Archive for Ocak 2012
Google Alerts İle Sizden Bahsedenleri Anında Öğrenin
Öncelikle Google Alerts Nedir?
Google Alerts, arama sorgunuzla alakalı Google sonuçlarındaki yenilikleri e-posta adresinize gönderen bir alarm sistemidir.
Peki Bir Blogcu Google Alerts’i Nasıl Kullanabilir?
Aslında bu servisi bir sektördeki rakipleri ve gelişmeleri takip etmekten tutun da bir ünlü veya etkinlikle ilgili son bilgileri almaya kadar çok çeşitli şekillerde kullanabilirsiniz.Ancak ben bir blogcu nasıl kullandığımı örneklerle açıklayayım isterseniz.
1. Kimler Blog Hocam’a Link Vermiş?
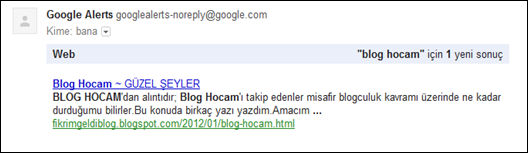
Alert olarak sitenizin adını, kendi adınızı veya sitenizin adresini yazarak size link verildiğinde veya bir yazıda adınız geçtiğinde anında haberdar olabilirsiniz.

Resimdeki örnekte gördüğünüz gibi http://fikrimgeldiblog.blogspot.com sitesinde benim hakkımda bir yazı yazılmış ve link verilmiş.Google’da bunu farkeder farketmez beni bir e-posta ile uyardı.
2. Google Yazımı Index’ledimi?
Bu özellik blogunuzun SEO’sunda bir problem olup olmadığını farketmenize çok yardımcı olacak.Blogunuzda yayınladığınız bir yazınız Google tarafından indekslenir indekslenmez size bir e-posta gönderiliyor.Eğer 1-2 hafta geçmesine rağmen Google’ın yazınızı inbdekslediğini bildiren bir e-posta almazsanız anlayınki ya Google tarafından cezalandırıldınız ya da başka bir sorun var.

Resimdeki örnekte bir yazım yayınlandktan sonra Google tarafından indekslendiğini ve arama sonuçlarında gözükmeye başladığını bildiren bir e-posta görüyorsunuz.
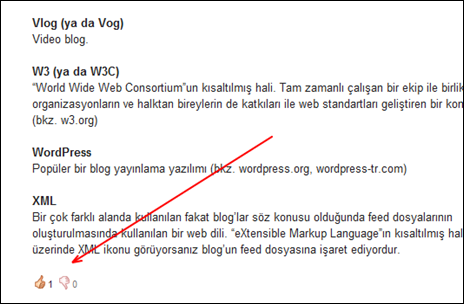
3. Kimler Blog Hocam’dan Bahsetmiş?
Google’ın blog yazılarında benden ve blogumdan bahsedenleri hatta link verenlerini farkettiği an e-posta göndererek uyarması güzel ancak beni asıl şaşırtan ve sevindiren bir yazıya yapılan bir yorumda bile benden bahsedildiğini bildirmesi olmuştu.Başkalarının yazılarına yazdıları yorumlarda bile benden bahseden kişilerin olduğunu görünce çok mutlu olmuştum açıkçası.

Resimde gördüğünüz mailde http://birtutamkekik.blogspot.com blogundaki Lütfen Yardım başlıklı yazıda Blog Hocam’dan bahsedildiği yazıyordu ancak yazıyı okuduğumda hiç bir şey görememiştim.Sonradan yorumları okuyunca farkettim ki AsOrTik yazdığı yorumda benden bahsetmiş.
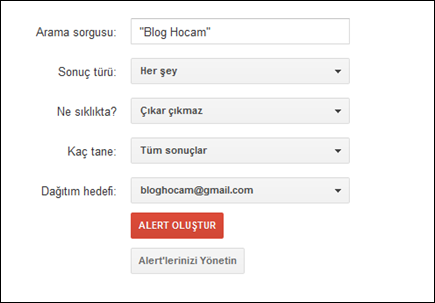
Nasıl Alert Oluşturabilirim?
