Archive for 2012
Bloguna Hoşgeldiniz Bar Eklentisi
BlogUpp Widget Eklentisi
Çok basit bir şekilde widget olarak blogunuza gönderebiliyorsunuz. Eklentiyi kurabilmek için ne yapmanız gerekiyor.
1. Uygulamının sitesi BlogUpp giriş yapıyorsunuz
2. Blog URL’sini giriyorsunuz
3. Vermiş olduğu kodları HTML/JavaScrip Gadgetine ekleyebilir veya
4. Widget olarak blogunuza gönderebilirsiniz.
Eklentiyi eklemeniz için küçük birkaç istekleri mevcut. Blogunuz içki, adult blog olmaması gerekiyor.
Eklentiyi kurduktan sonra blogunuz incelem altına alınıyor ve kontrol ediliyor.
Yapısal uygunluğunuz teyid edildikten sonra kısa zamanda ektif olabildiği gibi bir içinde de aktif olabiliyor.
Dizine eklenme, yurt dışına açılma, okuyucu kitlenizi genişletme gibi düşünceniz varsa tavsiye edebileceğim bir eklenti.
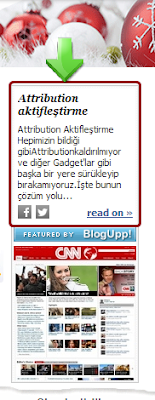
Eklentiyi eklediğinizde yukarıda görülen birinci resimde ki gibi bir görüntü alıyorsunuz. Görüntünün alındığı sayfanın görselide hemen alt kısımdaki resimde görülmekte.
Blog Hocam 2012 Değerlendirmesi
2012 yılının son yazısında bu yılın Blog Hocam açısından nasıl geçtiğinden kısaca bahsetmek istiyorum.
Blog Hocam’a 1 yıl boyunca düzenli olarak içerik eklemeyi başardığım için biraz şaşkın, biraz da gururluyum : ) Şaşkınlığım nedeni, Blog Hocam’ı bu kadar güncel tutmayı hiç beklemememden kaynaklanıyor. Bu kadar işin gücün arasında haftada üç yazı yayınlayarak Blog Hocam’ı güncel tutmak benim zaman yönetimi konusunda kendimi geliştirdiğimi ve başarılı olduğumu gösteriyor. Bu yüzden de oldukça mutlu ve gururluyum.
Gönderdikleri miasfir yazılarla Blog Hocam’ı güncel tutmama yardımcı olan Ruhsuz Atmaca, Batuhan Şası, Ehli Blog, Mert Olgun, Fırat Yalçın, Selçuk Duran, Akif Ulutaş, Duygu Uygun, Polat Büyükarslan, Mustafa Başer, Sercan Sak, Burak Göç, Sadık Bozkurt ve Ali Kaya arkadaşlarıma da teşekür etmek istiyorum.
Blog Hocam’ı güncel tutmak trafik ve takipçi olarak bir önceki seneye oranla daha yüksek seviyelere çıkmamı sağladı ama başarı kriteri olarak asla bunu görmüyorum. Daha önce de söylediğim gibi bence başarı, koyduğunuz hedeflere ne kadar yaklaştığınızla alakalıdır. 2012 yılına başlarken hedefim Blog Hocam’ın etrafında bir topluluk oluşturmak, sadık bir okuyucu kitlesine sahip olmak ve sosyal networkümü genişletmekti.
Blog Hocam ile ilgili hedeflerime büyük ölçüde yaklaştım sayılır. Bu yüzden 2012 yılı başarılı geçti diyebiliyorum. 2013 hedeflerimden ise yeni yılın ilk yazısında bahsedeceğim kısmet olursa.
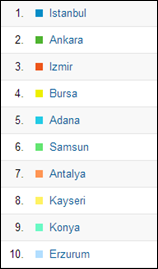
Biraz da istatistiklerden bahsetmek gerekirse 2012 yılında Blog Hocam’a 94 ülke ve 858 farklı şehirden yaklaşık 130.000 ziyaretçi gelmiş. Blog Hocam’ı en çok ziyaret eden 10 şehir şöyle:
2012 yılında trafik kaynakların çeşitliliğinde de ciddi bir artış oldu. Trafiğin %64’ü tahmin edeceğiniz gibi Google’dan geliyor. Blog Hocam’a en çok trafik gönderen 10 blog ise şöyle:
- Marifetane
- Hypon
- Değmesin Yağlı Boya
- Blog Hocam Sementit :)
- Affiliate Hocası
- Yorumhane
- Elifce Karalamalar
- Kemal Sunal Filmleri
- Mekilanın Gezegeni
- Ocabbaroğlu
En çok trafik gönderen 10 blog bunlar. Bunların dışında pek çok blog, forum ve diğer siteler trafik göndermişler. Hepsine teşekkürü bir borç bilirim.
