Archive for Ağustos 2012
Blogunuzun Başarısını Nasıl Ölçersiniz?
Blogunuz sizce başarılı mı ya da ne kadar başarılı? Buna nasıl karar verebilirsiniz? Blogunuzun başarısını ölçümlemenin ne gibi yolları vardır? Bir blogu başarılı kılan kriterler nelerdir? Sizlerin de katılımı olursa bu konuyu biraz tartışmak isterim.
Başarı = Hit midir?
Bloglarda başarı deyince blogcular arasında akla ilk gelen şey günlük/aylık hit oluyor.Yani ziyaretçi sayısı.Peki hitin ne kadar yükse o kadar başarılımısın gerçekten? Kesinlikle hayır.Hitiyle övünen bloglara bakarsanız ( bir kısmı ) Google aramalarından ziyaretçi çekmek için gündemdeki her soruya ait hazır yanıtları yayınladıklarını görürsünüz.Yani içerik üretmezler.Hazır bilgiyi çoğaltarak kullanarak.Tamam aramalardan günde 3-5 bin hit aldınız, bravo.Peki bu ziyaretçilerin kaçını blogunuzda tutabiliyor ya da kaçını okuyucuya dönüştürebiliyorsunuz? ( CTR ya da Engagement Rate dediğimiz şey ) Bu durumda arama motoru için içerik yayınlayan 5bin hitli bir bloga göre okuyucuları için içerik üreten ve etkileşim oranı çok daha yüksek olan bir kişisel blog, günlük 500 hiti olmasına rağmen bence çok daha başarılıdır.
Bence Başarı
Evet ziyaretçi sayısı, abone sayısı, yorum sayısı, takipçi sayısı, pagerank, alexa rank gibi şeyler bir blog için önemli şeyler olabilir ama benim için başarı kriteri asla değildir.Ben blogumun başarısını koyduğum hedeflere ne kadar yaklaştığımla ölçerim.
Blogumu ilk oluşturduğumda kendime bir hedef koyarım.1 yılda 100 abneye ulaşmak gibi.1 yıl sonunda koyduğum bu hedefe ulaşabildiysem kendimi ve blogumu başarılı sayarım.Devamında yeni ve daha büyük hedefler koyarım.Bu benim başarı grafiğimi arttırma isteğimdir.
Söz Sizde
Sizce bir blogu başarılı kılan kriterler nelerdir? Bir blogun başarılı olup olmadığına nasıl karar versiniz? Kendi blogunuzun ve Blog Hocam’ın başarılı olduğunu düşünüyormusunuz? Neden? Fikirlerinizi yazarsanız sevinirim.
NEED FOR SPEED: MOST WANTED VİDEO
Oldukça güzel ve kaliteli bir oyun olan Need For Speed: Most Wanted bu serisi ile de hayranlarının yüzünü kara çıkarmayacağa benziyor.
PES 2013 2.DEMO İNDİR
Pes 2013 1.demoda oyunun oynanış şekillerinde küçük değişiklikler yapılmış v oyun daha da seri hale getirilmiş. Demoda yer alan takımlar ise; İngiltere, Almanya, Portekiz, İtalya, Flemengo, Santos FC, SC International, Fluminense takımları.
Pes 2013 2.demosunu indirmek için aşağıda yer alan bağlantıları kullanaibilirsiniz.
Xbox Sürümünü İndirmek İçin Tıklayınız
Pes 2013 2.demosunun PS3 için olan sürümünü ise Online PS3 Store’den indirebilirsiniz . Pc sürümü ise henüz yayınlanmadığı için paylaşamıyorum arkadaşlar.
BU YAZIYI BEĞENDİNİZ Mİ BLOGGER EKLENTİSİ
Aşağıda yer alan kod kısımlarında değiştirmeniz gereken yerleri kırmızı harflerle yazdım. Eğer resimleri değiştirmek isterseniz de değiştirmeniz gereken yerler mavi ile yazılmış yerler. Eklentinin demosu için TIKLAYINIZ.
<b:if cond='data:blog.pageType == "item"'>
<style>
form.emailform{
margin:20px 0 0;
display:block;
clear:both;
}
.mbttext{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgt_z3gk2mrLwvISN0HML4DHLbnYSG2UxKdY9aWlEXwINk8xIm3EOC0WoTMGWpCGfvS5bu6qyDJPDIaiJRB2W325x2Slcvk2bhH1ruDJJkYfcYFxo52iKccVVU9S2gScF7HyVk8zfaaE6g/s1600/w2b-mail.png) no-repeat scroll 4px center transparent;
padding:7px 15px 7px 35px;
color:#666;
font-weight:bold;
text-decoration:none;
border:1px solid #D3D3D3;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
-moz-box-shadow: 1px 1px 2px #CCC inset;
-webkit-box-shadow: 1px 1px 2px #CCC inset;
box-shadow: 1px 1px 2px #CCC inset;
}
.mbtbutton{
color:#666;
font-weight:bold;
text-decoration:none;
padding:6px 15px;
border:1px solid #D3D3D3;
cursor: pointer;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
-goog-ms-border-radius: 4px;
border-radius: 4px;
background: #fbfbfb;
background: -moz-linear-gradient(top, #fbfbfb 0%, #f4f4f4 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#fbfbfb), color-stop(100%,#f4f4f4));
background: -webkit-linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
background: -o-linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
background: -ms-linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#FBFBFB', endColorstr='#F4F4F4',GradientType=0 );
background: linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
}
#doulike-outer {
-moz-border-radius: 10px 10px 10px 10px;
-webkit-border-radius: 10px 10px 10px 10px;
-goog-ms-border-radius: 10px 10px 10px 10px;
border-radius: 10px;
background: none repeat scroll 0 0 transparent;
border: 1px solid #D3D3D3;
padding: 8px;
-moz-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
-webkit-transition: all 0.3s ease-out;
-ms-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;
width:480px;
}
#doulike-outer:hover{
background: none repeat scroll 0 0 #FFF;
-moz-box-shadow: 1px 1px 2px #CCC inset;
-webkit-box-shadow: 1px 1px 2px #CCC inset;