Sizde benim gibi takip etmek istediğiniz şeylerle ilgili alertler oluşturmak ve bunlar hakkında Google sonuçlarında bir yenilik olduğunda e-posta le haberdar edilmek istiyorsanız;
- Google Alert sayfasına gidin.
- Arama sorgunuzu ve gerekli ayarlarınızı belirledikten sonra ALERT OLUŞTUR butonuna basın.

Not:Dilediğiniz an Google Alert sayfasına gidip Alert’lerinizi Yönetin butonuna basarak alertlerinizi değiştirebilir ve iptal edebilirsiniz.
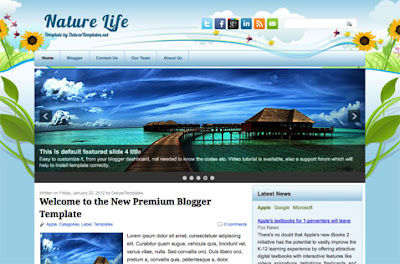
BLOGGER TEMALARI-GAMES BLOGGER TEMASI
Sizlerle bugün paylaşmak istediğim tema ise bir oyun teması. Bu oyun teması, iki sütundan oluşuyor ve temanın sol ve sağ üst köşelerinde 2 tane oyun karakteri var. Tabi ki de bu resimleri tema editleyerek istediğiniz resimlerle değiştirebilirsiniz.
Ayrıca temanın şu özelliğini de çok sevdim. Ana sayfada yer alan slayt gösterisi çok iyi olabilir. Böylece hem blog siteniz daha görsel olacaktır hem de sevdiğiniz ve paylaşmak istediğiniz oyunları bu şekilde tanıtabilirsiniz. Ben yazımı daha çok uzatmadan sizlere temayı indirebileceğiniz adresi veriyorum. Buraya tıklayarak games blogger temasını indirebilirsiniz.
Blogger Yazılara Oy Verme Eklentisi
Geçtiğimiz günlerde kişisel Google+ hesabımdan Ferhat Bayram isimli bir okuyucumla yazışıyordum.Yeni kullanmaya başlaığı bir temayla ilgili yardımcı oluyordum.Sorunu halettikten sonra adresini hatırlamadığım bir sitede ki yazının sonunda o yazıya oy verme scriptini gösterdi bunu ekleyip ekleyemeyeceğimizi sordu.O scripti buldum ancak türkçeleştirme çalışmalarım hüsranla sonuçlandı.Ben de orjinal haliyle paylaşmaya karar verdim.İsteyenler ekleyebilir.
Eklentinin mantığı aslında Blogger’ın klasik yıldızlı oy verme olayında olduğu gibi.Ziyaret çiler + veya + olmak üzere sadece 1 kez oy verebiliyor ve oylar hemen değerlendirmeye alınıyor.
Gelelim eklentiyi Blogger’a eklemeye.Öncelikle gerekli Java script kodunu ekleyelim.Bunun için şablonunuzdan şu kodu bulun,
</body>
Hemen üstüne şu kodu ekleyin.
<script src="http://js-kit.com/ratings.js"></script>
İkinci olarak scripti yazı sonlarında göstermek için gerekli kodları ekleyeceğiz.Bunun için şu kodu bulun,
<data:post.body/>
Hemen altına şu kodları ekleyin.
<b:if cond='data:blog.pageType == "item"'>
<div class='js-kit-rating' expr:path='data:post.url' expr:permalink='data:post.url' expr:title='data:post.title' view='score'>
</div>
</b:if>
BLOGGER KAYAN BOOKMARKS YAPIMI
Bu eklenti ile blog siteniz hem tasarım olarak güzel görünecek hem de kullanımıyla siteniz de güzel bir ayrıcalık olarak göze çarpacaktır.
Eklentiyi blogunuza ekledikten sonra, eklenti hemen sitenizin altında beliriyor ve sayfanız ile birlikte hareket ediyor. Şöyle ki sayfanızı aşağıya indirdikçe eklenti aşağıya yukarıya çıkardıkça yukarıya gidiyor.
Kayan bookmarksı sitenize eklemek ise çok kolay. Yapmanız gereken Gadget Ekle>HTML/Javascript ekliyoruz. Daha sonra aşağıdaki kodları bu gadgete yapıştırıp kaydediyoruz.