Gelelim 2012 yılında en çok okunan yazılara. İşte en çok okunan daha doğrusu en çok ziyaret edilen 10 yazı:
- FBML İle Facebook Sayfasına Hoşgeldiniz Sekmesi Ekleme
- Blogger Şablon Yükleme
- Blogger’a Yatay Link Menüsü Ekleme
- Kullandığım “Resimli Benzer Yazılar” Eklentisini Paylaşıyorum
- Tüm Zamanların En Özellikli Blogger Teması
- Tasarımıyla Fark Yaratan Bloglar
- 3 Sütunlu Türkçe Blogger Teması: WP-OpenCart
- Blogunuza Sabit Açılır Facebook Beğen Kutusu Ekleyin
- Yazıları Çerçeve İçine Almak
- Blogger Galeri Sayfası Oluşturma
Söz Sizde
Benim ve Google Analytics’in gözünden 2012 yılı Blog Hocam için böyle geçti. Bir de size sormak istiyorum. 2012 yılında Blog Hocam’ın performansı nasıldı? Ne umdunuz, ne buldunuz? Beklentileriniz karşılandı mı? Eleştirmek istediğiniz noktalar var mı? Paylaşırsanız sevinirim.
Google+ Yorumları Yanıtla Eklentisi
Eklentiler güzel.Peki eksik olan birşeyler var mı ? Var tabi. Ticari rekabetden dolayı
olsa gerek, birçok Sosyal Medya sitesinde halen Sosyal paylaşım iconlarını göremiyoruz.
Örneklersek ;
1. Facebook 2. Pinteres 3. Twitter vs.
Bu doğru mu, diye kendime sorduğumda ? Kesinlikle doğru değil. Fakat Global Dünyadan bahsettiğimizde, teknoloji ve paylaşım ön plana çıktığında bu konuların aşılması gerektiğini savunuyorum. Hatta taraflı ve tekelci siteleri incelemeden çoğu kez siteden ayrılıyorum. Bu benim için sorun olmuyor. İstedikleri kadar tekel oluştursunlar kurduğum paylaşım eklentileri ile rahatlıkla istediğim yere gönderebiliyorum.
Gelelim Google+ Yanıtla paylaşımına. Yeni bir yorum kutusu açmak yerine, Yanıtla sekmesine tıkladığınızda size mesaj gönderen kişinin Google profiline bağlantılı olarak ve karşıdaki kişiye hedefleyen bir link ile karşımıza çıkması da teknolojinin yerinde kullanılmasını ifade ediyor. Eklentiyi yapan Developers (Geliştirici) arkadaşlara teşekkür ederim.
Yukarıda resimlediğim görüntü bu örneği açıklayan bir görseldir.İncelemenizi tavsiye ederim. ⇒ +Adnan Güney Bu eklentide yeni arkadaşlar kullanmanızı tavsiye ederim. Bilgi için inceleyiniz. Ayrıca +Constanța Abălașei-Donosă Happy New Year, Merry Christmas +נוסטלגיה , +lisa Whit , +Wanyuda Apinyayanyang , +Mike Walker , +Harish Dasari , +TsanWan Yu, +tuba mayalidag, +Taner Çelik +ÖZLEM SEZEN YILMAZ , +İbrahim AKKAYA , +Recep Altun vs.........
WordPress Paylaşım İconlarını Yapılandırın
1. Wordpress blogunuza giriş yapın
2. Ayarlar ⇒ Paylaşma sekmesine tıklayın.
3. Sayfada beş adet Sosyal Paylaşım iconları ve yanın da ekle yazan bir menü göreceksiniz. Sayfa görünümü aşağıda görülmektedir.
6. İzin onayımız geliyor.Hemen yanındaki kutucuğu işaretliyoruz.Blog kullanıcıları için bir onay kutusu.
