Archive for Ağustos 2013
Facebook Ve Twitter Gönderilerini Blog Yazısına Eklemek
Bir süre önce yurt dışındaki kullanıcıları için, gönderileri blog yazısının içine gömme yani embed özelliğini aktifleştiren Facebook, sonunda bu özelliği Türkiye’deki kullanıcılarına açtı. Bu işlemi nasıl yapacağınızı anlatan bu yazıyı hazırlıyordum ki aklıma Tweetleri blog yazılarını gömmeyi anlatmak da geldi. Hazır elim değmişken ikisini birden bu yazıda paylaşayım dedim : )
Facebook Gönderilerini Blogger’a Gömmek
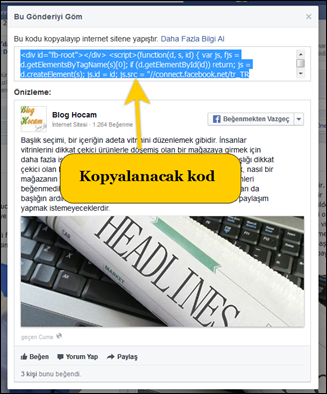
Öncelikle taze bilgi olan Facebook gönderilerini gömme işlemi ile başlayalım. Facebook sayfanızdaki her hangi bir gönderinin sağ üst köşesindeki işarete tıkladıktan sonra açılan seçeneklerden Gönderiyi Göm seçeneğine tıklayın.
Açılan pencerede üst tarafta yazının içerisine ekleyeceğiniz kodu göreceksiniz. Bu kodun tamamını kopyaladıktan sonra Blogger kumanda panelinde yazının HTML bölümünde istediğiniz bir yere yapıştırın. Canlı örneğini de bu yazıda test etmiş olalım:
Tweetleri Blogger’a Gömmek
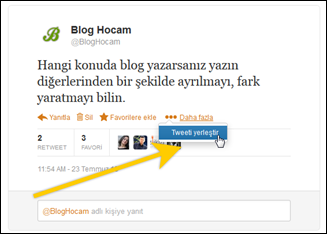
Şimdi de Twitter’da herhangi bir tweet blog yazınıza nasıl gömeceğinize gelelim. Bunun için tweetlerden birinin altındaki Daha fazla yazısına tıklayarak Tweeti yerleştir seçeneğine tıklayın.
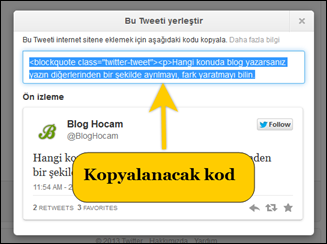
Aynı Facebook’ta olduğu gibi bir pencere açılacak ve üst tarafta yazıya eklenecek kod gözükecektir. Bu kodun tamamını kopyaladıktan sonra Blogger kumanda panelinde yazının HTML bölümünde istediğiniz bir yere yapıştırın. Canlı örneği:
Hangi konuda blog yazarsanız yazın diğerlerinden bir şekilde ayrılmayı, fark yaratmayı bilin.
— Blog Hocam (@BlogHocam) July 23, 2013
Sosyal medyanın, iletişimin ve etkileşimin öneminin giderek arttığı bu dönemde Facebook ve Twitter gönderilerini bloglara gömmenin, etkileşimi arttıracağı bir gerçek.
Blog Dünyasının En İyi Kitap Blogları
Her iyi “bog yazarı” aynı zamanda iyi bir okuyucuğudur. Hatta yazdığından daha çok okur diyebilirim. Bolca blog gazete, dergi, kitap vs okuyan bloggerlar kendilerini o kadar belli ediyor ki… Yazı dilleri, kullandıkları kelimeler, kurdukları cümleler sıradanlıktan çok uzakta oluyor. Kitap bloggerlarının yazılarını okumak bu yüzden çok keyifli oluyor. Okuyana her defasında “Vayy bee” dedirtebiliyorlar.
Blog Hocam’ı takip edenler zaman zaman belli kategorilerdeki bloglardan beğendiklerimi bir araya getirerek tanıttığımı bilirler. Daha önce moda blogları, yemek blogları, kişisel bloglar, teknoloji blogları ve gezi bloglarını derlemiştim. Bu kez yukarıda bahsettiğim kitap bloglarından bir derleme yapmak istiyorum.
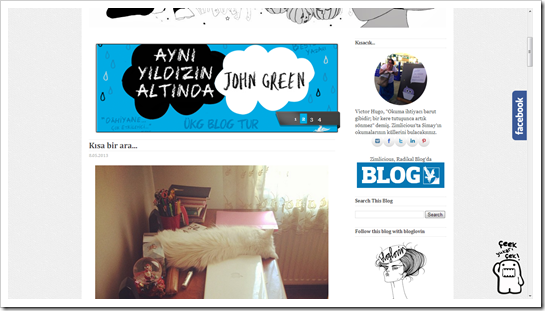
Temmuz 2011’den beri yayında olan Vampirellanın Güncesini, Türkiye'nin tek "genç yetişkin" kitap blogu olarak nitelendiyor yazarı. Vampirella’nın Güncesi’nde hangi kitapların, nereden, ne kadara alındığı, bu kitaplar hakkında yorumlar ve fotoğrafların yanı sıra yazarlarla yapılan söyleşiler kitap kurtlarının ilgisini çekiyor. Ayrıca Vampirella’nın puan tablosunda, yazarın okuduğu kitaplara verdiği puanları görebilir ve saın almayı düşündüğünüz kitaplar hakkında fikir sahibi olabilirsiniz.
Zimlicious’ın yazarı Simay Hanım blogunda en büyük tutkusu olan kitaplarla ilgili herşeye yer veriyor. Uzun yıllardır blog yazarlığıyla uğraşan Simay Hanım, okuma yazma ile alakalı ilgisini çeken şeyleri Zimlicous’da paylaşıyor. Zimlicious’ın başarısı konusunda en önemli e-dergilerde biri olan “Kitapçı”nın da dikkatini çektini ve 5. sayısında bu bloga yer verdi.
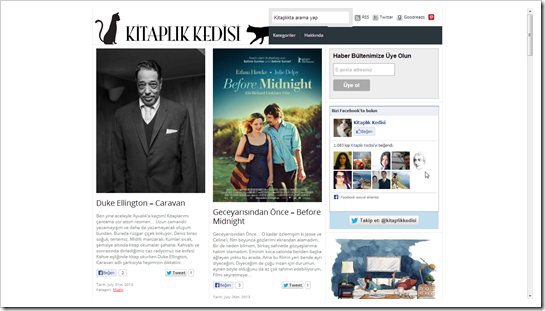
Aslında bir kültür sanat blogu olarak nitelendirebileceğimiz Kitaplık Kedisi'nde kitap ağırlıklı yazılar yazıldığı ve ilgi gördüğü için bu listeye eklemek istedim. Kitap haberleri ve yorumlarının yanı sıra, blogun yazarı Elif Hanım’ın dekorasyon kategorisinde paylaştığı birbirinden güzel kitaplık resimlerine mutlaka göz atmalısınız.
