiler.Aşağıda Google AdSense ekibinin yayıncılar için hazırladığı bir şema var.Bu şemada koyu rekli olan bölgelere yerleştirilen reklamların daha fazla kazandırdığı belirtilmiş.
 Şemadan da anlayacağınız üzere CTR yani tıklanma oranı en yüksek olan yer içeriğinizin hemen üstündeki bölümdür.
Şemadan da anlayacağınız üzere CTR yani tıklanma oranı en yüksek olan yer içeriğinizin hemen üstündeki bölümdür.
7. Renkleri Özelleştirin
Eğer metin tabanlı AdSense reklamları yerleştirecekeniz reklamların reklerini özelleştirerek blogunuzla uyumlu hale getirmelisiniz.Google AdSense sizlere çerçeve rengi, arkaplan rengi, link rengi, metin rengi gibi özellikleri değiştirme seçeneği sunar.Bunları özelleştirirken sınırları ve arkaplan rengi olmayan reklamların daha çok tıklandığını göz önünde bulundurun.
Söz Sizde
Google AdSense reklamlarını sitesinde yayınlayanlar, AdSense kazancımızı arttırmamızı sağlayacak bizlere önerebileceğiniz başka tavsiyeleriniz var mı?
Blog Tutan Kişinin Genel Kişisel Özellikleri
Hiç düşündünüz mü kimler blog tutmalı diye? Tabi ki bir sınırlandırma getirmek yanlış olur ama şu da var ki bir insanın blogger olabilmesi için belirli kişilik özelliklerine sahip olması lazım. Arkadaşlarıma diyorum blog tutun çok iyi gelir diye genelde "Amaan! Kim uğraşacak" ya da "Ben direk alır geçerim(yararlanır)" gibisinden tepkiler alıyorum.
Çünkü; herkes blogger olamaz. Aşağıda yazdığım bir bloggerın bence genel özellikleri, bunlar tamamen şahsi düşünceler olup tartışmaya açıktır. Sizde bir şeyler ekleyebilirsiniz.
1-Blog Tutan Kişi, Yardımseverdir
Blogger insanlar çoğu zaman hiçbir çıkarı olmaksızın yardım ederler. Bir konuda birisinin başı sıkışırsa onun sorununu kendi sorunu olarak görür ve çözmek için emek verirler. Hiç tanımamasına ve hiçbir çıkarı olmamasına rağmen.
2- Blog Tutan Kişi , Araştırmacıdır
Tabi ki araştırmacı olmayan bloggerlarda vardır ama genel olarak blog tutan insanlar araştırmayı severler. Her geçen gün bloguna yenilikler yapmak için gezinir dururlar. Başka bir blogda hoşlarına giden bir şeyi kendi bloglarına eklemek için hemen google'da araştırmaya koyulurlar.
Nadir olmakla birlikte bir blogger yazacağı konu hakkında daha önceden araştırma yapar, yazı içeriğini bu sayede geliştirir.
3- Blog Tutan Kişi , Çalışkandır, Üşenmez
Üşense zaten o kadar yazıyı tanımadığı insanlara yardım etmek maksadıyla ya da içini dökmek maksadıyla yazmaz. Çoğu kişiye blog tutmalısın dediğimde "amaan kim yazacak o kadar şeyi" deyip geçiyorlar. Peki diyorum ne deyim :)
4- Blog Tutan Kişi , Çalmaz, Emek Verir
Harbi blogger çok fazla alıntı yapmaz. Katılmadığı, desteklemediği reklamı para kazanacak olsa dahi yayınlamaz. Başka bir siteden bir şeyler alıntılıyorsa kaynağını mutlaka belirtir. Ama dediğim gibi bunu harbi blogcular yapar. Çakma değil.
5- Blog Tutan Kişi Genelde İçe Dönüktür
Tartışılır ama bir kişi yaşadıklarını çevresiyle konuşmak yerine bloga döküyorsa genelde içe dönüktür ve dış denetimlidir. Tamamen yaşadıkları üzerinden yazan bloggerlar için olabilirlik seviyesi yüksektir bunun. Sadece bir tahmin :)
Son olarak bunların hepsini sağladığını düşündüğüm ve bir sorun olduğunda yardım etmek için elinden geleni esirgemeyen Serdar Kara' ya şahsen teşekkür ediyorum.
