Archive for Mart 2012
Blogger Pagerank Butonları Eklentisi
Blogger Pagerank Butonları , Blogger Pagerank Butonları eklentisi , Blogger Pagerank Butonu , Blogger Pagerank Butonu ekle , Blogger Pagerank Butonları ekle , pagerank buton , pagerank buton kodları , Blogger Pagerank Butonları kodu
BLOGGER'DA İLETİŞİM FORMU EKLEMEK
İnternet de arama yaptığınız zaman bir çok ücretsiz iletişim formu ile karşılacaksınızdır. Ama bunlara ben açıkçası çık fazla güvenmiyorum. Onun için daha güvenilir olan Google'ın bir servisi olan Documentsi kullanmak daha mantıklı geliyor.
İlk olarak Google dokümanlar ana sayfasına ulaşıyoruz. Daha sonra "OLUŞTUR" sekmesine tıklıyoruz ve açılan alt sekmelerden "FORM" sekmesine tıklıyoruz.
Bu işlemi buraya kadar yaptıktan sonra karşımıza oluşturacağımız iletişim formu geliyor. Bu kısımda iletişim formumuz da hangi kısımlar olsun istiyorsak bu kısımları oluşturuyoruz.
İlk olarak "Adı ve Soyadı" kısmını oluşturuyoruz ve "Tamamlandı" butonuna tıklayarak iletişim formunda ilk kısmı oluşturmuş oluyoruz.
Tamamlandı butonuna tıkladıktan sonra artık "Adı ve Soyadı" kısmı hazır daha sonra "Düzenle" butonuna tıklayarak ikinci kısımı oluşturuyoruz.
Bu şekilde ne kadar alan oluşturmak istiyorsak hepsini oluşturuyoruz. Sıra geldi bu dokümanı kaydetmeye. Bu yaptığımız işlemlerle kendimize güzel bir iletişim formu hazırlamış olduk. Resimde görüldüğü gibi formun hemen sağ üst köşesine yer alan "Diğer Eylemler" sekmesi altında bulunan sekmeye tıklıyoruz ve bize sistem bir ifframe kodu veriyor. Bu kodu kopyaladıktan sonra "İletişim" adlı bir sayfa oluşturup HTML kısmına yapıştırıyoruz.
Bu şekilde artık iletişim formumuz son görüntüsünü alıyor.
Son olarak sizin iletişim formundan haberdar olmak için sürekli bu forma bakmanız gerekiyor. Bu işlemi sürekli yapmamak için "Araçlar" sekmesine tıklayarak "Bildirim Kuralları" kısmını aşağıdaki gibi ayarlamanız yeterli olacaktır. Bu şekilde her değişiklikten anında haberdar olabilirsiniz.
Hepinize kolay gelsin. İyi bloglamalar...
Açılan Kalp Şeklinde Sosyal Paylaşım Butonları
Şu ana kadar gördüklerinizden çok farklı bir sosyal paylaşım butonu eklentisine hazırmısınız? Görsel açıdan oldukça orijinal olan bu eklentinin özellikleri şöyle:
Blounuzda belirlediğiniz pozisyonda sabit, asılı kalan bir kalp ikonu var.Kalbin üzerine geldiğinizde güzel bir slide efektyle ikiye ayrılıyor ve içinden sosyal paylaşım butonları.O an blogunuzda hangi sayfa açıksa, bu butonlar ile içinde bulunduğuuz sayfayı sosyal medya paylaabiliyorsunuz.Aşağıdaki video size bu eklentiyi daha iyi açıklayacaktır.
Bu eklentiy blogunuza eklemek için öncelikle aşağıdaki kodu şablonunuzun </head> kodundan önce ekleyin.
<script src='http://w.sharethis.com/gallery/shareegg/shareegg.js' type='text/javascript'/>
<script src='http://w.sharethis.com/button/buttons.js' type='text/javascript'/>
<script type='text/javascript'>stLight.options({publisher: "ur-98d377f-bdd3-9ad1-fbe5-2a678f0a60ee", onhover:false}); </script>
<link href='http://w.sharethis.com/gallery/shareegg/shareegg.css' media='screen' rel='stylesheet' type='text/css'/>
İkinci olarak ise aşağıdaki kodları şablonunuzun </body> kodundan önce ekleyin.
<div style='position: fixed; bottom: 2%; left: 2%;'>
<div class='shareEgg' id='shareThisShareHeart'/>
</div>
<script type='text/javascript'>stlib.shareEgg.createEgg('shareThisShareHeart', ['facebook','twitter','pinterest','linkedin','stumbleupon','email','sharethis'], {title:' <data:blog.pageTitle/>',url:'<data:blog.url/>',theme:'shareheart'});</script>
Kodlarda hiç bir değişiklik yapmannıza gerek yok.
Reklam / Link Degisim
4 - Banner/Logo değişimimiz aylık olarak gözden geçirilir , anlaşmazlık durumunda link/banner ortaklığımız biter..veya askıya alınabilir..
4 - Banner/Logo değişimimiz aylık olarak gözden geçirilir , anlaşmazlık durumunda link/banner ortaklığımız biter..veya askıya alınabilir..
