Archive for Temmuz 2011
Blog Yazılarınızda En Popüler Sosyal Paylaşım Butonlarını Gösterin

Hangi Sosyal Medya Sitelerinin Butonlarını Kullanmalıyım?
Ülkemizde en çok kullanılan sosyal platformlar Facvebook ve Twitter olduğundan bu sitelerde paylaşımı kolaylaştıracak butonlar mutlaka blog yazılarınızda olmalıdır.
Üçüncü olarak eklenmesi gereken buton ise yeni bir buton olan Google +1 butonu.Henüz çok yeni olduğundan dolayı pek fazla bilginiz olmayabilir, bu yüzden Google +1 ile ilgili okumanızı tavsiye edeceğim bir kaç makaleyi paylaşayım:
- Aytaç Mestçi ‘den Google +1 Arama Sonuçlarını Nasıl Etkileyecek?
Mert Erkal ‘dan Google +1 Ve Arama Motoru Sıralamalarına Olası Etkileri
Eklenecek Kodlar
İlk olarak Google +1 butonu için gerekli olan script kodunu eklemelisiniz.Bunun için şablonunuzdan </head> kodunu bulun ve bu kodun ve hemen üstüne şu kodu ekleyin.
<script src='https://apis.google.com/js/plusone.js'
type='text/javascript'>
{lang: 'tr'}
</script>
İkinci olarak butonların gösterileceği kodları ekleyeceksiniz, ama nereye?Tercihinize göre yazı başlığının altıns ya da yazının sonuna ekleyebilirsiniz.Ben ikisini de anlatacağım kara sizin.
1. Yazı başlığının altına eklemekl için <div class='post-header'> kodunun altına
2. Yazının sonuna eklemek için <data:post.body/> kodunun altına aşağıdaki kodları ekleyin.
<b:if cond='data:blog.pageType == "item"'>
<table border='0'>
<tr> <td> <a class='twitter-share-button'
data-count='horizontal' data-lang='en'
data-via='bloghocam' expr:data-text='data:post.title'
expr:data-url='data:post.url'
href='http://twitter.com/share' rel='nofollow'/>
<b:if cond='data:post.isFirstPost'>
<script src='http://platform.twitter.com/widgets.js'
type='text/javascript'>
</script> </b:if>
</td>
<td> <iframe allowTransparency='true'
expr:src='"http://www.facebook.com/plugins/like.php?href="
+ data:post.url +
"&layout=button_count&show_faces=false&width=100&
action=like&font=arial&colorscheme=light"'
frameborder='0' scrolling='no' style='border:none;
overflow:hidden; margin-left:20px; width:100px; height:20px;'/>
</td>
<td><div style='margin-right:5px;'>
<g:plusone expr:href='data:post.url' size='medium'/>
</div> </td>
</tr> </table>
</b:if><br/>
* data-via='bloghocam' yerine kendi twitter kullanıcı adınızı yazın.
Bu butonlar benim için yeterli değil diyorsanız AddThis ve ShareThis gibi daha geniş kapsamlı paylaşım butonlarını deneyebilirsiniz.
Blog Yazılarınıza İmza Ekleyin
Bazı bloglarda farketmişsinizdir, blogcular yazılarının sonunda değişik stillerde yazılmış isimlerinden oluşan bir imza gösteriyorlar.Bu yazımda blog yazılarının sonuna nasıl imza ekleyeceğinizi abnlatacağım.
İlk olarak bir imza oluşturmanız gerekiyor.Bunun için My Live Signature sitesini kullanacağız.Sitenin imza sihirbazını kullanarak imzanızı kolayca oluşturabilirsiniz.Örneğin ben 9 numaralı fontu, 6 numaralı boyutu, #F11212 renk kodunu, 5 numaralı eğimi kullanarak aşağpıdaki imzayı oluşturdum.
İmzayı oluşturduktan sonra imzamın altındaki 3 adet linkten Want to use this signature linkine tıklıyorum.Açılan pencerede bana 2 adet seçenek sunuyor, Generate HTML code seçeneğini tıklıyorum.Son olarakta Generate a code for my handwritten signature seçeneğini seçiyorum ve oluşturulan kodu az sonra kullanmak üzere bir kenara not ediyorum.
Şimdi oluşturduğum bu imzayı bloguma entegre edeceğim.Bunun için blogumun kumanda panelinden Şablon > HTML’yi Düzenle yolunu takip ediyorum ve Widget Şablonlarını Genişlet kutusunu işaretledikten sonra Ctrl+ F tuş kombinasyonu yardımıyla aşağıdaki kodu buluyorum.
