Archive for Haziran 2012
12 Adımda Split Testing ile Takipçilerinizi Arttırın
BlogHocam’a bıraktığım bir kaç yorumda Split-Testing’den bahsetmiştim. Şimdi Split-Testing’in anlamını, uygulanış biçimini ve faydalarından bahsedeceğim. İnternet sitenizin türü ne olursa olsun Split-Testing uygulanmalıdır. Split-Testing uygularsanız zamanla istediğiniz değerleri arttırabilirsiniz mesela takipçilerinizi arttırabilir, YouTube ve benzeri video sitelerine yüklediğiniz videoların izlenme sayılarını arttırabilir, sitenizin ziyaretçi sayısını arttırabilirsiniz hatta sahip olduğunuz yada satış ortaklığını yaptığınız hizmet yada ürünün satışlarını 2’ye 3’e katlayabilirsiniz.
Split-Testing, Türkiye’de pek önemsenmeyen, bilinmeyen bir konu. Çok az sayıda firma yada kişi Split-Testing yapmaktadır fakat yurtdışında ki firmalar ve bloggerlar bunun önemini anlamış ve üzerinde çok durmuşlardır.
Sizin için aşağıda bir görsel hazırladım, Split-Testing yaparak hiç zorlanmadan hedefinize ulaşabilirsiniz. Aşağıda ki senaryoya bakarsanız %1 dönüşüm var. Süreyi kısaltmak için ya ziyaretçiyi 10 katına çıkartmamız gerekiyor yada hedefi 10 kat küçültmemiz gerekiyor. Trafiği arttırmak o kadar kolay değildir ve zaman alır, hedefi küçültmeninde bir anlamı yoktur.
Split-Testing’in anlamı, ziyaretçinin hareketlerini test etmektir yani tasarımda ve içerikte yaptığınız ufak değişikliklere ziyaretçinin tepkisini ölçmektir. Bunu yapmak için az da olsa trafiğe ihtiyacınız var. Trafiği nereden sağlayacaksınız; Seo, Banner Reklam, Forumlar, Konuk Yazarlık, CPC vb.
Split-Testing yaparken kullanacağım araçlar Google Website Optimizer ve daha da önemlisi kağıt-kalem. Şuan için bu konuda tecrübesizim. Facebook vs beğenilerini nasıl otomatik takip edeceğimi bilmiyorum, belki de ufak bir script yazabilirim ( Bu scripti yaparsam sizinle paylaşırım ). Elimden geldiğince zorlukların üstesinden gelip ve size anlatmaya çalışacağım.
Şimdi Split-Testing’in anlamını ve ihtiyacımız olanları öğrendiğimize göre uygulamaya geçelim. Kendi blogumda Split-Testing uygulamaya başlayacağım. Şuan için Aweber gibi otomatik cevaplayıcı sistemler kullanmadığım için şimdilik takipçi sayılarımı ve Rss abonelerimi çoğaltmayı hedefliyorum. Blogumda bir makalede bahsettiğim gibi tam olarak 2012 sonuna kadar hedefim kullandığım sosyal medya hesaplarında ve Rss abonelerinde +500’e ulaşmak. Aslına bakarsanız bu canlı bir ders olacak, yani ilerleyişimi günbegün görebileceksiniz. Peki hedefime ulaşmak için neler yapabilirim ?
1- Sidebar’a site renkleriyle uyumlu bir takip kutusu ekleyebilirim. ( BlogHocam’da ki gibi )
2- Makale sonlarına eklediğim paylaşma ve takip tasarımının düzenleyebilirim. Renklerle oynayabilirim, yerlerini ve şekillerini değiştirebilirim.
Bu yöntemi yurtdışında ki bloggerlardan öğrendim. Okları kullanarak insanların dikkatlerini istedikleri yerlere çekebiliyorlar. Böylece hem takipçi sayılarını arttırıyorlar hemde satışlarını ikiye katlıyorlar.
Örnek: Pat Flynn - GreenAxamAcademy.com, Siteye girdiğinizde yukarıda ki bannerda kırmızı bir ok göreceksiniz. Pat, o kırmızı okun satışlarını %30 arttırdığınız söylüyor. Bunu anlattığı videonun o bölümü .
4- Ücretsiz bir rehber çıkartarak insanların e-posta adreslerini alabilirim.
Bu en hızlı ve en kolay yoldur fakat dikkat etmemiz gereken bir şey var. İnsanlara verdiğimiz ücretsiz rehberlerin içi gerçekten kaliteli bilgi ile dolu olmalıdır. Baştan savma bir kitap verirseniz sadece insanların e-postalarını kaybetmekle kalmazsınız, onların güveninide kaybedersiniz.
5- Bir takım kodlarla ziyaretçi yazının sonuna geldiğinde bir süre sonra ona bir kutu gösterebilirim. Böylece dikkatini birden bire kutuya çekebilirim.
Pop-up’tan biraz daha farklı bir yöntem. Kodları bulup, kullanıp, sonuç alınca sizinle burada paylaşacağım.
6- Pop-up Yazılımları Kullanabilirim
Arama motorları ve ziyaretçiler tarafından rahatsız edici bulunsa da gerçekten işe yarayan bir yöntem. Tabi doğru kullanıldığında.
7- Hakkımda Sayfasına Takip Kutusu Ekleyebilirim
Bunuda yurt dışında ki bloggerlardan öğrendim. Oldukça etkili bir yöntem. İnsanların sizi tanıdığı sayfada size güvenip, sizi takip etmesi daha muhtemeldir. Bu hiç aklıma gelmezdi ama gerçekten işe yarıyormuş. Bunu deneyip bende göreceğim.
8- Yorum Kutusunu Kullanabilirim
Bunu çok denedim ama başarısız oldum, profesyonel bir yazılımcı bulup bunu ona danışacağım. İnsanlar bloguma yorum bırakırken e-posta adreslerini yazmak zorundalar. Onlardan bir checkbox yardımı ile izin isteyebilir ve böylece zahmetsizce bültenime kayıt edebilirim. Blogumda şuan +250 yorum var. Problemi çözebilseydim bu sayının yarısını bültenime kayıt edebilirdim.
9- Ödüllü Yarışmalar/Çekilişler Düzenleyebilirim
Her bir mecrada takip etmek bir çekiliş hakkı olsa, eminim 5-10 çekilişte amacıma ulaşabilirim.
10- Facebook Uygulaması ile E-Postalarını Alabilirim
Facebook uygulamaları ile ilgili bir kitap almıştım ama pek derinine inemedim. Okuldan arkadaşım ( Barış Gün ) kendini php konusunda kanıtladı. Ondan yardım alarak bu facebook yazılımını üretebiliriz. Böylece insanlardan, onları zahmete sokmadan e-postalarını alabilirim.
11- Yorumlara Teşekkür Eklentisini Kullanabilirim
Bir ziyaretçi, bloguma ilk yorumunu bıraktığında onu hazırladığım teşekkür sayfasına yönlendirip, samimi düşüncelerimi ona aktarabilirim. Daha sonra ona ücretsiz bir e-kitap verebilir yada gelecekle ilgili bir haber verip beni takip etmesini isteyebilirim. Eminim bu akılda kalıcı olacaktır.
12- İletişim Kutusunu Optimize Edebilirim
Genelde makale sonlarında " benden istediğiniz gibi yardım talep edebilirsiniz " mesajını veriyorum. İletişim sayfasından bana mesaj atmak isteyen bir kişi kesinlikle e-posta adresini vermek zorunda, ki geri dönüş yapabileyim.