box-shadow: 1px 1px 2px #CCC inset;
}
#doulike-outer td{
padding:3px 0;
}
</style>
<div id='doulike-outer'>
<div id='doulike'>
<table width='100%'>
<tbody>
<span style='font-style: italic; font-size: 30px; font-family: arial,sans-serif, verdana; color:#FF683F;'>Bu yazýyý beðendiniz mi?</span>
<tr>
<td>
<div id='fb-root'/><script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/><fb:like font='' href='' layout='button_count' send='true' show_faces='false' width='300'/>
</td>
</tr>
<tr>
<td align='left'> <p style='color:#666; font-style:italic; margin:0px 0px 5px 0px; '>Yeni yazýlar e-mail adresinize gelsin!</p>
<form action='http://feedburner.google.com/fb/a/mailverify' class='emailform' method='post' onsubmit='window.open('http://feeds.feedburner.com/KULLANICI ID/KULLANICIADI', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' style='margin: 0pt;' target='popupwindow'>
<input name='uri' type='hidden' value='FEEDBURNER İD/KULLANICIADI'/>
<input name='loc' type='hidden' value='en_US'/>
<input class='mbttext' name='email' onblur='if (this.value == "") {this.value = "E-mail adresiniz...";}' onfocus='if (this.value == "E-mail adresiniz...") {this.value = ""}' type='text' value='E-mail adresiniz...'/>
<input alt='' class='mbtbutton' title='' type='submit' value='Submit'/>
</form>
</td><td><p style='color:#666; font-style:italic; margin:0px 0px 5px 0px; '>Takip Edin!</p>
<a href='http://feeds.feedburner.com/KULLANICI ID/KULLANICI ADI' rel='nofollow' target='_blank' title='RSS ile takip edin'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhYCDpRNtiF4lHOjnO3f_msujP8mSXuOtfGM7YYg6OVNrCzSuhHmbN0dfdTin0URZU31QdFl8COf-T2QNsK-_HDSzJUAxuIdEhegCbZGcOQz9KKv8fjy1iM1DsKqMIHJqnHf0y3wCqGQ8s/s1600/w2bRSS+.png'/></a>
<a href='http://twitter.com/TWİTTER KULLANICI ADI ' rel='nofollow' target='_blank' title='Twitterda takip edin'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjojdAowWj5QyHtETm1uUBL5S0-2sbRd3sLlS1znjrxsCFi3hS-auH6RFMR9b59GKOtnlTt47An7lTaEIHKjUluhBu4YmpCpOqbs8LEYdOo_h5hbQ8fKXwRwcmsCZJXP11dqk0LWN5bMcs/s1600/w2bTwitter.png'/></a>
<a href='https://www.facebook.com/FACEBOOK KULLANICI ADI/SAYFA İSMİ' rel='nofollow' target='_blank' title='Facebookta takip edin'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhaSK7SP8P3h9EL0TEYOGJyYq-alnbM_cevAXxyINgSfbridm77Y7i9khxJ5Fh2l2lkZ3H50SRlVyelQ3IGD2TFw6IKtsumtOiF9zWq7cSxWrbP0FAf-6SLBu_G7tg3M2dFQzVyKe-PoZs/s1600/w2bFaceBook.png'/></a>
</td>
</tr>
</tbody></table></div></div>
</b:if>
MUHABBET KUŞLARIM:BEHLÜL VE BİHTER
İsimlerini ararken aslında çok düşünmedim. İsimler belliydi aslında :) Behlül ve Bihter :))) Şu an için aramız çok iyi kuşlarım ile. Tek bir muhabbet kuşu alıp konuşturmayı düşündüm ama sonradan kuşumu yanlız bırakmak istemedim ve iki tane almaya karar verdim.
Belki bilmeyenler ya da inanmayanlar vardır. Erkek olan ve kafesinde tek olan mubabbet kuşlarına gerekli eğitimi verirseniz konuşuyorlar. Daha doğrusu sizin söylediklerinizi taklit ediyorlar. Benim ölen muhabbet kuşum 4 kelime söylüyordu. Ama maalesef yaşlandı ve öldü. Ayrıca eğer bir muhabbet kuşu alacaksanız, yaşının küçük olmasına dikkat edin. Çünkü yavru kuşlara eğitim vermesi daha kolay. Yaşı ilerlemiş kuşlarla anlaşması biraz zor oluyor. Eğer mümkünse, muhabbet kuşunu yem yemeye başladığı anda alabilirsiniz. Kuşunuzun elinize alışmasını istiyorsanız, ona elinizde yem verin. Bu şekilde kuşunuz küçüklükten elinize alışacaktır.
Benim Behlül ve Bihter ile aram çok iyi :) Şu an için ikiside elime alıştılar. Ama omuzuma koyduğum zaman ikisi de durmuyorlar. Yavaş yavaş omuzumda durmaya da alıştırayım onları da sizlerle bir de öyle fotoğraf paylaşayım. Muhabbet kuşları ile ilgilenince, benim sinir stresim gidiyor. Çok iyi geliyorlar insana. Bir de alışınca onlar size süper oluyor. Şu an için kuşlarımı beni görünce kafesin için de oyun oynuyorlar. Elimi uzatıyorum hemen üstüne konuyorlar. O şekilde kafesin içinden çıkarıyorum. Uzun süre elimde oynadıktan sonra ise bırakıyorum evin içinde uçuyorlar, oynuyorlar :) Mükemmel bir şey bence. Eğer muhabbet kuşu almak istiyor ama karar veremiyorsanız, bence mutlaka alın derim size.
Sabit Açılır Sosyal Kutular
Daha geniş kitlelere ulaşmak isteyen blog yazarları için sosyal medya bulunmaz bir nimet.Bu yüzden çoğumuzun Facebook, Twitter ve Google+ gibi sosyal platformlarda hesabı var.Sosyal medyada takipçi sayımızı arttırdıkça okuyucu kitlemiz genişleyecek ve yazılarımız daha çok kişiye ulaşacaktır.Bu yüzden bloglar için sürekli sosyal medya eklentileri geliştiriliyor.

Daha önce paylaştığım sabit açılır Facebook beğen kutusunu hatırlıyor musunuz? Bu yazıda, o eklentinin Twitter ve Google+ versiyolarını da paylaşacacğım.Üstelik üçünü aynı anda kullanabileceksiniz.Eklentinin nasıl çalıştığını görmek için videoyu izleyeblirsiniz.
Eklentiyi blogunuzda kullanmak için aşağıdaki kodları HTML/Javacscript gadget olarak eklemeniz yeterli.