<a href="http://web.informer.com/button/providers/list"><img id="Webinformer_FavoritesButton_Button" src="http://s.web.informer.com/b2.gif" alt="Web Informer Button" style="border: 0" /></a></div><div><script src="http://s.web.informer.com/favorites-button.js?glass" type="text/javascript" charset="UTF-8"></script>Google, Fazla Reklam İçeren Blogları Cezalandırıyor
Geçtiğimiz günlerde Google mühendisi Matt Cutts tarafından yapılan resmi açıklama, blog dünyasında ( özellikle reklam yayınlayarak gelir elde edenler arasında ) şaşkınlık yarattı.
Yapılan açıklamaya göre, bir blogun içeriği reklam arasında kayboluyorsa ve sayfa açıldığında ziyaretçiler reklamlarla karşılıyor, içeriğe ulaşmak için sayfayı kaydırmak zorunda kalıyorlarsa bu bloglar cezalandırılarak arama sonuçlarında daha aşağılarda yer alacak.
AdSense veya diğer reklam programlarıyla blogunuzdan gelir elde ediyor fakat bu algoritma güncellemesinin bir kurbanı olmak istemiyorsanız şunlara dikkat etmenizde fayda var:
- Vitrininiz içeriğiniz olsun ve sayfanız açıldığında ziyaretçileriniz direk içeriğinizle karşılaşsın.
- Reklamların sayısı ve boyutunun ziyaretçiyi rahatsız etmeyecek şekilde olmasına özen gösterin.
- Kaliteli içeriğin önemi devam ediyor.Her zaman içeriğinizin kalitesine ve özgünlüğüne önem verin.
BLogunuza reklam eklerken size tavsiyem Google tarafından hazırlanan şu videoyu izleyerek reklam yerleşimlerinizi videoda belirtilen şartlara uyarak yapmanız.
Blog Yazıları İçin Kontrol Listesi
Blog yazmaya yeni başlasdığımda yayınlamayı düşündüğüm yazıyı yazdıktan sonra gönder butonuna basar ve blogumda yayınlardım.Daha sonra yazım hataları, hatalı linkler, yanlış anahtar kelimeler ve yanlış başlık seçimi gibi hatalarımı farkeder geri dönüp bunları düzeltmekle uğraşırdım.Gerçekten çok sıkıntılı ve zahmetli bir durum.
Sonunda onca zahmeti çekmektense bir blog yazısı kontrol listesi oluşturdum ve yazılarımı yayınlamadan önce bu kontrol listesindeki her maddenin yanına tik işarerti koymadan yazılarımı yayınlamamaya karar verdim.
![]()
Yazım Yanlışları
Blog yazımızı yazdıktan sonra yazım yanlışlarını kontrol etmek için yazıyı tekrar okumamamızın tek sebebi tembellik sanırım.Benim gibi çoğu blogcunun yaptığı bir hatadır yazıyı yayınlamadan önce tekrar okumamak.Yazıyı yazarken yorgun, uykusuz veya başka birşey düşünüyor olabilirsiniz.Bu durumda yazım hatalarından anlamsız cümle kurmaya kadar pek çok hata yapabilirsiniz.O yüzden en iyisi yazıyı bitirdikten sonra bir kez daha okumak.
![]()
Anahtar Kelime Araştırması
Blogların en önemli hit kaynağı Google’dır.Google aramalarından daha fazla ziyaretçi kazanmak istiyorsak mutlaka anahtar kelime araştırması yapmalıyız.Anahtar kelime araştırması yaparak hangi kelimelerin daha fazla arandığını tespit etmeli ve yazınızda o anahtar kelimeleri kullanmalıyız.Anahtar kelime araştırmasını nasıl yapacağım diye soracak olursanız Google ile anahtar kelime araştırması yapablilrsiniz.Bu arada anahtar kelimelerinizi yazınızda kullanırken SPAM olarak algılanıp ceza almamak için anahtar kelime yoğunluğuna dikkat etmelisiniz.