<data:post.body/>
Bu kodun hemen altına şu kodları ekliyorum.
<b:if cond='data:blog.pageType == "item"'>
Oluşturduğum imza kodu
</b:if>
Oluşturduğum imza kodu yerine az önce not ettiğim kodu yazıyorum.Ve işte sonuç…
Blogunuza Twitter Takipçi Kutusu Ekleyin
Facebook’un resmi beğen kutusu eklentisi ile blogcular Facebook sayfalarını beğenenleri ve sayfalarıyla ilgili bazı bilgileri gösteren bir kutuyu bloglarına ekleyebiliyorlar.
Twitter resmi olarak bazı takip butonları çıkarmasına rağmen henüz bu tür bir takipçi kutusu çıkarmamıştı. Mark Carey isimli bir arkadaş Twitter’dan önce kolları sıvamış ve Facebook beğen kutusuna benzer bir Twitter Takip Kutusu kodlamış.
Bu Twitter Takip Kutusu’nun blogunuza eklemek için blogunuzun kumanda panelinden Yerleşim > Gadget Ekle > HTML/JavaScript yolunu takip edin ve açılan pencereye aşağıdaki kodları ekleyin.
<script type="text/javascript"
src="http://s.moopz.com/fanbox_init.js"></script><div
id="twitterfanbox"></div><script
type="text/javascript">fanbox_init("bloghocam");</script>
* bloghocam yazan yere kendi Twitter ID’nizi yazmayı unutmayın.
Blogcu Bayanlar İçin Blogger Teması
Türkiye’de kadın blogcuların sayısı gün geçtikçe aartıyor.Bir kadın hoşuna giden bir başka kadının blogundan ilham alarak neden benim de bir blogum olmasın? diyerek kendine bir blog açıyor.
İzleyicilerime baktığıma benim blogumu takip eden kadın blogcu sayısında da bir artış olduğunu farkettim.Özellikle izleyicelirmden biri olan Asortik’in blogunda benim için yadığı BlogHocam Sağolsun yazısından 5izleyicimden 3’ü kadın olmaya başladı.
Sanırım kadınların benim blogumu okumalarında ki ana neden bloglarının görünümünü daha da güzelleştirmek.Madem bu kadar çok kadın okuyor bu blogu, bende onlarla bloglarında kullanmaları için kadın bloglarına çok uygun olduğunu düşündüğüm bir Blogger temasını paylaşmak istiyorum.
Tema’nın yaratıcısı olan Lauren Thompson temanın ismine Echo That Is Love demiş.Bu temanın yemek bloglarına, hobi bloglarına, moda blogarına ve kadınlara hitap eden bloglara çok uygun olduğunu düşünüyorum.

Eğer blogunuzun temasını nasıl değiştireceğinizi bilmiyorsanız Blogger Şablon Yükleme başlıklı yazımda detaylı bir anlatım yapmıştım.
Tarih Ayarı
Blog yazılarınızın tarih ayarının resimdeki gibi düzgün bir şekilde gösterilmesi için yapmanız gereken ayarlar:
1. Blog Kayıtları
.Blogunuzun kumanda panelinden Yerleşim > Blog Kayıtları > Düzenle yolunu takip edin ve Kayıt Sayfası Seçenekleri tarih ayarını 12 Tem 2001 şeklinde ayarlayın.
2. Biçimlendirme Ayarı
Blogunuzun kumanda panelinden Ayarlar > Dil VeBiçimlendirme yolunu takip edin ve Tarih Başlığı Biçimi ayarını 12 Tem 2011 olarak belirleyin.
Temayla ilgili aklınıza takılan herşeyi yorum bölümünden sorabilirsiniz.
Blogunuzun Mobil Versiyonunu Yapın
İnsanların blogunuzu mobi telefonları aracılığı ile okumalarını istiyorsanız, blogunuzu mobil telfonlarda gezmeye uygun olacak şekilde hızlı ve kolay yapmalısınız. Blogger kumanda panelindeki bir ayarı aktifleştirerek blogunuzun şablonunu mobil telefonlara uygun hale getirebiliyorsunuz.Bu sayede insanlar blogunuzu mobil telefonları ile ziyaret ettiğinde, görsel öğelerden arınmış, sade, basit ve hızlı bir blog ile karşılaşacaklar.

Örneğin Blog Hocam’ın mobil telefon ayarını aktifleştirdikten sonra mobil telefonlardaki görüntüsü resimde ki gibi oldu.