7. Onay işlemi tamamlandıktan sonra blogumuzda Twitter bağlantısının yanında paylaşıldı yazısınız göreceksiniz.Diğer paylaşım iconlarını aynı şekilde yapılandıracaksınız.
Bundan sonra ne yapacağız ?
Eklediğimiz iconların yazılarımızın altında görülmesi için yapılacak işlemler nelerdir inceleyelim.
a: Mevcut hizmetler
b: Etkin hizmetler
c: Canlı önizleme
a: Mevcut hizmetler :
Yan yana dizilmiş yapılandırılmış ve yapılandırılmamış iconlar mevcuttur.Biz yapılandırdıklarımızı mausumuzla sürükleyerek, bir altta bulunan etkin hizmetlere taşıyoruz.
Etkin hizmetler kısmında gereksiz iconları sürükleyerek yukarı alınız.Bu kısım taşıma işlemi görevi yapar.İconları kendi aralarında istediğiniz gibi sıralayabilirsiniz.
İsmindende belli olduğu gibi tüm yaptığınız işlemlerin önizlemesini gösterir.
Hemen alt sekmede düğme görünümleri mevcuttur.Tek tek kontrol ederek arzu ettiğiniz görünümü seçebilirsiniz. Düğme stili kısmında, Resmi düğmeler seçerseniz bağlantılar yanında tıklanma sayılarınıda görebilirsiniz.
Sizde anlatılanları uygulayarak blogunuzdaki Sosyal Medya İconlarını yapılandırabilirsiniz.
Yardıma ihtiyac duyarsanız yorum yazmaktan çekinmeyin.
Blogunu Öldürme
Blog açmanın temel sebepleri vardır. Birinden görürsün, hayat boştur ve ondan canın
sıkılmıştır ya da en mantıklısı söyleyecek bir şeyin vardır. Eğer sonda söylediğim neden senin için geçerliyse blog açmak senin için gereklidir. Çünkü belli bir amacın olduğunu gösterir bu durum.
İlk başta blog dünyası sana çok değişik gelir; görmediğin ortam tatmadığın değişik bir
duygu vardır, “zihin dünyanda”. Bir an önce bir şeyler karalamak, bir şeyler paylaşma isteği duyarsın. Bunlar blogla olan tanışmanızın/aşkınızın ilk günleridir. Her şey mükemmel, hatasız ve güzeldir.
Değişik bir hesap alırsın. İki ufak rötuştan sonra blogunu açarsın ve yazılarını yazma başlarsın. Belli bir program dahilinde olmadan yazama isteğinin götürdüğü yere kadar yazarsın. Günler geçer ve belir süre sonra o zaman ayırdığın bloga sırt dönersin. -Bu tabi ki yavaş yavaş olur.- En sonunda da onu terk edersin.
Günümüzde pek çok bloğun ölümü de bu şekilde oluyor. Her konuda olduğu gibi bu konuda
da yetersiz bilgiye sahibiz. İlk önce aşkla başlayan serüven zaman, aşkın yıllanmasıyla,
ilişkiden zevk almıyorum diyerek (eskisi gibi heyecanlanmıyorum da olabilir.) ayrılıkla son
buluyor.
Hayatın her aşamasında olduğu gibi blog ortamında da planlı çalışmak önemli bir mevzu.
Onu bir ailenizin ferdi ya da arkadaşınız olarak görebilirsiniz. Verdiğiniz kadar geri dönüşüm
alabilirsiniz.
Peki bir blog için en önemli unsur nedir?
Aslında iki aşamada olur bu:
1-Blog öncesi dönem,
2-Blog hayatında olan dönem.
Blog öncesi dönem insanın en sabır olması gereken dönemdir. Blog açmaya karar vermek, hemen gidip bir hesap açıp bir şeyler yazmak değildir. İlk önce bloguna bir isim ve neler yazabileceğin hakkında detaylandırma yapmak gerekir. Benzer blogları incelemek sonra, varsa başarıları bunla ilgili bir çıkarımda bulunmak gerekir. Ayrıca bu blog yazarlarıyla iletişme geçmekte bir seçenektir. Gelelim ad kısmına, bir bloga isim bulmak bana göre en önemli kısımdır. Genelde konulan adlar yazacağınız konudan, tutun paylaşacağınız her şeyi içerir. Ve ayrıca seni temsil eder. Bu derece önemliyken ad belirlemede hızlı davranmamak en önemli durumdur. Bunun için bir tavsiye bir blog ismini koymak için yanınızda bir not defterine sizin için önemli olabilecek isimleri yazın. Bir hafta falan yazın zaman varsa dahauzun sürede yazabilirsiniz. Sonra yazdıklarınızı bir okuyun en içinize yatanı koyabilirsiniz. Ya da burada yazdıklarınızdan bir kombinasyon yapabilirsiniz. Ve ortaya sizi temsil eden güzel bir isim çıkabilir.