31 Aralık 2012’ye kadar bunlar dahil bulduğum bütün yöntemleri uygulayıp bütün sosyal medyalarda +500 takipçiye ulaşmaya çalışacağım. Gelişmelerden sizi tekrar tekrar haberdar edeceğim ve sonuçları yine bir misafir yazı olarak BlogHocam’da paylaşacağım, elbette Serdar Kara kabul ederse. Hedeflerime ulaşmama yardım etmek için bana başka fikirler verebilir, beni takip edebilir ve bu yazıyı paylaşabilirsiniz.
Bu Makale : İnternetten para kazanmak, profesyonel blog yazarlığı ve uzmanlık sektörüyle ilgilenen ve içerik üreten Batuhan ŞASI tarafından yazılmıştır. Yazarın diğer yazılarını okumak için Affiliate Hocasi.com'u ziyaret edebilirsiniz.
FACEBOOK VE WEB BROWSERI
Sosyal medya deyince ilk akla gelen Facebook oluyor. İşte bu dünya devi, bir internet tarayıcısı satın alarak kendine özel geliştirmeleri de ekleyerek, bu pazardaki payını daha da arttırmayı planlıyor.Benim araştırmalarım ve okuduğum makaleleri göz önünde tutarsak bu dünya devi Opera Software'i satın almak istiyor. Sizin de bildiğiniz gibi Opera, mobil internet de en çok tercih edilen tarayıcılardan biri. Açıkça söylemek gerekirse, Facebook'un bir web browser ile nasıl bir performans sergileyeceğini merakla bekliyorum. Bakalım ilerleyen günler bize neler getirecek. Ayrıca sosyal medya konusunda Google ile büyük bir rekabete giren Facebook, web browser konusunda da Google'ın karşısına çıkmayı hedefliyor. Dediğim gibi ilerleyen günler bakalım neler getirecek. Bekleyip her birlikte göreceğiz.
Blogger Dikey Navigation Menü Eklentisi
]]></b:skin>
#menu9 ul { list-style: none; margin: 0; padding: 0; } #menu9 img { border: none; } #menu9 { width: 200px; margin: 10px; } #menu9 li a { height: 32px; font-family: Verdana, Arial, Helvetica, sans-serif; margin: 0; font-size: 10pt; font-weight: bold; background: #FFF; height: 24px; text-decoration: none; } #menu9 li a:link, #menu9 li a:visited { color: #FFF; display: block; background: url(https://lh5.googleusercontent.com/_u4rBCfM4eII/TWfkSju3ygI/AAAAAAAABPo/yNNAeIRUPAM/s288/menu9.gif); padding: 8px 0 0 35px; } #menu9 li a:hover { color: #FFF; background: url(https://lh5.googleusercontent.com/_u4rBCfM4eII/TWfkSju3ygI/AAAAAAAABPo/yNNAeIRUPAM/s288/menu9.gif) 0 -32px; padding: 8px 0 0 35px; }
<div id="menu9"> <ul> <li><a href="#">MENU 1</a></li>
<li><a href="#">MENU 2</a></li>
<li><a href="#">MENU 3</a></li>
<li><a href="#">MENU 4</a></li>
<li><a href="#">MENU 5</a></li> </ul> </div>
Blogger Dikey Navigation Menü Eklentisi , Blogger Dikey Navigation Menü , Blogger Menü Eklentisi , Blogger Menü widget , Blogger için menü
BLOGGER KALICI BAĞLANTILAR
Kalıcı(Permalink) Nedir, Nasıl Oluşturulur?
Blogumuza yeni bir yazı yazıp yayınladığımız zaman adres çubuğunda oluşan url kısmına kalıcı bağlantı ismi veriliyor. Bu url kısmı 35-40 karakter arasında bir karakter arasında blogger tarafından oluşturulur. Yazı başlıklarında Türkçe karakterler kullanıldığı zaman, kullanılmış olan Türkçe karakterler url kısmında tam anlamıyla gözükmediği için de biz blog yazarlarını Seo konusunda bir adım geri atıyordu. Bizler ise yazmış olduğumuz yazı başlıklarında ister istemez Türkçe karakterler kullandığımız için, bu özelliğin gelmesi oldukça iyi oldu diye düşünüyorum.
Bu konuya bir örnek vererek devam etmek istiyorum. Örnek olarak benim yazı başlığım "Blogger Kalıcı Bağlantılar". Ben bu yazımı yayınladığım zaman url kısmı şu şekilde oluşacaktır."....blogger-kalc-balantlar.html" . Yazımızın url kısmı bu şekilde olunca da seo konusunda bir kaç adım geri düşmüş oluyoruz. Yeni gelen bu özellik sayesinde ise kalıcı bağlantılarımızı düzenleyebiliriz ve başlığımıza uygun bir şekilde düzenleyebiliriz. Yazının sonunda hatırlatmak isterim ki bu özellik maalesef eski blogger ara yüzünde bulunmuyor arkadaşlar.
Blogger’dan Yeni Özellik: Özel Permalinkler
Blogger kullanıcılarının gelişmesini en çok istedikleri şeylerin başında şüphesiz SEO kontrolü ve deneyimi geliyor.Blogger da kullanıcılarının bu beklntisini kraşılayacak adımları atmaya devam ediyor.Blogger Draft’ta kullanılmaya başlanan ve çok yakında normal kumanda panelinde de aktifleşecek olan son özellik ise özel permalink ayarları.
Permalink Nedir?
Blogunuzda yer alan her hangi bir yazının başlığına tıkladığınızda tarayıcınızın adres satırında gözüken URL’ye permalink ya da permanent link ( kalıcı bağlantı ) denir.
Blogger’da biryazı yayınladıktan sonra Blogger o yazınızın permalinkini 35-40 karakter olacak şekilde otomatik olarak belirler.Eğer başlıkta türkçe karakterler kullandıysanız oluşturulan bu otomatik permalinkanlamsız bir URL olur ve arama sonuçlarında sizi 1 adım geriye iter.
Daha önce bloguma misafir yazar olan Burak Göç, Blog Hocam için yazdığı SEO Dostu Url Oluşturalım başlıklı yazısında bu konudan bahsetmiş ve bu sorun için meşakkatli de olsa bir çözüm bulmuştu.Artık o yazıda anlatılan ve çoğumuzun üşendiği için uygulamadığı bu hileye gerek kalmayacak çünkü Blogger, Draft panelinde özel permalink ayarını kullanıma açtı.
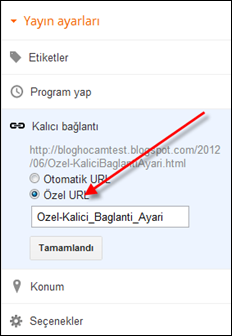
Özel Permalink ( Kalıcı Bağlantı ) Nasıl Oluşturulur?
Yukarıda da söylediğim gibi özel permalink ayarı şu an için sadece Draft panelde mevcut.Bunun için öncelikle Blogger Draft paneine giriş yaparak yeni bir kayıt oluşturun.Yazınıın başlığını yazdıktan sonra sağ taraftaki Kalıcı Bağlantı seçeneğine tıkladığınızda yazı başlığınıza göre oluşturulan otomatik URL’yi göreceksiniz.