Şimdi Blogger için mobil şablon ayarını nasıl aktifleştireceğinize geçelim…
Blogger kumanda panelinize giriş yaptıktan sonra Şablon > Mobil Şablonu Özelleştir yolunu takip edin ve mobil şablonları aktifleştirerek kaydedin.
Önizle butonuna basarak blogunuzun mobil telefonlarda nasıl görüneceğini kontrol edebilirsiniz.
Sizi İlgilendiren Haberleri Kaçırmayın!
Teknoloji ve internet dünyasında takip ettiğiniz bir konuda gelişmeler oldu mu? iPhone 5 ne zaman piyasada olacak? Son çıkan tablet bilgisayarların özellikleri neler? Peki ya sosyal medyada neler olup bitiyor?
Böyle soruların cevabını merak ediyorsanız, hurriyet.com.tr'nin ücretsiz bir hizmeti olan Mind sizin için çok faydalı olabilir. Mind, önemsediğiniz konularla ilgili hiç bir haberi kaçırmamanızı sağlayacak. Merak ettiğiniz konularda yayınlanan haberler size e-posta aracılığıyla bildirilecek.
Peki Mind nasıl çalışıyor? Mind websitesine girerek (http://mind.hurriyet.com.tr) kaydolun ve takip etmek istediğiniz konuların listesini oluşturun. Örneğin: "Apple", "Nokia", "tablet bilgisayar" ve "Twitter". Artık bu konularla ilgili yayınlanan haberlerden, tercih ettiğiniz sıklıkta gönderilecek e-postalar sayesinde haberdar olacaksınız.
Eğer bir haber yayınlanır yayınlanmaz haberdar olmak isterseniz, Mind'ın masaüstü uygulamasını da yükleyebilirsiniz. Ayrıca dilediğiniz zaman Mind websitesinden, takip ettiğiniz konularla ilgili geçmişte yayınlanan haber başlıklarına ulaşabilir ve bunları haber arşivinize ekleyebilirsiniz.
Mind, ilgilendiğiniz haberlere ulaşmanın en kolay yoludur. Siz de tıklayarak takip listenizi oluşturmaya başlayabilirsiniz...
Bir bumads advertorial içeriğidir.
Blogger İçin Benzer Yazılar Eklentisi
Daha önce önemli bir SEO terimi olan Bounce Rate ile ilgili bir yazı yazmıştım.Son Google algoritması ile işlgili yazıları okuduğumuzda site içi linklerin ve bounce rate değerinin öneminin daha da arttığını rahatlıkla söyleyebiliriz.
Bounce rate değerini düşürmenin en önemli yollarında biri site içi linkleme.Bunun için blog yazılarınızın sonuna koyacağınız ve o yazıyla alakalı diğer yazılarınıza bağlantılar içeren bir benzer yazılar eklentisi koyabilirsiniz.Böylece hem bounce rate değeriniz düşecek, hem ziyaretçilerinizin blogunuzda geçireceği süre artacak, hem de eski yazılarınız okunacaktır.
Benzer yazılar ieklentisi için en pratik uygulama bu hizmeti ücretsiz olarak veren ve çoğu blogcu tarafından kullanılan LinkWithIn sitesidir.Ancak bu eklentiyi ekldiğinizde köşede çıkan LİnkWithIn yazısı sizide rahatsız ediyorsa şu alternatifi deneyebilirsiniz.
Blogunuzun kumanda panelinden Şablon > HTML’yi Düzenle yolunu takip edin ve Widget Şablonlarını Genişlet kutucuğunu işaretleyerek Ctrl+F tuş kombinasyonu yardımıyla ]]></b:skin> kodunu bulun ve bu kodun üstüne aşağıdaki kodları ekleyin.
#related-posts {
float:center;
text-transform:none;
height:100%;
min-height:100%;
padding-top:5px;
padding-left:5px;
}
#related-posts .widget{
padding-left:6px;
margin-bottom:10px;
}
#related-posts .widget h2, #related-posts h2{
font-size: 1.6em;
font-weight: bold;
color: black;
font-family: Georgia, “Times New Roman”, Times, serif;
margin-bottom: 0.75em;
margin-top: 0em;
padding-top: 0em;
}
#related-posts a{
color:blue;
}
#related-posts a:hover{
color:blue;
}
#related-posts ul{
list-style-type:none;
margin:0 0 0px 0;
padding:0px;
text-decoration:bold;
font-size:15px;
text-color:#000000
}
#related-posts ul li{
background: url(http://i51.tinypic.com/fmns7t.jpg) no-repeat
scroll left center transparent;
display:block;
list-style-type:none;
margin-bottom: 13px;
padding-left: 30px;
padding-top:0px;
}
İkinci olarak </head> kodunu bulun ve bu kodun hemen üstüne aşağıdaki kodları ekleyin.