Eğer bu koşullara uyduğunuzu düşünüyorsanız bizimle eklentileri.blogspot@gmail.com adresinden iletişim kurunuz...Yada BURAYA tıklayınız... Atılan maillere en geç 2 gün içinde dönüş yapılır.
Blogger Yorum Kutusuna Arka Plan Ekleme
]]></b:skin>
#mybtips-form iframe{
background:#ffffff url(BURAYA RESIM LINKI) repeat;
border:1px solid #ddd;
-moz-border-radius:6px;
-webkit-border-radius:6px;
box-shadow: 5px 5px 5px #CCCCCC;
padding:5px;
font:normal 12pt "ms sans serif", Arial;
color:#ffffff;
width:560px; height:213px !important;
}
#mybtips-form a{
color:#000;
}
<div class='comment-form'>
<div id='mybtips-form'>
'comment-holder' kodunu aratın blogunuzda , 2 sonuç çıkacaktır..
her ikisinide 'mybtips-form' olarak değiştirin..
Floral
Image URL:
http://1.bp.blogspot.com/-TjJflzKETo4/ToB8PzdeWdI/AAAAAAAAAO4/e39aQolo8c8/s1600/238+%25281%2529.jpg

Wire Fence
Image URL:
http://3.bp.blogspot.com/-9J_2sSAD-Wg/ToCAy4hppjI/AAAAAAAAAPM/3FKPo9TZoFU/s1600/153.jpg

Metallic
Image URL:
http://2.bp.blogspot.com/-nvs8ifZy9o8/ToB8Oh9jvoI/AAAAAAAAAO0/fPxeGXUTsG0/s1600/12.png

Stripes
Image URL:
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhBa9mpwM8b5u8_zXIGZ0iHIXLHz86vQyH4a460UTiuJPwopn6B9kf9q-Pl6_WOJfE-QRyyNi_JA2eUDDWUJXI8e4lzXMu2g5w7w69F2ZNyDU_xaJNEbltF4MXHlaSw_8SMhQvc-rTwM33s/s1600/152.jpg

Metallic Grid
Image URL:
http://3.bp.blogspot.com/-MayXHtLb8pA/ToCDZM4EUjI/AAAAAAAAAPU/qXueR9EGUks/s1600/115.jpg

Blogger Yorum Kutusuna Arka Plan Ekleme , Blogger Yorum Kutusu , Blogger Yorum Kutusu görsel , Blogger Yorum Kutusu renklendir , Blogger Yorum Kutusu resim ekle , Blogger Yorum Kutusu eklentisi , Blogger Yorum Kutusu eklentileri , Blogger Yorum formu arka plan ekleme , Blogger Yorum formu resmi
Renkli Çizim Şeklinde Sosyal Medya Butonları
<style class="text/css">
table
{
border-bottom: 0px solid #E6E6E6;
float: center;
width: 260px;
margin:10px 0 0 3px;
}
.subicons
{
border-right: 1px solid #E6E6E6;
}
.Fadeout {
filter:alpha(opacity=100);
opacity: 1.0;
border:0;
}
.Fadeout:hover{
filter:alpha(opacity=80);
opacity: 0.8;
border:0;
}
</style>
<div class="table">
<table>
<tr>
<td><div class="subicons"><a class="Fadeout" href="http://www.facebook.com/XXXXX" imageanchor="1" target="_blank" rel="nofollow"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjkzewt3awJPX7noXpzTH8e3xSB4TLmdVwoUuH7j1S2QQvSA8D9RHOW6CtY_xUZyD-ocPLmg-QRxp24pdzMwGhHKJEKyo-VzO3Yvz5JeAYQZ0_bUzWcAZCWfUtNBaHLSVtzYlLr0RSjRtAS/s1600/facebook-48.png" /></a></div></td><td><div class="subicons"><a class="Fadeout" href="http://twitter.com/XXXXX" imageanchor="1" target="_blank" rel="nofollow"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgRqki-ZavwIZu7jXakTanlor2ApEYI_fbWMq_yFo2AntBU9sLACAoPDuyBgCceRxYuHYWppwhI59q-xRXyDumU30Fy2GY-ZMJk49OGQ9KKKb5GeqEJtwZX34pSia56a0LT7Vb1nPkqZMWN/s1600/twitter-48.png" /></a></div></td>
<td><div class="subicons"><a class="Fadeout" href="http://feeds.feedburner.com/XXXXX" imageanchor="1" target="_blank" rel="nofollow"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEitzyLn1ofszsSsMdWU9QKrMTwg9Ny0sAiNw5nlHz7IXG8MhDSgq5YKrM6wu_blKpTV_dhIIaUHVX6VyhyphenhyphenKkRSnmzI0fECNgY12ps5YXmG8Jc0WuhEmYpzyGsMe6eGTyR4wKnyexvFrUSsM/s1600/rss-48.png" /></a></div></td>
<td><a class="Fadeout" href="https://plus.google.com/110875602250977569192/posts" imageanchor="1" target="_blank" rel="nofollow"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg6CPpaDi-tueomChFCrumeBLVB6A_SxD8jSLNPi24_B0eC7WGbCXvaaoNBEh7MTuwbajzS72PRYSWqdEzrGORoA_-JJsdv0w1RE7__DvXwrFSAdxHsJPeEIaNhK4SDJg1UFnQnR2VZLC4R/s1600/google-48.png" /></a></td>
</tr></table>
</div>
Makale Başlığı Analizi Yaparak Blogunuzun Hitini Arttırın
Serdar Kara’nın tweetinden sonra bu makaleyi yazmaya karar verdim. Misafir yazarlığı desteklediği ve Türkiye’de yaygınlaştırmaya çalıştığı ( Misafir Yazarlık Rehberi ) için ve makalemi kabul ettiği için teşekkür ederim.