Blog arkadaşlığı başkadır, iyi ki varsınız.
Yazar Hakkında: Bu yazı " Fırat YALÇIN " tarafından "Blog Hocam" için yazılmıştır.
Üzerine Gelince dairesel açılan paylaş butonları eklentisi
</body>
<!-- Start Shareaholic Sassy Bookmarks HTML (eklentileri.blogspot.com)-->
<div class="shr_ss shr_publisher">
</div>
<!-- End Shareaholic Sassy Bookmarks HTML (helperblogger.com) -->
<!-- Start Shareaholic Sassy Bookmarks settings -->
<script type="text/javascript">
var SHRSS_Settings = {"shr_ss":{"src":"//dtym7iokkjlif.cloudfront.net/media/downloads/sassybookmark","link":"","service":"5,7,2,313,38,201,88,74","apikey":"b87f5899d80a5edce8b5e55f58542ef0f","localize":true,"shortener":"bitly","shortener_key":"","designer_toolTips":true,"tip_bg_color":"black","tip_text_color":"white","viewport":true,"twitter_template":"${title} - ${short_link} via @Shareaholic"}};
</script>
<!-- End Shareaholic Sassy Bookmarks settings -->
<!-- Start Shareaholic Sassy Bookmarks script -->
<script type="text/javascript">
(function() {
var sb = document.createElement("script"); sb.type = "text/javascript";sb.async = true;
sb.src = ("https:" == document.location.protocol ? "https://dtym7iokkjlif.cloudfront.net" : "http://cdn.shareaholic.com") + "/media/js/jquery.shareaholic-publishers-ss.min.js";
var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(sb, s);
})();
</script>
<!-- End Shareaholic Sassy Bookmarks script (eklentileri.blogspot.com) -->
Üzerine Gelince dairesel açılan paylaş butonları eklentisi , Blogger Üzerine Gelince dairesel açılan paylaş butonları eklentisi , Blogger paylaş eklentisi , Blogger paylaş butonları , blogger facebook twitter paylaş butonu
Arama kutusu , Sosyal paylaş ve takip et eklentisi..
</head>
<style type='text/css'>
.subbox{width:305px;border:0 solid #141414;overflow:hidden}
.addthis_toolbox{padding:15px 0 5px 0;text-align:center}
.addthis_toolbox .custom_images a{width:32px;height:32px;margin:0 4px 0 4px;padding:0}
.addthis_toolbox .custom_images a:hover img{opacity:1}
.addthis_toolbox .custom_images a img{opacity:0.85}
.rssbox{background:#f7f6f6;border:1px solid #ccd1d7;padding:5px 10px;margin:10px 0 0 0;-moz-border-radius:10px;-khtml-border-radius:10px;-webkit-border-radius:10px;border-radius:10px;width:125px}
.rssbox:hover{border:1px solid #92aed1}
.rssbox a{color:#7c8a9b;text-transform:uppercase;text-decoration:none;font:bold 12px Arial,Helvetica,Sans-serif}
.rssbox a:hover{color:#7c8a9b;text-decoration:underline}
.emailsbox{background:#f7f6f6;border:1px solid #ccd1d7;padding:5px 10px;margin:10px 0 0 0;-moz-border-radius:10px;-khtml-border-radius:10px;-webkit-border-radius:10px;border-radius:10px;width:125px}
.emailsbox:hover{border:1px solid #92aed1}
.emailsbox a{color:#7c8a9b;text-transform:uppercase;text-decoration:none;font:bold 12px Arial,Helvetica,Sans-serif}
.emailsbox a:hover{color:#7c8a9b;text-decoration:underline}
.twitterbox{background:#f7f6f6;border:1px solid #ccd1d7;padding:5px 10px;margin:10px 0 0 0;-moz-border-radius:10px;-khtml-border-radius:10px;-webkit-border-radius:10px;border-radius:10px;width:125px}
.twitterbox:hover{border:1px solid #92aed1}
