Archive for Temmuz 2013
Resmi Blogger İletişim Formunu Sabit Sayfaya Ekleme
Yaklaşık 2 – 2,5 ay önce Blogger özelliklerini arttırmaya devam etmiş ve offical iletişim formunu gadget olarak ekleme imkanı sunmuştu. Oldukça hızlı, basit ve kullanışlı olan bu iletişim formunun belki de tek kötü yanı sadece gadget olarak eklenebilmesiydi. Bu yazıda Blogger’ın resmi iletişim formunu kullanarak nasıl iletişim sayfası oluşturabileceğinizi anlatmak istiyorum.
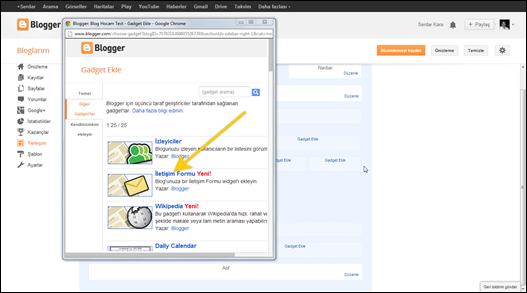
1. Adım: Öncelikle Blogger’ın iletişim formu gadgetını blogunuzun sidebarına eklemeniz gerekiyor. Bunun için Blogger kumanda panelinize girdikten sonra Yerleşim > Gadget Ekle > Diğer Gadgetlar yolunu takip ederek listeden İletişim Formu gadgetını seçin.
2. Adım: İletişim formunun sidebarda olmasını istemediğimiz bu adımda formun gadget olarak görünmemesi için gerekli kod değişikliğini yapacağız.
Blogger kumanda paneline girip Şablon > HTML’yi Düzenle yolunu takip ettikten sonra sonra Widget’a Atla > ContactForm1 diyerek iletişim formuna ait kodların olduğu bölüme gelin. Bu bölümdeki kodların sol tarafındaki ▶ ikonuna tıklayarak kodları genişletin. Genişletme işlemini yaptığınızda iletişim formu gadgetına ait kodlar şu şekilde gözükecektir:
<b:widget id='ContactForm1' locked='false' title='İletişim Formu' type='ContactForm'>
<b:includable id='main'>
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='contact-form-widget'>
<div class='form'>
<form name='contact-form'>
<p/>
<data:contactFormNameMsg/>
<br/>
<input class='contact-form-name' expr:id='data:widget.instanceId + "_contact-form-name"' name='name' size='30' type='text' value=''/>
<p/>
<data:contactFormEmailMsg/> <span style='font-weight: bolder;'>*</span>
<br/>
<input class='contact-form-email' expr:id='data:widget.instanceId + "_contact-form-email"' name='email' size='30' type='text' value=''/>
<p/>
<data:contactFormMessageMsg/> <span style='font-weight: bolder;'>*</span>
<br/>
<textarea class='contact-form-email-message' cols='25' expr:id='data:widget.instanceId + "_contact-form-email-message"' name='email-message' rows='5'/>
<p/>
<input class='contact-form-button contact-form-button-submit' expr:id='data:widget.instanceId + "_contact-form-submit"' expr:value='data:contactFormSendMsg' type='button'/>
<p/>
<div style='text-align: center; max-width: 222px; width: 100%'>
<p class='contact-form-error-message' expr:id='data:widget.instanceId + "_contact-form-error-message"'/>
<p class='contact-form-success-message' expr:id='data:widget.instanceId + "_contact-form-success-message"'/>
</div>
</form>
</div>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
Burada kırmızı renkle gösterdiğim kodların tamamını silerseniz blogunuz iletişim formunu algılayacak ancak sidebarda gadget olarak gözükmeyecek. Sonraki adım sabit bir iletişim sayfası oluşturarak iletişim formunu burada göstermek olacak.
3. Adım: Sıra sayfayı oluşturma geldi. Sayfalar > Yeni Sayfa > Boş Sayfa yolunu takip ederek yeni bir sayfa oluşturun ve sayfa başlığına İletişim yazın. Daha sonra sol üst taraftaki Oluştur / HTML sekmelerinde HTML sekmese geçerek aşağıdaki kodları buraya yapıştırın:
<div class='widget ContactForm' id='ContactForm1'> <div class='contact-form-widget'>
<div class='form'>
<form name='contact-form'>
<p>İsim<p>
<input class='contact-form-name' id='ContactForm1_contact-form-name' name='name' size='30' type='text' value=''/>
<p>E-Posta *</p>
<input class='contact-form-email' id='ContactForm1_contact-form-email' name='email' size='30' type='text' value=''/>
<p>Mesaj *</p>
<textarea class='contact-form-email-message' cols='25' id='ContactForm1_contact-form-email-message' name='email-message' rows='5'></textarea>
<input class='contact-form-button contact-form-button-submit' id='ContactForm1_contact-form-submit' type='button' value='Gönder'/>
<p class='contact-form-error-message' id='ContactForm1_contact-form-error-message'></p>
<p class='contact-form-success-message' id='ContactForm1_contact-form-success-message'></p>
</form>
</div>
</div>
</div>
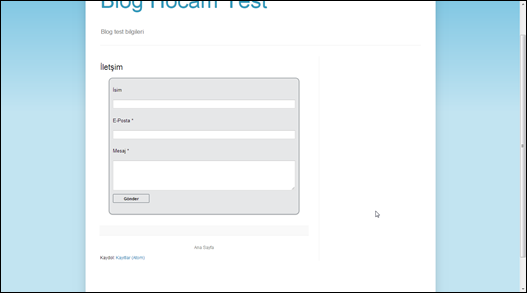
Önizleme yaptığınızda sorun yoksa ve iletişim formu gözüktüyse sayfayı kaydedebilirsiniz.
4. Adım: Sırada iletşim formuna biraz stil vermek var. Şablon > HTML’yi Düzenle yolunu takip ettikten sonra <b:skin><![CDATA ile ]]></b:skin> kodları arasında bir yere aşağında stil kodlarını ekleyin.
/* Blog Hocam İletişim Sayfası */
.contact-form-widget {
width: 500px;
max-width: 100%;
margin: 0 auto;
padding: 10px;
background: #E6E7E8;
color: #000;
border: 1px solid #656E75;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.25);
border-radius: 10px;
}.contact-form-name, .contact-form-email, .contact-form-email-message {
width: 100%;
max-width: 100%;
margin-bottom: 10px;
}.contact-form-button-submit {
border-color: #656E75;
background: #E6E7E8;
color: #000;
width: 20%;
max-width: 20%;
margin-bottom: 10px;
}.contact-form-button-submit:hover{
background: #679EC9;
color: #ffffff;
border: 1px solid #FAFAFA;
}
/* Blog Hocam İletişim Sayfası */
Şablonu kaydedin ve Blogger’ın resmi iletişim formunu kullanarak oluşturduğunuz iletişim sayfanız hazır.
Takıldığınız yer olursa yorum bölümünden sorabilirsiniz.
Bloggerlar İçin Hedef Kitlenin Önemi
Bir blogger için en önemli unsurdur, “hedef kitle”. Neye?, neyden?, niçin? yazdığının temellerini belirler. Aksi halde blog dünyasında “boş avare olarak hayatını daim eder. Ve sonu yakın olanlar arasına kendini ekler. İnsan hayatı boyunca hedefleri doğrultusunda yaşar; gerek iş hayatı olsun, gerek aşk hayatı bu hep böyledir. Koyduğu bir kriter vardır ve bu hedefler doğrultusunda savaşır. Bloglarda insan gibidir, bir hedefi olabilmesi için “hedef kitlesi” olması gerekir. İleride aydınlık günlere ulaşacağı, yol arkadaşları. Hedef kitle belirleme de birçok unsur vardır ama basitçe iki unsuru ön plana alabiliriz:
1. Kendini Tanıma
İnsanın hayatının her aşamasında olduğu gibi bu işte de en önemli unsurudur. İnsan kendi yeterliliklerini belirleme ve ona göre davranmalı. Yazacağı blog kişisel blog ise nelerle hedef kitlenin karşısına çıkacağını bilmeli. Eksikliklerinin nedenlerini bilmeli ve ona göre davranmalıdır. Çünkü üretici olacağı bu dünyada karşısında tüketici olacaklara sorumludur.( Bknz.)