Blog sahiplerinin ilk hedefi bloglarına gelen ziyaretçi kitlesini gün geçtikçe arttırmak. Hatta Serdar bu konu hakkında bir makale hazırlamıştı, basit ve oldukça etkili 6 tüyo paylaşmıştı. Bende bu konuya destek olmak için bu makaleyi hazırlamaya karar verdim. Bu makalenin sonunda öğreneceğiniz yöntem ile yeni bir makale yazmadan , daha önce dikkatini çekemediğiniz kişilerin dikkatini çekip hiç bir uğraş vermeden blogunuza yeni ziyaretçiler buna bağlı olarak yeni takipçiler kazanacaksınız.
Gerekenler
Tablolama Programı ( Excel yada benim önerim Google Dökümanlar )
Önce bu yöntemi hangi makalenize uygulayacağınıza karar vermelisiniz. Bu makale daha önceden birazda olsa rehabet görmüş bir makale olmalı yani yeni gelecek olan insanlar bu makaleyi sevmeli çünkü bu onların blogunuzla ilk izlenimi olabilir ve ilk izlenim çok önemlidir.
Ziyaretçilerinizi takipçiye çevirmek istiyorsanız makaleniz de revizyonlara gidebilirsiniz. Mesela makalenin sonuna takipçiniz olması için kişileri harekete geçirici cümleler ekleyebilirsiniz. Makalenizin sonuna abone olma kutusu ekleyebilirsiniz, Sosyal Medya’da paylaş butonlarını ekleyebilirsiniz.
Goo.gl sitesine giriş yapıyoruz. Bu site Google’ın tamamen ücretsiz url kısaltma ve takip servisidir. Daha önce Bit.ly yi kullanırım diye düşünmüştüm fakat Bit.ly veri tabanında ki şişmeye karşı aynı linkin bir çok versiyonunu oluşturmuyordu, mesela A linkinin kısalmış hali B linki olsun. Nereden bağlanırsanız bağlanın A linkini kısaltmaya çalıştığınız da size B linkini veriyor. Sisteme üye olursanız C linkini alabilirsiniz fakat bu seferde sadece C linkini veriyor, her link için farklı üyelik açmak büyük külfet bu yüzden bende başka bir yöntem denedim, işe de yaradı ama sadece WordPress kullanıcıları bu yöntemi kullanabilirdi. BlogHocam’ın takipçi kitlesi sadece WordPress değil bir çok platformu kullanan bloggerlardan oluştuğu için bu yöntemi de atladım ve Goo.gl ile yola devam etmeyi tercih ettim.
Bu yöntemde kullanacağınız makaleniz çok uzun olmamalıdır 300-500 kelime arasında olması iyidir neden diye soracak olursanız: Ziyaretçilerin bir bölümü blogunuza ilk defa girecek olabilir bu yüzden onları sıkmamalısınız , elbette istediğiniz uzunlukta makale yazabilirsiniz mesela benim en uzun makalem 1300 kelimelik “ En Detaylı Anahtar Kelime Analizi Rehberi “ fakat en çok ilgi alan ve en çok yorum alan makalemde bu. Benim tabirimle “Çerez Makale” seçmelisiniz. Çerez Makale , insanları sıkmayacak uzunlukta, gündemi baz alan ve takipçi kitlesine yararı olan makaledir. Makalenize karar verdiğinize göre 2. aşamaya geçebiliriz.
Şimdi makaleyi baştan sona 2-3 kere okuyun ve makalenizin alabileceği diğer başlıklara karar verin. Şimdi ki hedefimiz arama motorları değil sosyal medya ve biliyorsunuz ki sosyal medya’da “ İLGİ “ kazanır. Makalenize yeni başlık belirlerken şu soruları sorabilirsiniz:
Makaleniz hangi sorulara yanıt veriyor ?
Makale başlığını soru şeklinde belirleyebilirsiniz: - Ayda 1000$ Gelirli Niche Site Kurmak İster misiniz ?
Makalenizi maddeler halinde yazmak isteseydiniz kaç maddeden oluşurdu ?
İnsanlar listeleri okumaya bayılırlar :) - 10 Adımda Niche Site Kurma Rehberi
Makaleniz günümüze uygun mu ?
İnsanlar güncel bilgilere daha çok ilgi gösterir - 2012 Niche Site Kurma Rehberi
Makalenizde gizli yöntemler var mı ?