.twitterbox a{color:#7c8a9b;text-transform:uppercase;text-decoration:none;font:bold 12px Arial,Helvetica,Sans-serif}>
.twitterbox a:hover{color:#7c8a9b;text-decoration:underline}
.facebookbox{background:#f7f6f6;border:1px solid #ccd1d7;padding:5px 10px;margin:10px 0 0 0;-moz-border-radius:10px;-khtml-border-radius:10px;-webkit-border-radius:10px;border-radius:10px;width:125px}
.facebookbox:hover{border:1px solid #92aed1}
.facebookbox a{color:#7c8a9b;text-transform:uppercase;text-decoration:none;font:bold 12px Arial,Helvetica,Sans-serif}
.facebookbox a:hover{color:#7c8a9b;text-decoration:underline}
#search{width:290px;padding:2px 2px;background:#f7f6f6;border:1px solid #ccd1d7;height:28px;margin-top:0;margin-left:5px;display:inline;float:left}
#search:hover{border:1px solid #92aed1}
#search form{margin:0;padding:0}
#search fieldset{margin:0;padding:0;border:none}
#search p{margin:0;font-size:85%}
#s{width:200px;margin:0 0 0 0;padding:5px 5px 5px 5px;border:none;font:normal 80% "Tahoma",Arial,Helvetica,sans-serif;color:#000;float:left;background:#f7f6f6;display:inline}
input#searchsubmit{float:right;display:inline;margin:0 0 0 0;height:28px;background:#b2b2b2;color:#000;border:0 solid #222}
</style>
<div class="subbox">
<div id='search' style='display:inline;'>
<form action='/search' id='searchform' method='get'>
<input id="s" name="q" onblur="if (this.value == "") {this.value = "Search...";}" onfocus="if (this.value == "Search...") {this.value = "";}" type="text" value="Search..." />
<input id="searchsubmit" type="submit" value="Search" />
</form>
</div>
<table><tr>
<td><div class="rssbox">
<a href="http://feeds.feedburner.com/FEEDBURNER-ID" target="_blank" rel="nofollow"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjxdzIWAVHiElnW6U8WQE58grv8dptM-78hv-chlGVSY9bZdIkAABdpfkdODiJJmYD1FwTLpwsAwFBCitLeOb5Urd47vjXSaQA0UnrTBv-ekommKJIEDyaZdY8t5bU-1H7RM4-C1TSMtZsH/" alt="RSS Feed" title="RSS Feed" style="vertical-align:middle; margin-right: 5px;border:none;" /></a><a href="http://feeds.feedburner.com/FEEDBURNER-ID" target="_blank" rel="nofollow">RSS Feed</a>
</div></td>
<td><div class="emailsbox">
<a href="http://feedburner.google.com/fb/a/mailverify?uri=FEEDBURNER-ID" target="_blank" rel="nofollow"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhLpFt3o1P9IENb-lzh-skJtO_ZD25p-QCRYK8PwC0cFoI8eM9fZa9M4dZPGv2CscHk-JNu-uxlX5mTKnwc-Ln5fJrPitaQfU_R6faIBmvXoioiFZ4FQo-_tUql2uRi_mO168X5Td-3vLkm/" alt="EMail Feed" title="EMail Feed" style="vertical-align:middle; margin-right: 5px;border:none;" /></a><a href="http://feedburner.google.com/fb/a/mailverify?uri=FEEDBURNER-ID" target="_blank" rel="nofollow">EMail Feed</a>
</div></td>
</tr><tr>
<td><div class="twitterbox">
<a href="http://twitter.com/TWITTER-USERNAME" target="_blank" rel="nofollow"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhf00NBM2kzVIaHP2sESGqcTkLt2065ifLEFTAt5SgE1RtYU2GVTk0xLKnkjEagg_hk-J98WVJYlRPb-r_QxPf5ydBpyhDZdPB9iJENOlHT1RoM6C5-iCvtAd-WwV7BtY3uJyf4an9634Wd/" alt="Twitter" title="Twitter" style="vertical-align:middle; margin-right: 5px;border:none;" /></a><a href="http://twitter.com/TWITTER-USERNAME" target="_blank" rel="nofollow">Twitter</a>