Blog Hayatı Sırasında ise, yazılarınızı belli bir planda yazın. Her gün yazabilirsiniz ama,
yazdıklarınızı hemen yayınlamayın. Çünkü diğer yazınız daha okunmadan bunu yayınlamak
diğer yazınızın okunurluğuna ve değerlendirilmesine zarar verir. Herkes yeni yazınıza kanalize olur. Eğer tıkanıyorsanız belli günlerde yazın. Örneğin her Cuma bir yazı yayınlayın.
Blog yaşamına başladığınız anda her şey insana çok heycanlı gelebiliyor. Ama önemli olan
zaman içersinde bu dünyada kalabilmek. Yarattığınız bu çocuğu canlı ve diri tutabilmek
için planlama bu aşamada çok önemli. Planlamanın dışında sabretmekte bir diğer önemli
madde tabiî ki. Ona ne kadar bakar, onu beslerseniz o da ilerde size karşılığını ödemekten
çekinmeyecektir. Çünkü onu siz doğurdunuz, siz beslediniz ve siz büyüttünüz…
Yazar Hakkında: Blog dünyasında 2 yılını dolduran acemi bir blogcu. Ruhsuz Atmaca'nın, tek ve temel amacı insanlığa bir şey katabilir miyim?, katabilirsem nasıl olmadır?, bu soruları kendine sorarken bir anda kendisini blog dünyasında bulur. Ruhsuz Atmaca blogunun kapağında yer alan ve ismini verdiği "Atmaca" insanlara benzer duygulara sahip bir canlıdır. Yırtıcılığı nedeniyle isminin önüne "Ruhsuz" takısı gelmiştir. Blogun sloganı ise: "Yazdıklarım ve Yazacaklarım Atmacanın Bakışlarında Gizli..." oluşturur.
Blogger Hover Etiket Bulutu Gadget Eklentisi
Eklenti uygulaması :
1. Blogunuzun şablon yedeğini alın. İki türlü yedek alınır lütfen bilgi edinin.
2. Blog yerleşim ayarlarından Etiketler (Labels) Gadgetine tıklayın.
Gadgetleri açtığınızda en alttan 3. sırada yer almakta
3. Etiket (Label) Gadgetini aşağıda resimde görüldüğü gibi ayarlayın.
Seçilenler, sıklığa göre ve Bulut kısmını işaretleyin. Seçilenler kısmını açıp etiketlerinizden istediklerinizi seçerek tam bir kategori görünümüne döndürebilirsiniz. Anlatılan konunun CANLI DEMOSU’ nu inceleyin.4. Yapacağımız uygulamada iki tür görüntü elde edebiliriz. Siz hangi görseli beğeniyorsanız aşağıda açıkladığım stili uygulayabilirsiniz.
a. Font Size 10 Px değerini yükselterek görünümün büyük olmasını sağlayabilirsiniz.
Örnek : px 10 değeri, 15 veya 20 yapabilirsiniz. Etiketler bu uygulamadan sonra biraz daha büyüyecektir. Örnek büyütülmüş hali yukarıdaki resimdir.
b. Etiket değerini değişmeden kullanabilirsiniz. (10 px ebadındaki görüntü)c. Font Size 10 px silerek blogger değerlerini kullanabilirsiniz. (Örnek resim aşağıda görülmekte.)
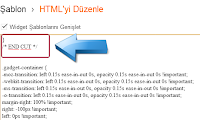
Font Size sildiğinizde blog etiketlerinizdeki yazı fazlalığına göre, etiket sayısı artacağından etiket çevresi genişleyecektir.5. Blog paneline giriş ⇒ Şablon ⇒ HTML Düzenle ⇒ Widget Genişlet ve aşağıdaki kodu bulun
| ]]></b:skin> |
Blog görüntüleme kısmından inceleyin ve stil olarak hangisi hoşunuza gidiyorsa Font Size ile değişikler yaparak kullanın. Görsellerin siyah görülmesinin nedeni test blogumda siyah tema kullanmamdan kaynaklanmaktadır. Siz hangi temayı kullanıyorsanız, o reng de görünüm sağlayacaksınız.