Herkes başkaları tarafından bilinmeyen gizli bilgilerin cazibesinin farkındadır. - Niche Sitelerden Para Kazanmanın Gizli Yolları
Makaleniz de görsel veya video kullandınız mı ?
1 görsel 1000 söze bedeldir. İnsanlar okumak yerine izlemeyi veya dinlemeyi tercih eder - Niche Site Rehberi [ Videolu Anlatım ]
Makalenizin EN ‘i yada İLK i var mı ?
En yada İlk olan şeyler insanların daha çok ilgisini çeker ve sosyal medyada daha çabuk yayılır - Türkiye’nin İlk Niche Site Rehberi - En Çok Tercih Edilen Niche Site Rehberi
Hepsini bir arada kullanmakta işe yarıya bilir
- 10 Gizli Adımda En Kazançlı Niche Siteyi Oluşturmak [ Videolu Anlatım / 2012 ]
Tabi ki başlık seçiminin en önemli noktası, makalenizin başlığın altında yatan anlamı tamamen karşılaması eğer makale içerik olarak başlığı karşılayamıyorsa ziyaretçinin size olan güveni kırılacaktır.
Tercih ettiğiniz tablolama programına hazırladığınız makale başlıklarını alt alta gelecek şekilde kaydedin.
Goo.gl sitesine giriş yapıyoruz. Bu site Google’ın tamamen ücretsiz url kısaltma ve takip servisidir. Daha önce Bit.ly yi kullanırım diye düşünmüştüm fakat Bit.ly veri tabanında ki şişmeye karşı aynı linkin bir çok versiyonunu oluşturmuyordu, mesela A linkinin kısalmış hali B linki olsun. Nereden bağlanırsanız bağlanın A linkini kısaltmaya çalıştığınız da size B linkini veriyor. Sisteme üye olursanız C linkini alabilirsiniz fakat bu seferde sadece C linkini veriyor, her link için farklı üyelik açmak büyük külfet bu yüzden bende başka bir yöntem denedim, işe de yaradı ama sadece WordPress kullanıcıları bu yöntemi kullanabilirdi. BlogHocam’ın takipçi kitlesi sadece WordPress değil bir çok platformu kullanan bloggerlardan oluştuğu için bu yöntemi de atladım ve Goo.gl ile yola devam etmeyi tercih ettim.
Bit.ly’den Vazgeçmek İsteyemenlere WordPress Yöntemi
WordPress’te konu linklerinin sonuna “/” getirdikten sonra sayısal değer girerseniz wordpress bu sayısal değerleri algılamadan sizi konuya gönderiyor. Alfabetik değer girerseniz işler değişir.
Örneğin : .com/niche-site-rehberi/1 , .com/niche-site-rehberi/2 , .com/niche-site-rehberi/5123 aynı yere giderken .com/niche-site-rehberi/a , a ile başlayan son yazıya gitmekte. Bu yöntemi kullanarak bit.ly ile işlerinizi yürütebilirsiniz.
Goo.Gl ile seçtiğiniz makalenin linklerini oluşturun ve tablolama programında her makalenin karşısına 1 tane gelecek şekilde sıralayın.
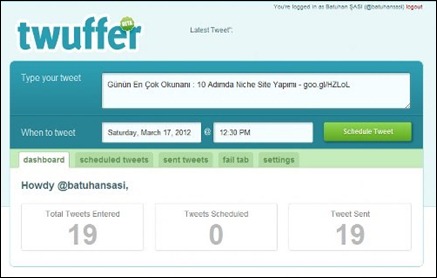
Şimdi işi otomatikleştirmeye geldi. Twuffer.com’a giriyoruz ve Twitter hesabımızla giriş yapıyoruz. Twuffer uygulaması bizim istediğimiz günde ve saate otomatik olarak tweet gönderen yazılımdır. Şimdi makale başlıklarını ve başlıklara atanmış linkleri bir bir Twuffer’a yerleştireceğiz. Şunu unutmayın 2-3 günde bir makale analizi için tweet atın eğer takipçileriniz sürekli aynı konuyu paylaştığınızı görürse bundan rahatsız olabilir bu yüzden 2-3 günde bir kere ve farklı saatlerde tweet atın her günün ve saatin kitlesi farklı olur.
Twuffer uygulaması ile gönderilecek tweetlerinizi ayarladığınıza göre artık yapmamız gereken tek şey beklemek ve istatistikleri değerlendirmek. 1-2 aylık bir plan yaptığınızı varsayarsak yaklaşık 2 ay sonunda makaleniz için en doğru başlığı tespit etmiş olacaksınız ve makalenizin başlığını değiştirebileceksiniz peki bu size ne fayda sağlayacak. Unutmayın ki sosyal medya’da ipler sizin eliniz de değil siz uyurken ,yemek yerken veya gezerken insanlar sizin makalelerinizi paylaşabilir. İnsanlar sizin makalelerinizi paylaşırken en ilgi çekici olan başlıkla paylaşacaklar böylece makalenizin viral etkisi maksimuma ulaşmış olacak.