Örneğin ben yazı başlığına Özel Kalıcı Bağlantı Ayarı yazdım ve otomatik URL şu şekilde oldu: http://bloghocam.blogspot.com/2012/06/ozel-kalc-baglant-ayar.html
Gördüğünüz gibi otomatik oluşturulan permalink türkçe karakterleri içermediği için oldukça anlamsız oldu ve beni Google aramasında bir adım geri attı.
Şimdi buradaki Özel URL seçeneğini işaretleyip SEO dostu bir permalink oluşturacağım.Özel URL olarak Ozel-Kalici-Baglanti-Ayari yazarsam türkçe karakterlerden kurtulmuş olurum böylece permalinkim daha anlamlıı bir hale dönüşür: http://bloghocamtest.blogspot.com/2012/06/Ozel-KaliciBaglantiAyari.html

Blogger eski arayüze alışan kullanıcılarını (ben de dahil) yeni arayüze geçmeye bir türlü ikna edemediği için tüm eski arayüzü tammamen iptal etme kararını aylar öncesinden almasına rağmen sürekli erteliyordu.Bu sırada kullanıcılara yeni arayüze geçmeleri içinyeni sebepler üretmeye devam etti.Son sebebimiz de bu özel permalink ayarı.Bakalım yeni arayüze geçmeye ne zaman mecbur bırakılacağız.
BLOG YAZMAK İSTEYİP KONU BULAMAYANLAR !!!
Bu konuda bir çok teori var. Eğer gerçekten amacınız insanlara faydalı bir şeyler öğretmek anlatmak ise, sevdiğiniz, uğraş verdiğiniz konularda bir blog açarak işe başlayabilirsiniz. Ama bazı arkadaşlar var; para kazanma şansı daha yüksek olan türde blog yazarak bu işten kolay yoldan para kazanmaya çalışılıyorlar. Bu şekilde para kazanan bir çok arkadaş gördüm. Bu şekilde para kazanılır ama bu kazanma işi uzun dönemde olmaz. Çünkü blog sitenize gelen ziyaretçiler, eğer siteniz de samimiyet,özgünlük ve güven duymaz ise belirli bir süreden sonra sitenize gelmemeye başlayacaktır. Bundan dolayı yapmanız gereken, sevdiğiniz, uğraş verebileceğiniz, araştırmalar yapıp insanlarla paylaşabileceğiniz şekilde bir konu bulup bir blog açmalısınız.
Bir çok arkadaş, blog açacağım ama ne yazsam diye düşünüyor. Arkadaşlar bu işler ne yazık ki hemen olmuyor. Dediğim gibi ilk olarak sevdiğiniz bir konu bulmanız şart. Daha sonra ise Google'da sizin düşündüğünüz tarzda blog yazarlığı yapan kişilerin bloglarını inceleyerek hatta onlarla iletişime geçerek, gerekli olan ilhamı ve güveni alabilirsiniz. Son olarak şunu da söylemek isterim ki; eğer blogunuza siz gerekli değeri verirseniz, gün gelecek blogunuz da size ona vermiş olduğunuz değerin karşılığını çok büyük bir şekilde verecektir. Bu cümlemden direk maddiyat aklınıza gelmesin. Bir blog yazarı için yazılmış yazısına gelen bir yorum bile, yazarı çok mutlu edecektir. Umarım faydalı bir yazı olmuştur arkadaşlar. Hepinize çalışmalarınız da kolay gelsin.
BLOGGER UÇAN TWİTTER KUŞU
Twitter'ın bu güzel şirin kuşunu blogunuza eklemek için yapmanız gereken ise Kumanda Paneli>Tasarım>Gadget Ekle>Html/Javascript işlemlerini yaptıktan sonra aşağıda yer alan kodu Html/Javascript kısmına yapıştırın ve kaydedin.
<script type="text/javascript" src="http://twitter-bird.googlecode.com/files/Twitter-terbang.js"></script>>
<script type="text/javascript">
var birdSprite="http://twitter-bird.googlecode.com/files/bluetwit.png";
var targetElems=new Array("img","hr","table","td","div","input","textarea","button","select","ul","ol","li",
"h1","h2","h3","h4","p","code","object","a","b","strong","span");
var twitterAccount = "http://twitter.com/TWİTTER ADRES";
var tweetThisText = "Twitter <<<<<http://SİTEADRES";
tripleflapInit();
</script>
ETİKETİNE SAHİP KAYITLAR YAZISINI KALDIRMAK
Ayrıca etiketler ile kategori yapmak isterseniz bu yazıma bakabilirsiniz.
Şimdi gelelim bu blogger eklentisini nasıl blogumuz da kullanacağımıza. Arkadaşlar ilk olarak blogumuzun yedeğini alalım. Daha sonra ise;
1.Adım:
Yerleşim > HTML'yi Düzenle > Widget Şablonlarını Genişlet yapın. Ve "Ctrl+F" ile alttaki kodu bulun.
<b:includable id='status-message'><b:if cond='data:navMessage'>
<div class='status-msg-wrap'>
<div class='status-msg-body'>
<data:navMessage/>
</div>
<div class='status-msg-border'>
<div class='status-msg-bg'>
<div class='status-msg-hidden'><data:navMessage/></div>
</div>
</div>
</div>
<div style='clear: both;'/>
</b:if></b:includable>
2.Adım:
Yukarıda bulmuş olduğunuz kodları silin ve yerine aşağıda yer alan kodu yapıştırın.
<b:includable id='status-message'><b:if cond='data:navMessage'>
<div>
</div>
<div style='clear: both;'/>
</b:if></b:includable>
Tüm işlemler bu kadar arkadaşlar. Hepinize kolay gelsin.
Kıtalar Arası bir KuşAtma!
Videonun asıl amacı Cheetos için hazırlanan ve www.istanbulkusatmasi.com adresinde bulunan özel Angry Birds oyununu tanıtmak. Oyunda hergün 1 iPad 2 başta olmak üzere Angry Birds anahtarlıklar, peluş oyuncaklar, 100 ve 200 TL’lik Teknosa hediye çekleri de ödül olarak veriliyor. Twitter paylaşımlarında da #istanbulkusatmasi hashtag’i ile video yayılmakta.
Bir bumads advertorial içeriğidir.
Sayfayı Kaydırınca Açılan Mesaj Kutusu
Okuyucularınıza bir duyuru yapmak veya onları bir aksiyona davet etmek için uyarı kutuları ve çubukları çok faydalıdır.Daha önce bu amaçla kullanabileceğiniz 3 farklı eklenti paylaşmıştım.Bunlar:
- Şeffaf Kapatılabilir Bilgilendirme Çubuğu
- Hem çubuk, hem kutu olarak kullanabileceğiniz Noty
- Ve istatistik özelliği olan Hello Bar isimli servisti.
Hepsini birbirinden farklı özellikleri vardı.Bu yazıda paylaşacağım mesaj kutusunun da bambaşka özellikleri var.Bunlrdan kısaxa bahsedecek olursam;
![]()
Farenin tekerleği veya sayfadaki kaydırma çubuğu ile sayfayı aşağıya doğru kaydırmaya başladıktan sonra bu mesaj kutusu sayfanın belirlediğiniz yerinde otomatik olarak açılıyor.Sayfayı tekrara yukarıya çıkardığınızda mesaj kutusu tekrar kapanıyor.Blogunuzda sayfalar arasında dolaşırken mesaj kutusunun tekrar gözükmesini istemeyenler için de kapatma seçeneği mevcut.Daha iyi anlamak için aşağıdaki videoyu izleyebilirsiniz.