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_GB/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<script src="http://widgets.twimg.com/j/2/widget.js"></script>
<script>
if (typeof (jQuery) == 'undefined') {
//output the script (load it from google api)
document.write("<scr" + "ipt type=\"text/javascript\" src=\"http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js\"></scr" + "ipt>");
}
</script>
<style type="text/css">
.fblbCenterOuter *, .fblbReset * {
clear: none;
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
line-height: 18px;
}
.fblbCenterOuter {
position: fixed;
top: 0;
height:100%;
display:table;
vertical-align:middle;
z-index: 10000;
}
.fblbCenterInner {
position:relative;
vertical-align:middle;
display:table-cell;
}
/* Fixed top */
.fblbCenterOuter.fblbFixed {
position: fixed;
top: 0;
height: auto;
display: block;
vertical-align: top;
z-index: 10000;
}
.fblbFixed .fblbCenterInner {
}.fblbWrap {
font-family: Arial, Helvetica, sans-serif;
text-align: left;
position: relative;
}
.fblbRight .fblbForm {
/* margin-left: 60px;*/
}
.fblbHead {
position: absolute;
z-index: 9999;
top: 50%;
display: block;
text-indent: -9999em;
overflow: hidden;
cursor: pointer;
}
.fblbForm {
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
.fblbInner {
min-height:150px;
position: relative;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}.fblbHeader {
font-size: 12px;
line-height: 16px;
font-weight: bold;
margin-bottom: 15px;
text-transform: uppercase;
}
/*
.fblbInnerlight {
background: #fff;
}
.fblbInnerdark {
background: #333;
}
.fblbTheme0 .fblbForm {
background: #3b5998;
}
*/
/* Tabs */
.fblbCenterOuterFb.fblbRight .fblbTab7 .fblbHead {
width: 28px;
height: 90px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhbB7w_YMyBV_RTdQiPqLEy5VM148OYqZZJQzLMtzrsO4d1tusEjOejyyt64AbqiG_y1j8ny-_j5jjutUOhE-X6SxSctYOoj_Cc6hrfhM_ykKy7semUiEQpwRJr_xkAbwlDLUxJBk-Tgrrz/s90/fb7-right.png);
}
.fblbCenterOuterTw.fblbRight .fblbTab7 .fblbHead {
width: 28px;
height: 90px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEigQYXS4UROSfECAfEvVoiC4cN62tJhf8Q3Ghi04YZvkE9rlMDc7qf7ZJj6wdL-vxNBT0MEViFOhxasF9VAnulbyqKEPazGRmrCiBIb5JsSrt3mHObH5jEduAxug8vuhg410GO1aRY22fgf/s90/tw7-right.png);
}
.fblbCenterOuterGp.fblbRight .fblbTab7 .fblbHead {
width: 28px;
height: 90px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiHk1jcg0g0FdUlhzimcu8wQ1o1Rq_PtmCBW7M7xh3JTe0zJJgGKuVr7SSQXtyZ_q-C3e_RHY4GGaWjon6_FJTLlo_uUEeLnib_mlvb5a1lLlllcMRcM2cNNdBIILEz7fTOo4UF9GRy96s4/s90/gp7-right.png);
}
</style>
<script type="text/javascript">
//Setting_begin
var Fb_Url='http://www.facebook.com/bloghocam';
var Tw_Url='bloghocam';
var Gp_Url='https://plus.google.com/108761595756468128383';
var Tab_Style=7;
var Fix_Right=true;
var Fb_En=true;
var Tw_En=true;
var Gp_En=true;//Setting_end
////Hidden widget to display as plugin
////and pre load media for not delay when user hover other image
document.write('<div class="bitp3pots-achor-hook" style="display:none"></div>');
$('.bitp3pots-achor-hook').parents('.widget').each(function(){
$(this).children('h2').remove();
$(this).attr('class','bitp3pots-plugin');
$(this).attr('style','margin:0!important;padding:0!important;width:0!important;height:0!important;');
});
var Tp_Fb = '<div class="fblbCenterOuter fblbCenterOuterFb fblbFixed '+((Fix_Right) ? 'fblbRight':'fblbLeft')+'" style="margin-top: 50px; '+((Fix_Right) ? 'right':'left')+': -305px;z-index: 1000;"><div class="fblbCenterInner"><div class="fblbWrap fblbTheme0 fblbTab1 fblbTab'+Tab_Style+'"><div class="fblbForm" style="background: #3b5998; height: 350px; width: 300px; padding: 5px 0 5px 5px";"><h2 class="fblbHead" style="margin-top: -175px; '+((Fix_Right) ? 'right':'left')+': 305px;">Facebook</h2><div class="fblbInner" style="background: #ffffff;"><div class="fb-like-box" data-href="'+Fb_Url+'" data-width="292" data-height="350" data-show-faces="true" data-stream="false" data-header="true"></div></div></div></div></div></div>';
var Tp_Tw = '<div class="fblbCenterOuter fblbCenterOuterTw fblbFixed '+(Fix_Right? 'fblbRight':'fblbLeft')+'" style="margin-top: 250px; '+((Fix_Right) ? 'right':'left')+': -305px;z-index: 1000;"><div class="fblbCenterInner"><div class="fblbWrap fblbTheme0 fblbTab1 fblbTab'+Tab_Style+'"><div class="fblbForm" style="background: #33ccff; height: 400px; width: 300px; padding: 5px 0 5px 5px";"><h2 class="fblbHead" style="margin-top: -200px; '+((Fix_Right) ? 'right':'left')+': 305px;">Twitter</h2><div class="fblbInner"><script>new TWTR.Widget({version: 2,type: \'profile\',rpp: 3,interval: 30000,width: 300,height: 335, theme: {shell: {background: \'#33ccff\',color: \'#ffffff\'},tweets: {background: \'#ffffff\',color: \'#000000\',links: \'#47a61e\'}},features: {loop: false,live: false,scrollbar: true,avatars: true,behavior: \'all\'}}).render().setUser(\''+Tw_Url+'\').start();<\/script></div></div></div></div></div>';
var Tp_Gp = '<div class="fblbCenterOuter fblbCenterOuterGp fblbFixed '+(Fix_Right? 'fblbRight':'fblbLeft')+'" style="margin-top: 150px; '+((Fix_Right) ? 'right':'left')+': -305px;z-index: 1000;"><div class="fblbCenterInner"><div class="fblbWrap fblbTheme0 fblbTab1 fblbTab'+Tab_Style+'"><div class="fblbForm" style="background: #000000; height: 150px; width: 300px; padding: 5px 0 5px 5px";"><h2 class="fblbHead" style="margin-top: -75px; '+((Fix_Right) ? 'right':'left')+': 305px;">Google Plus</h2><div class="fblbInner" style="background: #000000; height: 150px;"><link href="'+Gp_Url+'" rel="publisher" /><script type="text/javascript">window.___gcfg = {lang: \'en-US\'};(function() {var po = document.createElement("script");po.type = "text/javascript"; po.async = true;po.src ="https://apis.google.com/js/plusone.js";var s = document.getElementsByTagName("script")[0];s.parentNode.insertBefore(po, s);})();<\/script><div class="g-plus" data-href="'+Gp_Url+'" data-size="badge"></div><div style="padding: 15px; overflow: auto; height: -16px;"></div></div></div></div></div></div>';