Anlamadığınız her hangi bir yer, sistemle ilgili bir sorun yada öneriniz varsa lütfen makalenin altına yorum bırakarak bana ulaşın.Sosyal medyada da beni yanlız bırakmazsanız sevinirim :)
Yazar Hakkında: Bu yazı, internetten para kazanmak, blog yazarlığı ve dijital pazarlamayla ilgilenen ve içerik üreten Batuhan ŞASI tarafından yazılmıştır. Yazarın diğer yazılarını kendi blogu olan Affiliate Hocası’ndan okuyabilirsiniz.
Blogger Admin / Yazar Yorumlarını Farklı Renkte Gösterme
]]></b:skin>
.comment-body-author {
background: #00BBF1; /* Arkaplan resmi*/
color: #000000; /* Yazı rengi*/
border-top: 1px dotted #223344;border-bottom: 1px dotted #223344;border-left: 1px dotted #223344;border-right: 1px dotted #223344;
margin:0;
padding:0 0 0 20px; /* Yorumunuzun posizyonunu ayarlar*/
}
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
<data:commentPostedByMsg/>
</dt>
<b:if cond='data:comment.author == data:post.author'>
<dd class='comment-body-author'>
<p><data:comment.body/></p>
</dd>
<b:else/>
<dd class='comment-body' expr:id='data:widget.instanceId + data:comment.cmtBodyIdPostfix'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p>
<data:comment.body/>
</p>
</b:if>
</dd>
</b:if>
Blogger yazar yorumları , Blogger yazar yorumlarını renklendirme , Blogger yazar yorumlarını farklı renklerde gösterme , Blogger yazar yorumlarını biçimlendirme , Blogger yazar yorumlarına renk verelim , Blogger admin yorumları , Blogger admin yorumlarını renklendirme , Blogger kullanıcı yorumları , Blogger yorumları , Blogger yorumları renklendirme
Blogger 404 Sayfası Oluşturma
Kod içinde kırmızı ile geçen , eklentileri.blogspot.com yerine kendi blog adresizi yazınız ve değişiklikleri kaydet butonuna basınız...artık Blogger için 404 sayfanız hazır...Demo için Tıklayınız..<div class="separator" style="clear: both; text-align: center;">
<a href="http://eklentileri.blogspot.com" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" height="320" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiq8hByn6Hr-KNcDnqPOLnMaRYc0aA64SveE-nMf17D4b5oUTdGD_58ApKLFH4DYg2tvAdRzNH9KUzcoB5uiM2gzxaCElzoNhGYWeQnVhMQlCAOP5f70fRDWy4fZBBRiZqn-Coe5Ft-WKow/s1600/404.png" width="400" title="Ana Sayfaya gitmek için TIKLAYIN"/></a></div>
KARDEŞ SİTE UYGULAMASI ETKİSİNİ GÖSTERİYOR
Ama gelen tekliflerin çoğunu geri çevirmek zorunda kaldım. Çünkü kardeş blog olmamız için site içeriğinizin blogger, bloglar, SEO, teknoloji haberleri gibi içeriklerden oluşması gerekiyor.
Sizlerle yeni yazacağım yazılarımda daha çok blogger eklentileri ve Seo hakkında bilgiler vereceğim. Aklınıza takılan konularla ilgili soruları yorum formundan ya da iletişim kısmından sorabilirsiniz. Hepinize kolay gelsin. İyi bloglamalar...
En İyi 5 Online Resim Editörü
Bir blogcunun sahip olması gereken becerilerden birinin resim düzenlemek olduğunu şu yazımda belirtmiştim.Gerek blogunuzun tasarımında, gerek blog yazılarınızda, gerekse sosyal medyada Photoshop veya Gimp gibi resim düzenleme proggramlarını kullanmak çok işe yarayabiliyor.Eğer Photoshop veya Gimp gibi programları kullanmak zor geliyorsa çevrimiçi resim düzenleyici şu araçlar size ilaç gibi gelecektir.