Eklentiyi blogunuza eklemek için aşağıdaki kodları HTML/JavaScript gadget olarak eklemeniz yeterli.
<script type="text/javascript" src="https://dl.dropbox.com/u/60346665/sayfayi-kaydirinca-acilan-mesaj-kutusu.js"></script>
<div style="position:fixed; width:342px; overflow:hidden; bottom:20px;
right:10px; display:none;
background:#000; -moz-border-radius:15px; -webkit-border-radius:15px;
border-radius:15px; border:2px solid #111111;" id="fbslidebox">
<div style="width:320px; padding:10px; margin:0 auto; overflow:hidden;">
<a href="#" style="float:right; color:#999; padding:0 3px;
border:1px solid #CCC; text-decoration:none; font-size:9px; font-family:Verdana, Geneva, sans-serif;" id="fbcloseslidebox">X</a>
<strong style="color:#66ad3d;">Buraya mesajınızı yazın. </strong>
</div></div>
Kırmızı renkle gösterdiğim yere kutuda gözükmesini istediğiniz mesajı yazın.
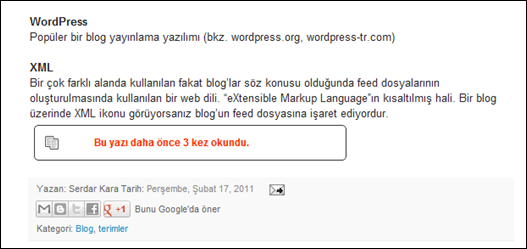
“Yazı Kaç Kez Okundu?” Eklentisi
Blogunuzda yayınladığınız bir yazının kaç kez okunduğunu Analytics veya benzeri araçlarla detaylı bir şekilde görebilirsiniz ancak bunu her yazının başında veya sonunda okuucularına göstermek isteyen blogcular da olabilir.O yüzden bu eklentinin işe yaraycağını düşündüm ve paylaşmaya karar verdim.
Öncelikle birkaç uyarıda bulunmak istiyorum.Bu eklenti ile yazıyı kaç kişinin okuduğunu değil, kaç kez okunduğunu görebiliyorsunuz.Yani o yazıya her girildiğinde sayıda artış olacaktır.Bu yüzden çok doğru sonuçlar vermeyebilir ve kolayca manüpile edilebilir.
Resimde gördüğünüz örnekte ben eklentiyi yazının hemen altına ekledim.Anlatımı da bu şekilde yapacağım.İsterseniz farklı bir yere de ekleyebilirsiniz.
Eklentiyi blogunuza eklemek için şablonunuzdan ]]></b:skin> kodunu bulun ve hemen üstüne aşağıdaki kodları ekleyin.
.ziyaretci-sayac{
background-image:
url(http://icons.iconarchive.com/icons/deleket/soft-scraps/16/Document-Copy-icon.png)
; background-position: 1em 1em; background-repeat:
no-repeat; background-color: #Fff; width: 50%; border:1px
#333 solid; padding: 1em; padding-left: 70px;
color: #ff2a00;-moz-border-radius:5px;-khtml-border-radius:5px;-webkit-border-radius:5px;border-radius:5px;margin:5px;
}
İkinci olarak şablonunuzdan <div class='post-footer'> kodunu bulun ve hemen üstüne aşağıdaki kodları ekleyin.
<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
//<![CDATA[
function setC(visitors, value){
var expireDate=new Date (2099, 12, 31);
document.cookie = visitors + "=" + escape(value) + ((expireDate == null) ? "" : ("; expires=" +
expireDate.toGMTString())) }
function readC(visitors){
var search = visitors + "=";
var i, j;
if (document.cookie.length > 0) {
i = document.cookie.indexOf(search);
if (i != -1) {
i += search.length;
j = document.cookie.indexOf(";", i);
if (j == -1) j = document.cookie.length;
return unescape(document.cookie.substring(i,j));
} } }
var num;
num=readC("visitors");
if (!num) num=0;
num++;
setC("visitors", num);
document.write("<div class='ziyaretci-sayac'>");
document.write("<b>Bu yazı daha önce "+num+" kez okundu.<\/b>");
document.write("<\/div>");
//]]>
</script>
</b:if>
Eklentiyi sadece kayıtları okumak için içine girdiğinizde gözükecektir.Blogunuzun ana sayfasında gözükmez.
Yemek Siparişinde Tek Bir Restorana Bağlı Kalma Devri Kapandı!
Yemek Siparişi Sepet ile Taşınmaz...:) from Istelezzet on Vimeo.
Istelezzet.com’un kullanışlı internet sitesi ve mobil aplikasyonu sayesinde kolayca siparişinizi verebiliyorsunuz.Üstelik verdiğiniz her siparişte biriken puanlarınızla ücretsiz yemek siparişi verebiliyorsunuz.
Istelezzet.com’un en beğendiğim özelliği ise bize tek seferde farklı firmalardan sipariş verebilme imkanı sunması. Ayrıca www.istelezzet.com’da ne yiyeceğine karar veremeyenler de düşünülmüş ve Karasızım isimli bir servis oluşturulmuş. Bu servis bulunduğunuz yere en yakın ve size en uygun seçenekler önererek seçim yapmanıza yardımcı oluyor.
Zengin restoran seçenekleri, ihtiyaca göre menü belirleme ve menü fiyatlarını sürekli güncel tutma gibi özellikleriyle sizi fazlasıyla tatmin edecek bir site olan istelezzet.com, bünyesindeki işletmeleri sürekli kontrol ederek kullanıcılarına kaliteli ve sağlıklı servis sunmayı da ihmal etmemiş.
Bir bumads advertorial içeriğidir.
Click Box Eklentimi Paylaşıyorum
Blogumun sidebarında en üstte gördüğünüz Facebbok beğen, Twitter takip et ve Google +1 butonlarından oluşan bçölüme Click Box adını vermiştim.Bu bölbutonları ilk eklediğimde sizden güzel tepkiler almıştım.O günden beri yorumlarda ve mesajlarda bu Click Box’ın nasıl yapıldığını soran çok kişi oldu.Sanırım artık paylaşma zamanı geldi.
Kodların gadget olarak kolayca eleyebilmeniz olabildiğince sadeleştirdim.Bazı okuyucular butonlardan sadece 1 veya 2 tanesini kullanmak istediği için kodları ayrı ayrı paylaşıyorum.Yapmanız gereken sayfa adreslerini kendi adreslerinizle değiştirmek ve kodları HTML/JavaScript olarak kenar çubuğunuza eklemek.
Facebook Beğen Butonu

İlk olarak Facebook beğen butonu ile başlayalım.Burada değiştrmeniz gereken tek yer http://bloghocam.blogspot.com/ yazan yer.Buraya beğen butonua basıldığında hangi sayfanın beğenilmesini istiyorsanız onun adresini yazın.Blogunuz veya Facebook sayfanız olabilir.
<style>
#clickface {width:256px; height:23px; margin-top:5px; padding-top:11px; padding-bottom:10px; border:1px solid #d8d7d7; padding-left:10px; margin-bottom:10px;margin-left:5px; background:url(https://lh3.googleusercontent.com/-EczW7--mfZ8/T36voZW3WtI/AAAAAAAACqQ/WxWacmyqs1U/s265/face.jpg);
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px}
</style>
<div id="clickface">
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/tr_TR/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-like" data-href="http://bloghocam.blogspot.com/" data-send="false" data-layout="button_count" data-width="450" data-show-faces="false"></div></div>
Twitter Takip Et Butonu

İkinci paylaşacaım kodlar click box’ın Twitter takip et butonuna ait kodlar.Burada da değiştirmeniz gereken tek yer var. http://twitter.com/bloghocam yerine kendi Twitter adresinizi yazın.