.label-size{
margin:0 2px 6px 0;
padding: 3px;
text-transform: uppercase;
border: solid 1px #C6C6C6;
border-radius: 3px;
float:left;
text-decoration:none;
font-size:10px;
color:#666;
}
.label-size:hover {
border:1px solid #6BB5FF;
text-decoration: none;
-moz-transition: all 0.5s ease-out;
-o-transition: all 0.5s ease-out;
-webkit-transition: all 0.5s ease-out;
-ms-transition: all 0.5s ease-out;
transition: all 0.5s ease-out;
-moz-transform: rotate(7deg);
-o-transform: rotate(7deg);
-webkit-transform: rotate(7deg);
-ms-transform: rotate(7deg);
transform: rotate(7deg);
filter: progid:DXImageTransform.Microsoft.Matrix(
M11=0.9961946980917455, M12=-0.08715574274765817, M21=0.08715574274765817, M22=0.9961946980917455, sizingMethod='auto expand');
zoom: 1;
}
.label-size a {
text-transform: uppercase;
float:left;
text-decoration: none;
}
.label-size a:hover {
text-decoration: none;
}Wordpress Ücretsiz iTheme2 Teması
Wordpress ücretsiz iTheme2 teması, İphone, Android, Blackbreryy, vs. masaüstü ve mobil cihazlar üzerinde çalışabilen, yumuşak dokulu renklerle tasarlanmış şık bir tema. Temanın ücretsiz olması, tasarım güzelliği nedeni ile 2012 yılını kapatırken, Wordpress kullanıcıları için özel seçtiğim bir tema.
iTheme Serilerinden olan farklı bir tema görselinide inceleyebilirsiniz.
Bende Wordpress teması olarak şu anda iTheme2 temasını kullanıyorum.Merak edenler Adnan Güney başlık isimli Wordpress temasını görebilirler. Evet arkadaşlar görüldüğü gibi Blogger, Goole Sites, Tumblr, Wordpress, gibi bloglarıda kullanıyorum. Ayrıca üzerinde çalışma yaptığım HTML5 forumları ile yapılmış Wıx, Weebly bloglarıda sırada bekliyorlar.
Özelliklerini incelediğimizde ;
- Otomatik ayar düzeni
- Kaydırıcı Özelleştirilebilir özellik
- Sosyal medya Widgetleri
- 2 Farklı tema derili
- 4 Sütunlu altbilgi Widget seçeneği
- Dişli yorumlar
- Başlık menüsü
- Altbilgi menü
- Çoklu-level açılır menüler
- Özel altbilgi metni
Affiliate Banner linkime tıkladığınızda Temaları Ücretsiz kullanabilir, Satın almak isterseniz indirimlerden faydalanabilirsiniz.
Wordpress Blog Google Analistik’e Nasıl Kaydedilir
Blog sayfa başlığımızda çok yer kaplaması nedeni ile, tek bir konu olarak ele aldığım, Google Analistik etkinleştirme ve Wordpress Blogumuzun, Web yönetici Araçlarında
etkinleştirilmesi ayrı ayrı konulardır. Konu birbiri içerisinde aynı özellikleri taşıması nedeni ile sizlere tek bir yazı içinde anlatmayı düşündüm.
Konunun özüne indiğimizde her iki yöntemde sadece sitenizi kaydetmek ve alınan kodu sitenize entegre etmekten başka bir şey değildir. Aynı konu Google Adsense için de geçerli olup uygulanan yöntem aynıdır. Biz sadece yukarıda bahsi geçen konuyu inceleyeceğiz.
Sizlerin kafası karışmaması için kendimi bir acemi gibi görerek en iyi ve en kısa yolu seçip anlatmayı düşündüm.
Şimdi canlı bir senaryo uygulayacağım.Evet neden canlı ? Müzik cemiyetimiz için açtığım Wordpress Blogumun kodlarını almamıştım.Bu anlatım ile de bu kodları alıp uygulama yapacağım.Aynı zamanda da konuyu birebir güncellenmiş hali ile, sizlere aktarmış olacağım.