<script type='text/javascript'>
var relatedpoststitle="İlgili Yazılar";
</script>
<script src='https://dl.dropbox.com/u/60346665/benzer-yazilar-BlogHocam.js'
type='text/javascript'/>
Son olarak şu kodu bulun
<div class='post-footer-line post-footer-line-1'>
ve bu kodun altına aşağıdaki kodları ekleyin.
<b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name +
"?alt=json-in-script&callback=related_results_labels&
max-results=5"' type='text/javascript'/></b:if>
</b:loop>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=5;
removeRelatedDuplicates(); printRelatedLabels();
</script>
</div>
</b:if>
Kaç adet benzer yazı listelemek istiyorsanız var maxresults=5; değerini ona göre değiştrin. Benzer yazı linklerinin renk, font gibi değişiklikleri ilk verdiğim CSS kodlarınadn yapılabilir.Bu konuda yardım isterseniz yorum bölümünden sorabilirsiniz.
Blogger’a Alıntı Kutusu Ekleme
Blockquote kelimesini hiç duydunuz mu?Duymayanlar için hemen anlatayım; blogunuzda bir kişiden ve başka bir kaynaktan alıntı yaptığınız yazıyı yayınlarken kullandığınız koddur.
Eğer blogunuzda başka kaynaklardan çok sık alıntı yapıyorsanız bunları daha belirgin hale getirmek ve yazınıza şık bir görünüm kazandırmak için farklı bir alıntı kutusu kullanabilisiniz.
Resimde gördüğünüz gibi alıntı yaptığınız yazının alıntı kutusunun içerisinde göstermek için blogunuzun kumanda panelinde Tasarım > HTML’yi Düzenle yolunu takiip edip Widget Şablonlarını Genişlet kutucuğuğunu işaretledikten sonra Ctrl+F tuş kombinasyonu yardımıyla şu kodu bulun.
]]></b:skin>
Bulduğunuz bu kodun hemen üstüne aşağıdaki kodları ekleyin.
blockquote { background:#c5c5c5 url(http://n1307.hizliresim.com/1c/x/qxwkz.png)
no-repeat top left;
padding:10px 20px 10px 45px;
font-style:italic;
border:1px solid #000000;}
Şablonunuzu kaydettikten sonra blog yazınızı yazarken yazınızın alıntı yapacağınız yerinde HTML kodlarını açın ve şunu ekleyin.
<blockquote>
Alıntı yazı...
</blockquote>
Alıntı yazı.. yerine alıntı yaptığınız metni girin.Yani alıntı metninizi her zaman blockquote etiketlerşinin arasına yazın.
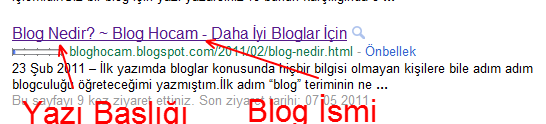
Arama Sonuçlarında Yazı Başlıkları Blog İsminden Önce Gözüksün
Standart Blogger şablonlarında arama sonuççlarında blog ismi blog yazısının başlığından öçnce gözükür.Blogger için yapabileceğiniz arama motorları için optimizasyon işlemlerinin başında bunu tam tersine çevirmöek vardır.Yani arama sonuçlarında blog yazı başlığı blog isminden önce gözükmelidir.Bu ufak işlem arama sonuçlarındaki sıranızı ve yazınıza tıklanma sayısını olumlu etkileyecektir.Şimdi bu işlemi nasıl yapacağınıza geçelim…
Blogunuzun kumanda panelinden Şablon > HTML’yi Düzenle yolunu takip edin ve Widget Şablonlarını Genişlet kutucuğuğunu işaretledikten sonra Ctrl+F tuş kombinasyonu yardımıyla şu kodu bulun.
<title><data:blog.pageTitle/></title>
Bulduğunuz bu kodu silerek yerine aşağıdaki kodları yapıştırın.
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.title/></title>
<b:else/>
<title><data:blog.pageName/>-<data:blog.title/></title>
</b:if>
Dikkat ettiyseniz Blog Hocam’da da bu düzenlemeyi yaptım ve yazı başlıkları her zaman blog başlıklarından önce gözükür.