<style>
#clickfollow {width:256px; height:23px; margin-top:5px; padding-top:11px; padding-bottom:10px; border:1px solid #d8d7d7; padding-left:10px; margin-bottom:10px;margin-left:5px; background:url(https://lh4.googleusercontent.com/-ImtSc988lkM/T4ayCH9xRqI/AAAAAAAACtI/DlNwLdckthE/s280/twitter.gif);
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px}
</style>
<div id="clickfollow">
<a href="http://twitter.com/bloghocam" class="twitter-follow-button" data-lang="tr">Follow @bloghocam</a>
<script src="http://platform.twitter.com/widgets.js" type="text/javascript"></script>
</div>
Google +1 Butonu

Son olarak Google +1 butonun kodlarını paylaşacağım.Burada da değiştirmeniz gereken sadece bir yer var. http://bloghocam.blogspot.com yerine kendi blogunuzun adresini yazın.
<style>
#clickplus {width:256px; height:23px; margin-top:5px; padding-top:11px; padding-bottom:10px; border:1px solid #d8d7d7; padding-left:10px; margin-bottom:10px;margin-left:5px; background:url(https://lh4.googleusercontent.com/-YtCRluKZit4/T36voX1YBgI/AAAAAAAACqI/jLBA0f4NKBw/s265/plus.jpg);
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px}
</style>
<div id="clickplus">
<g:plusone size="medium" href="http://bloghocam.blogspot.com"></g:plusone>
<script type="text/javascript">
window.___gcfg = {lang: 'tr'};(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script></div>
Eğer bu eklentiyi beğendiyseniz aşağıdaki paylaşım butonlrını kullanarak yazıyı arkadaşlarınızla paylaşın.Ayrıca Click Box’taki beğen, takip et ve +1 butonlarna henüz tıklamadıysanız hemen şimdi tıklayabilirsiniz.
SONY, XPERIA U'yla Yine Yapmış Yapacağını!
 Xperia ailesinin en renkli, en eğlenceli çocuğu XPERIA U’da fizy müzik uygulaması telefonun her yerinde. İstediğiniz şarkıyı aratıp, anında dinleyebilir, Xloud ve 3D surround ses teknolojisiyle HD kalitesinde müzik keyfini yaşayabilirsiniz. Xperia U’ya entegre olarak gelen fizy sayesinde, müzik çalarda dinlediğiniz herhangi bir şarkının farklı versiyonlarını ya da şarkıcının diğer tüm şarkılarını fizy üzerinden aratıp ve dinleyebilirsiniz. Bununla birlikte Haziran sonunda gerçekleşecek TrackID güncellemesiyle, TrackID uygulaması üzerinden radyoda veya sokakta duyduğunuz bir müziğin ne olduğunu bulup, fizy’de aratma ve dinleme imkanına da sahip olacaksınız.
Xperia ailesinin en renkli, en eğlenceli çocuğu XPERIA U’da fizy müzik uygulaması telefonun her yerinde. İstediğiniz şarkıyı aratıp, anında dinleyebilir, Xloud ve 3D surround ses teknolojisiyle HD kalitesinde müzik keyfini yaşayabilirsiniz. Xperia U’ya entegre olarak gelen fizy sayesinde, müzik çalarda dinlediğiniz herhangi bir şarkının farklı versiyonlarını ya da şarkıcının diğer tüm şarkılarını fizy üzerinden aratıp ve dinleyebilirsiniz. Bununla birlikte Haziran sonunda gerçekleşecek TrackID güncellemesiyle, TrackID uygulaması üzerinden radyoda veya sokakta duyduğunuz bir müziğin ne olduğunu bulup, fizy’de aratma ve dinleme imkanına da sahip olacaksınız. Xperia U gençler ve kendini genç hissedenler için özel olarak tasarlandı. Altındaki şeffaf bant, albüm kapağının veya resimlerin renklerine göre renk değiştiriyor. Üstelik Xperia U’yu değiştirilebilir alt kapaklarla da istediğiniz gibi kişiselleştirebilirsiniz.
Diyelim ki, tam fotoğraflık bir kare var. O anda çektiniz çektiniz. XPERIA U’nun bir saniyede çekim moduna geçme özelliğiyle, bu kareyi kaçırmanız imkansız. 5 Megapiksel kamerasıyla mükemmel fotoğraflar çekebilirsiniz. Üstelik 720p HD video çekim özelliğiyle gelsin bombastik videolar!
Xperia U, akıllı telefon dünyasına renk katacağa benziyor. Akıllı, eğlenceli, renkli, karizmatik… Tek kelimeyle stil sahibi bir telefon.
Daha fazla bilgi için tıklayın.
Bir bumads advertorial içeriğidir.
Yazıları Çerçeve İçine Almak
Bugüne kadar kullandığım ve tasarladığım temalarda yazı alanını hep bir çerçeve içine almayı tercih etmişimdir.Yazılarım genelde uzun, görselerle destekli ve kod içeren yazılar olduğu için Resimli Devamını Oku eklentisi kullanarak ana sayfada yazının küçük bir bölümünü gösteriyorum ve bu bölümleri çerçeve içine alarak birbirinden ayırıyorum.
İletişim formundan bunun nasıl yapıldığını soran çok mesaj aldım.Bu yazıda yazılarınızı nasıl çerçeve içerisine alacağınızı ve bu çerçevelere nasıl stil vereceğinizi anlatacağım.
1. Klasik ve basit bir çerçeve ile başlayalım
İlk örnek en basit çerçeve örneği olsun.Resimde gördüğünüz gibi yazılarınızı 1 pixel kalınlığında siyah bir çerçeve içine almak için ]]></b:skin> kodundan önce şu kodu ekleyin:
.post { border:1px solid #000; padding:8px }
2. Çerçevenin kalınlığını ve rengini değiştirelim
İkinci örnekte çerçevinin kalınlığını 3 pixele çıkaralım ve rengini kırmızı yapalım.Bunun için kodları şu şekilde değiştiriyoruz:
.post { border:3px solid #ef1010; padding:8px }
3. Çerçeve şeklini noktalı yapalım
Üçüncü ve dördüncü örnekte çerçevenin şeklinde yapabileceğiniz değişiklikleri göstermek istiyorum.Öncelikle noktalı çerçeve yapalım.Örneğin çerçevemiz 2 pixel kalınlığında, siyah renkte ve noktalı olsun.Bunun için eklememiz gereken kod şu:
.post { border:2px dotted #000; padding:8px }
4. Çerçeve şeklini çizgili yapalım
Çerçevemizin şeklini noktalı yapmanın dışında bir başka sık kullanılan yöntem de çizgili yapmaktır.Bunun için de kırmızı renkli, 1 pixel kalınlığında ve çizgili bir çerçreve örneği verelim.Eklememiz gereken kod şu:
.post { border:1px dashed #ef1010; padding:8px }
5. Oval köşeli çerçeve yapalım
Bu ve bundan sonra göstereceğim örnekte kullanacağımız yöntem CSS3 olduğu için Internet Explorer gibi çağ dışı tarayıcılarda çalışmaz.Bu örnekte yazımızı 1 pixel kalınlığında, siyah renkli ve 10 pixel yarıçapında oval köşeli bir çerçeve içine alacağız.Eklememiz gereken kod şu:
.post { border:1px solid #000; padding:8px;-moz-border-radius: 10px;-webkit-border-radius: 10px;border-radius: 10px; }
6. Oval köşeli noktalı çerçeve yapalım
Son olarak oval köşeli çerçevinin şeklini noktalı , kalınlığını 2 pixel ve yarıçapını 20 pixel yapıp bir çerçeve oluşturarak yazıyı bitirelim.Ekleyeceğimiz kod şu:
.post { border:2px dotted #000; padding:8px;-moz-border-radius: 20px;-webkit-border-radius: 20px;border-radius: 20px; }
Son Söz
Olayın mantığını anlamanız için bu kadar örneğin yeterli olduğunu sanıyorum.Bundan sonra kendiniz de çeşitli kombinasyonlar oluşturarak farklı çerçeveler kodlayabilirsiniz.Sormak istediğiniz bir şey olursa yorum yazarak sorabilirsiniz.Bu arada yazıyı oluşturmak için epey zaman harcadım.Faydalı bir yazı olduğunu düşünüyorsanız aşağıdaki paylaşım butonlrını kullanarak yazıyı paylaşın lütfen.