Yaklaşık 1 yıllık bir blog olan The Reading Lady’nin içerik sayısı listedeki diğer bloglara göre az olsa da kalitesiyle öne çıkmayı başaran bir blog. Özellikle birbirinden değerli yazarlarla yapmış olduğu röportajlar, diğer ziyaretçilerinin olduğu gibi benim de dikkatmi çekti.
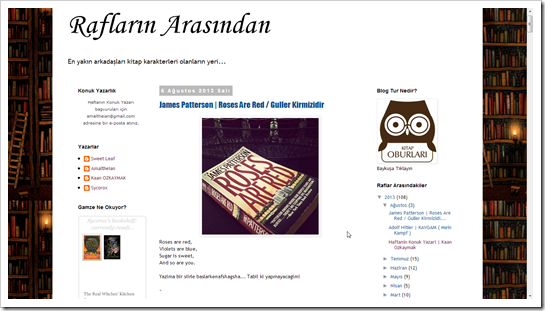
2010 yılında yayın hayatına başlayan Rafların Arasından, 3 yılı aşkın süredir güncel kalmayı başarmış ve kitap hastalarını dopdolu içerik sunan bir blog. Şuan 4 adet yazarı bulunan blog, her hafta bir konuk yazar ağırlayarakiçeriğini çeşitlendiriyor.
Blogun yazarı Gizem Hanım, en büyük tutkusu olan kitaplarını, yaşadıklarını, gördüklerini ve öğrendiklerini samimi bir şekilde okuyucularıyla paylaşıyor. Okuduğu kitaplar hakkında bilgi vermekle kalmıyor, kara sıra kişisel yazılar da yazıyor Gizem Hanım.
Liste elbette bunlarla sınırlı olamaz. 100’e yakın blogu yaklaşık 1 dk. inceledikten sonra içime sinenleri sizlerle paylaştım ama kitap kurtları için çok daha fazla takip edilecek blog var. Onlar da yorum bölümünden zamanla paylaşılır.
Special Thanks To…
Yukarıda blogları olmasa da, bu yazının oluşmasında katkıları olan Betil Hanım, Pınar Hanım ve Zehra Hanım’a çok teşekkür ederim.
KartTR Sponsorluğunda Tablet Ödüllü Çekiliş
Bu etkinlik ile birlik 3 kişiye daha çekilişle çeşitli hediyeler dağıtacağım. Çekilişin sponsorluğunu ise KartTR.com sitesinden Ümit Köse üstlendi. Ödüllere ve çekilişin detaylarına geçmeden önce etkinlik sponsoru hakkında biraz bilgi vermek istiyorum.
KartTR.com – Ukash Kart Resmi Web Sitesi
İlk olarak İngiltere’de kullanılan ukash kart kısa süre içerisinde sanal dünyada yayılarak bir çok kullanıcısı tarafından sevilmiştir. Karttr.Com, Ukash Kart'ın Türkiyedeki resmi bayisidir. Kredi kartı ile ukash kart satışı yapan Türkiyede sayılı Ukash kart firmalarından biridir.

KartTr.Com uzun süredir Ukash kart pin kodu satışı yapmaktadır ve Ukash kart satın almak isteyen kullanıcılar tarafından tercih edilen yasal ve güvenilir bir firmadır. Daha detaylı bilgi için KartTrCom Facebook ve @KartTRcom sayfalarını da takip edebilirsiniz.
Çekiliş ile Verilecek Hediyeler
Gelelim çekiliş etkinliğine. Yazının başında da söylediğim gibi sosyal medya hesaplarımda ödüllerle ilgili biraz nabız yoklamıştım ve gelen mesajların da yardımıyla bayan-erkek, genç-yaşlı herkesin işine yarayacak ödüller seçmeye özen gösterdim.
Çekiliş sonucunda toplam 3 kişiye ödül verilecek. Sırasıyla 1. 2. ve 3.’nün ödülleri şunlar:
- Piranha Tablet Bilgisayar

Android işletim sistemi, 7” ekranı, 8 GB hafızası sayesinde yüksek performansla kullanabileceğiniz bir cihaz. 2 MP dijital kamerası ile sevdiğiniz herşeyi fotoğraflayabilir, en güzel anlarınızı filme alabilir, n kamerası ile görüntülü konuşma yapabilirsiniz. Film ve oyun meraklıları bu ürünü yanlarından ayırmak istemeyecekler.
- Philips MP3 Çalar

FullSound özelliğiyle MP3’lere hayat veren küçük ve eğlenceli bir ürün. Songbird ile müzik dosyalarını kolayca keşfedebilir, oynatabilir ve senkronize edebilirsiniz. LikeMusic ile uyumlu şarkılardan çalma listeleri oluşturabilir ve 15 saat boyunca kesintisiz müzik keyfi yaşayabilirsiniz.
- Açlık Oyunları Kitap Seti

Bilimkurgu, heyecan, gerilim ve aşkın zekice kurgulanması sonucu oluşmuş oldukça akıcı bir seri. Şuana kadar yazılmış en iyi üçlemelerden biri ve her kesme hitap eden bir seri. Bağımlılık yaratan Açlık Oyunları’nın 3 kitabından oluşan süper bir set.
Çekilişe Katılım Şartları
!!! Zorunlu Şart: Çekilişe katılıp, bu hediyelerden birine sahip olmak istiyorsanız aşağıdaki çekiliş metnini hiçbir değişiklik yapmadan blogunuzda yeni bir yazı olarak yayınlamanız gerekiyor. Yazıda, çekiliş metninin öncesine veya sonrasına dilediğinizi yazabilirsiniz. Önemli olan yazının içerisinde bir yerde bu çekiliş metninin aynen yer alması.
Blog Hocam, okuyucularına tablet hediye ediyor! Ukash kartın adresi KartTR sponsorluğunda düzenlenen çekilişle 3 kişiyi birbirinden güzel ödüller bekliyor. İsteyen her bloggerın katılabileceği bu çekiliş sonunda birinciye tablet bilgisayar, ikinciye MP3 çalar, üçüncüye ise kitap seti verilecek. Çekiliş sayfasına gitmak için buraya tıklamanız yeterli.