![]()
Başlık Seçimi
Yazı başlığı, ziyaretçilerin yazınızı okuyup okumama kararını etkileyen en önemli faktördür.Güçlü ve etkileyici bir başlık seçerek ziyaretçilerin blogunuzda dolaşırken başlığa tıklayıp yazıyı okumalarını salar.Ayrıca önemli trafik kaynaklarından sosyal paylaşım ve imleme sitelerinden ziyaretçi çekmenin sırrı tabiri caizse mıknatıs etkisi yapacak başlıklar seçmektir.Seçeceğimiz başlık dikkat çekici, merak uyandırıcı olmalı ve mümkünse anahtar kelimeler içermelidir.
![]()
Dahili Linkler
Blog yazılarınızda daha önce yazdığınız yazılara link vermek okuyucuların diğer yazılarınızı da keşfetmelerini ver okumalarını sağlamak için çok etkili bir yöntemdir.Arama motoru dostıu bir blog için site içi linklemeye mutlaka önem vermeliyiz.Doğru anchor text kullanarak diğer yazılarımıza verdiğimiz linkler arama motoru botlarının blogunuzu en mükemmel şekilde indekslemesine yardımcı olur ve Google’ın çok önem verdiği bounce rate değerinizi düşürmenize yardımcı olur.
![]()
Harici Linkler
Bazı blogcular nedense başka sitelere link vermekten çekinirler.Sanırım okuyucularına kaybetmekten korktuklarından.Aslında özgün ve kaliteli bir içeriğe sahip bloglarda böyle bir şey söz konusu bile olamaz.Aksine okuyucular okudukları yazıyla ilgili farklı kaynaklara link veren blogcuları daha çok takip ederler.Üstelik yazıyla ilgili diğer kaynaklara link vererek o sitelerin dikkatini çekeriz.Eğer o kaynak ta bizim yazımı beğenirse o da bize link verir bu sayede ekstradan backlink ve okuyucu kazanmış oluruz.
![]()
Kırık Linkler
İster dahili ister harici link olsun verdiğiniz linklerin doğru olup olmadığını kontrol edin.Google’ın en sevmediği şeylerden biri hata sayfalarıyla karşılaşmaktır.Blogumuzda ki başka bir yazıya ya da diğer bir blogdaki yazıya link verirken adresi doğru yazdığımızdan emin olmalıyız ve linki mutlaka kontrol etmeliyiz.
![]()
Görsel Kullanımı
Blog yazılarımızda bir konuyu daha iyi anlatmak için ya da yazıya hareket katmak için görsel öğelerden faydalanabiliriz.Üstelik yazılarımızda kullandığımız bu görselleri doğru bir şekilde optimize edersek görsel arama motorlarından da azımsanmayacak sayıda ziyaretçi kazanabiliriz.
![]()
“Call To Action”
Blog yazılarına daha fazla yorum almanın en etkili yollarından bir yazının sonunda okuyucuları yorum yazmaya yani aksiyona davet ettiğimiz “Call To Action” cümleler yazmaktır.Bu kısımda bazen bir soru sorar, bazen yazıya ilave bilgi ister, bazen yazıyı paylaşmalarını isteriz.Asıl amaç interaktivitedir.Yazar ile okuyucu arasındaki etkileşimi arttırmaktır.
Söz Sizde
Benim kontrol listem bu şekilde.Bu liste yayınlaan içeriğin ve blogun konusuna göre değişebilir.Sizden blogunuzun konusu ne olursa olsun blog yazılarınız için bir kontrol listesi oluşturmanızı ve bunu bizimle paylaşmanızı rica ediyorum.
BLOGGER EKLENTİLERİ-BU YAZIYI PAYLAŞIN EKLENTİSİ
Bu eklenti sayesinde yazılarınızın hemen altında;
-Yazınızın linki,
-Site kodu,
-Forum kodu,
gelecektir. Bu şekilde yazınızı okuyup ve paylaşmak isteyen insanlar da çok kolay bir şekilde yazılarınızı paylaşabilecektir.
Bu eklentiyi kurmak içinse Html'yi düzenle kısmına gelip Widget Şablonlarını genişlet kutucuğuna tıklayın. Daha sonra <div class='post-footer-line post-footer-line-3'> kodunu bulun.