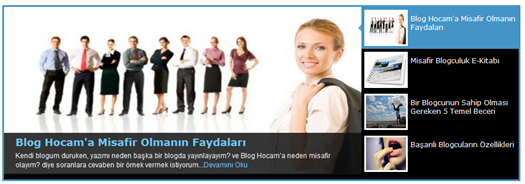
Slayt Manşet Eklentisi
Şuan kullandığım temanın eski halini hatırlarsanız yazıların hemen üstünde Jquery oluşturulmuş bir slayt manşet bölümü vardı ve ön plana çıkarmak istediğim yazıları bu mamşete koyuyordum.Ancak sürekli güncellemek zor olduğundan ve içerdiği scriptler nedeniyle blogumuu yavaşlattığını düşündüğümden o slayt manşeti kaldırmıştım.
Kullandığım o slayt manşetin kaynak kodlarını Web Developer Plus isimli bir siteden almıştım ve benden isteyenlere kaynağın adresini veriyordum.Ancak gelen mesajlardan eklentiyi ekleme konusunda çoğu kişinin sorun yaşadığını gördüm ve blogunuza slayt manşet eklentisini nasıl ekleyeceğinizi detaylı bir şekilde anlatmaya karar verdim.
1.Adım: Şablonunuzdan </body> kodunu bulun ve hemen üstüne aşağıdaki script kodlarını ekleyin.
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js' type='text/javascript'/>
<script src='https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.18/jquery-ui.min.js' type='text/javascript'/><script type='text/javascript'>
$(document).ready(function(){
$("#featured").tabs({fx:{opacity: "toggle"}}).tabs("rotate", 5000, true);
});
</script>
2.Adım: Şablonunuzdan ]]></b:skin> kodunu bulun ve hemen üstüne aşağıdaki stil kodlarını ekleyin.
#featured{
float:left;
width:900px;
height:300px;
padding:0;
margin-bottom:30px;
position:relative;
overflow:hidden;
border:3px solid #4494c5;
background:#000;
}#featured ul.ui-tabs-nav{
position:absolute;
top:0;
left:610px;
list-style:none;
padding:0;
margin:0;
width:300px;
height:292px;
overflow:auto;
overflow-x:hidden;
z-index:100;
}#featured ul.ui-tabs-nav li{
padding:0 0 0 15px;
}#featured ul.ui-tabs-nav li img{
float:left;
margin:0 5px 0 0;
background:#fff;
padding:3px;
width:70px !important;
height: 57px !important;
}#featured ul.ui-tabs-nav li span{
position:relative;
left:0;
top:13%;
line-height:1.3em;
}#featured li.ui-tabs-nav-item a{
background:#000;
color:#fff;
display:block;
padding:5px;
height:63px;
text-decoration:none;
line-height:1.2em;
outline:none;
width: 300px;
font-family: verdana;}
#featured li.ui-tabs-selected{
background:url(http://icons.iconarchive.com/icons/fatcow/farm-fresh/32/resultset-previous-icon.png) center left no-repeat;
z-index:100;
}#featured ul.ui-tabs-nav li.ui-tabs-selected a{
background:#4494c5;
color:#FFF;
}#featured .ui-tabs-panel{
width:630px;
height:292px;
position:relative;
padding:0;
margin:0;
z-index:50;
}#featured .ui-tabs-panel img{
width:630px !important;
height:290px !important;
z-index:50;
}#featured .ui-tabs-panel .info{
position:absolute;
padding:5px 20px 5px 20px;
bottom:0;
left:0;
overflow:hidden;
height:63px;
width:610px;
background:#111;
opacity:0.85;
filter:alpha(opacity=85);
.width: 100%; /* IE */
z-index:50;
}#featured .info h3{
font-size:18px;
padding:0;
margin:0;
overflow:hidden;
font-family: Verdana;
font-style: bold;
}#featured .info p{
margin:0;
padding: 5px 20px 5px 0px;
line-height:1.4em;
color:#fff;
}#featured .info a, #featured .info a:visited{
text-decoration:none;
color:#56c0fd;
}#featured .info a:hover{
text-decoration:underline;
}#featured .ui-tabs-hide{
display:none
}
3.Adım: Blogger’ın kendi şablonlarından birini kullanıyorsanız <div class='columns-inner'> kodunun altına, özel bir tema kullanıyorsanız <div id='content-wrapper'> kodunun altına aşağıdaki HTML kodlarını ekleyin.