Ekstra +1 Katılım Hakkı
Çekilişe katılmak için zorunlu şart olan çekiliş metnini blogunuzda yayınladıktan sonra ekstra +1 katılım hakkı kazanmak isterseniz aşağıdaki metni Facebook veya Twitter hesabınızda paylaşabilirsiniz. Facebook ve Twitter paylaşımlarınızın geçerli sayılması için herkese açık olarak paylaşmalısınız.
KartTR.com sponsorluğunda düzenlenen çekilişle 3 kişiye hediyemiz var. Katılım için: http://bloghocam.blogspot.com/cekilis #çekiliş
Örnek Katılım Şablonu
Şartları yerine getirdikten sonra aşağıdaki yorum formunu kullanarak bizi bilgilendirmeniz gerekiyor. Yorumu şu şekilde yazmanız yeterli:
- İsim: Serdar Kara
- Çekiliş metnin bulunduğu postun URL’si: http://bloghocam.blogspot.com/2013/08/xxx.html
- Çekiliş mesajının Facebook URL’si: http://www.facebook.com/bloghocam/posts/xxx
- Çekiliş mesajının Twitter URL’si: https://twitter.com/BlogHocam/status/xxx
- İletişim adresi: bloghocam@gmail.com veya http://bloghocam.blogspot.com/p/iletisim.html
Kurallar Ve Hatırlatmalar
- Sadece çekiliş duyuruları yapan veya bu tür etkinlikler için açılmış blogların başvuruları kabul edilmez.
- Çekiliş metni yeni bir post olarak, blogunuzun ana sayfasında görünecek şekilde yayınlanmış olmalı.
- Çekiliş metninde bir değişiklik yapılırsa başvuru kabul edilmez.
- Çekiliş web tabanlı bir uygulama olan random.org aracı ile yapılacak ve video olarak kaydedilerek katılımcılarla paylaşılacaktır.
- Ödül kazananlar haklarını satamaz, devredemez ve erteleyemez. Ayrıca ödül kazananlarla 72 saat çerisinde irtibat kurulamazsa, hakları yedek talihliye geçer.
Çekiliş Takvimi
Son katılım tarihi: 29 Ağustos 2013 Perşembe 23:59
Sonuçların açıklanma tarihi: 4 Eylül 2013 Çarşamba
Tüm katılımcılara bol şans dilerim!
EN ÜSTTE GÖRÜNEN SOSYAL MEDYA EKLENTİSİ
İlk olarak HTML/Düzenle >> CTRL+F yardımıyla </head> kodunu buluyoruz ve aşağıdaki kodları hemen üstüne yerleştiriyoruz.
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.js"></script>Şimdi ise arkadaşlar, yine CTRL+F yapıyoruz ve <data:post.body/> kodunu buluyoruz. Ve hemen bu kodun altına aşağıda yer alan kodları yerleştiriyoruz.( Bu koddan birden fazla çıkabilir, yapmanız gereken denemek arkadaşlar. Eğer biraz blogger kodları ile haşır neşir iseniz doğru kodu daha kolay bulabilirsiniz.)
<b:if cond='data:blog.pageType == "item"'>
<div id='md-active-share-comment-marker'></div>
</b:if>Son olarak da arkadaşlar yine CTRL+F yapıyoruz ve </body> kodunu buluyoruz ve aşağıda yer alan kodları hemen bu kodumuzun üstüne yapıştırıyoruz.
<b:if cond='data:blog.pageType == "item"'>
<script src='https://blogger33.googlecode.com/files/sosyalmedya-ustte-acilan.txt' type='text/javascript'/>
<div id='md-share-window' style='width: 100%; display: block; position: fixed; top: -450px; left: 0px; background-color: rgba(235, 88, 60, 0.8); z-index: 100; padding: 0 0 10px 0;'>
<div style='width: 800px; margin: 20px auto;'>
<span id='twitter' style='float:left; margin: 0 5px; padding: 3px 0 0 0;'>
<a class='twitter-share-button' data-count='vertical' href='http://twitter.com/share'>Tweet</a>
<script src='http://platform.twitter.com/widgets.js' type='text/javascript'/></span>
<span id='md-plusone' style='float:left; padding-top: 4px; margin: 0 5px;'>
<script src='https://apis.google.com/js/plusone.js' type='text/javascript'/>
<g:plusone size='tall'/></span>
<span id='md-fblike' style='float: left; margin: 0 5px; padding: 4px 0 0; width: 50px; overflow: hidden;'>
<div id='fb-root'/>
<script src='http://connect.facebook.net/en_US/all.js#appId=155934781145405&xfbml=1'/>
<fb:like font='' href='' layout='box_count' send='false' show_faces='false' width='50'>
</fb:like>
</span>
<div style='display:block; margin: 0 5px; padding: 5px 0px 0px; color: #FFFFFF'>
Hey! Bu yazıyı sosyal medyada arkadaşların ile paylaşmak istermisin?<br/>
<span style='color: #FFFFFF; font-size: 18px;'><data:blog.pageName/></span>
</div>
</div>
</div>
</b:if>Tüm işlemler bu kadar arkadaşlar. Artık blogunuzda çok güzel sosyal medya paylaşım butonları var :) Eklenti DEMO'su için TIKLAYINIZ!
BLOGGER SİTEMAP/SİTE HARİTASI OLUŞTURMA
Karşımıza açılan kutucuğa sitemap.xml yazıyoruz ve site haritasını test et diyoruz. Test etme işlemi bittikten sonra ise blogger sitemize gönül rahatlığıyla site haritamızı ekleyebiliriz. Ama sitemapi daha fazla özelleştirmek için arkadaşlar şu kodları kullanmamız daha iyi olacaktır.
- Blog sitenizde 500’den az yazı varsa sitemap: site-ismi.blogspot.com/atom.xml?redirect=false&start-index=1&max-results=500
- Blogunuzda 500-1000 arası yazı varsa sitemap: site-ismi.blogspot.com/atom.xml?redirect=false&start-index=501&max-results=500
Evet arkadaşlar tüm işlemler bu kadar. Bu işlemleri sıra ile uygularsanız sizinde bir sitemapiniz olabilir :) Aşağıda yer alan video ile daha kolay bir şekilde sitenize sitemap ekleyebilirsiniz.
İndirim Kodlarıyla İnternetten Daha Ucuza Alışveriş
İnternet üzerinden alışveriş Türkiye’de gün geçtikçe büyüyen bir pazar. Eminim çoğunuz benim gibi online alışveriş yapıyorsunuzdur. İlk zamanlarda cesaret edemediğim ve uzak durduğum online alışverişin rahatlığını ve pratikliğini gördükten sonra elektronikten giyime, ev aksesuarlarından ofis ihtiyaçlarıma çoğu ürünü internet üzerinden almaya başladım.