Ayrıca blog açmadan önce “ben kime/kimlere karşı sorumluyum?” ve “neye karşı sorumluyum?” sorularını da kendinde aramalıdır. Ve daha sonra bu sorumlu olduğum “insanlara neler verebilirim?” diyebilirse, blogunun sağlıklı başlangıcını sağlayabilir.
2. Ham Hedef Kitle Belirleme
Kendini tanıma aşamasını geçtikten sonra bir blogger esas olarak hangi taslaklar üzerinde uğraşacağını belirlemiş olur. Ve hangi kesimin üzerinde etkili olmak istediğini bir bakıma belirlemiş olur. Bu ham kitleyi belirlerken kendi yaş durumu, sosyal statüsü veya görüşü olabilir. 18 yaşında bir bireyin 60 yaşında biri gözünden yazamayacağını düşünürsek, kendi yaşıtlarının dili ve gözüne göre yazması daha mantıklıdır.
Bu ham kitlenin bir diğer önemi blog yaşamı boyunca kimi kaybederse kaybetsin, kaybetmeyecekleri arasında kesinlikle ham kitle olmalıdır.(Ham Kitle: blog dünyasın girdiğinde hitap ettiği esas topluluk.) Eğer kayıp burası olursa, terk edilmek blogunu çöp bloglar arasına sokacaktır. Bu yüzden insan kendi yapacaklarını belirledikten sonra bunu uygulayacağı kitleyi de iyi belirlemelidir.
Hedef kitle her iş için önemli bir unsurdur. Ortada bir ürünün vardır; fakat bunu pazarlayacağın bir pazar yoksa ürününün de hiçbir önemi yoktur. Bu ürünün hitap edeceği bir topluluk vardır. Bu yüzden ürünün kimlere hitap edeceğini ancak o ürünü üreten/üretenler bilir. Blogger dünyasında zamanla başka kitleler de çevrenize girebilir ama önemli olan bu yola çıktığında hitap ettiğin kişilerdir. Çünkü varlığını o kitlelerin ekseninde sürdürebilirsin.
Yazar Hakkında: Ruhsuz Atmaca'nın, tek ve temel amacı insanlığa bir şey katabilir miyim?, katabilirsem nasıl olmadır?, bu soruları kendine sorarken bir anda kendisini blog dünyasında bulur.Ruhsuz Atmaca blogunun kapağında yer alan ve ismini verdiği "Atmaca", insanlara benzer duygulara sahip bir canlıdır. Yırtıcılığı nedeniyle isminin önüne "Ruhsuz" takısı gelmiştir. Blogun sloganı ise: "Yazdıklarım ve Yazacaklarım Atmacanın Bakışlarında Gizli..." oluşturur.
TWİTTER'DA SPAM HESAP BİLDİRME
-Twitter hesabınıza giriş yaptıktan sonra sizi sürekli rahatsız eden, spam yapan kişini profil ismine tıklayın ve karşınıza çıkan pencere de REPORT@Kullanıcıismi for spam linkine tıkladığınız zaman sizi rahatsız eden ve sürekli olarak spam yapan kişiyi twitter'a bildirebilirsiniz.
3 Boyutlu Açılır Menü
Blog şablonlarının ve tasarımlarının en önemli öğelerinden biri şüphesiz menüler. Bu sebeple farklı tarzlarda menüler paylaşmam için çok mesaj alıyorum. Bugüne kadar 3 değişik tarzda menü paylaşmıştım. Bunlar:
Bu yazıda paylaşacağım 3 boyutlu açılır menün de işlev olarak mega açılır menüden farkı yok. Farkı açılırken 3 boyutlu bir efektle açılmasında.
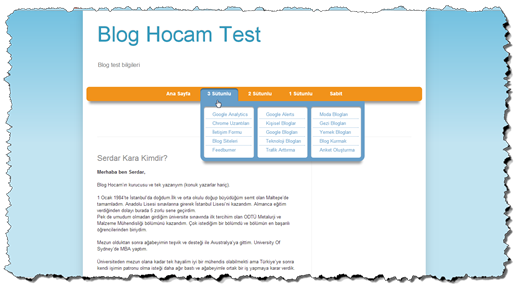
Resimde gördüğünüz gibi bu menüye; 1 sütunlu, 2 sütunlu, 3 sütunlu açılır ve sabit öğeler ekleyebiliyorsunuz. Menünün nasıl çalıştığını ve 3 boyut efektini görmek isterseniz demo videoyu izleyebilirsiniz.
Gelelim menüyü blogunuza eklemeye. İlk olarak stil kodlarını ekleyelim. Bunun için Blogger kumanda paneline giriş yaptıktan sonra Şablon > HTML’yi Düzenle diyerek şablonun kodlarını açıyoruz ve Ctrl + F kuş kombinasyonuyla açılan arama kutusunun yardımıyla ]]></b:skin> kodunu buluyoruz. Bu kodun üzerinde bir yere aşağıdaki stil kodlarını ekliyoruz.
/* Blog Hocam 3D Açılır Menü */
.menuHolder {margin:25px 0 100px 0; text-align:center; position:relative; height:40px; z-index:20; background:#F1921A;
border-radius:8px;
box-shadow:0 15px 10px -8px rgba(0,0,0,0.4);
-moz-perspective: 100px;
-webkit-perspective: 100px;
-o-perspective: 100px;
perspective: 100px;
}
.menuHolder ul.nav li {display:inline-block; display:inline;}
.menuHolder ul.nav {padding:0; margin:0; list-style:none; display:inline-block;
-moz-transform-style: preserve-3d;
-webkit-transform-style: preserve-3d;
-o-transform-style: preserve-3d;
transform-style: preserve-3d;
}
.menuHolder ul.nav li {float:left; display:block; padding:0 4px;}
.menuHolder ul.nav > li {-moz-transform-style: preserve-3d;-webkit-transform-style: preserve-3d;}
.menuHolder ul.nav li a.top-a {display:block; text-decoration:none; margin-top:4px; float:left; height:36px;}
.menuHolder ul.nav li a.top-a b {display:block; padding:0 20px; font:bold 14px/30px arial, sans-serif; color:#fff;}
.menuHolder ul.nav li:hover a.top-a {background:#679EC9; border-radius:8px 8px 0 0;
-moz-box-shadow:inset 0px 3px 3px rgba(0, 0, 0, 0.4);
-webkit-box-shadow:inset 0px 3px 3px rgba(0, 0, 0, 0.4);
-o-box-shadow:inset 0px 3px 3px rgba(0, 0, 0, 0.4);
box-shadow:inset 0px 3px 3px rgba(0, 0, 0, 0.4);
}
.menuHolder ul.nav div {position:absolute; top:40px; left:4px; background:#679EC9; padding:5px 0 10px 0;
border-radius:0 0 15px 15px;
box-shadow:0 15px 10px -8px rgba(0,0,0,0.4);
-webkit-transition: 0.5s;
-moz-transition: 0.5s;
-o-transition: 0.5s;
transition: 0.5s;
-moz-transform-origin: 0px 0px;
-moz-transform: rotateX(-90deg);
-webkit-transform-origin: 0px 0px;
-webkit-transform: rotateX(-90deg);
-o-transform-origin: 0px 0px;
-o-transform: rotateX(-90deg);
transform-origin: 0px 0px;
transform: rotateX(-90deg);
-moz-backface-visibility: hidden;
-webkit-backface-visibility: hidden;
-o-backface-visibility: hidden;
backface-visibility: hidden;
}
.menuHolder ul.nav div.left {left:auto; right:4px;}
.menuHolder ul.nav div ul {padding:10px 0; list-style:none; width:140px; margin:10px 5px 0 5px; float:left; display:inline; text-align:left; background:#fff; border-radius:6px;
-moz-box-shadow:inset 0px 3px 3px rgba(0, 0, 0, 0.4);
-webkit-box-shadow:inset 0px 3px 3px rgba(0, 0, 0, 0.4);
-o-box-shadow:inset 0px 3px 3px rgba(0, 0, 0, 0.4);
box-shadow:inset 0px 3px 3px rgba(0, 0, 0, 0.4);
}
.menuHolder ul.nav div ul.colLeft {margin-left:10px;}
.menuHolder ul.nav div ul.colRight {margin-right:10px;}
.menuHolder ul.nav div ul.colSingle {margin-left:10px; margin-right:10px;}
.menuHolder ul.nav div ul li {float:left; border-bottom:1px dotted #679EC9; margin:0 5px 0 5px; display:inline;}
.menuHolder ul.nav div ul li:last-child {border:0;}
.menuHolder ul.nav div ul li a {display:block; width:105px; text-decoration:none; font:13px/16px arial, sans-serif; color:#679EC9; margin:0; padding:4px 0 4px 15px; background:transparent ;}
.menuHolder ul.nav div ul li a:hover {color:#000; background:transparent ;}
.menuHolder ul.nav div.col1 {width:160px;}
.menuHolder ul.nav div.col2 {width:310px;}
.menuHolder ul.nav div.col3 {width:460px;}
.menuHolder ul.nav li:hover div {
-moz-transform: rotateX(0deg);
-webkit-transform: rotateX(0deg);
-o-transform: rotateX(0deg);
transform: rotateX(0deg);
}/* Blog Hocam 3D Açılır Menü */
Sırada menünün HTML kodlarını eklemek var. HTML kodlarını ekleyeceğiniz yer ile ilgili şu bilgiyi vermek istiyorum:
1. Blogger’ın kendi temalarından birini kullanıyorsaız HTML kodlarını <div class='tabs-outer'> kodnun hemen üstüne ekleyin.