Yukarıdaki koddan hemen önce de bu kodu yazıyoruz.
Bu kodu da eklediğimiz zaman eklentimiz çalışacaktır.
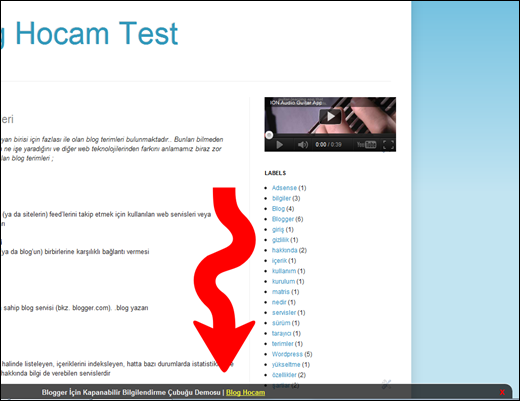
Blogunuza Kapatılabilir Bilgilendirme Çubuğu Ekleyin
Popüler bloglarda çok sık karşılaştığım bir şey bilgilendirme çubukları.Ziyaretçilere bir şey duyurmak istediğinizde dikkat çekici olduklarından dolayı bu çubuklar çok işe yarıyor.
Bu yazıda Blogger’a bu tarz bir bilgi çubuğunu nasıl ekleyeceğinizi anlattım.Resimde gördüğünüz çubuk blogunuzda sabit kalır ve sayfayı aşağı – yukarı kaydırsanız bile aynı yerde sabit kalır.Çubuğun diğer önemli özellikleri şeffaf ve istenildiğini an kapatılabilmesi.
Bu bilgilemndirme çubuğunu blogunuza eklemek için şablonunuzdan </body> kodunu bulun ve hemen üstüne aşağıdaki kodları ekleyin.
<style type='text/css'>
#ut-sticky
{
background:url('http://3.bp.blogspot.com/-7oGSlq30cTw/Tv33CS4WGgI/AAAAAAAAA0w/HxId_tRUae8/s1600/ut-bg.png') repeat;
color:#fff;
margin:0 auto;
border-top: 1px solid #fff;
height:28px;
font-size:13px;
position:fixed;
bottom:0;
z-index:999;
width:95%;
border-top-left-radius:15px;
border-top-right-radius:15px;
display:block;
font-weight: bold;
font-family: arial,"Helvetica";
font-color:#fff;
}
#ut-sticky:hover
{background:#333;}
#ut-sticky p{line-height:5px; font-size:13px; text-align:center; width:95%; float:left;}
#ut-sticky p a{ text-decoration:underline; color:#FFFF33;}
.ut-cross{display:block; position:relative; right:15px; float:right;}
.ut-cross a{font-size:18px; font-weight:bold; font-family:"Arial"; color:#FF0000; line-height:30px;}
</style>
<div id='ut-sticky'>
<p>Kapatılabilir Bilgilendirme Çubuğu <a href='http://bloghocam.blogspot.com' target='_blank'>Blog Hocam</a></p>
<div class='ut-cross'><a href='javascript:hide_cross();'>X</a></div>
</div>
<script language='JavaScript'>
function hide_cross() {
crosstbox = document.getElementById("ut-sticky");
crosstbox.style.visibility = 'hidden';
}
</script>
Düzenlemeniz gereken yerler:
- Kapatılabilir Bilgilendirme Çubuğu yazan yere kendi bilgi mesajınızı yazın.
- Blog Hocam yazan yere anchor texti yazın.Bu yazı ile istediğiniz sayfaya link vereceksiniz.
- http://bloghocam.blogspot.com yerine anchor texte tıklayınca açılmasını istediğiniz sayfanın adresini yazın.
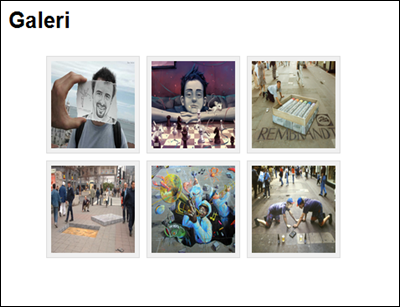
Blogger Galeri Sayfası Oluşturma
Bayan okuyucularımdan birisi ( ismini hatırlayamadım kusura bakma ) kişisel Google Plus sayfamdan bana ulaşarak bloguna bir galeri sayfası eklemek istediğini söylemişti.Bir süredir internette böyle bir galeri ya da portföy sayfasında kullanmak için güzel bir Jquery scripti arıyordum, nihayet buldum.