Yazının başında belirttiğim gibi internet üzerinden alışveriş ülkemizde hızla gelişen bir pazar. Bu durum büyük bir rekabeti de beraberinde getiriyor. Firmalar, yeni müşteriler kazanmak için farklı promosyon teknikleri deniyorlar. Tüketici tarafında olduğumuz için bu durum bizim oldukça işimize yarıyor.
Firmaların sık kullandığı promosyon yöntemlerinden biri de indirim kodu uygulaması. İndirim kodları sayesinde internet üzerinden yaptığımız alışverişleri daha ucuza getirebiliyoruz. Peki bu promosyon kodlarını nereden ve nasıl temin edebiliriz?
Türkiye’de henüz yeni bir firma olan ve birçok online mağazanın resmi paylaşım merkezi olan indirimkodlarim.com bu işi bizim yerimize yapıyor. Yüzlerce marka ve mağazada alışveriş yaparken kullanabileceğiniz kupon kodlarını bir araya getiriyor. Üstelik ücretsiz!
Örneğin Electro World’den 150 TL’lik teknoloji alışverişi mi yaptınız? Giriyorsunuz Electro World kupon kodları bölümüne, ücretsiz 50 TL’lik kuponu kullanıyorsunuz ve sadece 100 TL ödüyorsunuz. Ya da D&R’dan bir kitap veya DVD almak istediniz. Giriyorsunuz D&R indirim kodları bölümüne, ücretsiz kargo kuponunu kullanıyorsunuz ve kargo ücreti ödemeden ürünleri satın alabiliyorsunuz. Harika değil mi?
Bunlar gibi pek çok özel indirim, fırsat ve hediye için indirimkodlarim.com sitesini incelemenizi öneririm. Unutmayın “Ucuza Almak Akıl İşidir!”
BLOGGER'DA TEMA SEÇİMİ VE ETKİLERİ
Blogger'da tema seçerken öncelikle blogunuzun hangi alanla ilgili olduğuna karar vermelisiniz ve buna göre uygun bir tema seçmelisiniz. Diyelim ki spor ile ilgili bir blog açmak istiyorsunuz, o zaman daha çok spor ile alakalı olan blogger temalarını seçmeniz sizin açınızdan daha iyi olacaktır. Daha sonra yapmanız gereken ise, temanızın türkçeleştirmesi olacaktır. Blogger tema editlemesini yaptıktan sonra ise artık temanız ile ilgili son ayarları yapmanız gerekiyor. Tema değiştiren blogcuların büyük bir bölümünün gözden kaçırdığı kısım ise, tema değişikliği sonucunda meta taglarını da değiştiriyorlar ya da meta tagları yeni temada koymayı unutuyorlar. Bu da haliyle blogun indeks almasında çeşitli sıkıntılara yol açıyor. Eğer siz de temanızı değiştirmek istiyorsanız mutlaka meta taglarınızın aynı kalmasına özen gösterin. Ayrıca yeni seçtiğiniz temanızın da Seo olarak puanının yüksek olmasına dikkat etmenizde yine büyük fayda var.
Benim bu konuda söyleyeceklerim bu kadar. Siz de yorum formu aracılığıyla katkıda bulunabilirsiniz.
BLOGGER BREADCRUMB EKLENTİSİ
<b:includable id='breadcrumb' var='posts'></b:includable>Yukarıda yer alan kod blogunu blogger kodlarınız içerisinde bulun ve daha sonra aşağıdaki kod ile değiştirin.
<b:includable id='breadcrumb' var='posts'><b:if cond='data:blog.homepageUrl == data:blog.url'><b:else/><b:if cond='data:blog.pageType == "item"'>
<p class='breadcrumbs' xmlns:v='http://rdf.data-vocabulary.org/#'>
<span class='post-labels'><span typeof='v:Breadcrumb'>
<a expr:href='data:blog.homepageUrl' property='v:title' rel='v:url'>SİTE</a></span><b:loop values='data:posts' var='post'><b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'><b:if cond='data:label.isLast == "true"'> »
<span typeof='v:Breadcrumb'><a expr:href='data:label.url + "?max-results=8"' property='v:title' rel='v:url'><data:label.name/></a></span></b:if></b:loop><b:else/> » Kategorisiz</b:if> » <span><data:post.title/></span></b:loop></span></p>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'><p class='breadcrumbs'><span class='post-labels'><a expr:href='data:blog.homepageUrl'>SİTE</a> » Tüm Yazılar <data:blog.pageName/></span></p>
<b:else/>
<b:if cond='data:blog.pageType == "index"'><p class='breadcrumbs'><span class='post-labels'>
<b:if cond='data:blog.pageName == ""'><a expr:href='data:blog.homepageUrl'>Web Günlüğü</a> » Tüm Yazılar <b:else/><a expr:href='data:blog.homepageUrl'>Web Günlüğü</a> » <data:blog.pageName/></b:if>
</span></p></b:if></b:if></b:if></b:if></b:includable>Evet arkadaşlar tüm işlemlerimiz bu kadar. Artık blogumuzda blogger breadcrumb eklentisi var :) Hayırlı olsun...
BLOGGER'DA ETİKETLERİ YAN YANA SIRALAMAK
]]></b:skin>Yukarıdaki kodu CTRL+F tuş kombinasyonu ile blogunuzun kodları içerisinde bulun ve daha sonra aşağıda yer alan kodları yukarıda bulduğunuz kodun hemen üstüne yapıştırın.
#Label1 ul li{float: left;width: 45%;}Artık etiketleriniz yan yana görünecektir.
BLOGGER'DA SONSUZ SCROLL EKLENTİSİ
<head>Bu kodun hemen altına da aşağıda vermiş olduğum kodu yazıyoruz.
<script src='//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js'></script>
<script src='http://www.fieg.nl/wp-content/themes/fieg-b/js/jquery.ias.min.js' type='text/javascript'></script>
<script type='text/javascript'>
jQuery.ias({
container : '.blog-posts',
item: '.post-outer',
pagination: '#blog-pager',
next: '#blog-pager-older-link a',
loader: 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiBgnil8ytbjlOV5tGUY_Wia0R6MhxAZzC5WJWwCnfBHnE8PmizQmDtGK2cJCBR9QvpqZpGyzkVgWKX1b7Lvrk6cPyvsfiBHo0QpqZceN9D1AG-rZOxLceb2nzXmlzra-j-xvdFt8KJCZnJ/s1600/loading.gif'
});
</script>Tüm eklenti bu kadar. Umarım işinize yarar. Kolay gelsin.