2. Özel bir Blogger teması kullanıyorsanız HTML kodlarını <div id='content-wrapper'> kodunun hemen altına ekleyin.
<!--Blog Hocam 3D Açılır Menü-->
<div id='info'>
<div class='menuHolder'>
<ul class='nav'>
<li><a class='top-a' href='#url'><b>Ana Sayfa</b></a></li>
<li><a class='top-a' href='#url'><b>3 Sütunlu</b></a>
<div class='col3'>
<ul class='colLeft'>
<li><a href='http://bloghocam.blogspot.com/2012/06/acemiler-icin-google-analytics-rehberi.html'>Google Analytics</a></li>
<li><a href='http://bloghocam.blogspot.com/2013/02/blogcular-icin-faydal-chrome-uzantlar.html'>Chrome Uzantıları</a></li>
<li><a href='http://bloghocam.blogspot.com/2011/06/bloguuz-icin-ucretsiz-iletisim-formu.html'>İletişim Formu</a></li>
<li><a href='http://bloghocam.blogspot.com/2013/04/en-iyi-ucretsiz-blog-acma-siteleri.html'>Blog Siteleri</a></li>
<li><a href='http://bloghocam.blogspot.com/2011/04/feedburner-kurulumu-ve-ayarlar.html'>Feedburner</a></li>
</ul>
<ul class='col'>
<li><a href='http://bloghocam.blogspot.com/2012/01/google-alerts-ile-sizden-bahsedenleri.html'>Google Alerts</a></li>
<li><a href='http://bloghocam.blogspot.com/2013/05/basarl-ve-populer-kisisel-bloglar.html'>Kişisel Bloglar</a></li>
<li><a href='http://bloghocam.blogspot.com/2013/02/takip-etmeniz-gereken-resmi-google.html'>Google Blogları</a></li>
<li><a href='http://bloghocam.blogspot.com/2013/05/turkiyenin-en-kaliteli-teknoloji-bloglar.html'>Teknoloji Blogları</a></li>
<li><a href='http://bloghocam.blogspot.com/2013/01/bloglar-icin-ziyaretci-trafigi-rehberi.html'>Trafik Arttırma</a></li>
</ul>
<ul class='colRight'>
<li><a href='http://bloghocam.blogspot.com/2013/04/turkiyenin-en-unlu-moda-bloglar-ve.html'>Moda Blogları</a></li>
<li><a href='http://bloghocam.blogspot.com/2013/06/turkiyenin-en-iyi-gezi-bloglar.html'>Gezi Blogları</a></li>
<li><a href='http://bloghocam.blogspot.com/2013/04/turkiyenin-en-iyi-yemek-bloglar-mercek.html'>Yemek Blogları</a></li>
<li><a href='http://bloghocam.blogspot.com/2013/03/adm-adm-iyi-bir-blog-sitesi-kurmak.html'>Blog Kurmak</a></li>
<li><a href='http://bloghocam.blogspot.com/2012/05/blogunuz-icin-anket-olusturma-rehberi.html'>Anket Oluşturma</a></li>
</ul>
</div>
</li>
<li><a class='top-a' href='#url'><b>2 Sütunlu</b></a>
<div class='col2'>
<ul class='colLeft'>
<li><a href='http://bloghocam.blogspot.com/2012/07/fotoblog-olusturma-rehberi.html'>Fotoblog Oluşturma</a></li>
<li><a href='http://bloghocam.blogspot.com/2013/03/nis-blogculuk-kavram.html'>Niş Blogculuk</a></li>
<li><a href='http://bloghocam.blogspot.com/2012/02/arsiv-sayfam-nasl-olusturdum.html'>Arşiv Oluşturma</a></li>
<li><a href='http://bloghocam.blogspot.com/2013/05/blogger-icin-youtube-eklentisi.html'>YouTube Eklentisi</a></li>
<li><a href='http://bloghocam.blogspot.com/2012/12/flash-mp3-calar-eklentisi.html'>MP3 Çalar</a></li>
</ul>
<ul class='colRight'>
<li><a href='http://bloghocam.blogspot.com/2012/06/slayt-manset-eklentisi.html'>Slayt Manşet</a></li>
<li><a href='http://bloghocam.blogspot.com/2011/02/blogger-ile-blog-olusturma.html'>Blog Oluşturma</a></li>
<li><a href='http://bloghocam.blogspot.com/2011/04/blogger-sablon-yukleme.html'>Tema Yükleme</a></li>
<li><a href='http://bloghocam.blogspot.com/2013/01/blogger-tipleri.html'>Blogger Tipleri</a></li>
<li><a href='http://bloghocam.blogspot.com/2012/11/analiz-icin-kullandgm-seo-araclar.html'>SEO Araçları</a></li>
</ul>
</div>
</li>
<li><a class='top-a' href='#url'><b>1 Sütunlu</b></a>
<div class='col1'>
<ul class='colSingle'>
<li><a href='http://bloghocam.blogspot.com/2011/06/anchor-text-hakknda-hersey.html'>Anchor Text</a></li>
<li><a href='http://bloghocam.blogspot.com/2011/05/blogger-icin-google-sitemap-olusturma.html'>Google Sitemap</a></li>
<li><a href='http://bloghocam.blogspot.com/2013/01/google-author-rank-nedir.html'>Author Rank</a></li>
<li><a href='http://bloghocam.blogspot.com/2013/05/off-page-seo-dogal-link-insaas.html'>Off Page SEO</a></li>
</ul>
</div>
</li>
<li><a class='top-a' href='#url'><b>Sabit</b></a></li></ul>
</div></div>
<!--Blog Hocam 3D Açılır Menü-->
Örnek olması için kodlarda Blog Hocam’da ki bazı yazılara linkler verdim. Benzer şekilde menünün içeriğini değiştirebilirsiniz.
Kolay gelsin!
LİNK İNŞAASI YAPARKEN DİKKAT EDİN
1-Alınan Linkler Sitenizle Benzer İçerik Üretir Olsun
Link alırken, linki aldığınız sitenin sizin siteniz ile benzer içerik üretiyor olması çok önemli. Çünkü bu şekilde sitenizin yükselme hızı daha çabuk olacaktır.