var Tp_Main = ((Fb_En) ? Tp_Fb : '') + ((Tw_En) ? Tp_Tw : '') + ((Gp_En) ? Tp_Gp : '');
document.write(Tp_Main);
</script>
<script type="text/javascript">
<!--
jQuery(document).ready(function(){
var fblbFbOrgRight=jQuery('.fblbCenterOuterFb').css('right');
var fblbFbOrgLeft=jQuery('.fblbCenterOuterFb').css('left');
jQuery('.fblbRight.fblbCenterOuterFb').find('.fblbForm').hover(
function(){
jQuery(this).parents('.fblbCenterOuterFb').stop(true,false).animate({
right: -3
}, jQuery('.fblbLeft.fblbCenterOuterFb').find('.fblbForm').width());
},
function(){
jQuery(this).parents('.fblbCenterOuterFb').stop(true,false).animate({
right: fblbFbOrgRight
}, jQuery('.fblbLeft.fblbCenterOuterFb').find('.fblbForm').width());
});
jQuery('.fblbLeft.fblbCenterOuterFb').find('.fblbForm').hover(
function(){
jQuery(this).parents('.fblbCenterOuterFb').stop(true,false).animate({
left: -3
}, jQuery('.fblbLeft.fblbCenterOuterFb').find('.fblbForm').width());
},
function(){
jQuery(this).parents('.fblbCenterOuterFb').stop(true,false).animate({
left: fblbFbOrgLeft
}, jQuery('.fblbLeft.fblbCenterOuterFb').find('.fblbForm').width());
});
var fblbTwOrgRight=jQuery('.fblbCenterOuterTw').css('right');
var fblbTwOrgLeft=jQuery('.fblbCenterOuterTw').css('left');
jQuery('.fblbRight.fblbCenterOuterTw').find('.fblbForm').hover(
function(){
jQuery(this).parents('.fblbCenterOuterTw').stop(true,false).animate({
right: -3
}, jQuery('.fblbLeft.fblbCenterOuterTw').find('.fblbForm').width());
},
function(){
jQuery(this).parents('.fblbCenterOuterTw').stop(true,false).animate({
right: fblbTwOrgRight
}, jQuery('.fblbLeft.fblbCenterOuterTw').find('.fblbForm').width());
});
jQuery('.fblbLeft.fblbCenterOuterTw').find('.fblbForm').hover(
function(){
jQuery(this).parents('.fblbCenterOuterTw').stop(true,false).animate({
left: -3
}, jQuery('.fblbLeft.fblbCenterOuterTw').find('.fblbForm').width());
},
function(){
jQuery(this).parents('.fblbCenterOuterTw').stop(true,false).animate({
left: fblbTwOrgLeft
}, jQuery('.fblbLeft.fblbCenterOuterTw').find('.fblbForm').width());
});
var fblbGpOrgRight=jQuery('.fblbCenterOuterGp').css('right');
var fblbGpOrgLeft=jQuery('.fblbCenterOuterGp').css('left');
jQuery('.fblbRight.fblbCenterOuterGp').find('.fblbForm').hover(
function(){
jQuery(this).parents('.fblbCenterOuterGp').stop(true,false).animate({
right: -3
}, jQuery('.fblbLeft.fblbCenterOuterGp').find('.fblbForm').width());
},
function(){
jQuery(this).parents('.fblbCenterOuterGp').stop(true,false).animate({
right: fblbGpOrgRight
}, jQuery('.fblbLeft.fblbCenterOuterGp').find('.fblbForm').width());
});
jQuery('.fblbLeft.fblbCenterOuterGp').find('.fblbForm').hover(
function(){
jQuery(this).parents('.fblbCenterOuterGp').stop(true,false).animate({
left: -3
}, jQuery('.fblbLeft.fblbCenterOuterGp').find('.fblbForm').width());
},
function(){
jQuery(this).parents('.fblbCenterOuterGp').stop(true,false).animate({
left: fblbGpOrgLeft
}, jQuery('.fblbLeft.fblbCenterOuterGp').find('.fblbForm').width());
});
// ===================
jQuery('.fblbCenterOuter').find('.fblbForm').hover(
function(){
//jQuery('.fblbCenterOuter').not(jQuery(this).parents('.fblbCenterOuter')).hide();
jQuery('.fblbCenterOuter').not(jQuery(this).parents('.fblbCenterOuter')).css('z-index', parseInt(jQuery('.fblbCenterOuter').not(jQuery(this).parents('.fblbCenterOuter')).css('z-index'))-100);
},
function(){
//jQuery('.fblbCenterOuter').not(jQuery(this).parents('.fblbCenterOuter')).show();
jQuery('.fblbCenterOuter').not(jQuery(this).parents('.fblbCenterOuter')).css('z-index', parseInt(jQuery('.fblbCenterOuter').not(jQuery(this).parents('.fblbCenterOuter')).css('z-index'))+100);
});
});
-->
</script>
Değiştirmeniz gereken yerler şunlar:
- var Fb_Url='http://www.facebook.com/bloghocam'; (Facebook sayfanızın adresini yazın)
- var Tw_Url='bloghocam'; (Twitter kullanıcı adınızı yazın)
- var Gp_Url='https://plus.google.com/108761595756468128383'; (Google+ adresinizi yazın)
BLOGGER ADRESLERİ NASIL YÖNLENDİRİLİR
Kendim seo konusunda ne kadar etkili olduğunu denemedim. Ama deneyen ve kesinlikle zararı olmayacağını söyleyen arkadaşlarım olduğu için bunu sizlerle paylaşmak istedim.
İlk olarak Tasarım >> HTML'yi Düzenle >> Widget Şablonlarını Genişlet dedikten sonra <head> kodunu bulun ve hemen altına aşağıda yer alan kodumuzu yazalım.
<meta HTTP-EQUIV='REFRESH' content='5; url=www.siteismi.com'/>Yönlendirme yapacağınız yeri www.siteismi.com kısmı ile değiştirmeniz gerekiyor. Bu eklentiyi özellikle site taşıyanlar oldukça fazla tercih ediyorlar. Umarım işinize yarar arkadaşlar. Hepinize iyi bloglamalar.
BLOGGER SİTENİZE FAVİCON EKLEMEK
Eğer blog sitenizin siz faviconunu değiştirmezseniz, blogger'ın kendi varsayılan iconu olacaktır. İconunuzu değiştirmek ise çok kolay. Tasarım>>Sık Kullanılan Simge kısmının hemen altında yer alan Düzenle butonuna tıklandıktan sonra seçmiş olduğunuz iconu sitenize yükleyebilirsiniz.
Blog sitenize favicon eklemenin diğer yolu ise;
<head>Yukarıda yer alan kodu bulduktan sonra ise aşağıda yer alan kod blogunu <head> kodunun hemen altına yapıştırın.