Resimde gördüğünüz galeri sayfasının nasıl çalıştığını görmek için aşağıdaki videoyu izleyebilirsiniz.
Bunun gibi bir galeri sayfası oluşturmak için;
1.Adım: ]]></b:skin> kodundan önce aşağıdaki kodları ekleyin.
/* Blogger Zoom Gallery */
ul.thumb {
float: left;
list-style: none;
margin: 0; padding: 10px;
width: 360px;
}
ul.thumb li {
margin: 0; padding: 5px;
float: left;
position: relative; /* Set the absolute positioning base coordinate */
width: 110px;
height: 110px;
}
ul.thumb li img {
width: 100px; height: 100px; /* Set the small thumbnail size */
-ms-interpolation-mode: bicubic; /* IE Fix for Bicubic Scaling */
border: 1px solid #ddd;
padding: 5px;
background: #f0f0f0;
position: absolute;
left: 0; top: 0;
}
ul.thumb li img.hover {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhwVUVwBaDPNJfC1AFBbGDFSxuuYJP0ZT4-xQTxPOvjPKhJpYJroQfTl6CF7aB_USLdi7lSvFZDfi6x3Rk5yTk2fuM1UsJ-fRh-7ENuPdxQT-ooXDjnm8D_eoHK72YxxJO-UaspTGX2On8Y/) no-repeat center center; /* Image used as background on hover effect
border: none; /* Get rid of border on hover */
2.Adım: </head> kodundan önce aşağıdaki kodları ekleyin.
<script src='http://code.jquery.com/jquery-latest.js'
type='text/javascript'/>
<script type='text/javascript'>
$(document).ready(function(){
//Larger thumbnail preview
$("ul.thumb li").hover(function() {
$(this).css({'z-index' : '10'});
$(this).find('img').addClass("hover").stop()
.animate({
marginTop: '-110px',
marginLeft: '-110px',
top: '50%',
left: '50%',
width: '174px',
height: '174px',
padding: '20px'
}, 200);
} , function() {
$(this).css({'z-index' : '0'});
$(this).find('img').removeClass("hover").stop()
.animate({
marginTop: '0',
marginLeft: '0',
top: '0',
left: '0',
width: '100px',
height: '100px',
padding: '5px'
}, 400);
});
//Swap Image on Click
$("ul.thumb li a").click(function() {
var mainImage = $(this).attr("href"); //Find Image Name
$("#main_view img").attr({ src: mainImage });
return false;
});
});
</script>
3.Adım: Sayfa düzenlemeden yeni bir sabit sayfa oluşturun ve sayfanın HTML kodları bölümüne aşağıdaki kodları ekleyerek sayfayı yayınlayın.
<ul class="thumb">
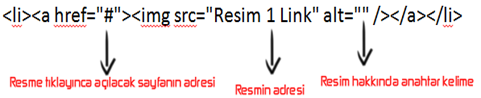
<li><a href="#"><img src="Resim 1 Link" alt="" /></a></li>
<li><a href="#"><img src="Resim 2 Link" alt="" /></a></li>
<li><a href="#"><img src="Resim 3 Link" alt="" /></a></li>
<li><a href="#"><img src="Resim 4 Link" alt="" /></a></li>
<li><a href="#"><img src="Resim 5 Link" alt="" /></a></li>
<li><a href="#"><img src="Resim 6 Link" alt="" /></a></li>
</ul>
Galerideki yeni fotoğraf eklemek için;
Galeriye yeni bir resim eklemek için galeri sayfasının HTML bölümüne eklediğiniz kodlara yeni bir li satırı ekleyebilirsiniz.Örneğin;

BLOGGER'DA PAYLAŞIM BUTONU EKLEMEK
2. Yazının sonuna eklemek için <data:post.body/> kodunun altına aşağıdaki kodları ekleyin.