2-Link Alımını Belirli Bir Sürece Yayın
Link alırken bunu belirli bir sürece yaymanız çok önemli. Çünkü Google'ın gözünde doğal olmanız çok önemli. Özellikle yeni bir siteye sahipseniz aradan bir kaç geçmeden kesinlikle link almayın. Daha çok sosyal imleme yapın ve özgün içerikler üretmeye çalışın. Kısaca Google'ın bir anda link alarak gözünü sizin üstünüze çevirmesini engelleyin.
3-Site Kalitesi Çok Önemli
Link aldığınız sitenin kalitesi çok önemli. Link verenler son zamanlarda alexa değerine çok önem verseler de, sitenin trustrank, sosyal medya kullanımı gibi özellikleri o sitenin kalitesi hakkında size bilgi vermesi açısından oldukça önemlidir. Kaliteli sitelerden alınan linkler, binlerce alınan linklerden daha önemlidir ve Google sizin sitenize bu şekilde daha fazla önem verecektir.
4-Link Alırken Farklı Kelimelere Yönelin
Link alımı işlemini gerçekleştirirken sürekli aynı kelime üzerinde link almayın. Diyelim ki benim siteme aldığım linkler blogger eklentileri, blogger dersleri ve blogger temaları. Gördüğünüz gibi anchor textimi elimden geldiğince çeşitlendirmeye çalışıyorum. Siz de anchor textinizi çeşitlendirin. Ayrıca sadece ana sayfanızı değil alt sayfalara da link almayı sakın unutmayın.
5-Sürekli Aynı Sitelerden Değil Farklı Sitelerden de Link Alın
Link alımı yaparken link çeşitliliğini sağlamanız Google'ın gözünde oldukça doğal görünmenizi sağlayacaktır. Özellikle forumlar, bloglar, sosyal imleme siteleri ve dizinleri link almak için fazlaca kullanın. Sitenizin mutlaka bir facebook sayfası da olsun.
Benim link inşaası yaparken en çok tercih ettiğim durumlar bunlar. Siz de link inşaası yaparken kullandığınız yöntemleri yorum formundan benimle paylaşabilirsiniz.
Link İnşaası Çalışmalarında Dikkat Edilmesi Gerekenler
Hepimizin bildiği gibi, bir SEO çalışmasında en belirleyici faktör link inşaasıdır. Geçtiğimiz haftalarda Gopgle’ın hayata geçirdiği Penguen 2.0 güncellemesiyle birlikte, link kazanırken veya inşaa ederken daha derin bir çalışma yapmalıyız. İşte link inşaasında dikkat etmeniz gereken 5 önemli faktör:

Kaynak Çeşitliliği
Link inşaası stratejinizi belirlerken üzerinde durmanız gereken esas konu çeşitlilik olmalıdır. Linklerinizin kalitesini kontrol edin ve mümkün olduğunca çeşitlendirildiğinden emin olun. Çeşitlilik derken link kaynalarındaki çeşitlilikten bahsediyorum. Örnek vermek gerekirse:
- Bloglar
- Forumlar
- Sosyal imleme siteleri
- Dizinler
- Edu & Gov siteler
- Wiki siteleri
- Sosyal ağlar
Link inşaası yaparken bu kaynaklardan sadece birini kullanmak yerine hepsinden faydalanmak daha güçlü bir SEO olarak size dönecektir.
Anchor Text Çeşitlendirmesi
Link inşaası için çeşitli kaynaklar bulduktan sonra çalışmayı daha derinleştirmenin zamanı gelmiştir. Aynı anchor text üzerinden aşırı miktarda link inşaa etmek, ceza almak için kendini Google’a ihbar etmekten farksızdır. Bu yüzden link inşaasında, tam eşleşen ve bir birinden farklı anchor textler kullanmak çok önemlidir.
Majestic SEO aracı size anchor text yoğunluğunuzu bir grafikle gösterir. Dengesiz bir dağılım olması durumunda Google tarafından cezalandırılabileceğinizi unutmayın.
Sitenin Kalitesi
Kalite dediğimiz şey güvenilir kaynaklardan kazanılan linklerdir. Link aldığınız sitenin PR (Page Rank), AR (Alexa Rank), PA (Page Authority) ve DA (Domain Authority) o sitenin kalitesi hakkında fikir verebilir. Yeni açılmış ve Page Rank’i 1 olan bir siteden alınan link ile Wikipedia’dan alınan link arasında dalar kadar fark vardır. İtibarlı sitelerin size link vermesi Google’ın gözünde sizi de itibar sahibi bir site yapacaktır.
Siteler hakkında bilgi sahibi ollmak için kullandığım PageRank Status Chrome uzantısını önerebilirim.
Link İnşaa Hızı
Google, web sitelerinin doğal bir biçimde büyümesini görmek istiyor. Eğer link inşaanızda tutarsızlık varsa tehlike çanları çalıyor demektir. Bir hafta 100 link inşaa edip diğer haftalarda hiç link inşaa etmemek doğru bir strateji değildir. Bunun yerine hafta daha az link ainşaa etmek ve bu işlemi uzun bir döneme yaymak daha doğru bir stratejidir.
Sözün özü kısa sürede aşırı link imşaa ederek Google’ın dikkatini çekmeyin. Link sayınızda zamanla doğal bir artış olsun.
Sitenin Sektör İlişkisi
Sitenizle aynı sektörde güvenilir ve kaliteli bir siteden alınan link, sitenizin konusuyla tamamen alakasız bir siteden gelen linke göre daha önemlidir. Bu konu bounce rate (hemen çıkma oranı) ile de doğrudan ilgilidir.
Son olarak link inşaası çalışması yapan veya yapmayı düşünenler için Blog hocam’ın reklam seçeneklerini incelemelerini öneririm.
Akıllı Telefonlardan Hangisini Seçmeli?
Tatile cebinde yeni bir akıllı telefonla gitmek isteyenler için çok sayıda yeni seçenek var. Peki, beklentilerinize en iyi cevap veren ürün hangisi?
Akıllı telefon seçenekleri artarken ,”hangisini almalı?” sorusunun yanıtını bulmak da zorlaşıyor. Hangi akıllı telefonu seçeceğinize kolayca karar vermeniz için Teknolog öne çıkan modelleri inceledi.
Samsung Galaxy Note 2
 Phablet sınıfı telefon-tablet karışımı cihazların ortaya çıkmasına imkân veren Galaxy Note’un üzerinden bir yıl geçtikten sonra yeni nesil Galaxy Note 2 kullanıma sunuldu. En baştan itibaren biz de dâhil çok sayıda kullanıcı böyle büyük bir cihaza karşı gelmiş ve kimse almaz demiştik ama aksine epey ilgi gördü ve başarıdan ötürü yeni model geliştirildi. Sadece boyutlarıyla fark yaratmayan Note serisinin sembolik eklentisi akıllı ve kullanışlı S Pen kalemi. Galaxy Note’u çok büyük ve taşınmaz bulduysanız bir kez daha düşünün. Yeni Galaxy Note 2’de boyutlar 151,1 x 80,5 x 9,4 mm, yani az fark da olsa ilk modelden daha büyük ama fark edilecek bir oran değil. Boyut farkının abartılı olmamasının nedeni ekran boyutunun 5,3 inç yerine 5,5 inç olması. Ciddi bir değişim yok ve HD 720p çözünürlükle devam ediliyor ama Super AMOLED panelde Pentile yerine RGB dizilim kullanılıyor. Sonuç olarak görüntü kalitesi daha da iyi seviyede.