</div></td>
<td><div class="facebookbox">
<a href="http://www.facebook.com/FACEBOOK-USERNAME" target="_blank" rel="nofollow"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhz4-uSFPDh6MKzMzSfw5TYZkQi3cO3ydBucZ3iRJIH-xzM1y6JvC7EJcniwsMvjU4aEGQi6WdhriV7QQ1L01CnGSy3y_nNzWQYeeDWJodd49w-o7sHAu7E_oj1i-8mEqF4bdXsSscRG6c1/" alt="Facebook" title="Facebook" style="vertical-align:middle; margin-right: 5px;border:none;" /></a><a href="http://www.facebook.com/FACEBOOK-USERNAME" target="_blank" rel="nofollow">Facebook</a>
</div></td>
</tr></table>
<p style="display:none;" align="center">Widget by <a href="http://www.ebloggertricks.com/" target="_blank">Eblogger Tricks</a></p>
<div class='addthis_toolbox'>
<div class='custom_images'>
<a class='addthis_button_twitter'><img alt='Twitter' height='32' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhuiPeQLBb9S81aQZvPhlTufIgLC8Hj5fXNZviMgaw8ldWiPB1IXdfTpQ29MAw9VxnmnQozUpiJhf_96WPl4wD4shg08tObz8iHkfszV0wTMLhnLZE9pkn2gzO3ktNibuzMcWBD1NJScZ0/' width='32'/></a>
<a class='addthis_button_delicious'><img alt='Delicious' height='32' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhGnKbJuxNCEZgWORq055PHPM_0DtnKt7afzk2-OyYqFztERoqSSnefzrmERfuKPXuKkIln2bm0GrDOv9izCSzcpfjcxgGQP1Yh3e_HWRaDs2XVxKm6oXfmb0a1HSknQa9X49DfagSrTWs/' width='32'/></a>
<a class='addthis_button_facebook'><img alt='Facebook' height='32' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjycN1kTZ2wm6wpz7h9dyYrnK-2OoMxA6V0P9sP-T_23WT3lVvKf7tHPILqJorVk1VPQgWDCIY-ml-V0nyqDIzIiuqfhyphenhyphenjbUJtL_l9uCnXDKwCqmtwrW9q6KUxH3oNaOIstnPX63Yavuaw/' width='32'/></a>
<a class='addthis_button_digg'><img alt='Digg' height='32' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgu3jbqqBIPDp6HGdr3FQQDMTzVWfVaVIhfdCXQIuPk7uoH5xepO_htzfEUIYMk1se5F04y6r4Z9qIvyjgO08ngWTNMzKMCsDklk0QZSR3Ezk7xTBl9_4UFOT-byDDvYCJJKTQ93ZJJjpg/' width='32'/></a>
<a class='addthis_button_stumbleupon'><img alt='Stumbleupon' height='32' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj8ounBicxa-doZX41XX-rCDgcXmDzfjSAsns4csIjKSC8N3281bz8Oe1cUi_YHC-m4Zmba8_s__tCg0Tt4RXeKFbC_AgiXX7JxtIPA2DxxSz4Ek1iR2quTI5nLhLxpSarA_5LW4ZNweZ4/' width='32'/></a>
<a class='addthis_button_favorites'><img alt='Favorites' height='32' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEid_a_MlXDvkyxyb3yNOZnJQmwLcTEbzHODNGivIvvLIw4fmAp67-Y0Ua3wXNgz83fiA6w_dNbCK32-46bcQelYaM8g9NROqSbfFbney80A9NzSsrTczg53bjXabH6JBW8pBCRqpTx1i7s/' width='32'/></a>
<a class='addthis_button_more'><img alt='More' height='32' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhXu10EMwZBzF_jElulZgKR54t-wRe_rKTjFlCmeJmVzto9ZJtMQQxauGZ5p0KKsy2XWZ1UVdoG2IAUwEwd9CGyET4gy0TmkpPpZIDj1S5gRDWSrYfly_ixDvFLb0R0WsxpgBuA3AfUG7g/' width='32'/></a>
</div>
<script src='http://s7.addthis.com/js/250/addthis_widget.js' type='text/javascript'/>
</div>
</div>
Blogunuz İçin Anket Oluşturma Rehberi
Okuyucuların size verebilecekleri en önemli şeylerden biri feedback yani geri beslemelerdir.Okuyucularınızın görüşlerini almanın en iyi yollarından biri ise yanıtlarken sıkılmayacakları anketler oluşturmaktır.Bu yazıda anketlerin bloglar için öneminden ve nasıl oluşturacağınızda bahsedeceğim.