Senaryoda ki Wordpress Blog adımız : https://samsunmusikicemiyeti.wordpress.com/
İlk yapılacak işlem :
1. Web Yönetici Araçlarına giriş yapın
2. Wordpress Blogunuzu sağ üstte site ekle tıklayarak, yukarıda verdiğim örnek gibi sitenizi yazın veya kopyalayıp yapıştırarak devam sekmesine tıklayın. Sizi Karşılayan bir ekran açılacak.
3. Açılan pencerede iki seçenek mevcut biz alternatif yöntemleri seçiyoruz.
4. Seçimden sonra açılan pencerede ilk seçenek HTML etiketini seçin
5. Size bir kod sunulacak. Kodumuzun örnek görünümü
| <meta name="google-site-verification"content="6x9hctytt7fMrKaMIcZUTbwYD-QKYQBWcp0AL8hyCCo" /> |
6. Diktörtgen içindeki kodu kopyalarak Wordpress blogunuza giriş yapın
Araçlar ⇒ Kullanılabilir araçlara tıklayın.Kullanıcılar sekmesinin altında göreceksiniz.
Webmastır Araçlarını Doğrulama yazan yerin hemen altında boş kutuya biraz önce aldığınız meta kodunu yapıştırın ve blogunuzu kaydedin.
7. Web Yönetici Araçlarına dönün ve alt kısımda bulunan DOĞRULA sekmasine tıklayın. Sonucun okeylendiğini ve yeşil bir icon ile size bildiren bir ileti alacaksınız.
8. Wordpress Araçlar kısmındaki meta etiketini ekleyeceğimiz bölümün görseli ve yapılan işlemin onayı aşağıdaki resimde görülmekte.
9. Devam sekmesine tıkladığınızda sitenizin verilerini göreceğiniz Web yönetici araçlarına girmiş olacaksınız. Blogunuzda daha önceden veriler var ise hemen bir site haritası gönderebilirsiniz. Henüz yeni kayıt yaptığınızdan veriler hemen görülmeyebilir.Biraz beklemeniz gerekecektir.
Arama motoru Bing ile ilişkili iseniz Bing Webmastır Araçlarından alacağınız kodu, Bing yazısının yanındaki kutucuğa eklemeniz gerekmektedir.Ben kullanmadığım için hiç denemedim.
10. Google Web Yönetici Araçlarına dönüp baktığımda hemen verilerin çıktığını gördüm.Aşağıda görseli görülmekte.
Senaryomuzun ikinci aşaması Google Analistik
Kaydımızın yapılması :
1. Google Analistik’e giriş yapıyoruz.
2. Daha öncede anlattığım gibi burada da yapacağımız işlem aşağı yukarı aynıdır. Sağ üstte Yönetici sekmesine tıklıyoruz.
3. Açılan pencerede Hesaplar yazan kısmın altında Yeni Hasap sekmesine tıklayın. Şimdi burada farklı bir görünüm ile karşılaşacaksınız.Kafanız karışmasın yapacağımız işlemleri anlatacağım.
4. Web Mülkünüzü oluşturma yazısının hemen altında Web sitenizin adı kısmına sizin sitenizi tanıyacağınız bir isim gireceksiniz. Bende çok olduğundan ayrım yapmak için örnek olarak aşağıdaki adı giriyorum.Siz farklı girebilirsiniz.
Samsun Musiki Cemiyeti
5. Web sitenizin URL’si : Site URL’sini girin. Örnek veriyorum.Bazı yeni arkadaşlar henüz URL bilmiyorlar. URL Tarayıcınızdaki site adıdır.
Örnek :
https://samsunmusikicemiyeti.wordpress.com/
Kutuda iki seçenek var. http ve https, dikkat ederseniz benim https olatak başladığından seçiminizi bu başlığa göre belirleyin.
Yukarıda verdiğim site URL örneğinden sizin yazacağınız yada kopyala yapıştır yapacağınız kısmı belirtiyorum.
Örnek : samsunmusikicemiyeti.wordpress.com
Dikkat edin sonunda (/) başındada https yoktur.
6. Hesap adı kısmına URL bağlantısınıda ekliyorum. Blogger ile ayırt etmem için
Örnek : Samsun Musiki Cemiyeti wordpress
7. Ticaret yapmadığımız için boş geçin
8. Sitenizin raporlama saat dilimi :
Biz Türkiye de olduğumuzdan seçimimiz, Türkiye olacak.