Phablet sınıfı telefon-tablet karışımı cihazların ortaya çıkmasına imkân veren Galaxy Note’un üzerinden bir yıl geçtikten sonra yeni nesil Galaxy Note 2 kullanıma sunuldu. En baştan itibaren biz de dâhil çok sayıda kullanıcı böyle büyük bir cihaza karşı gelmiş ve kimse almaz demiştik ama aksine epey ilgi gördü ve başarıdan ötürü yeni model geliştirildi. Sadece boyutlarıyla fark yaratmayan Note serisinin sembolik eklentisi akıllı ve kullanışlı S Pen kalemi. Galaxy Note’u çok büyük ve taşınmaz bulduysanız bir kez daha düşünün. Yeni Galaxy Note 2’de boyutlar 151,1 x 80,5 x 9,4 mm, yani az fark da olsa ilk modelden daha büyük ama fark edilecek bir oran değil. Boyut farkının abartılı olmamasının nedeni ekran boyutunun 5,3 inç yerine 5,5 inç olması. Ciddi bir değişim yok ve HD 720p çözünürlükle devam ediliyor ama Super AMOLED panelde Pentile yerine RGB dizilim kullanılıyor. Sonuç olarak görüntü kalitesi daha da iyi seviyede.
Samsung Galaxy S4
 Milyonlarca kişiye ulaşan Galaxy S serisinin 2013 modeli Galaxy S4 ile çıta bir kez daha yükseliyor. Samsung, bu modelle birlikte ilk kez Full HD 1080p Super AMOLED ekran sunmayı başarıyor ve rakiplerinin gerisinde kalmıyor. Aynı zamanda ilginç biçimde sekiz çekirdekli Samsung Exynos 5410 ve dört çekirdekli Snapdragon S600 içeren iki ayrı modelin üretimi gerçekleşiyor. Türkiye’de satılacak modelde Samsung üretimi Exynos 5 Octa 5410 işlemci yer alıyor. 2 GB RAM ve Full HD 5 inç Super AMOLED ekran da hesaba katılınca en iddialı akıllı telefonlardan biri ortaya çıkıyor. Bu kez daha da sağlam olan Gorilla Glass 3 cam tercih edilmiş. Samsung Galaxy S4’ün rakipleri kıskandıran bir diğer özelliği microSD kart yuvası içeriyor olması ve bataryanın değiştirilebilmesi.
Milyonlarca kişiye ulaşan Galaxy S serisinin 2013 modeli Galaxy S4 ile çıta bir kez daha yükseliyor. Samsung, bu modelle birlikte ilk kez Full HD 1080p Super AMOLED ekran sunmayı başarıyor ve rakiplerinin gerisinde kalmıyor. Aynı zamanda ilginç biçimde sekiz çekirdekli Samsung Exynos 5410 ve dört çekirdekli Snapdragon S600 içeren iki ayrı modelin üretimi gerçekleşiyor. Türkiye’de satılacak modelde Samsung üretimi Exynos 5 Octa 5410 işlemci yer alıyor. 2 GB RAM ve Full HD 5 inç Super AMOLED ekran da hesaba katılınca en iddialı akıllı telefonlardan biri ortaya çıkıyor. Bu kez daha da sağlam olan Gorilla Glass 3 cam tercih edilmiş. Samsung Galaxy S4’ün rakipleri kıskandıran bir diğer özelliği microSD kart yuvası içeriyor olması ve bataryanın değiştirilebilmesi.
Apple iPhone 5
 Her yıl düzenli olarak gerçekleşen yeni nesil iPhone duyurularından sonra kullanıcıların heyecanla geri sayıma başladığını söylemek mümkün. Önceki iPhone 4S modeliyle sunulan az sayıdaki yenilikten sonra Apple’ın iPhone 5 ile bir kez daha büyük ses getirmesi gerekiyordu. iPhone 4S’e kıyasla ağırlığı %20 azalarak 112 grama inen iPhone 5 inanılmaz derecede hafif. Aksine ekran genişliği ise artık 3,5 yerine 4 inç ve uzunluk daha fazla. Ekran daha büyük olsa da genişlik korunuyor ve artan yükseklikle çözünürlük 960 x 640 pikselden 1136 x 640 piksele çıkıyor. Sonuç olarak çözünürlük 720p HD değerine bile ulaşmıyor.
Her yıl düzenli olarak gerçekleşen yeni nesil iPhone duyurularından sonra kullanıcıların heyecanla geri sayıma başladığını söylemek mümkün. Önceki iPhone 4S modeliyle sunulan az sayıdaki yenilikten sonra Apple’ın iPhone 5 ile bir kez daha büyük ses getirmesi gerekiyordu. iPhone 4S’e kıyasla ağırlığı %20 azalarak 112 grama inen iPhone 5 inanılmaz derecede hafif. Aksine ekran genişliği ise artık 3,5 yerine 4 inç ve uzunluk daha fazla. Ekran daha büyük olsa da genişlik korunuyor ve artan yükseklikle çözünürlük 960 x 640 pikselden 1136 x 640 piksele çıkıyor. Sonuç olarak çözünürlük 720p HD değerine bile ulaşmıyor.
Malzeme kalitesi ve işçilik anlamında çok iyi durumda olan iPhone 5’te antenle ilgili sorunlar geride kalmış durumda. Değişen iç yapıdan ötürü 3,5 mm kulaklık fişi alta taşınmış ve 30 iğneli bağlantının yerini yeni nesil ince Lightning portu almış. Çok sayıda aksesuarı olanlar için kötü bir haber ama ek bir adaptör satın alıp uyum sağlanabiliyor.
Nokia Lumia 920
 Uzun süredir geliştirilmekte olan ve daha fazla özellik sunacak biçimde sürekli güncellenen Microsoft Windows Phone işletim sistemini denemek için Nokia Lumia serisi dışında kalan bir telefon seçmek pek anlamlı gelmiyor. Windows Phone işletim sistemli cihazlar dendiğinde akla gelen ilk isim Lumia serisi ve Nokia’nın Windows Phone 8 yüklü modelleri arasında en gelişmişi -yakında çıkacak 925’i saymazsak- Lumia 920. Bu telefonda çok sayıda üstün özellik bir araya geliyor. Tasarım anlamında Lumia 800 ve 900’deki çizgiler devam ediyor. Tek parça polikarbon malzemeden üretilen gövdeyi görüp de beğenmemek mümkün değil. 4,5 inç ekrana kıyasla büyük olan boyutlardan ve malzemeden ötürü 185 gramı bulan ağırlık kendini hemen belli ediyor.
Uzun süredir geliştirilmekte olan ve daha fazla özellik sunacak biçimde sürekli güncellenen Microsoft Windows Phone işletim sistemini denemek için Nokia Lumia serisi dışında kalan bir telefon seçmek pek anlamlı gelmiyor. Windows Phone işletim sistemli cihazlar dendiğinde akla gelen ilk isim Lumia serisi ve Nokia’nın Windows Phone 8 yüklü modelleri arasında en gelişmişi -yakında çıkacak 925’i saymazsak- Lumia 920. Bu telefonda çok sayıda üstün özellik bir araya geliyor. Tasarım anlamında Lumia 800 ve 900’deki çizgiler devam ediyor. Tek parça polikarbon malzemeden üretilen gövdeyi görüp de beğenmemek mümkün değil. 4,5 inç ekrana kıyasla büyük olan boyutlardan ve malzemeden ötürü 185 gramı bulan ağırlık kendini hemen belli ediyor.
HTC One, HTC One X+, HTC One S, BlackBerry Z10, Nokia Lumia 920, Samsung Galaxy S3, Samsung Galaxy S4, Samsung Galaxy Note 2, Google Nexus 4, Apple iPhone 5 ve Sony Xperia Z’in detaylı incelemelerini okumak için Teknolog’u ziyaret edin.

Bir bumads advertorial içeriğidir.
İdeal Blog Okuyucusu/Ziyaretçisi Nasıl Olmalı?
Sosyal medya hesaplarımı takip eden blog yazarlarına sorular sormaya ve gelen cevapları kullanarak yeni yazılar oluşturmaya devam ediyorum. Bu kez bloggerların ziyaretçilerden/okuyuculardan beklentilerini sordum. Biraz daha açacak olursam blogumuzu ziyaret eden kişilerden nasıl davranmalarını, neler yapmalarını isterizi konuştuk. Böylece ideal bir ziyaretçi profili ortaya çıkarmaya çalıştım. İşte gelen cevaplar doğrusunda ideal bir blog ziyaretçisinin profili…
Türk Blog Yazarları Nitelikli Yorum İstiyor
Takipçilerim arsında her türde blog yazan arkadaşlar olduğu için çok çeşitli cevaplar bekliyordum fakat gelen cevapların hemen tamamı yorumlarla ilgiliydi. Örneğin;
Adige Rıdvan Candar ve Kadircan Kırkoyun ziyaretçilerinden sadece yorum yazmalarını beklediklerini söylediler.