Anketlerin Önemi
Okuyucularınızla aranızda kuvvetli bir bağ oluşturmak için okuyucu kitlenizi iyi tanımak ve onları ne tür içeriklerin tatmin edeceğini bilmelisiniz.Bu noktada anketler devreye girer.Oluşturacağınız anketler sayesinde;
- Blogunuzu kimin okuduğunu (yaş, cinsiyet, lokasyon…)
- Ne tür içerik ogörmek istediklerini
- Blogla ilgili yaşadıkları teknik problemleri
- Tasarım veya kullanılabilirlik tavsiyelerini
öğrenebilirsiniz.Anketler sayesinde elde edebileceğiniz tüm bu bilgiler, blogunuzu gerek tasarım, gerekse içerik olarak geliştirmenize yardımcı olacaktır.
Anket Oluturmanın Yolları
Blogunuzda anket oluşturmanın bir çok yolu vardır.Burada en kolay anket oluşturma yöntemlerden bahsedeceğim.
1. Yorum Bölümü
Anket oluşturmanın en kolay yolu blogunuzun yorum bölümünü kullanmaktır.Yeni bir post oluşturarak içerisine sormak istediğiniz soruyu ve varsa cevap seçenekleri yazarak okuyucularınızdan yorum formunu kullanarak sorunuza cevap vermelerini istersiniz.
Bu yöntemde okuyucular seçeneklerin dışına çıkarak farklı yanıtlar da verebilirler.Bu bazen istenen, bazen istenmeyen bir durum olabilir.Ayrıca kimin hangi seçeneği tercih ettiği açıkça göründüğünden okuyucularınız yorum yazmaktan çekinebilirler.
2. Blogger Anket Gadget’ı
Blogger kumanda paneline giriş yaptıktan sonra Yerleşim > Gadget Ekle > Anket yolunu izleyerek Blogger’ın kendi anket eklentisini kenar çubuğunuza ekleyebilirsiniz.
Blogger’ın anket eklentisi özeellikleri ve tasarımı itibariyle oldukça basit ve sade bir eklenti.Bu eklentiyi eklemek çok kolaydır ancak zayıf tasarımıyla okuyucuların dikktatini çekmek biraz zor olabilir.
3. Profesyonel Anket Servisleri
Görünümü ve özellikleriyle daha profesyonel bir anket kullanmak istiyorsanız sizlere ücretsiz bir servis olan Quizsnack sitesini önerebilirim.Bu sitede oluşturduğunuz anketlerin görünümünü değiştirebilir ve embed özelliği sayesinde yazılarınızın içine gömebilirsiniz.Örnekleri görmek için şuraya bakabilirsiniz.
Diğer başlıca ücretsiz anket oluşturma servisleri ise şunlar:
| - Poll Code - Survey Monkey | - Blog Polls - Poll Daddy | - Question Form - Micro Poll |
Anket Oluştururken Dikkat Edilmesi Gerekenler
Etkili bir anket oluşturmak ve oluşturduğunuz anketten veril almak için bazı noktalra dikkat etmelisiniz.Blogunda anket oluşturacaklara tavsiyelerim şunlar:
- Anketi oluşturmadan önce bir hedef belirleyin.
- Anket sorunuz kısa ve net olsun.
- Seçenekler anlaşılır olsun.İnsanların kafalarında soru işareti bırakmasın.
- Anket süresini iyi ayarlayın.1 hafta zaman aralıı idealdir.
- Anket sonucunu bir blog yazısıyla okuyucularınıza duyurun.
Anketlerle ilgili söyleyeceklerim şimdilik bu kadar.Önümüzdeki günlerde Blog Hocam’da bazı anketler yayınlamayı ve Blog Hocam’ın gidişatını bu anketlerin sonuçlarına göre belirlemeyi düşünüyorum.O anketleri oluşturduktan sonraedneceğim tecrübeleri başka bir blog yazısıyla sizlere paylaşırım.