Google Tarzı Sabit Arama Kutusu
Arama kutuları ziyaretçilerin aradıkları içeriğe kolayca ulaşabilmesi açısından çok önemli. Hatta zaman zaman siz bile ardığınız bir konu için blogunuzdaki arama kutusunu kullanabilirsiniz. Özellikle içerik sayınız fazla ise. Bu bakımdan daha önce 2 farklı arama kutusu paylaşmıştım. Bunlar:
Bu kez paylaşacağım arama kutusunu diğerlerinden ayıran pek çok özellik var. Örneğin tarz olarak Google’ın tarzına sahip. Ayrıca daha önce paylaştığım açılır arama kutusundaki tıklayınca açılma efekti bunda da var. En önemli özelliği ise blogun bir köşesinde sabit kalması. Floating ( yüzen, kayan ) denen bu özellik sayesinde ziyaretçiler sayfayı aşağı yukarı kaydırsa bile arama kutusu hep önlerinde olacak.
Sadece CCSS3 tekniği kullanılarak oluşturulan bu arama kutusunun nasıl çalıştığını daha iyi anlamak için aşağıdaki demo videoyu izleyebilirsiniz.
Bu arama kutusunu kullanmak için yapmanız gereken tek şey Blogger kumanda paneline girdikten sonra Yerleşim > Gadget Ekle > HTML/JavaScript Gadget yolunu izlemek ve aşağıdaki kodları eklemek.
<!-- Blog Hocam Google Tarzı Sabit Arama Kutusu -->
<div class='bh-arama' id='bh-arama'>
<form action='/search' id='bh-aramaformu' method='get'>
<input id='s' name='q' onblur='if (this.value == "") {this.value = "Ara...";}' onfocus='if (this.value == "Ara...") {this.value = ""}' type='text' value='Ara...'/>
<button id='sbutton' type='submit'>
<span id='simg'/>
</span></button>
</form>
</div>
<style type="text/css">
#sbutton {
background: -moz-linear-gradient(center top , #4D90FE 0%, #4787ED 100%) repeat scroll 0pt 0pt transparent;background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#4d90fe), color-stop(100%,#4787ed));
background: -webkit-linear-gradient(top, #4d90fe 0%,#4787ed 100%);
background: -o-linear-gradient(top, #4d90fe 0%,#4787ed 100%);
background: -ms-linear-gradient(top, #4d90fe 0%,#4787ed 100%);
background: linear-gradient(top, #4d90fe 0%,#4787ed 100%);background-color: #4d90fe;
border: 1px solid #3079ED;
border-radius: 2px 2px 2px 2px;
color: #FFFFFF;
height: 27px;
min-width: 76px;
padding: 0 21px;padding-bottom: 2px;
}
#sbutton:hover{ background-color: #357AE8;
background-image: -moz-linear-gradient(center top , #4D90FE, #357AE8);background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#4d90fe), color-stop(100%,#357ae8));
background: -webkit-linear-gradient(top, #4d90fe 0%,#357ae8 100%);
background: -o-linear-gradient(top, #4d90fe 0%,#357ae8 100%);
background: -ms-linear-gradient(top, #4d90fe 0%,#357ae8 100%);
background: linear-gradient(top, #4d90fe 0%,#357ae8 100%);
border: 1px solid #2F5BB7;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.1);}
#simg {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhI16gQwSy5AvsnEnHU6vzsyAzCOC12JzX530VmOTJ4DyNn3i76t4Fl9fR7eEEDkoJqXUtVh0D1bhlo-vA-vSOQa1N-S1WUswDGaUcDE2EPcdRhDtU8wb7Kpx6H9kK3FXpO6a1mmx56MD4/s1600/searchicon.png") no-repeat scroll 0 0 transparent;
display: inline-block;
height: 14px;
margin: 0;
width: 17px;z-index:101;
}#s:hover {box-shadow: 0 1px 2px #C1C1C1 inset;}
#s {border: 1px solid #BCBCBC;border-radius: 4px 4px 4px 4px;font: italic 14px times New Roman;padding: 4px 2px;width: 146px; -moz-transition: width 0.2s ease-in 0s; -webkit-transition: width 0.2s ease-in; -o-transition: width 0.2s ease-in;}
#s:focus {width: 200px;}
.bh-arama {
display: block;
position: fixed;
right: 0;
top: 1%;
max-width: 300px;min-width: 238px;
z-index: 100;
}
</style>
<!-- Blog Hocam Google Tarzı Sabit Arama Kutusu –>
Arama kutusu sayfanın sağ üst köşesinde konumlanacak şekilde kodlanmış. Eğer sol üst köede durmasını istiyorsanız right: 0; yazan yeri left: 1% olarak değiştirmeniz yeterli.
BLOGGER SİTELERİN YEDEĞİ NASIL ALINIR
BLOGGER KÖŞE YAZARLARI EKLENTİSİ
<link rel="stylesheet" type="text/css" href="https://blogger33.googlecode.com/files/son-yazilar.txt" /> <script src="https://blogger33.googlecode.com/files/son-yazilar-1.txt"></script> <script type='text/javascript'>var numposts = 5;var showpostthumbnails = true;var displaymore = false;var displayseparator = true;var showcommentnum = false;var showpostdate = false;var showpostsummary = true;var numchars = 100;</script> <script type="text/javascript" src="http://celil.blogspot.com/feeds/posts/default/-/Blogger?published&alt=json-in-script&callback=labelthumbs"></script>
numposts = 5 >> Bu kısım ile kaç adet yazının gösterileceğini ayarlayabilirsiniz.
showpostthumbnails = true >> Küçük resimlerin gösterilip gösterilmeyeceğini bu kısımdan ayarlayabilirsiniz. Küçük resimleri açmak için true, kapatmak için false yazmanız gerekmektedir.
displaymore = false >> Devamını Oku kısmıyla ilgili ayarları buradan yapabilirsiniz. Yine aktif etmek için true, pasif etmek içinse false yazmanız gerekiyor.
showpostdate = false >> Yazının hangi tarihte yazıldığını gösterir. Aktif etmek için true, pasif yapmak için false yazmanız gerekiyor.
showpostsummary = true >> Yazının bir kısmını gösterir.
numchars = 100 >> Yazının gösterilen bir kısmında kaç karakterin gösterileceğini gösterir.
Turuncu renk ile yazılmış Blogger kısmı ise etiket ismi. Siz buraya istediğiniz etiketi yazabilirsiniz. Yine celilbayer.blogspot.com adresi yerine kendi sitenizin ismini yazmanız gerekiyor.