Farklı bir ülkede iseniz o ülkeyi seçin.
Saat ayarı : Türkiye seçtiğinizde otomatikman (GMT+02:00) İstanbul gelecektir.
9. Başka bir yere ellemiyorsunuz.
10. İzleme Kimliği edinin sekmesine tıklayın.
11. Şimdi karşımıza Bir sözleşme çıktı. Tabiy ki yaptığımız işlemin bir gerekçesi var. Ülke olarak Türkiye seçiyoruz.
12. Kabul ediyorum tıklıyoruz. Vaktiniz varsa okuyun. Pek okunduğunu sanmıyorum.Ama okunduğunda yanlış yapmamanız gereken konularda uyarılar var. Ben okudum.Zamanımı aldı ama Google Kriterlerini anlayabilmeniz için okunması gereken konular. Neyse devam ediyoruz.
13. Dananın kuyruğu burada kopuyor. Şimdi karşınıza bir kod çıktı ne olacak.
Wordpress ücretsiz kullanıyoruz. Kodlara ulaşamıyoruz. Ne yapacağız.Başka bir ayarları ellemeyin.
14. Kaydete tıkladık. başarılı yazdı mülkü verdi. Ancak biz mülkü blogumuza ekleyemedik. Henen yanda ;
15. Mülk ayarlarına (Mülk Setting) tıklayın.Böyle durumlar için iyi ki seçenekler var.
16. En altta Web Yönetici Araçları yazan yeri okuyun.Yani açıklama kısaca kod ekleyemeyen bu tür uygulamalar için, Web Yönetici Araçlarında kaydımızı yaptığımızdan verileri artık görebileceksiniz.
bu kısımdaki Uygulaya tıklayın. Başarılı yazısını göreceksiniz.
17. Artık Analistik sonuçları yakın zamanda görebileceksiniz.
Aşağıda henüz yeni çalışan grfik görseli görülmekde.Doğal olarak şimdi başlattığımdan hiçbir veri görülmüyor.Ama kısa zamanda yazı eklendiğinde okuyucu geldiğinde artık veriler görülecektir.
Arkadaşlar konu hakkındaki düşüncelerinizi lütfen paylaşın.
Verdiğimiz emeğin işi yaradığını anlamak birilerinin sorununu çözdüğünü duymak biz yazarların en büyük sevincidir. Sizlerden güzel bir yorum yazısı bizleri heveslendirir.
Konu hakkında farklı bir düşünceniz varsa lütfen belirtin. Bu tür konular ile ilgili Misafir yazar olarak yazabilirsiniz.Misafir yazarlık için gerekli konuları inceleyin lütfen.
Yazım biraz uzun oldu ama çok kişinin işini halledeceğine eminim. Kolay gelsin.
Bloggerlar için Web Mülkü Nasıl eklenir hakkında yazıyı okumak isteyebilirsiniz.
CSS Filtreler İle Resimlere Efekt Verme
Yazılarıma yapılan yorumlar yeni yazı fikirleri için beni besleyen en iyi kaynak. Gelen yorumlarda sorulan soruları daha sonra açıklamak üzere bir yere not alıyorum. Bunlardan biri de resimlerin etrafındaki gölgeyi kaldırmakla ilgili yazdığım yazıya Değmesin Yağlı Boya’nın yaptığı yorumdu. Yorumunda resmin üzerine gelince efekt verilip verilmeyeceğini sormuştu.
Bu yazıda size CSS programlama dilinin filtre özelliğinden bahsedeceğim. CSS’te filtre kodlarını kullanarak resimlere bazı özel efektler verebiliyoruz.
Kodlara geçmeden önce şunu belirteyim, aşağıda verdiğim kodları Şablon > HTML’yi Düzenle dedikten sonra Ctrl+F tuş kombinasyonu yardımıyla kolayca bulabileceğiniz ]]></b:skin> kodunun üstüne ekleyeceksiniz.