1. Splashup
Kolay kullanımı, profesyonel özellikleri ve agerçek zamanlı çalışma özelliği ile oldukça güçlü bir resim düzemleme aracı.Tüm tarayıcılarda çalışması, sosyal medya platformlarıyla ilişkilendirilebilmesi ve kendi dosya uzantısı sayesinde yarım kalan işlerinizi kaydedip daha sonra tdevam edebilme imkanı vermesi Splashup’ın öne çıkan özellikleri. [ http://splashup.com/ ]
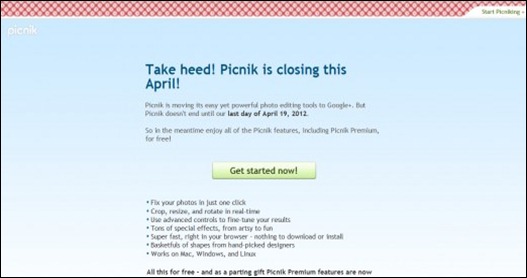
2. Picnik
Mac, Windows ve Linux’te çalışan, tek tıklamayla redüzenleme yapabileceğiniz, gerçek zamalı olarak crop, resize, rotate gibi işlemler yapabildiğiniz, hızlı ve basit bir resim düzenleme aracı.Resimlreinize onlarca özel efekt ve hazır, eğlenceli şekiller eklenebilmesi bu aracın en güzel özellikleri. [ http://www.picnik.com/ ]
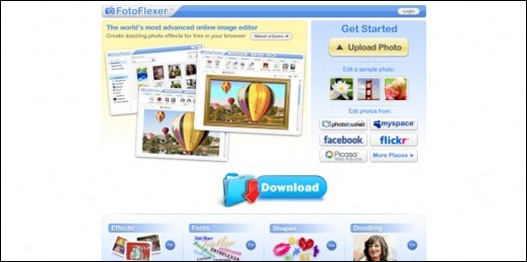
3. FotoFlexer
Profesyonel fotoğraf düzenleyicilerdeki çoğu işlemin oldukça basit bir arayüzle kullanıma sunulduğu harika bir araç.Fotoğraflarınıza tek tıkla efekt verebilir, çeşitli şekiller ve doodle’lar ekleyebilir, zengin font seçeneği ile profesyonel görünümlü yazılar ekleyebilirsiniz. [ http://fotoflexer.com/ ]
4. Pixlr
Hem arayüzü hem de özellikleriyle Photoshop programının online versiyonu diyebiliriz.Onlarca filtre ve katman özelliğinin yanı sıra Photoshop’a ait .psd uzantılı dosyaları açabilmesi sayesinde kısa sürede çok geniş bir kullanıcı kitlesi oluşturdu. [ http://pixlr.com/ ]
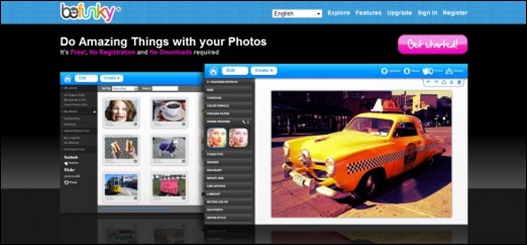
5. BeFunky
Resmlerinize tek tıkla tam 147 farklı efekt verbileceğiniz bir araç.Resim ve renk efektlerinin yanı sıra resimlerinize kolayca konuşma balonları, çerçeveler, çeşitli şekil ve clipartlar ekleyebilirsiniz. [ http://www.befunky.com/ ]
Yorum Gönder Yazısı Yerine Resim Eklemek
]]></b:skin>
#comment-post-message {
background:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiaGG0Kiywh6QOcmZjrD061k3-yAg8hyphenhyphenWTziqd9TSJJlKlEJ9GveXViik4Z3Geny7XF7tes7K7as3C43wCNKf8JlfxHZpAGuo92FksjG8fGMymf-J6jRkipITwAuUbMyI0MnW4v1oUYdnKv/s1600/yorum.png") no-repeat scroll left top transparent;
height:52px;
margin-bottom:10px;
text-indent:-9999px;
width:485px;
}
Flash Animasyonlu Twitter Kuşu butonu eklentisi
<object type="application/x-shockwave-flash" data="http://www.buzzbuttons.com/BUTTON0/twitbutton.swf" width="100" height="80"><param name="movie" value="http://www.buzzbuttons.com/BUTTON0/twitbutton.swf" /><param name="allowscriptaccess" value="always" /><param name="menu" value="false" /><param name="wmode" value="transparent" /><param name="flashvars" value="username=XXXXX" /><a href="http://eklentileri.blogspot.com/" title="http://eklentileri.blogspot.com/">http://eklentileri.blogspot.com/</a><embed src="http://www.buzzbuttons.com/BUTTON0/twitbutton.swf" type="application/x-shockwave-flash" allowscriptaccess="always" width="100" height="80" menu="false" wmode="transparent" flashvars="username=bloggertoolz"></embed></object>
Popüler Yayınlar Hareketli Zoom Efekti Eklentisi
]]></b:skin>
<style type='text/css'>
.PopularPosts ul li {background: none repeat scroll 0 0 transparent;float: left;list-style: none outside none;margin: 5px !important;padding: 0 !important;}
.PopularPosts ul li img {padding:0;-moz-border-radius: 5px;-webkit-border-radius: 5px;border-radius: 5px;-webkit-transition: all 0.3s ease;-moz-transition: all 0.3s ease;transition: all 0.3s ease;border: 2px solid #CCC;height: 80px;width: 80px;}
.PopularPosts ul li img:hover {border:2px solid #BBB;-moz-transform: scale(1.6) rotate(-1090deg) ;-webkit-transform: scale(1.6) rotate(-1090deg) ;-o-transform: scale(1.6) rotate(-1090deg) ;-ms-transform: scale(1.6) rotate(-1090deg) ;transform: scale(1.6) rotate(-1090deg) ;}
</style>
Özel Yönlendirmeler İle Kendi URL’lerinizi Oluşturun
Geçtiğimiz günlerde Blogger’a eklenen yeni SEO ayarlarını sizlerle paylaşmıştım.Henüz çok yeni olduğu için biraz kurcalayıp ayarlardaki değişiklikleri yaratacağı sonuçları görmeden sizlere detaylı bilgi vermemiştim.Uğraştıkta bu ayarların marifetlerini öğrenmeye başlıyorum ve sizlerle paylaşacağım ilk ipucu özel yönlendirmeler ile ilgili olacak.