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<div id='featured'>
<ul class='ui-tabs-nav'><li class='ui-tabs-nav-item ui-tabs-selected' id='nav-fragment-1'><a href='#fragment-4'><img alt='testing' height='60' src='http://lh3.ggpht.com/-YPJmPpZ96ww/T8YL135hG7I/AAAAAAAADGE/ggxFbMhZPKg/s1600/bloghocama-misafir-olmanin-faydalari.jpg' width='80'/><span>Blog Hocam'a Misafir Olmanın Faydaları </span></a></li>
<li class='ui-tabs-nav-item' id='nav-fragment-2'><a href='#fragment-3'><img alt='testing' height='60' src='https://lh4.googleusercontent.com/-ls1UOTN4EUA/TueqzcdHexI/AAAAAAAABt0/31fNpWdT41M/s576/misafir-blogculuk.png' width='80'/><span>Misafir Blogculuk E-Kitabı</span></a></li>
<li class='ui-tabs-nav-item' id='nav-fragment-3'><a href='#fragment-2'><img alt='testing' height='60' src='https://lh5.googleusercontent.com/-HDEPfJhX8iE/TjfiWyEmDdI/AAAAAAAAA0E/TEc_YhNkMq8/bir-blogcunun-sahip-olmasi-gereken-5-beceri.jpg' width='80'/><span>Bir Blogcunun Sahip Olması Gereken 5 Temel Beceri</span></a></li>
<li class='ui-tabs-nav-item' id='nav-fragment-4'><a href='#fragment-1'><img alt='testing' height='60' src='https://lh4.googleusercontent.com/-iFKdyxyIKs4/TgXFh7b3tDI/AAAAAAAAAt8/NEUf0jQEgJQ/basarili-blogcularin-aliskanliklari.jpg' width='80'/><span>Başarılı Blogcuların Özellikleri </span></a></li>
</ul><!-- First Content -->
<div class='ui-tabs-panel ui-tabs-hide' id='fragment-4' style=''>
<img alt='testing' height='290' src='http://lh3.ggpht.com/-YPJmPpZ96ww/T8YL135hG7I/AAAAAAAADGE/ggxFbMhZPKg/s1600/bloghocama-misafir-olmanin-faydalari.jpg' width='600'/>
<div class='info'>
<h3><a href='http://bloghocam.blogspot.com/2012/05/blog-hocama-misafir-olmann-faydalar.html'>Blog Hocam'a Misafir Olmanın Faydaları</a></h3>
<p>Kendi blogum duruken, yazımı neden başka bir blogda yayınlayayım? ve Blog Hocam’a neden misafir olayım? diye soranlara cevaben bir örnek vermek istiyorum...<a href='http://bloghocam.blogspot.com/2012/05/blog-hocama-misafir-olmann-faydalar.html'>Devamını Oku</a></p>
</div>
</div><!-- Second Content -->
<div class='ui-tabs-panel ui-tabs-hide' id='fragment-3' style=''>
<img alt='testing' height='290' src='https://lh4.googleusercontent.com/-ls1UOTN4EUA/TueqzcdHexI/AAAAAAAABt0/31fNpWdT41M/s576/misafir-blogculuk.png' width='600'/>
<div class='info'>
<h3><a href='http://bloghocam.blogspot.com/2011/12/mini-e-kitabm-okuyun-misafir-blogculuk.html'>Misafir Blogculuk E-Kitabı</a></h3>
<p>Bu e-kitap sayesinde misafir blogculuk kavramının daha iyi anlaşılacağını ve daha çok kişi tarafından uygulanacağını umuyorum.Siz de bu kitabı okuyun ve kitabın linkini paylaşın...<a href='http://bloghocam.blogspot.com/2011/12/mini-e-kitabm-okuyun-misafir-blogculuk.html'>Devamını Okuyun</a></p>
</div>
</div><!-- Third Content -->
<div class='ui-tabs-panel ui-tabs-hide' id='fragment-2' style=''>
<img alt='testing' height='290' src='https://lh5.googleusercontent.com/-HDEPfJhX8iE/TjfiWyEmDdI/AAAAAAAAA0E/TEc_YhNkMq8/bir-blogcunun-sahip-olmasi-gereken-5-beceri.jpg' width='600'/>
<div class='info'>
<h3><a href='http://bloghocam.blogspot.com/2011/08/bir-blogcunun-sahip-olmas-gereken-5.html'>Bir Blogcunun Sahip Olması Gereken 5 Temel Beceri</a></h3>
<p>Bu yazıda blogunuzun uzun ömürlü başarılı ve uzun ömürlü olması için blog oluşturduktan sonra başarıya ulasşmak için bilinmesi gereken bir konudan bahsedeceğim ....<a href='http://bloghocam.blogspot.com/2011/08/bir-blogcunun-sahip-olmas-gereken-5.html'>Devamını Oku</a></p>
</div>
</div><!-- Fourth Content -->
<div class='ui-tabs-panel' id='fragment-1' style=''>
<img alt='testing' height='290' src='https://lh4.googleusercontent.com/-iFKdyxyIKs4/TgXFh7b3tDI/AAAAAAAAAt8/NEUf0jQEgJQ/basarili-blogcularin-aliskanliklari.jpg' width='600'/>
<div class='info'>
<h3><a href='http://bloghocam.blogspot.com/2011/06/basarl-blogcularn-alskanlklar.html'>Başarılı Blogcuların Ortak Özellikleri </a></h3>
<p>Dünyaca ünlü ve başarılı blogcuları başarıya götüren bazı alışkanlıkları ...<a href='http://bloghocam.blogspot.com/2011/06/basarl-blogcularn-alskanlklar.html'>Devamını Oku</a></p>
</div>
</div>
</div>
</b:if>
</b:if>
Düzenlemeniz Gereken Yerler
Sadece 3.adımdaki HTML kodlarında değişiklik yapacaksınız.Örnek olarak manşette gösterilen ilk öğeyi nasıl değiştireceğinizi yazayım diğerlerini aynı şekilde düzenlersiniz.
- Baştaki http://lh3.ggpht.com/-YPJmPpZ96ww/T8YL135hG7I/AAAAAAAADGE/ggxFbMhZPKg/s1600/bloghocama-misafir-olmanin-faydalari.jpg yerine manşetin sağ tarafındaki kutuda gösterilecek resmin adresini yazın.
- İlk Blog Hocam'a Misafir Olmanın Faydaları yazısı yerine kutuda gösterilen resmin yanında gözükmesini istediğiniz metni yazın.
- İkinci http://lh3.ggpht.com/-YPJmPpZ96ww/T8YL135hG7I/AAAAAAAADGE/ggxFbMhZPKg/s1600/bloghocama-misafir-olmanin-faydalari.jpg yerine manşette gözüken büyük resmin adresini yazın.
- Baştaki ve ikinci http://bloghocam.blogspot.com/2012/05/blog-hocama-misafir-olmann-faydalar.html yerine yazının URL’sini yazın.
- Kendi blogum duruken, yazımı neden başka bir blogda yayınlayayım? ve Blog Hocam’a neden misafir olayım? diye soranlara cevaben bir örnek vermek istiyorum yerine yazının hakkında kısa bilgi yazın.
Blogger Resimli Yukarı Kayan Son Yorumlar
<marquee direction=up scrollamount="2" onmouseover="this.scrollAmount=0" onmouseout="this.scrollAmount=2"><style type="text/css">
ul.w2b_recent_comments{list-style:none;margin:0;padding:0;}
.w2b_recent_comments li{background:none !important;margin:0 0 6px !important;padding:0 0 6px 0 !important;display:block;clear:both;overflow:hidden;list-style:none;}
.w2b_recent_comments li .avatarImage{padding:3px;background:#none;-webkit-box-shadow:0 1px 1px #ccc;-moz-box-shadow:0 1px 1px #ccc;box-shadow:0 1px 1px #ccc;float:left;margin:0 6px 0 0;position:relative;overflow:hidden;}
.avatarRound{-webkit-border-radius:100px;-moz-border-radius:100px;border-radius:100px;}
.w2b_recent_comments li img{padding:0px;position:relative;overflow:hidden;display:block;}
.w2b_recent_comments li span{margin-top:4px;color: #000000;display: block;font-size: 12px;font-style: italic;line-height: 1.4;}
</style>
<script type="text/javascript">
//<![CDATA[
// Recent Comments Settings
var
numComments = 5,
showAvatar = true,
avatarSize = 60,
roundAvatar = true,
characters = 80,
showMorelink = false,
moreLinktext = "More »",
defaultAvatar = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhRNBs0HpLsBDCffnARTDOhVqfpRLFZCRGzSoWdONXJcJQnpJNIpDCo-epGKq4nhFTFH08s9azPhLqTUTnRGjLhVQvtUdocA71HtdBbbF5M2x5Wfz1n6XSKMvPfaaUF3dYsSq4qYqakapiE/s1600/comment.png",
hideCredits = false;
//]]>
</script>
<script type="text/javascript" src="http://yourjavascript.com/211112512416/come.js"></script>
<script type="text/javascript" src="http://eklentileri.blogspot.com/feeds/comments/default?alt=json&callback=w2b_recent_comments&max-results=5"></script></marquee>
Blogger Resimli Yukarı Kayan Son Yorumlar , Blogger Son Yorumlar Eklentisi , Blogger Resimli Son Yorumlar Widget , Aşağıdan Yukarı Kayan Yorumlar , Blogger Kayan Yorum Ekleme
Blogları Takip Etmenin En İyi Yolu: Google Reader
İletişim formundan bana gelen mesajlardan anladığım kadarıyla blogcular takip etmek istedikleri diğer blogları iki şekilde takip etmeye çalışıyorlar.En çok kullandıkları yöntem Google Friend Connect aracılığıyla bloglara üye olarak yeni yazıları Blogger kumanda panelinden takip etmek.Kullandıkları ikinci yöntem ise blogları sık kullanılanlar listesine ekleyerek ara ara ziyaret ederek yeni bir yazı olup olmadığını kontrol etmek.Takip ettiğiniz blog sayısı arttıkça her iki yöntem de sizi zorlamaya başlar.Gelen mesajlardan da bunu rahatlıkla anlayabiliyorum.Bu sıkıntıları ortadan kaldırmak için, benim gibi onlarca hatta yüzlerce blogu takip eden blogcuların işini çok kolaylaştıracak ve yıllardır kullandığım bir araç olan Google Reader’dan bahsedeceğim.