BLOGGER SOSYAL PAYLAŞIM BUTONLARI
İçeriklerin altında bulunan paylaşım butonları ile ilgili daha önce yazdığım bu yazıya da bakabilirsiniz. Bu eklenti sayesinde blogunuza gelen ziyaretçi yazınızı okuduktan sonra kolay bir şekilde sosyal medya da paylaşabilecek. Şimdi gelelim bu blogger eklentimizin içeriğine;
Blogger sosyal paylaşım butonları eklentisinin içerisinde bulunan butonlar;
Facebook beğen butonu
Twitter Paylaş butonu
Google+ Butonu
Blogger Paylaş Butonu
Linkedin Butonu
Pinterest Butonu
E-Posta Abonelik Butonu
Şimdi gelelim bu eklentiyi blogumuza eklemeye. İlk olarak blogger panelimize giriş yapıyoruz. Ve blogumuzun yedeğini alıyoruz. Blogger'da yedek almak içinse Şablon kısmına tıklayıp hemen sağ üstte yer alan Yedekle/Geri Yükle butonuna tıklayalım. Bu kısımda sonra Tam Şablonu İndir kısmına tıkladığımız zaman blogger temamızın yedeğini almış olacağız. Daha sonra ise arkadaşlar blogger kodlarımıza gelip CTRL+F yardımıyla </head> kodunu bulalım. </head> kodumuzun hemen üzerine aşağıda yer alan kodları yapıştıralım.
<script type="text/javascript">var switchTo5x=true;</script>
<script type="text/javascript" src="http://w.sharethis.com/button/buttons.js"></script>
<script type="text/javascript">stLight.options({publisher: "ab0ca80d-f3e2-4a23-96ba-c400631a4619", doNotHash: false, doNotCopy: false, hashAddressBar: false});</script>
Daha sonra yine kodlarımız içerisinde yer alan <data:post.body> kodumuzu bulalım ve hemen altına aşağıda yer alan kodları yapıştıralım. Ayrıca <data:post.body> kodumuzdan sitemizde birden fazla olabilir. Doğrusunu bulana kadar deneme yanılma yoluyla doğru olan <data:post.body> kodunu bulabilirsiniz.
<b:if cond='data:blog.pageType == "item"'>
<style>
.doncaprio-share-buttons
{
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
border:1px solid #BBBBBB;
background-color:#FFFFFF;
-webkit-box-shadow: #B3B3B3 5px 5px 5px;
-moz-box-shadow: #B3B3B3 5px 5px 5px;
box-shadow: #B3B3B3 5px 5px 5px;
padding: 5px;
margin: 10px;
}
</style>
<p align='center' class='doncaprio-share-buttons'>
<span class='st_fblike_hcount' displayText='Facebook Like'></span>
<span class='st_twitter_hcount' displayText='Tweet'></span>
<span class='st_googleplus_hcount' displayText='Google +'></span>
<span class='st_blogger_hcount' displayText='Blogger'></span>
<span class='st_linkedin_hcount' displayText='LinkedIn'></span>
<span class='st_pinterest_hcount' displayText='Pinterest'></span>
<span class='st_email_hcount' displayText='Email'></span>
</p>
</b:if>
Eklenti DEMO için TIKLAYINIZ!
Google AdSense Reklamları İçin Başlangıç Rehberi
Blog yazarak para kazanma yöntemleri arasında en yaygını PPC yöntemidir. PPC, Pay Per Click kelimelerinin baş harflerinden oluşmuş bir kısaltmadır ve ziyaretçilerin blogdaki reklamlara tıklamalarından para kazanma esasına dayanır. Dünyada ve Türkiye’de en popüler PPC reklamları ise Google AdSense reklamlarıdır. Blogunuza Google AdSense reklamlarını yerleştirerek hiç bir şey yapmadan pasif olarak para kazanmaya başlayabilirsiniz.
Kayıt Olmadan Önce
Google AdSense ile para kazanmak kulağa çok hoş geliyor fakat bu sisteme kabul edilmek çok da kolay değil. Bazı şartları sağlamış olmanız gerekir.
- Öncelikle 18 yaşından büyük olmalısınız.
- Blogunuz pornografik ve şiddet barından içerik içermemeli .
- Blogunuzda ağır küfür, ırkçı hoşgörüsüzlükle ilişkili veya herhangi bir şahıs, grup veya kuruluş aleyhinde propaganda niteliğindeki içerik yer almamalı.
- Blogunuzda hack, crack, warez ve uyuşturucu ile ilgili içerikler olmamalı.
- Blogunuzda alkol, tütün, reçeteli ilaç, silah, markaların taklit ürünleri, tez, ödev gibi şeylerin satışı yapılmamalı.
- Blogunuz yasa dışı, yasa dışı etkinlikleri teşvik eden veya başkalarının yasal haklarını ihlal eden diğer herhangi bir içerik içermemeli.
- Blogunuz Google’ın kalite yönergelerine uygun olmalı.
- Ayrıca blogunuzda bir “gizlilik politikası” sayfası oluşturmalısınız. Gizlilik politikası oluşturmayla ilgili bilgi almak için buraya bakabilirsiniz.
Kayıt Aşaması
Blogunuzu kayıt aşamasına hazır hale getirdikten sonra Blogger kumanda panelindeki Kazançlar sekmesinden veya AdSense kayıt sayfasından başvurunuzu yapabilirsiniz.
1. Onay Süreci: Başvurunuzu yaptıktan sonra yaklaşık 2-3 günlük inceleme sürecinin ardından ilk onayı alıp almadığınızla ilgili bir e-posta gönderilir. Eğer blogunuz onaylandıysa sizden reklam birimi oluşturarak blogunuza eklemeniz istenir.
2. Onay Süreci: Reklam birimi oluşurmak için Google AdSense hesabınıza giriş yaparak Reklamlarım > Reklam birimleri > Yeni reklam birimi yolunu izleyerek istediğiniz boyutlarda bir reklam birimi oluşturduktan sonra verilen kodu blogunuza eklemelisiniz. Onay aşamasında 1 adet reklam birimi oluşturmanız yeterlidir ve bu reklam birimine ait kodu Blogger kumanda panelinde Yerleşim > Gadget Ekle > HTML/JavaScript Gadget yolunu takip ederek ekleyebilirsiniz.
Onay sürecinin tamamlanması yaklaşık 1 ata sürer bu sürede eklediğiniz reklam biriminde boş bir alan gözükür. Blogunuzun incelenmesi tamamlanıp ikinci onayı da aldıktan sonra size bir bilgi e-postası gönderilir ve birkaç saat içinde boş reklamların yerinde AdSense reklamları gözükmeye başlar. Bu andan itibaren ziyaretçileriniz reklamlara tıkladıkça hesabınızda para birikmeye başlar.
Kayıt ve onay işlemi tamamlandaıktan sonra da Google blogunuzu incelemeye devam eder sizden bazı kurallara uymanızı ister.
- Kendi reklamlarınıza tıklamayın, kimseden Google reklamlarınızı tıklamasını istemeyin.
- Reklamların yanlışlıkla tıklanmasını sağlayacak numaralardan kaçının.
- Bir sayfaya en fazla 3 reklam birimi ekleyin ve reklam kodlarında değişiklik yapmayın.