1. Resme Siyah-Beyaz Efekti Verme
.post-body img {
filter: grayscale(1);
-webkit-filter: grayscale(1);
-moz-filter: grayscale(1);
-o-filter: grayscale(1);
-ms-filter: grayscale(1);
}.post-body img:hover {
filter: grayscale(0);
-webkit-filter: grayscale(0);
-moz-filter: grayscale(0);
-o-filter: grayscale(0);
-ms-filter: grayscale(0);
}
2. Resme Bulanıklık Efekti Verme
.post-body img {
filter: blur(5px);
-webkit-filter: blur(5px);
-moz-filter: blur(5px);
-o-filter: blur(5px);
-ms-filter: blur(5px);
}.post-body img:hover {
filter: blur(0);
-webkit-filter: blur(0);
-moz-filter: blur(0);
-o-filter: blur(0);
-ms-filter: blur(0);
}
3. Resme Şeffaflık Efekti Verme
.post-body img {
opacity:0.3;
}.post-body img:hover {
opacity:1;
}
4. Resme Zoom Efekti Verme
.post-body img {
-webkit-transition: all 0.3s ease-in-out;
-moz-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
-ms-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}.post-body img:hover {
-webkit-transform: scale(1.1);
-moz-transform: scale(1.1);
-o-transform: scale(1.1);
transform: scale(1.1);
}
Efektlerin görünümünü aşağıdaki videoda arka arkaya sıraladım.
İpucu: Farkettiyseniz hepsinde .post-body img ve .post-body img:hover şeklinde kod var.Bunlarda .post-body img resmin sayfadaki görüntüsünü temsil eder, post-body img:hover ise üzerine gelinceki görüntüyü temsil eder. Siz tam tersi efekt istiyorsanız bunların altındaki kodları yer değiştirebilirsiniz.
Dinamik Blogda CSS Kodu Nasıl Çalıştırılır
1. Blogger paneline girin ⇒ HTML şablonunu açın
2. CTRL + F arama kutusu ile aşağıdaki kodu bulun.
3. CSS kodlarını eksiksiz kopyaladıktan sonra bu kod’un hemen altına yapıştırın. Şablonu kaydedin.
Test blogumda yaptığım çalışmalar sonucu tüm kodları kabul etmekte olduğunu göreceksiniz. Guneytest2
Sidebardaki tema değişimlerinde ayrıca denenmiştir.Hepsinde çalışmaktadır.
Değişiklikleri anlamak için, Sidebardaki temaları tıklayarak inceleyin lütfen.
| /* END CUT */ |
| ]]></b:skin> |
NOT: Temanızı değiştirdiğinizde CSS kodlarının da değiştiğini ve çalışmadığını unutmayın. Yeni tema seçiminden sonra, tüm CSS kodlarını yukarıda anlattığım gibi uygulayabilirsiniz.
Problem yaşarsanız lütfen yorumlarda belirtin.
AddThis Paylaşım Buton Ayarları
Hepimizin kullandığı paylaşım icon ayarlarının nasıl değiştiğini, birçok blogcu bilsede yeni blog kuranlar için kolaylık olması açısından konuyu inceleyelim.
AddThis paylaşım butonuna mausunuzu yanaştırın ve açılan pencerede Diğer seçeneğine tıklayın.
Yeni bir pencere açılacaktır. Açılan pencerede “Introduction to” Giriş yazısını göreceksiniz, tıklayın.
2. Arama sonucu çıkan iconu seçin ve orta kısımda bulunan iki seçenekten biri “ekleme” diğeride “ eklediğinizi çıkarmaktır.
3. Biz ekle tıkladığımızda sağ tarafa baş kısma iconu gönderecektir.
4. Yukarı ve aşağı okla iconun konumunu belirleyin
5. İşleminiz bittiğinde alt kısımda değişikleri kaydedin.
6. AddThis eski ayarlara döndürmek istediğinizde “varsayılan alana döndüre tıklayın. Tasarımcının kendi ayarlarına dönecektir.
Blog sayfa tarayıcınızı yenileyin.Artık iconlar sizin belirlediğiniz konuma göre sıralanacaktır.











+Font+Size+15+px+yap%C4%B1lm%C4%B1%C5%9F+g%C3%B6r%C3%BCnt%C3%BC.png)
+yap%C4%B1land%C4%B1rma.png)
+Font+Size+Kald%C4%B1r%C4%B1lmam%C4%B1%C5%9F+g%C3%B6r%C3%BCn%C3%BCm.png)
+Font+Size+Kald%C4%B1r%C4%B1lm%C4%B1%C5%9F+g%C3%B6r%C3%BCn%C3%BCm.png)