Çoğunluk ise yorumların niteliğinden bahsetmiş. Engin Güşen, ziyaretçilerinden yapıcı yorumlar yapmalarını ve bu yorumları yaparken hitap şekline dikkat etmelerini bekliyor. Ali Ünal, @usglm ve Ruhsuz Atmaca ise yorumlarda objektiflik ve eleştiri bekliyorlar. Uğur Karadeniz ve Nagehan Kadıoğlu Öge ‘nin ziyaretçilerden beklentisi ise yazıyı tamamen okuduktan sonra konuyla alakalı mantıklı yorumlar yapılması.
Polat Buyukarslan da yorumlarda ve sorularda ziyaretçiden kendisini iyi ifade etmesini bekliyor. "Yapamıyorum yardım edin" gibi bir yorum yerine yardıma ihtiyaç duyduğu sorunu detaylıca anlatabilmeli diyor.
İdeal Bir Blog Ziyaretçisi Sadık Olmalı
Mertcan Ermiş okuduğu yazıyı beğenen ziyaretçilerin, blogu terk etmeden önce diğer yazılara da göz atmasını bekliyor. Benzer şekilde @EypCvz de ideal bir ziyaretçinin blogu terk ettikten sonra tekrar ziyaret etmesi gerektiğini yazdı. Bunları sadakat başlığı altında toplayabiliriz sanırım.
İdeal Bir Blog Ziyaretçisi Paylaşmalı
Hepimizin blogunda yazıların sonunda sosyal paylaşım butonları var. Bu butonlar oraya şıklık için konulmuyor elbette. Caramba Carambita ve Hasan Ekşi de bu konudaki beklentilerini dile getirdiler ve ideal bir ziyaretçinin beğendiği yazıları paylaşmaları gerektiğini yazdılar.
Gelen cevaplardan çıkardığım şey; blogları bir otomobile benzetirsek, bu otomobilin benzini yorumlar. Büyük çoğunluk böyle söylüyor. Ancak benim hayalimdeki blog ziyaretçisi yorum yazmaktan çok daha fazlasını yapmalı :)
Hayalimdeki blog ziyaretçisi…
… RSS beslemelerime abone olmalı.
… Sosyal medya hesaplarımı takip etmeli.
… bloguma link vermeli.
… beni arkadaşlarına tavsiye etmeli.
… sık konuk yazar olmalı.
… reklamlara tıklamalı.
… düzenlediğim anketlere katılmalı.
… bloguma reklam vermeli.
… sattığım bir ürün olduğunda almalı.
Bana hayal gücümün çok yüksek olduğunu söyleyeceksiniz biliyorum ama yazının konusu bu zaten; hayalimdeki blog ziyaretçisi :)
Katkıda bulunan arkadaşlara çok teşekkür ederim. Umarım her blog yazarının bilinçli ve nitelikli ziyaretçi sayısı artar.
İyi bloglar!
Görevimiz Diesel Reboot!

Projenin merkezinde tumblr var. dieselreboot.tumblr.com adresine girdiğinizde Diesel size moda ile ilgili çeşitli görevler veriyor. Bu sayede Diesel bir marka gibi değil özgürce konuşabildiğiniz bir platform gibi davranıyor ve insanların, özellikle Y kuşağının bu platformla kendini daha iyi ifade etmesini sağlıyor.
Mesela bu haftaki görev: "What makes an icon?" yani; “Bir ikonu ikon yapan nedir?” Siz soruya kendi tumblr’ınıza yüklediğiniz görsellerle cevap verebiliyor, farklı hashtag’lar kullanarak Twitter, Instagram ya da Vine üzerinden paylaşımda bulunabiliyorsunuz.
Paylaştığınız içerikler Diesel Reboot tumblr sayfasında yer alıyor. Böylece paylaşımınız milyonlara ulaşırken bakış açınız Diesel’in tumblr sayfasında boy göstermiş oluyor.
Proje, lansmanında “Hikayemi kendim yazarım.” “Yaratıcılık benim silahımdır.” gibi bizim Gezi Parkı olayları nedeniyle aslında çok da yabancı olmadığımız kavramları kullanması açısından oldukça ilginç.
Siteye bir göz atın derim. Projenin manifestosu ise burada: jeanslab.tumblr.com
Bir bumads advertorial içeriğidir.
Metro Tarzı Sosyal Medya Eklentisi
Windows 8 ile birlikte hayatımıza giren “METRO” tarzı web dünyasındaki tasarımlara da yansıdı ve kısa sürede metro tarzında pek çok tema ve eklenti tasarlandı. Ben Windows 8’i sevmediğim gibi bu metro tarzına da pek ısınamadım. Bu yüzden metro tarzı tasarımlara hiç yönelmedim. Ancak bazı blogcular tarafından tercih edildiğini görünce metro tarzına benzer görünümü olan bir sosyal medya eklentisi paylaşmaya karar verdim.
Sosyal medyanın önemi hakkında daha önce çok şey yazdığım için tekrarlamak istemiyorum. Söyleyebileceğim tek şey eğer hala sosyal medya hesaplarınız yoksa hemen birer tane açın ve ziyaretçilerinizi bu hesaplara yönlendirin.
İşte metro tarzı bu sosyal medya eklentisi dikkat çekici olması sebebiyle blogunuzu ziyaret eden kişilerin, sosyal medya hesaplarınıza kolaylıkla erişmesini sağlayacaktır. Bu eklentinin, sosyal medya hesaplarınızdaki takipçi sayınızı arttıracağından emin olabilirsiniz.
Metro tarzı sosyal medya eklentisini blogunuza eklemek çok basit. Kırmızı ile gösterdiğim yerleri kendinize göre düzenledikten sonra Blogger kumanda panelinde Yerleşim > Gadget Ekle > HTML/JavaScript gadget yolunu izleyin ve kodları kutuya yapıştırın.
<!--Blog Hocam Metro Tarzı Sosyal Medya Eklentisi-->
<div align="center"><table border="0" cellpadding="2" cellspacing="6" width="265" bgcolor="#ffffff"><tbody><tr>
<td><center><a href="https://www.facebook.com/BlogHocam" rel="nofollow" target='_blank'><img border="0" alt="contact" width="125" src="https://lh4.googleusercontent.com/-Uu5LNxFFtGI/UdvXk5vdixI/AAAAAAAAI6U/oCp_4IIUPM8/s135/facebook.png" height="125"/></a></center></td>
<td><center><a href="https://plus.google.com/108761595756468128383" rel="nofollow" target='_blank'><img border="0" alt="contact" width="125" src="https://lh6.googleusercontent.com/-MpPsaHsrM-k/UdvXk5jHmlI/AAAAAAAAI6o/bBiYc4IeCLI/s135/google.png" height="125"/></a></center></td></tr><tr>
<td><center><a href="http://feeds2.feedburner.com/BlogHocam" rel="nofollow" target='_blank'><img border="0" alt="contact" width="125" src="https://lh4.googleusercontent.com/-GMNs6N80cd4/UdvXk0NR9QI/AAAAAAAAI6c/2KHe8pUNljY/s135/rss.png" height="125"/></a></center></td>
<td><center><a href="http://www.twitter.com/BlogHocam" rel="nofollow" target='_blank'><img border="0" alt="Contact" width="125" src="https://lh5.googleusercontent.com/-qtGt7HDv2yM/UdvXlLqVA7I/AAAAAAAAI6g/kW4gQ8nYn-M/s135/twitter.png" height="125"/></a></center></td></tr>
</tbody></table><table border="0" bordercolor="#0084ce" cellpadding="2" cellspacing="6" width="265" bgcolor="#ffffff"><tbody>
</tbody></table></div>
<!--Blog Hocam Metro Tarzı Sosyal Medya Eklentisi—>
Kodlardan da farkedeceğiniz gibi tablo sistemi kullanılarak oluşturulmuş bir eklenti. Sosyal medya butonlarının her biri 125px genişliğinde ve hücreler arasında boşluk var. Dolayısıyla eğer sidebar genişliğiniz 265px’den daha dar ise eklenti taşacaktır. Bu durumda butonların genişliklerini 125px’den, tablonun genişliğini ise 265px’den küçük yaparsanız eklentiyi sidebara sığdırabilirsiniz.