Yazının Bir Bölümünü Şifreyle Koruyun
Stumbleupon’u duymuşsunuzdur.İlgi duyduğunuz konularda yeni siteler keşfetmenizi sağlayan güzel bir sosyal mecra.Yine bir Stumbleupon turunda Vincent Cheung isimli Kanada’lı bir bilgisayar mühendisinin sitesiyle karşılaştım.CV’si çok etkileyiciydi.Projelerine göz attığımda ise biz blogcuların işine yarayacağını düşündüğüm JavaScript Encryption and Decryption projesini gördüm ve türkçeleştirip kendi blogumda paylaşmaya karar verdim.
Öncelikle bu scriptin ne işe yaradığından biraz bahsedeyim.Herkese açık bir blogunuz var.Ancak yayınlayacağınınız yazının bir bölümünü ya da yazıda geçen bir linki sadece özel kişilerin görmesini istiyorsunuz.Bu script ile korumak itediğiniz bu bölüme bir şifre koyarak sadece şifreyi bilen kişilerin görmesini sağlayabilirsiniz.Örnek için aşağıdaki videoyu izleyebilirsiniz.
Şimdi gelelim bu uygulamayı kendi blogunuzda nasıl kullanacağınıza.
1.Adım: Şablonunuzda </head> kodunu bulun ve bunun hemen üstüne aşağıdaki kodu ekleyin.
<script src='http://dl.dropbox.com/u/60346665/bloghocam-sifre.js' type='text/javascript'/>
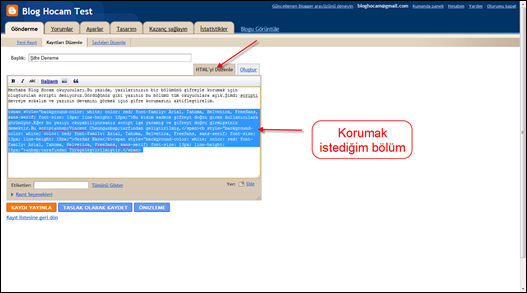
2.Adım: Blogger kumanda panelindenyazınızı oluşturun ve yazının HTML bölümünden şifreyle korumak istediğiniz bölümün kodlarını seçip kopyalayın.
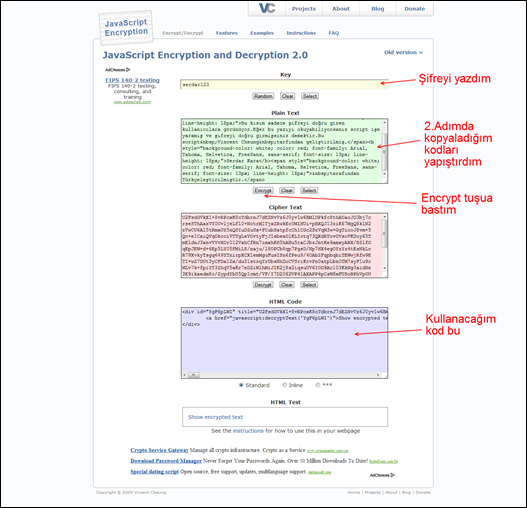
3.Adım: Şifreleme sayfasına gidin ve Key kutusuna kullanmak istediğiniz şifreyi yazın.Hiçbir butona basmadan Plain Text kutusuna 2.adıma kopyaladığınız kodları yapıştırın ve Encrypt tuşuna basın.
4.Adım: Şifreleme sayfasında oluşturduğunuz HTML Code kutusundaki kodu kopyalayın ve Blogger yazı editörüne dönerek eski kodlarla değiştirin.Son olarak kodlardaki Show encrypted text yazan yeri “Yazının devamını okumak için şifreyi girin” gibi bir metinle değiştirerek yazınızı yayınlayın.
Eski kodlarla değiştirin diye yazdım ama yanlış anlaşılmasın.Şifreleme sayfasında oluşturduğunuz HTML kodunu, Blogger yazı editöründe şifrelemek istediğiniz bölümün HTML kodlarıtyla değiştireceksiniz.Herkese açık olan yazının kodlarını silmeyin.