Reklam Yerleşimi Ve Optimizasyonu
Reklam birimlerinin yerleşimini yaparken performansı olduğu kadar kullanıcı deneyimini ve Google AdSense politikalarını da göz önünde bulundurmalısınız.
- Blogunuzun içeriğini mantıklı bir şekilde düzenleyin ve blogunuzda gezinmeyi kolaylaştırın.
- Reklamlarınızı kullanıcıların ilgilendikleri içeriğin yakınına yerleştirin ve kullanıcıların aradıkları içeriği kolayca bulabildiklerinden emin olun.
- Blogunuzdaki resimleri reklamlarınızla hizalamayın veya reklamın yakınındaki içeriğin reklamlarınızın biçimlendirmesini taklit etmemesine özen gösterin.
- Reklamları, menü, gezinme veya indirme bağlantılarıyla karıştırılabilecekleri konumlara yerleştirmeyin.
AdSense yetkilileri yaptığı araştırmalar ve A/B testleri sonucunda bloglar için en uygun reklam yerleşiminin şu şekilde olduğunu tespit etmişlerdir:
AdSense Reklamları Ne Kadar Kazandırır?
AdSense reklamları ile elde edilen kazanç siteden siteye farklılık gösterir. Kazancınızı belirleyecek 2 temel faktör vardır. Reklamlara tıklanma sayısı ve tıklama başına maliyet. Örneğin reklamlarınıza bir ayda 100 kez tıklandıysa ve TBM (Tıklama Başına Maliyet) 0.5$ ise o ay kazancınız 100x0.5 = 50$ olur.
Reklamlara tıklanma sayısını arttırmaya yönelik yerleşim ipuçlarından yukarıda kısaca bahsettim. Şimdi de TBM yani tıklama başına maliyeti arttırmak için neler yapabileceğinizden bahsedelim.
- Reklam birimlerinizin tümü için hem metin reklamların hem de resim reklamların/zengin medya reklamlarının gösterilmesi seçeneğini etkinleştirin.
- Filtre listenizi kısa tutun, böylece yüksek ödeme yapan reklamları engelleyerek gelir potansiyelinizi azaltmamış olursunuz.
- Yerleşim hedeflemeye yönelik özel kanallarınızı oluşturarak siteniz için rekabet eden reklam sayısını artırın.
- Blogunuzda belli konulara odaklanarak kaliteli içerik üretin.
Başlangıç için bu kadar bilgi yeterli diye düşünüyorum. İlerleyen günlerde AdSense reklamları ile daha fazla kazanmanıza yardımcı olacak makaleler yazmaya devam edeceğim.
Bol kazançlar!
Faydalandığım kaynaklar: - https://support.google.com/adsense/
Dönme Efektli Sosyal Takip Eklentisi
Google’dan sonra en önemli trafik kaynaklarından biri olan sosyal medya kanallarında yer almaya dikkat etmeliyiz. Facebook, Twitter, Google+ gibi popüler sosyal platformlarda takipçi sayımız ne kadar çok olursa, blog trafiğimiz o kadar artar. Bu yüzden blogumuza sosyal medya butonları koyarak ziyaretçilerimizi bu platformlardaki hesaplarımıza yönlendirmeliyiz. İşte blogunuzun kenar çubuğuna ekleyebileceğiniz, hover efektli şık bir sosyal takip eklentisi…
Bu resimden başlıkta bahsettiğim dönme efektini anlamanız elbette mümkün değil. Bu yüzden aşağıdaki demo videoyu izlemenizi de öneririm.
Eklentiyi blogunuzda kullanmaya karar verdiyseniz Blogger kumanda paneline girdikten sonra Yerleşim > Gadge Ekle > HTML/JavaScript Gadget yolunu izleyerek aşağıdaki kodları eklemeniz yeterli.
<!--Blog Hocam Metro Spinning Sosyal Takip Eklentisi-->
<div class="subscribe">
<ul> <li class="rss"><a href="http://feeds.feedburner.com/bloghocam" target='_blank'><span></span>RSS</a></li>
<li class="twitter"><a href="http://twitter.com/bloghocam" target='_blank'><span></span>Twitter</a></li>
<li class="gplus"><a href="https://plus.google.com/108761595756468128383" target='_blank'><span></span>Google Plus</a></li>
<li class="facebook"><a href="http://facebook.com/bloghocam" target='_blank'><span></span>Facebook</a></li> </ul>
</div><style>
.subscribe li {
display: block !important;
margin-right: 0 !important;
width: auto !important;
}
.subscribe li a span {
display: block;
height: 32px;
left: 0;
position: absolute;
top: 2px;
transform: rotate(-20deg);
-webkit-transform: rotate(-20deg);
transition-duration: 0.8s;
transition-property: all;
width: 32px;
}
.subscribe .twitter span {
background-color: transparent;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgbGPLmWvaAeYoPYefjRya8WCQLfv_C6JhBSLqfVFDVHG8qIztswfWAHUpO3kRnO5RDD-03epHzd8z946ZRr3PVifrg4B7tbab40gpUdeci8KriJ8mwlEedST5-hpwQRAtGfjihfO3_n0Y/s1600/twitter_icon.png) no-repeat;
}
.subscribe .twitter a {
background: #91C661;
}
.subscribe li a:hover span {
transform:rotate(340deg);
-webkit-transform:rotate(340deg);
}
ol, ul {
list-style: none outside none;
}
.subscribe li {
display: block !important;
margin-right: 0 !important;
width: auto !important;
}
.subscribe li {
display: inline-block;
margin: 0 20px 10px 0;
position: relative;
width: 200px;
}
.subscribe .rss span {
background-color: transparent;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhBLOzm4EXCfXfad_HR2PYhMsfx-so54pQqNbQ0K4_dOn1T58nPXYbQLxjOXhtJ3_8w0UFJjg_1QpAoJzszXN5-iWg9xGXUr4mNKAgbyDX2PZxIf3fKEtn8TtU5Mr9fiCJLmu4O40lePDA/s1600/rss-icon.png) no-repeat;
}
.subscribe .rss a {
background: #F67F00;
}
.subscribe li a {
color: #FFFFFF;
display: block;
font-family: verdana;
font-size: 12px;
padding: 10px 10px 10px 40px;
text-decoration: none;
font-weight: bold;
}
.subscribe li a span {
display: block;
height: 32px;
left: 0;
position: absolute;
top: 2px;
transform: rotate(-20deg);
-webkit-transform: rotate(-20deg);
transition-duration: 0.8s;
-webkit-transition-duration: 0.8s;
transition-property: all;
width: 32px;
}
.subscribe li a:hover span {
transform:rotate(340deg);
-webkit-transform:rotate(340deg);
}
.subscribe .twitter span {
background-color: transparent;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgbGPLmWvaAeYoPYefjRya8WCQLfv_C6JhBSLqfVFDVHG8qIztswfWAHUpO3kRnO5RDD-03epHzd8z946ZRr3PVifrg4B7tbab40gpUdeci8KriJ8mwlEedST5-hpwQRAtGfjihfO3_n0Y/s1600/twitter_icon.png) no-repeat;
}
.subscribe .twitter a {
background: #91C661;
}
.subscribe .gplus span {
background-color: transparent;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjG8YJRraEhUJjX11_RAS1rd5OTk4tkx2dKQKkeTo4vt9EU0Wm30lsRn_oEqVm_RRjDizBS1j4Ue3McSMdgltNalSdFdaYeaawBBxVi-J5m_5L_11jGtr4Ik6Um7d2bOhTt-ljt9rwFXNg/s1600/googleplus.png) no-repeat;
}
.subscribe .gplus a {
background: #D74D2F;
}
.subscribe .facebook span {
background-color: transparent;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgJIhlwoetxzR7FOp0TFUXV5uPhAHdvQXk19ebohNe-ryXC75to3bybT9tiBAxUK537gAz0JUGAjKBSFOye9wEtDDdDSmGuD0hTvecof8hKpEGs30s2Rl1syDttPwsIjOr_VgNeL-ufuaE/s1600/facebook-icon.png) no-repeat;
}
.subscribe .facebook a {
background: #3B5998;
}
</style><!--Blog Hocam Metro Spinning Sosyal Takip Eklentisi-->
Bordo renkle gösterdiğim Blog Hocam’a ait hesap adreslerinin yerine kendi adreslerinizi yazmayı unutmayın!