Herkese hayırlı ramazanlar!
Pes 2013 Android İndir

1-)Altta verdiğim linke tıklayın ''Pes 2013'ü Hemen İndirmek İçin Tıkla!'' yazıyor.
2-)Karşınıza çıkan foruma üye olun ki,rar şifresi ve linki öğrenebilesiniz.



Pes 2013 Android İndir Tanıtım Videosu:
Pes 2013'ü Hemen İndirmek İçin Tıkla!
Android Paralı Uygulamaları Bedava İndirmek
Merhaba arkadaşlar bugün siz değerli ziyaretçilerimle ''Android Paralı Uygulamaları Bedava İndirmek'' konusunu paylaşacağım.Bu yazıyı okuduğunuza göre siz de play store'daki oyunları para dökmekten bıktınız ve ''Paralı Uygulamaları Bedava İndirmek Android'' nasıl yapılır merak ediyorsunuz.İşte bugün sadece androidmarkettt.com ziyaretçilerine özel olarak bu programı paylaşıyorum.Programımızın adı ''1 Mobile Market Android'' bu muthiş program sayesinde tüm oyun,uygulama her şeyi cebinizden tek kuruş dahi çıkmadan kurabileceksiniz.Programın kurulumu basit,altta indirme linkini vereceğim yerden indireceğiniz dosyayı telefona atıp kuracaksınız ve ardından cebinizden tek kuruş bile çıkmadan program indirme keyfini yaşayacaksınız.Bloğumda elimden geldiğince bu tip paylaşımlarda bulunmayı çalışıyorum,çoğu sitede bu tip paylaşımlar yok,eğer böyle güzel paylaşımları sürekli görmek ve takip etmek istiyorsanız tarayıcınız da sitemizi favoriler arasına ekleyebilir yada solda sitemize katılın yazısını tıklayıp,sitemize üye olabilirsiniz.Neyse lafı uzatmadan bu muthiş programa geçmek istiyorum.
Android Paralı Uygulamaları Bedava İndirmek Görseller:





New Star Soccer Android İndir
New Star Soccer Android İndir Görseller:
.jpg)
.jpg)
.jpg)
New Star Soccer Android İndir Tanıtım Videosu:
Oyunu Ücretsiz İndir
Play Store'daki Paralı Uygulamaları Bedava İndir
Samsung Galaxy S3 Oyunları
Merhaba arkadaşlar bugün sizlerle ''Samsung Galaxy S3 Oyunları'',''Samsung Galaxy S3 Programları'' ve ''Samsung Galaxy S3 Uygulamaları''nı paylaşacağım.İlk olarak şunu söylemek istiyorum ki şu an piyasada ''Samsung Galaxy S3 Oyunları'' olmayan oyun yok,yani tüm oyunları açacak kalitede bir cihaz.Sadece root yetkisi isteyen yada yanlış sd dosyası indirilmiş oyunları çalıştırmaz onun da çözümü biraz uğraşırsanız var.İnternette doğru sd dosyasını ararsanız sorunu halletmiş olursunuz,root olursanız sorunu halletmiş olursunuz.Sonuç olarak sitemizden indireceğiniz her oyun,uygulama ve navigasyon programları cihazınızda sorunsuz bir şekilde çalışacaktır.Olur da bir sorun olursa bizlere yorum yerinden bildirebilirsiniz.
Samsung Galaxy S3 Oyunlarını İndirmek İçin Tıklayın!
Samsung Galaxy S3 Uygulamalarını İndirmek İçin Tıklayın!
Samsung Galaxy S3 Navigasyonlarını İndirmek İçin Tıklayın!
Android Hakkında Bilmediğiniz Şeyleri Öğrenmek İçin Tıklayın!
SEO İÇİN ÖNEMLİ TEKNİKLER
1) Seo için olmazsa olmazlardan biri de anahtar kelimedir. Sitenizin anahtar kelimesiyle ilgili bir domain almanız sizin seo yapmanız için atmanız gereken en önemli adımlardan biri diyebilirim. Örneğin bir haber sitesi açacaksanız, alacağınız domain içerisinde mutlaka haber kelimesinin geçmesi, ilerleyen günlerde sizleri arama motorları sıralamasında yukarılara çıkmak için yapacağınız çalışmalarda kolaylık sağlayacaktır.
2) Domain seçimini yaparken daha çok com, net ve com.tr gibi uzantıları seçmeniz sizin için daha iyi olacaktır.
3) Sitenizin title kısmında mutlaka anahtar kelimeniz geçmelidir. Çünkü sitenizin içeriğinin başlığının yanında sitenin başlığı da olacağı için mutlaka sitenizin title kısmında anahtar kelimenizi geçirmeye özen gösterin.
4) Her sayfanızda bulunan link sayısı 100'ü geçmemeli. Çünkü fazla link verirseniz spam yapıyor olacak algılanabilirsiniz.
5) Çok önemli görülmese de sayfa başlığını ayarlarken ilk olarak içerik başlığı daha sonra site başlığı gelecek şekilde ayarlamanız gerekiyor. Örneğin bu yazının başlığı: Seo İçin Önemli Teknikler-Celil Bayer.... şeklinde.
6) Rakiplerinizin analizini iyi yapmalı ve mutlaka onların link aldığı yerlerden link almalı, daha sonraki süreçte ise daha kaliteli link inşası yapılmalı.
7) Sitenizde kullandığınız resimlerde mutlaka title ve alt etiketi olmalı. Görsellerde seo için bu yazıyı okuyabilirsiniz.
8) Kullandığınız alt etiketinde anahtar kelimenizin geçmesine mutlaka özen gösterin.
9) Kullanmış olduğunuz link yapısı gereği sade bir yapıda olursa arama motorları tarafından daha kolay ve daha kaliteli indeks alabilirsiniz. Örneğin; siteadi.com/kategori/altkategori/icerik.html yerine siteadi.com/icerik.html gibi.
10) Yayınlamış olduğunuz içeriklerde 200 kelime ve daha üstü sayıda kelime kullanmanız sizin sitenizin sağlığı ve seo puanı açısından oldukça iyi olacaktır.
11) Sitenin sayfalarında navigasyon menü kullanmaya özen gösterin.
12) Sitenizde ziyaretçilerin daha uzun kalması için gerekli olan düzenlemeleri yapın. Örneğin; sitenize bir galeri ekleyin.
Benim önemli olarak gördüğüm ve sizlerle paylaşmak istediğim teknikler bunlar. Daha çok fazla teknik vardır elbet ama şu an aklıma gelenler bunlar. Sizin de eklemek istediğiniz teknikler varsa, yorum formundan ekleyebilirsiniz.
İgo Primo 9.6.22.297071 Android Mayıs 2013 İndir

Merhaba arkadaşlar bugün sizlerle ''İgo Primo 9.6.22.297071 Android Mayıs 2013 İndir'' adlı programı paylaşacağım.Bu sürüm İgo Primo Android Mayıs 2013 İndir sürümü olup en yeni ve en güncel sürümdür cihazında navigasyon keyfi yaşamak isteyenler için idealdir.Lafı daha fazla uzatup sizi sıkmaya gerek yok.İndirmeniz gereken dosyalara ve kurulama geçmek istiyorum.
İgo Primo Android Mayıs 2013 Görseller:





İgo Primo 9.6.22.297071 Android Mayıs 2013 Kurulum:
1-)Altta iki part halinde indirme linkini verdiğim İgo dosyasını indirin.Partları winrar tarzı bir programla birleştirin ve ortaya çıkan dosyayı hafıza kartına hiç bir klasörün içinde olmayacak şekilde atın.