<link href='Favicon resminin adresi' rel='shortcut icon' type='image/vnd.microsoft.icon'/>Bu işlemlerden herhangi birini uyguladığınız taktirde sitenizin artık yeni bir faviconu olacaktır.
FİFA 2013 TANITIM VİDEOSU
Bu güzel fifa 2013 tanıtım videosu ile sizleri baş başa bırakıyorum. Oldukça güzel olacağa benzeyen fifa'yı bu yıl kesinlikle fazlasıyla deneyeceğim. Bence sizde denemelisiniz.
PES 2013'E BREZİLYA LİGİ EKLENDİ
Bu konu ile ilgili bir açıklamada bulunan Konami şirketi, Pes 2013 oyununda artık Brezilya liginin de yer alacağını açıkladı. Brezilya takımlarından olan Corinthians, Flamengo, Sao Paolo FC, Palmerias, Santos gibi Brezilya liginin güçlü takımları kendilerine yer bulabilecek. Ayrıca Brezilya'ya has statlarında oyuna ekleneceği gelen haberler arasında.
Futbol dünyasının top canbazları artık kendilerine pes 2013'de de yer bulacak :) Bakalım gerçek futbol dünyasında sergilemiş oldukları başarıları oyun dünyasında da sergileyebilecekler mi. Bunu büyük bir merakla bekliyor olacağım :) Siz de Konami tarafında yayınlanan bu videoyu izleyin bir ve görüşlerinizi benimle paylaşın... Bekliyorum :) Hepinize iyi seyirler...
GTA5 EN YENİ GÖRÜNTÜLER
GTA 5'in oyun grafikleri inlendiği zaman ekran kartınızın oldukça sağlam olması gerekiyor. Eğer bilgisayarınız biraz eski ve GTA 5 oynamak istiyorsanız yapmanız gereken kendinize ekran karı güçlü yeni bir bilgisayar almak olmalı :)
Özellikle oyunda karakterler, binalar, araçlar oldukça gerçekçi yapılmış. Durum böyle oluncada garfikler yoğun oluyor. Bakalım GTA 5'de bizi neler bekleyecek.
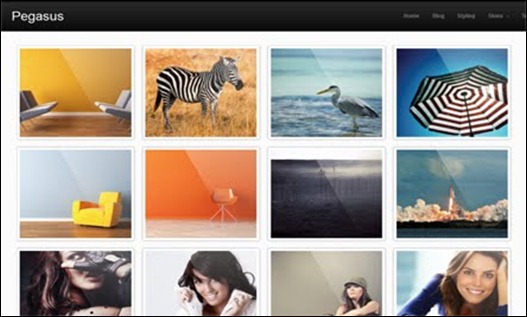
Harika Bir Galeri Teması: Pegasus
Pegasus teması, ana sayfada sadece yazıda kullanılan resimlerin gösterildiği çok şık bir tema.Resimlerin üzerine geldiğinizde o resme ait yazı başlığı beliriyor ve tıklandığında kayıt sayfasına yönleniyor.
Ana sayfada kayıtlara ait resimlerin dışında 4 sütunlu footer alanı ve yatay açılır menünün bulunduğu bir header var.Sayfalar arasındaki geçiş sayfa nbumaralandırma eklentisi kullanılarak kolaylaştırılmış.
Bu temanın sidebarı nerede diye sorabilirsiniz.Ana sayfada minimalist bir tasarım istendiği için sidebar sadece kayıt sayfalarında gözüküyor.
Son olarak yorum bölümünden bahsetmek istiyorum.Yorumlarda dişli yorum sistemi mevcut ve güzel bir stil kullanılmış.Ayrıca blog yazarının yorumlarının bir rozet kullanılarak belirginleştirlmesi güzel bir detay olmuş.

DEMO & DOWNLOAD
Demosuu inceleyip temayı kullanmaya karar verdiyseniz düzenlemeniz gerekenttekyer olan üstteki yatay menüyü nasıl düzenleyeceğinizi göstereyim.Menünün kodları şunlar:
<div class='menu-main-container'>
<ul class='sf-menu' id='menu-main'>
<li><a href='#'>Home</a></li>
<li><a href='#'>Blog</a></li>
<li><a href='#'>Styling</a></li>
<li><a href='#'>Skins</a>
<ul class='sub-menu'>
<li><a href='#'>Black</a></li>
<li><a href='#'>Blue</a></li>
<li><a href='#'>Purple</a></li>
<li><a href='#'>Teal</a></li>
<li><a href='#'>Green</a></li>
<li><a href='#'>Orange</a></li>
<li><a href='#'>Silver</a></li>
<li><a href='#'>Yellow</a></li>
</ul>
</li>
<li><a href='#'>Templates</a>
<ul class='sub-menu'>
<li><a href='#'>Portfolio & Blog Mixed Homepage</a></li>
<li><a href='#'>Full-Width Page</a></li>
<li><a href='#'>Full-Width Page with Featured Image</a></li>
<li><a href='#'>Full-Width Page with Slider</a></li>
<li><a href='#'>Standard Page with Featured Image</a></li>
<li><a href='#'>Sitemap</a></li>
<li><a href='#'>Blog Categories</a>
<ul class='sub-menu'>
<li><a href='#'>Animals</a></li>
<li><a href='#'>Places</a></li>
</ul>
</li>
<li><a href='#'>Portfolio Categories</a>
<ul class='sub-menu'>
<li><a href='#'>Places</a></li>
<li><a href='#'>Animals</a></li>
<li><a href='#'>People</a></li>
</ul>
</li>
</ul>
</li>
<li><a href='#'>Contact</a></li>
<li><a href='#'>Purchase</a></li>
</ul>
</div>
Menüde yer alan her öğeye ait kod <li><a href='#'>Contact</a></li> şeklinde gösterilir.Buraadaki # yerine Contact yazısına tıklayınca açılmasını istediğiniz sayfanın URLsini yazacaksınız.
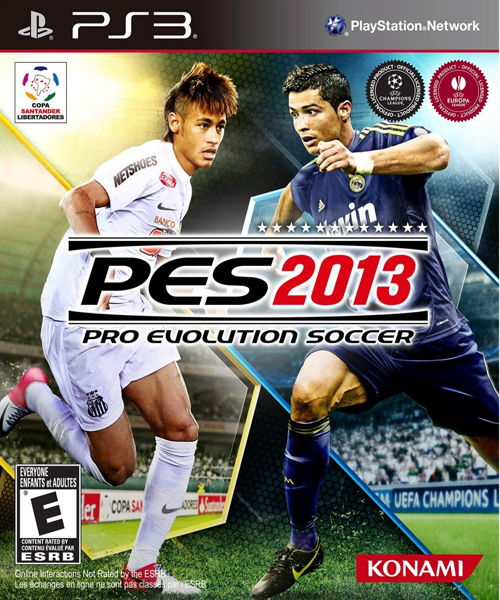
PES 2013 KAPAK RESİMLERİ
PS3 ve XBox için hazırlanan kapaklar hemen aşağıda sizlerle.