Tasarımıyla Fark Yaratan Bloglar
Bana göre bir blogu popüler yapan faktörlerden biri de tasarımı yani teması.Elbette bir blogda en önemli öğe o blogun içeriğidir ancak dikkat çekici bir tasarıma sahip ve orjinal temalar kullanan bloglar her zaman bir adım öndedir diye düşnüyorum.
Bir süredir bu yazıyı hazırlamak için o blog senin bu blog benim dolaşıyorum.Baktım işin içinden çıkamıyorum çeşitli platformlarda insanlardan önerilerde bulunarak bana yardımcı olmalarını istedim.Sonunda tasarmımıyla dikkat çeken ve orjinal bir temaya sahip blogların listesini 5’e kadar indirip bu yazıyı oluşturdum.Bakalım siz de benim gibi bu blog tasarımlarını beğenecekmisiniz?
Kelimeler Benim
Kişisel bir blog olan kelimelerbenim.com Blogger alt yapısı kullanılarak oluşturulmuş en iyi tasarıma sahip Türkçe bloglardan biri hatta birincisi diyebilirim.Blog Hocam’ın tasarımını yaparken esinlendiğim bir blog olduğunu daha önce belirtmiştim zaten.Aslında Kelimeler Benim’in temasının orjinali Fresh Pick isimli bir tema ancak o kadar yerinde ve güzel değişiklikler yapılmış ki bambaşka bir tema haline gelmiş.
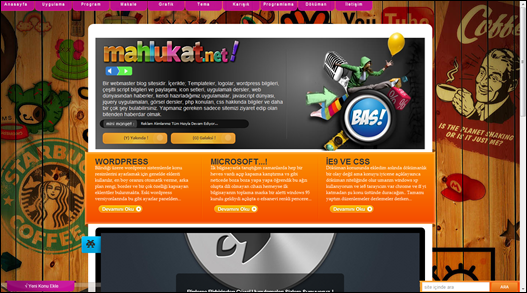
Mahlukat
Wordpress alt yapısı kullanılan mahlukat.net ilk bakışta Microsft Türkiye’nin blogunu hatırlatsa da bence bu listeye girmeyi hakedecek orjinal ve dikkat çekici bir tasarıma sahip.
Emrah Kara
Wordpress alt yapısı kullanılan bir blog olan emrahkara.net, kişisel bir blog temasına verilebilecek en güzel örneklerden.
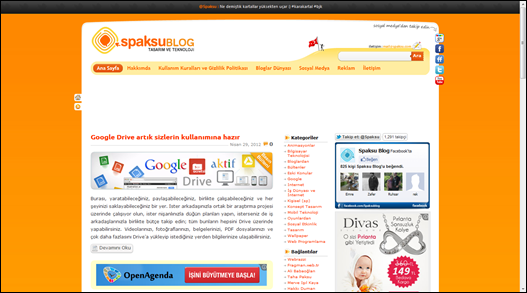
Spaksu Blog
2007 yılından beri online olan ve sürekli tasarımını geliştiren bir blog olan spaksu.com da Wordpress altyapısı kullanıyor.Özellikle kendine has header ve footer tasarımıyla dikkatimi çekem bloglardan biri.Detaylar için de oldukça uğraşılmış ve güzel bir renk uyumu yakalanmış.
Egonomik
Bir başka Wordpress blog olan egonomik.com’un tasarımı aslında çok hoşuma gitmedi.Her taraftan bir özellik fışkırması bana biraz fazla geliyor.Ama konumuz tasarmıyla fark yaratan ve orjinal temalı bloglarsa Egonomik’i listeye eklememek haksızlık olurdu.
Yorum Yazacakların Dikkatine!
Listedeki blogların tasarımları hakkında veya genel olarak bir blog tasarımının nasıl olması gerektiği ile ilgili yorumlara açığım.Ancak biliyorum ki bazı fırsatçılar buraya kendi adreslerini yazmak isteyecekler.Sözüm onlara.Zahmet edip link yazmayın, silinecek.Anlayışınız için teşekkür ederim.