2-)Altta indirme linkini verdiğim Türkiye Haritası+Poi'yi indirin.Winrar tarzı bir programla açın,içinden çıkan poi dosyasını igo/content/poi dizinine atın.Türkiye haritasını da igo/content/maps dizinine atın.
3-)Altta indirme linkini verdiğim global.rar dosyasını indirin.Winrar tarzı bir programla açın.İçinden çıkan global_cfg.zip adlı zip dosyasını hiç bir işlem yapmadan siz şeklinde igo/content/global_cfg dizinine atın.
4-)Altta indirme 2 adet linkini verdiğim data_branding isimli dosyanın kendi çözünürlüğünüze uygun olanını indirin.Winrar tarzı bir programla açın.İçinden çıkan dosyayı hiç bir işlem yapmadan zip şeklinde İgo klasörünün içine atın.
5-)Altta indirme linkini verdiğim APK dosyasını indirin.Winrar tarzı bir programla açın,içinden 4 adet apk uzantılı dosya çıkacak hepsini cihazınıza atın sırasıyla kurmaya başlayın,hangisi cihazınıza uygun gelirse onu kurun.

Fruit Ninja Android İndir
Arkadaşlar bu yazımda sizlere hepimizin bildiği meyve kesme oyunu olan Fruit Ninja Android İndir tanıtacağım.
Fruit Ninja Android, sizi bir Ninja olarak konumlandıran ve meyveleri hızlı bir şekilde kesmenizi hedef gösteren popüler bir mobil oyun.Fruit Ninja şu ana kadar 6 milyon kez satılmış.Oyun dokunmatik ekran üzerinden kullanılan bir kılıç ile meyvelerin hızlıca kesilmesi üzerine kurulu.Aman bombayı kesmeyin!Meyveleri kesin .Oyunu elinizden bırakamayabilirsiniz bir süre sonra bağımlılık yapabilir.İnsan bir süre sonra yaptığı skorları daha da arttırmak istiyor böyle böyle zaman geçiyor.Oyun Google Play'de olumlu yorumlar almış ve 4,3 puan almış.Ne kadar kaliteli anlayabiliyorsunuz sanırım.Lafı fazla uazatmıyorum ve sizi indirme linkleryle baş başa bırakıyorum.
Fruit Ninja Android İndir Tanıtım Videosu:
Yorum Yazmanın Da Bir Adabı Var
Blogların en güzel özelliklerinden biri yorum bölümü sayesinde okuyucu ile yazarın yazılar hakkında fikir alışverişinde bulunabilmesi, yazarın feedback alabilmesi ve yazar-okuyucu etkileşiminin sağlanabilmesi. Fakat yorumlarda işler her zaman olması gerektiği gibi yürümüyor.
Yorumlar çoğu zaman blog yazarının bir numaralı motivasyon kaynağı oluyor. Benim için de öyle. Yazılarımın çoğuna yorum yapılıyor ve eğer bu yorumlar olmasaydı Blog Hocam’ı yazmaya devam edermiydim emin değilim.
Fakat yukarıda da söylediğim gibi işler her zaman olması gerektiği gibi olmuyor. Bazen öyle yorumlar geliyor ki insanı çileden çıkarıyor. Yorumlar ve yorumcular hakkında tespit, sitem ve önerilerden oluşan bir yazı yazmak istedim bugün.
Çakma SEO’culara Dikkat!
Google’da ilk sırada çıkmanın önemini düşünürseniz SEO’nun nasıl bu kadar büyük bir sektör haline dönüştüğünü anlayabilirsiniz. Fakat ülkemizde başarılı profesyonel SEO ajanslarının sayısı bir elin parmakların geçmiyor ne yazık ki. Türkiye’de ki, SEO hizmeti verdiğini iddia eden kişilerin ve sözde kurumların yaptığı tek şey sağa sola link eklemek. Bunun için de bol bol blogları kullanıyorlar. Adı/URL şeklinde yorum yazarak burada anahtar kelime kullanıyor veya yorumun içerisinde anahtar kelime kullanarak link ekliyorlar.
Buradan bu arkadaşlara bir mesajım var. Zahmet edip de böyle yorumlar yazmayın, hepsini siliyorum. Diğer tüm blogger arkadaşlardan da rica ediyorum, blogunuzda bu tarz yorumlara müsade etmeyin.
Reklam Ve Link İçeren Yorumlar
Genellikle yorumlarda link verilmesine müdahele etmiyorum fakat konuyla ilgili olması ve okuyucuya fayda sağlaması şartıyla. Bazı arkadaşlar yorum bölümünü bir ilan tahtası olarak görüp bloglarını tanıtımını ve linkini içeren yorumlar yazıyorlar. Bu tür yorumları da sildiğimi belirtmek istiyorum.
Halbuki bunun yerine profilinizle faydalı, mantıklı yorumlar yapsanız benim ve diğer okuyucuların dikkatini çeker, belki de sadık takipçiler kazanabilirsiniz.
Anonim Yorumları Dikkate Almıyorum
Blog Hocam’ı okuyan ve yorum yazanların neredeyse tamamı hali hazırda blog yazan kişiler. Dolayısıyla bu kişilerden yorum yazarken Google profilleriyle veya kendi isimleriyle yorum yazmalarını bekliyorum. Anonim yani Adsız yorumlar sadece blog sahibi olmayan kişiler için. Anonim yorum yazan blogcular benden cevap beklemesinler.
Hitap Şeklinize Lütfen Dikkat Edin
İş hayatından dolayı insanlara bey/bayan şeklinde hitap etmek bir alışkanlık haline dönüştü bende. Öyle ki iş yerinde öz ağabeyime bile “Mustafa Bey” diye hitap ediyorum. Bu yüzden okuyuculara hitap şeklim de genellikle bu şekilde oluyor.
Bu şekilde bir alışkanlığı olmayan insanlardan bana “Serdar Bey” diye hitap etmelerini beklemiyorum ama en azında “kardeş”, “hacı”, “birader” gibi hitap şekillerini de kullanmayın. Bu şekilde hitap içeren yorumlara çok kızıyorum ve genellikle cevaplamıyorum. Anlayın lütfen.
Yorumlarınızı Takip Edin
Google profilinizle yorum yapmanın en önemli avantajlarından biri yorum yaptığınız konuya yazılan diğer yorumları e-posta ile takip edebilmenizdir. Bunu, hem yazar saygı hem de sorunuzun cevabını öğrenmek adına alışkanlık haline getirmenizi öneririm.
Yorum kutusunun sağ at tarafındaki “E-posta ile takip et” linkine tıkladıktan sonra, o yazıya yapılacak yeni yorumlar otomatik olarak e-posta adresinize gönderilir.
Konuyla Alakasız Yorumlar Yazmayın
İlk aylarda tek tük yorum geldiği için bu konuyu pek dert etmiyordum fakat zamanla içinden çıkılmaz bir hale dönüşünce yorum formunun üzerinde gördüğünüz uyarı mesajı ekledim. Ancak bu uyarıya rağmen hala alakasız yorumlar gelmeye devam ediyor.
Konuyu dağıtmamak ve yorumları takip eden kişilere saygısızlık yapmamak için bu uyarıya özen gösterilmesi gerektiğini düşünüyorum. Zaten iletişim formu da bu gibi durumlar için değil mi?
Hakaret İçermediği Sürece Olumsuz Yorumlara Açığım
Yazılar veya blogla ilgili olumsuz bir yorum geldiğinde, yanına “sileceğini biliyorum ama…” şeklinde bir not eklenir genelde :) Yanılıyorsunuz ve bu notu yazmanıza gerek yok. Hakaret içermediği sürece olumsuz yorum ve eleştirilere açığım. Hiç birini silmiyorum.
Bunlar; bugüne kadar Blog Hocam’a gelen 7000’den fazla yorumdan edindiğim tecrübeler. Eminim benimle aynı problemleri olan pek çok blog yazarı vardır.
Ve elbette yorumlarınızı bekliyorum :)