İÇERİKLERİN ALTINDA SOSYAL PAYLAŞIM BUTONLARI
Zaten sitenize gelen ziyaretçiler, eğer içeriğinizi beğeniyorsa, o içeriği mutlaka sosyal medyada paylaşmak isteyecektir. Bunun için yazılarınızın altında sosyal medya butonlarının olması çok önemli. Hemen bu güzel ve kullanışlı eklentiyi nasıl blog sitenize entegere edeceğinizi anlatıyorum.
İlk olarak sitemizin temasının yedeğini alıyoruz. Bunun için Tasarım >> HTML'yi Düzenle >>Tam Şablonu İndir yapın. Bundan sonra ise Tasarım >> HTML'yi Düzenle >> Widget Şablonlarını Genişlet dedikten sonra CTRL+F yardımıyla aşağıdaki kodu buluyoruz.
<b:if cond='data:blog.pageType == "item"'>Bu koddan sitemizde çok fazla olabilir. Bunun için doğrusunu bulana kadar deneme yanılma yapmak zorundayız. Yukarıdaki koddan emin olduktan sonra aşağıda yer alan kod blogunu hemen bu kodun altına yapıştıralım ve blogumuzu kaydedelim.
<div style='background:#0869fa; border:1px solid #ddd; -moz-border-radius:9px; -webkit-border-radius:9px; border-radius:9px; padding:5px; box-shadow: 3px 3px 3px #CCCCCC;'> <table border='0'> <tr>
<td>
<a class='twitter-share-button' data-count='horizontal' data-lang='en' expr:data-text='data:post.title' expr:data-url='data:post.url' href='http://twitter.com/share' rel='nofollow'/> <b:if cond='data:post.isFirstPost'> <script src='http://platform.twitter.com/widgets.js' type='text/javascript'> </script> </b:if> </td>
<td>
<iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url + "&layout=button_count&show_faces=false&width=100& action=like&font=arial&colorscheme=light"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; margin-left:0px; width:100px; height:20px;'/> </td>
<td><div style='margin-right:25px;'>
<script expr:src='"http://www.stumbleupon.com/hostedbadge.php?s=1&r=" + data:post.url'/></div> </td> <td><div style='margin-right:5px;'> <g:plusone expr:href='data:post.url' size='medium'/> </div> </td>
<td>
<div class='addthis_toolbox addthis_default_style '> <a class='addthis_counter addthis_pill_style'/> </div> <script src='http://s7.addthis.com/js/250/addthis_widget.js#pubid=xa-4de3b2d654f56f28' type='text/javascript'/> <script type='text/javascript'> var addthis_config = { ui_cobrand: "siteismi.blogspot.com", ui_header_color: "#ffffff", ui_header_background: "#0080FF" } </script>
</td> </tr> </table></div>
Bu eklentinin demosu için TIKLAYINIZ.
ALEX SONG BARCELONA'DA
Alex Song için Barcelona, Arsenal kulübüne 19 milyon euro gibi bir bedel ödeyecek. Barcelona daha önce Valencia'dan Jodi Alba'yı da kadrosuna katmıştı.
Barcelona minik taraftarları için Song tanıtmak amacıyla da güzel bir reklam fimi çekti. Oldukça güzel olan reklam filmini küçükler kadar büyükler de büyük bir ilgiyle izleyeceklerdir.
BLOGGER'DA SEO YAPARKEN DİKKAT EDİN
Arkadaşlar ilk olarak yazdığınız yazıların seo açısından uygun olması gerekiyor. Elinizden geldiğince uzun ve kaliteli yazılar yazmanız gerekiyor. Çünkü arama motorlarına insanlara yardımcı olmak için yazılar yazdığınızı ve içerik oluşturduğunuza inandırmanız gerekiyor.
Bundan sonra yapmanız gereken ise sitenize gerekli olan meta tagları eklemek olmalı. Bu taglar sayesinde sitenize gelen arama motoru botları sitenizi daha iyi analiz edecekler ve siteniz google gibi büyük arama motorlarında daha iyi yerlere gelecektir. Blogger'da meta tag eklemek içinse yapmanız gerekenler;
<b:include data='blog' name='all-head-content'/>Yukarıda yer alan kodları HTML'yi düzenle dedikten sonra CTRL+F yardımıyla bulun ve aşağıda yer alan kodları hemen yukarıda yer alan kod satırının hemen altına yapıştırın.
<meta content='Blogunuzun açıklaması buraya gelecek' name='description'/><meta content='Sitenizle ilgili anahtar kelimeler' name='keywords'/><meta content='Adınız' name='Name'/><meta content='root' name='author'/><meta content='Yapımcı Adı' name='Creator'/><meta content='Paylaşımcı adı' name='Publısher'/><meta content='Tüm/Bazı Hakları Saklıdır' name='Copyrıght'/><meta content='Global' name='Dıstrıbutor'/><meta content='General' name='Ratıng'/><meta content='All' name='Robots'/><meta content='1 days' name='Revısıt-After'/>
Yaptığım araştırmalara göre yukarıda yer alan kodlar içerisinde en önemli tagların description, keywords, robots olduğunu gördüm. Ama diğer taglarında mutlak etkisi vardır. Özellikle Revısıt-After tagını kullanırken dikkatli olmanız gerekiyor. Çünkü yukarıda yer alan bu tag ile sitenize her gün içerik ekleyeceğinizi söylüyorsunuz. Eğer her gün içerik eklemez iseniz arama motorlarının gözünde indekslenme hızı olarak düşebilirsiniz. Onun için bu tagı kullanacaksanız sitenize hangi gün aralıkları ile yazı yazacaksanız, o aralığı yazmanız siteniz için iyi olacaktır. Umarım faydalı güzel bir yazı olmuştur. Hepinize iyi bloglamalar.
PES 2013 2.DEMO EYLÜL'DE ÇIKIYOR
Bence de oyunda sanki bir sıkıntı vardı. Bu düzeltmeler iyi olacaktır diye düşünüyorum. Xbox 360 kullanıcıları 28 ağustos tarihinde demoya kavuşabilecekler, PS 3 için demo ise 29 Ağustos tarihinde yayınlanacak. PC sahipleri ise demoyu Eylül ayında kullanabilecekler.
Fifa 2013 demosunun da Eylül'de çıkacağını düşündüğümüz zaman demolarda bile Fifa-Pes çekişmesi olacaktır. Hangisi kazanır bilemem ama ben Pes hayranı biri olduğum için her zaman pes oynuyorum :) Bakalım ilerleyen günlerde nasıl gelişmeler olacak.