İlk kontrol ettiğimde özel yönlendirmeleri eski bir yazıyı, aynı konuda ki daha güncel olan başka bir yazıya yönlendirmek için kullanabildiğimizi düşünmüştüm ancak farklı bir şekilde daha kullanabileceğimizi gördüm.Nasıl mı?
Özel yönlendirme ayarı sayesinde blogunuz.blogspot.com/sayfa şeklinde özel bir adres oluşturabiliyorsunuz.Bu adrese tıklandığında ise belirlediğiniz her hangi bir sayfaya yönlendirme yuapabiliyorsunuz.Hemen bir örnekle açıklayayım.
Test blogum için bir iletişim sayfası oluşturdum ve adresi şu şekilde:
http://bloghocamtest.blogspot.com/p/iletisim-formu.html
Ancak ben bu adresi çok uzun ve karışık bulduğum için http://bloghocamtest.blogspot.com/serdar yazdığımda iletişim sayfasının açılmasını istiyorum.
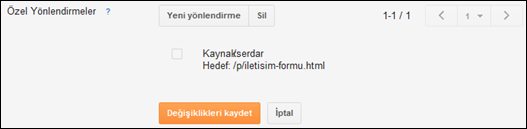
Bunun için güncellenmiş Blogger arayüünde Ayarlar > Arama tercihleri > Özel Yönlendirmeler‘i açıyorum ve yeni yinlendirme oluşturuyorum.
Kaynak: /serdar
Hedef: /p/iletisim-formu.html
Bu şekilde ayarladıktan sonra kaydediyorum.Artık tarayıcının adres satırına http://bloghocamtest.blogspot.com/serdar yazdığımda otomatik olarak iletişim sayfası açılacak.
Blogger’da etiketlere ait URL’ler bildiğiniz gibi çok uzun.Özellikle o konuda çok işimize yarayacağını düşünüyorum.
Akıllı Popup: Facebook Beğen Kutusu Ve E-Posta Abonelik Formu
Daha önce paylaştığım Facebook popup’ın her sayfa yenilendiğinde açılmasının ne kadar sıkcı bir durum olduğundan ve buna bir çözüm aradığımdan bahstmiştim.Sonunda güzel ve akıllı bir popup buldum.Hemen bu akıllı popup’ın marifetlerinden bahsedeyim.
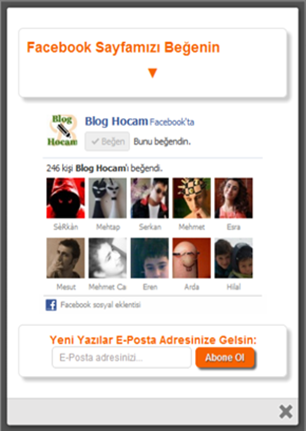
Öncelikle başlıkta neden akıllı dediğimi söyleyeyim.Bu popup; ziyaretçileri çerezler yardımıyla tanıyor ve aynı ziyaretçiye bir kez gözüktükten sonra X gün süreyle gözükmüyor ( kaç gün olacağını siz belirleyebiliyorsunuz ). Popup pencerede resimde gördüğünüz gibi Facebook sayfanıza ait beğen kutusu ve altında Feedburner ile e-posta abonelik formu var.Bu popup hem Facebook sayfanızı beğenenlerin sayısını, hem de e-posta takipçilerinizin sayısını arttıracaktır.Popup’ın demosunu görmeniz için oluşturduğum videoyu izleyebilirsiniz. ( Videoda Facebook beğen kutusunun biraz geç yüklendiğini göreceksiniz.Sebebi; videoyu oluşturmak için popup’ı test ettiğimde bağlantımın yavaş olması.)
Blogunuza Ekleyin
Popup’ı blogunuza eklemek için gerekli kodlar uzun olduğu için buraya yazamadım.Onun yerine şuraya yükledim.Kodları kopyalayıp HTML/JavaScript gadet olarak blogunuza ekledikten sonra şu kısımları değiştirin:
- var fifteenDays = 1000*60*60*24*30; burada 30’un anlamı popup aynı ziyaretçiye kaç gün sonra gözükecek?
- <iframe src="//www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fbloghocam&width=300… şklinde uzayıp giden bölümdeki bloghocam yerine kendi Facebook sayfanızın kullanıcı adını yazın.
- onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=bloghocam', 'popupwindow', 'scrollbars=yes,width=550,height=520') buradaki bloghocam yerine kendi feedburner id’nizi yazın.
- <input value="bloghocam" name="uri" type="hidden" /> buradaki bloghocam yerine de kendi feedburner id’nzi yazın.
Bu popupı blogunuzda 1 kez denedikten sonra tekrar bloga girdiğinizde sizi tanıyacağı için gözükmeyecektir.İkinci kez test etmek istiyorsanız bilgisayarınızdaki çerezleri silin.