Alternatif sosyal takip eklentisi arayanlar daha önce paylaştığım şu eklentilere de bakabilirler:
Google Algoritma Güncellemelerinin Etkilerini Ölçün
Blog dünyasında en çok tartışılan konulardan biri Google’ın algoritma güncellemeleri ve bunların etkileridir. Bu konuya fazla kafa yoran blog yazarları etrafta dolaşan yanlış bilgilerin etkisinde kalarak her trafik düşüşünü Google’ın algoritma güncellemesine bağlayarak gereksiz evhamlara kapılmaktalar.
Trafikteki düşüşün sebebinin algoritma güncellemeleri olup olmadığını Google Analytics ve bazı yardımcı araçları kullanarak ile anlamak mümkün fakat bu işlemi bizim yerimize kolayca yapabilecek ücretsiz bir araç var.
Bararcuda Panguin Tool isimli bu araç Google Analytics hesabınıza bağlanarak organik trafik verilerinizi çıkarıyor ve databaseindeki algoritma güncelleme bilgileri ile birleştirerek size bir grafik çıkarıyor. Bu sayede hangi tarihte, hangi güncellemeden, nasıl etkilendiğinizi kolayca görebiliyorsunuz.
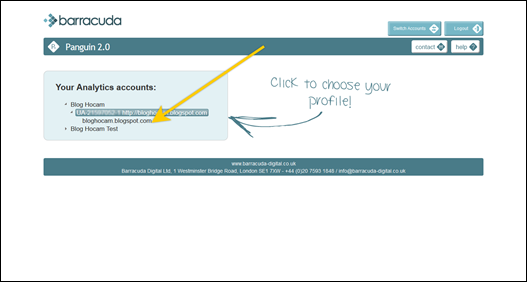
1. Adım: http://www.barracuda-digital.co.uk/panguin-tool/ adresine giderek ana sayfada bulunan Log-in to Analytics butonuna tıklayarak Analytics hesabınıza bağlanma işlemine bağlayın.
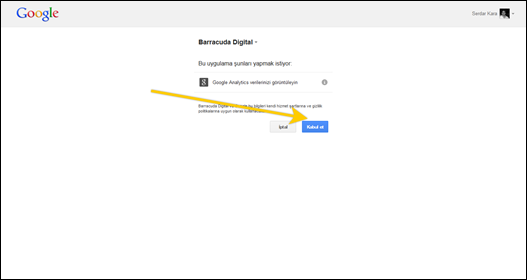
2. Adım: Devamında yeni bir pencere açılacak ve aracın Analytics hesabınıza bağlanması için izniniz istenecek. Burada Kabul Et butonuna basarak devam edin.
3. Adım: Devamında Analiytics hesabınıza bağlı olan sitelerin listesi gelecek. Burada incelemek istediğiniz sitenin ismine tıklayarak profile bağanın.
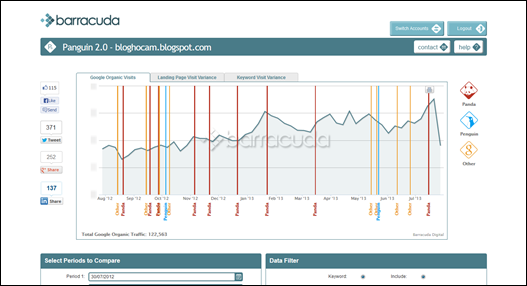
4. Adım: Ve algoritma güncellemelerinden nasıl etkilendiğinizi gösteren grafik hazır. Kırmızı renkli çizgiler Panda güncellemesini, mavi renkli çizgiler Penguen güncellemesini, turuncu renkli çizgiler ise diğer Google güncellemelerini simgeliyor.
Algoritma güncellemelerinden nasıl etkilendiğinizi anlamak için güncellemeyi simgeleyen çizgiden sonra gidişatın yukarı mı aşağı mı olduğuna bakın.
Son olarak Türkçe bloglarda bu verilerin %100 isabetli olduğunun garantisi olmadığını hatırlatmak isterim. Ancak organik trafik ile alogritma güncelleme tarihleri ilişkilendirildiği için doğruluk payı oldukça yüksek diye düşünüyorum.
BLOGGER TİTLE SEO AYARI
Hemen blogger title seo ayarı nasıl yapılır buna geçiyorum. İlk olarak blogumuzun kodları içerisinde yer alan aşağıdaki kodu buluyoruz.
<title><data:blog.pageTitle/></title>Bulduğumuz bu kodu ise aşağıda yer alan kodumuz ile değiştiriyoruz.
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.title/></title>
<b:else/>
<title><data:blog.pageName/>-<data:blog.title/></title>
</b:if>Bu şekilde sitemiz seo açısında güçlenmiş oluyor arkadaşlar. Kodlar içerisinde herhangi bir değişiklik yapmadan önce sitemiz site başlığı-içerik başlığı şeklinde indeks alıyordu. Artık sitemiz içerik başlığı-site başlığı şeklinde indeks alarak bizi seo çalışmalarında bir adım öne çıkarıyor.