FİFA 2013 DEMO YOLDA
1) Demoda yer alan takımlar Arsenal, AC Milan, Borussia Dortmund, Manchester City ve Juventus olacak.
2) Forvet oyuncusu kaleci ile karşı karşıya geldiği zaman otomatik olarak değil, sizin hareketleriniz ile yönlenecek. Kısaca gol atmak ve gol yememek tamamen sizin elinizde olacak.
3) Özellikle Pes yapılan hileleri artık Fifa'da yapamayacağız. Çünkü Online Pro işlemleri artık sunuculara kaydolacak.
Şimdilik Fifa 2013 demo hakkında durumlar böyle. Bakalım ilerleyen zamanda neler olacak.
MİGHT & MAGİC HEROES VI-DANSE MACABRE EYLÜL'DE SİZLERLE
Limbis Entertainment tarafından geliştiriken Might & Magic Heroes VI Danse Macabre Adventure Pack, oyunculara 10 saatlil bir süre sunuyor. Aslında uzun bir süre gibi görünsede oyun içerisinde olanlar bu sürenin nasıl geçtiğini anlamayacaklardır bile. Oyuna Great Lich Sandro geri dönüyor ve Dragon ile mücadelesine devam ediyor.
Eylül ayında karşınıza çıkacak olan Might & Magic Heroes VI oyunu siz oyun severleri oldukça memnun edecektir.
CRYSİS 3 HUNTER YAYINDA
GRID 2 FRAGMANI YAYINDA
2008 yılında Codemaster Firması tarafından yapılan GRID' in sistem gereksinimleri ise şu şekilde;
RAM: 1 GB
Pentium 4 @ 3.0GHz veya Athlon 64 3000+
Boş Disk Alanı: 12.5 GB
Ekran Kartı GeForce 6800 / Radeon X1300
Çok güzel bir oyun olan GRID'in araba yarışı oyunlarında çok iyi bir yere geleceği kesin.
FAR CRY 3 YENİ VİDEOSU
Oyunda yer alan karakterler ise şu şekilde;
Sahtekar polis Leonard, Rus tetikçi Mikhail, asker Tisha ve İskoç haydut Callum oyunun co-op modundaki karakterleri. Oyun yine harika ve çok güzele benziyor. Hadi hayırlısı bakalım far cry hayranları yorumlarınızı bekliyorum :)
SİTE BAĞLANTILARIM VAR ARTIK :)
Site bağlantısının google'da çıkması için herhangi özel bir işlem yapmıyorsunuz. Ziyaretçi sayınızın yüksek ve gelen ziyaretçilerin google'dan gelmesi gerekiyor. Ayrıca blogunuzunda güncel olması şart. Benim daha önceki blogumda karşılaştığım bir sorunda şuydu: Blog sitemde yazmış olduğum bazı yazıları silmiştim, ama site bağlantıları ortaya çıktıktan sonra "sayfa bulunamadı" şeklinde bir uyarı ile karşılaşmıştım. Siz siz olun içeriklerinizi kesinlikle silmeyin.
CSS İLE HAZIRLANMIŞ DUYURU KUTUSU ÖRNEĞİ
Bu güzel eklenti sayesinde ziyaretçilere yapmak istediğiniz duyuruları rahatlıkla yapabilirsiniz. CSS konusunda yeni olduğum için bu kutuları yapmak benimm için çok önemliydi. Umarım kullanmak isteyen arkadaşların işine yarar.
İlk olarak Html'yi Düzenle yapıp Widget Şablonlarını genişlet dedikten sonra, CTRL + F yardımıyla aşağıda yer alan kodu buluyoruz.
]]></b:skin>Daha sonra ise şu kodları hemen yukarında yer alan kodun hemen üstüne yapıştırıyoruz.
.duyuru{background: #f94646; border-color:#0945f0; border:1px solid #C1C1C1; text-align:center; margin:0 auto 10px; padding:5px 10px; -moz-box-shadow:inset 0 0 1px #fff; -webkit-box-shadow:inset 0 0 1px #fff; box-shadow:inset 0 0 1px #fff; text-shadow:0 -1px rgba(255,255,255,0.5); font-size:15px; } Yukarıda yer alan kodlar css kodları. Bu kodlar ile oynamalar yaparak duyuru kutusunu istediğiniz şekillendirebilirsiniz. Şimdi ise aşağıda yer alan duyuru kutusunun kodlarını ister HTML/Javascript kısmına isterseniz HTML kodları içerisinde istediğiniz bir yere yapıştırabilirsiniz.
<p class="duyuru"> <strong>Duyuru: </strong>Duyuru Yazınız Buraya Gelecek</p>
Eklenti ön izlemesi için TIKLAYINIZ!
Herkesin Bir Gravatar’ı Olsun
Eğer sık sık diğer bloglara yorum yazan biriyseniz Gravatar ile mutlaka tanışmalısınız.Kişisel markanızı yaratmak ve tanınırlığınızı arttırmak için bir Gravatar hesabı oluşturmalısınız.Eğer Gravatar’ın ne olduğunu bilmiyorsanız bu yazı sizin için.
Gravatar Nedir?
Blogger altyapısı kullanan bloglara Google profiliniz ile yorum yaptığınızda isminizin yanında belirlediğiniz profil resminiz yani avatarınız gözükür.Wordpress altyapısı kullana bloglara yorum yaptığınızda isminizin yanında bış bir resim gözükür.Bazı kişilerin ise Wordpress bloglara yorum yaptığında bile isminin yanında profil resmi yani avatarı gözükür.İşte bunu sağlayann hizmetin adı Gravatar’dır.
E-posta adresinizle gravatara kayıt yaparak o e-posta adresini kullanarak yaptığınız yorumlarda gösterilmesini istediğiniz profil resmini belirlersiniz.Daha sonra bir blog yorum yaparken e-posta adresinizi yazdığınızda profil resminiz otomatik olarak tanınır ve isminizin yanında gösterilir.
Örnek olarak Batuhan’ın blogunun yorum bölümünü göstereceğim.Aşağıda resimde gravatarı olmayan bir kullanıcının yaptığı yorumu görüyorsunuz.
Bu resimde ise gravatar kullanan ben ve Batuhan’ın yoruunu görüyorsunuz.
![]()
Gördüğünüz gibi gravatar kullanarak yapılan yorumlar daha dikkat çekici oluyor ve farkındalık yaratııyor.
Gravatar Nasıl Oluşturulur?
1.Adım: Gravatar ana sayfasına giderek e-mail adresinizi yazın ve Get Your Gravatar butonuna tıklayın.