Blogger Yaprak Şeklinde Paylaş Butonları
<data:post.body/>
<div style='clear:both; '>
<div style='width:65px; float:left;'>
<a expr:href='"http://www.stumbleupon.com/submit?url=" + data:post.url + "&title=" + data:post.title' rel='external nofollow' target='_blank'><img alt='Stumble' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhn3x-TFfI4g4m39Wcz6shJi5EBCGbV6_Suo4dnkuQVKBA7IXsnOBkSMrhDZ9dgqBh2CSi_vWWyZC1ER05NjGAK-yCoAauhezpr-poLQ440Kgnvx5roKrCRm0trt5swmhCV1GTGea9n-3GY/' style='padding:0;margin:0;border:none;'/></a>
</div>
<div style='width:65px; float:left;'>
<a expr:href='"http://del.icio.us/post?url=" + data:post.url + "&title=" + data:post.title' rel='external nofollow' target='_blank'><img alt='Delicious' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjB3rBVNe7ihodT4uvjIhbmdU91iXXY9AM2AT4fX484dgsMJvm6v2i0cPI6i3KFpzogFB35y-TOvPKUrJnQ7RpV7Ogz7m3wSyj-tyZzv_ZOhGSWsHaj8rBrxKW4f4tuPUdIWv8o1cv_nkHw/' style='padding:0;margin:0;border:none;'/></a>
</div>
<div style='width:65px; float:left;'>
<a expr:href='"http://technorati.com/faves?add=" + data:post.url' rel='external nofollow' target='_blank'><img alt='Technorati' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj00jKcsNvVisaCWj3w3ig0hyAKdUD8cDTXSN1nfuawpOwVnWdNOSFVer-Py-cJBtuxoL7CKD3rhpMk7nd5T4E4AVyCIj2iREiA2vRamqFl1hepFkyVQRtJvTThq99pI1i_5KqylZLfDTJ2/' style='padding:0;margin:0;border:none;'/></a>
</div>
<div style='width:65px; float:left;'>
<a expr:href='"http://twitthis.com/twit?url=" + data:post.url' rel='external nofollow' target='_blank'><img alt='Twitter' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgigHoFXTEeO8MB20x6S7HEC783UbahtqB6OUDz65JfPgyOK1YkN2ferub1Pdi-0eSBOu1rDW0H5RgapOTEMzYODD0N7JJFLgQt3__lUyCP9Q01xLnCxQMdxPBjodFKB54bcJSN8cPm6pRF/' style='padding:0;margin:0;border:none;'/></a>
</div>
<div style='width:65px; float:left;'>
<a expr:href='"http://digg.com/submit?phase=2&url=" + data:post.url + "&title=" + data:post.title' rel='nofollow' target='_blank'><img alt='Digg' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh_K3-VV0KX-rz4VUrsr1v9sOfcoZ9ErSRHDFLbCipl7D0-tziJQXYZ1WXb5EVP4npgbuxRI8UBXTvqVmbtIr5bBFElRN_IY64Ijk_mgDbWCc3xloFG0sLmKQ1iFq_FkQcsEkWSikJahq4E/' style='padding:0;margin:0;border:none;'/></a>
</div>
<div style='width:65px; float:left;'>
<a expr:href='"http://www.facebook.com/sharer.php?u=" + data:post.url + "&t=" + data:post.title' rel='external nofollow' target='_blank'><img alt='Facebook' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8VGDLGNWIsXRWkJav-i3QkxoFWGkjyFN2BSfZFPuKmpo1yKMOyKebFQ9QXFbsdudberKoJ_MRpElZsh12DVGmzkHOmaef0frLpBd8y1ZlpLqLLJEeecumh63F-n6naGTMcHPI-4_8hcyG/' style='padding:0;margin:0;border:none;'/></a>
</div>
<div style='width:65px; float:left;'>
<a expr:href='"http://reddit.com/submit?&url=" + data:post.url + "&title=" + data:post.title' rel='nofollow' target='_blank'><img alt='Reddit' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiNgR7OwZjc_r0og2tv1XRa1C2mDewF4e1JZYBkjYGmpD-i9-CJfJ6okzFrbx88fNakpRwRzmfmFqVziOSHoqY-qx3r-77hH5FCFH1GRfsbcyegvz9gCkx25I9MMU0CHCTgFO8-RvTthQgo/' style='padding:0;margin:0;border:none;'/></a>
</div>
<div style='width:65px; float:left;'>
<a expr:href='data:blog.homepageUrl + "feeds/posts/default"' rel='external nofollow' target='_blank'><img alt='Feed' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiKSgypM-a-thAO0ysG_yI4pbSYjriOqV7kQ2KduBKbqGxDFdUalOi-mL5V-w2IJFn2LZf9MdPzO4yh1o5aAvcR2qILrJUZ0Jg5YkCAfo__AxzPJTnaHK-74yjaBFUYsJ1OxdeImF7hW2Qq/' style='padding:0;margin:0;border:none;'/></a>
</div>
</div>