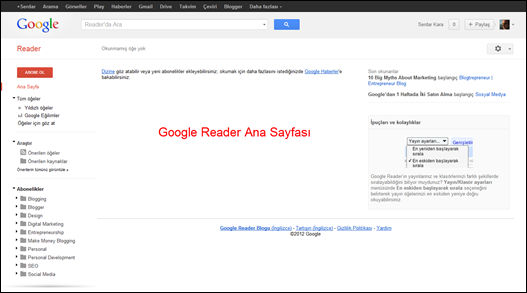
Google Reader Nedir?
Google Reader kısaca; blogların RSS beslemelerini algılayarak o blogları takip etmenizi sağlayan ücretsiz bir araçtır.Çalışma prensibi şu şekildedir: Takip etmek istediğiniz blogların tam adreslerini veya RSS adreslerini araca eklersiniz.Eklediğiniz bloglarda yeni bir yazı yayınlandığında o yazı otomatik olarak Google Reader ana sayfasında görüntülenir.Şimdi Google Reader’a ait ekran görüntülerinin de yardımıyla, soru-cevap şeklinde aracı nasıl kullanabileceğinizi anlatmaya çalışacağım.
1. Google Reader’ı kullanmaya nasıl başlayabilirim?
Google Reader kullanmak için ihtiyacınız olan tek şey bir Google yani Gmail hesabıdır.Google Reader ana sayfasını ziyaret edip Google hesabınızla giriş yaptıktan sonra Google Reader kullanıma hazır olacaktır.
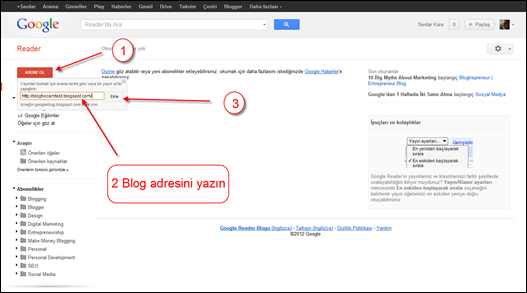
2. Takip etmek istediğim blogları Google Reader’a nasıl ekleyebilirim?
Sol taraftaki kırmızı Abone Ol butonuna tıkladığınızda açılan kutudaki satıra blogun tam adresini (http://bloghocam.blogspot.com/) veya RSS adresini (http://feeds.feedburner.com/bloghocam) yazdıktan sonra Ekle butonuna basarak o blogu takip listesine ekleyebilirsiniz.
3. Takip Ettiğim Blogları Konularına Göre Nasıl Kategorilere Ayırabilirim?
Google Reader’ın en sevdiğim özelliklerinden biri abone olduğum blogları kategorilere ayırabilmemdir.Bunun için sol taraftaki Abonelikler bölümüne eklenen blogun ismine tıkladıktan sonra üst taraftaki Yayın Ayarları’na tıklayıp Yeni Klasör seçeneğine tıkladıktan sonra klasöre isim verip blogu o klasörün içine atabılırsiniz.
4. Takip Ettiğim Bloglardaki Yeni Yazılardan Nasıl Haberdar Olabilirim?
Google Reader ana sayfasına giriş yaptığınızda eğer abone listenize eklediğiniz bloglardan birinde yeni bir yazı yayınlanmışsa ana sayfada özet şeklinde gözükür ve yazı başlığına tıklayarak yazının devamına ulaşabilirsiniz.Yazıyı okuduktan sonra okundu olarak işaretlenecek ve ana sayfadan kalkacaktır.
5. Abone Olduğum bir blogu takip listemden nasıl kaldırabilirim?
Sol taraftaki Abonelikler kısmında abone olduğunuz blogların listesi vardır.Oradan aboneliğini iptal etmek istediğiniz blogun ismine tıklayın.Üst taraftan Yayın Ayarlarını açın ve listeden Aboneliği İptal Et seçeneğini seçin.
Başlangıç için bu kadar bilgi yeterlidir sanırım.Basit ve Türkçe arayüze sahip olduğu için diğer özelliklerini kullana kullana kendi başınıza rahatça öğenebilirsiniz.
Blogger Hareketli Sosyal Medya Butonlar Eklentisi
<style>
/*--------eklentileri.blogspot.com hareketli menu ------*/
.touchme a {
display:block;
height:50px;
width:50px;
padding:0 4px;
float:left;
background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjI3dDS5vYbaOvHAU2D48n0j1k_2J2uz1wgEfcrU5Y3QWLJ7frst3zDMvWJEb8ZHIM9_UcNwEwJAJ852-Sy8ZtVR4XceMLGOiSBln2AXK_i8TT0YU7Y-QA94HJQ7yZsXxqpF31Yt23j7BBH/s1600/eklentileri.blogspot.com.png) no-repeat;
-webkit-transition: ease-in 0.2s all;
-moz-transition: ease-in 0.2s all;
-o-transition: ease-in 0.2s all;
-ms-transition: ease-in 0.2s all;
transition: ease-in 0.2s all;
cursor:pointer;
}
.touchme a.googleplus {
background-position: 0px -58px;
}
.touchme a.googleplus:hover {
background-position: 0px 0px;
}
.touchme a.twitter {
background-position: 0px -290px;
}
.touchme a.twitter:hover {
background-position: 0px -232px;
}
.touchme a.facebook {
background-position: 0px -406px;
}
.touchme a.facebook:hover {
background-position: 0px -348px;
}
.touchme a.rss {
background-position: 0px -174px;
}
.touchme a.rss:hover {
background-position: 0px -116px;
}
</style>
<div class='touchme'>
<!--RSS-->
<a class='rss' href="RSS ADRESI" rel='external nofollow' target='_blank'></a>
<!--Google Plus-->
<a class='googleplus' href="GOOGLE PROFIL ADRESI" rel='external nofollow' target='_blank'></a>
<!--Facebook-->
<a class='facebook' href="FACEBOOK ADRESI" rel='external nofollow' target='_blank'></a>
<!-- Twitter -->
<a class='twitter' href="TWITTER ADRESI" rel='external nofollow' target='_blank' ></a>
</div>
Blogger Hareketli Sosyal Butonlar Eklentisi , Blogger Hareketli buton , blogger sosyal medya butonları , renk değiştiren butonlar , blogger sosyal ağ butonları , blogger facebook twitter buton