2.Adım: Mail adresinize gelen maildeki aktivbasyon likine tıklayın.
3.Adım: Bir kullanıcı adı ve şifre girerek Signup butonuna tıklayın.
4.Adım: Sağ üst taraftaki My Account yazan yere tıklayınca açılan menüden Gravatarlarımı yönete tıklayın.
5.Adım: Açılan sayfadak Add one by clicking here! yazan yere tıklayın.
6.Adım: İnternetten ve bilgisayarınızdan bir resim seçerek Sonraki butonuna tıklayın.
7.Adım: Seçtiğiniz resmi gösterilmesini istediğiniz şekilde kırparak Kırp ve bitir! butonuna tıklayın.
8.Adım: Açılan sayfada 4 adet seçenek göreceksiniz.Bunlardan rated G olana tıklayın.
Tebrikler.Artık o e-posta adresini kullanarak yaptığınız yorumlarda belirlediğiniz profil resmi gçözükecek.
PROGRAY BLOGGER TEMASI TÜRKÇE
Bir zamanlar severek kullandığım bu temadan neden vazgeçtim bende bilmiyorum. Ufak tefek css oynamalarıyla güzel bir şekil aldığını düşünüyorum. Tema özellikleri ise;
1)Sağ sidebarda 4 adet reklam alanı,
2)E-mail abonelik kutusu ve sosyal paylaşım ikonları,
3)Üst kısımda oldukça güzel duran anasayfa, iletişim vb. alanlar için kullanılmak üzere hazırlanmış üst kısım,
4)Yazı başlıklarının hemen yanında yer alan "Google'da Ara Eklentisi".
Temanın en genel özellikleri böyle diyebilirim. Temanın ön izlemesi için;
Temayı beğenen ve kullanmak isteyen arkadaşlar olursa mail adreslerini yorum olarak atabilirler bende direk indirme linkini hemen gönderebirim. Temada yer alan facebook, twitter gibi kısımlara kullanıcı adlarınızı yazmayı unutmayın. Herkese iyi bloglamalar...
[Güncelleme: Temayı size göndermem için ilk olarak size göndermiş olduğum küçük bir tanıtım yazısını blogunuzda yayınlamanız gerekiyor. Size göndermiş olduğum yazıyı yayına aldıktan sonra tema mail adresinize gönderilecektir.]
FENERBAHÇE S.MOSKOVA'YI ELEYEBİLİR Mİ?
Bir futbol sever olarak Fenerbahçe'yi analiz etmek istiyorum. Fenerbahçe özellikle Miloš Krasić ve Dirk Kuyt transferleri ile tüm dikkatleri üzerine çekti. Kuyt takıma uyum sağlamış bir şekilde bir görüntü oluştursa da Moskova karşısında neler yapacağını merakla bekliyorum. Ayrıca sol açıkta Stoch mu yoksa Caner mi oynayacak bu da merka ettiğim diğer bir konu.
Kuşkusuz S.Moskova takımında en önemli ve en tehlikeli futbolcu şu an için Emmanuel Emenike görünüyor. Fenerbahçe, savunma hattında görev yapacak olan Bekir, Egemen ikilisi Emmanuel Emenike'yi oldukça sağlam bir şekilde tutmalı. Hani derler ya adım attırmamalı aynen o şekilde. Gerekirse biraz sertliği arttırıp Emenike'yi oyundan soğutup bu şekilde bile etkisiz hale getirilmeli :)Ayrıca bu karşılaşmada Joseph Yobo eğer hazırsa mutlaka Aykut Kocaman tarafından da sahaya sürülecektir. Joseph Yobo stoper mevkiinde bir çok stoperden daha hızlı ve geriden oyun kurmasıyla da Fenerbahçe'ye mutlaka büyük bir fayda sağlayacaktır. Özellikle S.Moskova'nın ileri ucunda çok hızlı ve güçlü bir oyuncu olan Emmanuel Emenike varken. Diğer merak ettiğim bir konu ise Hasan Ali'nin sol bekte nasıl bir performans sergileyeceği. H.Ali'yi takip ettiğim kadarı ile defans yönü, hücum yönünden daha yüksek bir oyuncu. Bu karşılaşmada umarım hücum gücünü daha fazla kullanır ve ileri uçta görev yapacak olan takım arkadaşlarına gerekli desteği sağlayabilir.
Orta sahada yüksek ihtimal görev yapacak olan iki oyuncu olan Mehmet Topal ve Cristian Baroni'nin hücuma çıkarken daha fazla sorumluluk alması şart. Emre'nin yokluğunda Cristian Baroni daha fazla sorumluluk alırsa bence Emre'nin yerini doldurabilir diye düşünüyorum. Top tekniği çok yüksek olmasa da yapacağı ara paslar ve sürpriz şutlar ile takımına büyük fayda sağlayabilir.
Şampiyonlar Ligi'nde sizinde bildiğiniz gibi uzun zamandan beri çift takımla yer alamıyoruz. Umarım Fenerbahçe S.Moskova engelini aşıp Galatasaray ile birlikte Şampiyonlar Ligi'nde ülkemizi temsil eder ve ülke puanımızı arttırır.
Fenerbahçe bugün deplasmanda Moskova'da bulunan Luzhnıkı Stadyumu'nda Spartak Moskova'ya saat 19:00'da konuk olacak. Luzhniki Stadı'nda TSİ 19.00'da başlayacak maçı Martin Atkinson (İngiltere) yönetecek. Ayrıca karşılaşma Star Tv'den canlı olarak yayınlanacak.
SPARTAK MOSKOVA - FENERBAHÇE
Statyum: Luzhniki
Karşılaşma Hakemi: Martin Atkinson (İngiltere)
Saat: 19:00
Yayın: Star TV
Bir kez daha Fenerbahçe'ye başarılar dileyerek bu yazımı sonlandırmak istiyorum. Siz de bu konu hakkında değerli yorumlarınızı yorum kısmından paylaşabilirsiniz.
BLOGGER FARE İMLECİNİ DEĞİŞTİRME EKLENTİSİ
İlk olarak ne olur ne olmaz blogumuzun temasının yedeğini alalım ve aşağıdaki kodo CTRL+ F yardımıyla aratalım.
</head>
Daha sonra ise hemen aşağıda yer alan kod blogunu hemen bu kodun üstüne yapıştıralım.
<style type="text/css">body, a, a:hover {cursor: url(resim url), progress;}</style>Kod içerisinde yer alan "resim url" kısmını istediğiniz bir fare imleci resmiyle değiştirdiğiniz zaman eklentiniz çalışacaktır. Bu arada bu yazıyı Arefe Günü yazıyorum :) Şimdiden herkesin Ramazan Bayramı'nıda kutlarım... İyi bayramlar.