Archive for Aralık 2011
Mini E-Kitabımı Okuyun : Misafir Blogculuk
Neden Mini E-Kitap
Kitapta Neler Var?
- Misafir blogculuk nedir?
- Kendi blogum dururken başka bir blog için neden yazayım?
- Bir blog sahibi neden misafir blogcu kabul etmeli?
- Hangi bloglara misafir olmalıyım?
- Misafir yazı yazarken nelere dikkat etmeliyim?
- Kendimi ve blogumu tanıtan paragrafa neler yazmalıyım?
- Misafir blogcu olmak istediğimi blog sahibine nasıl iletebilirim?
- Misafir blogculuk neden bu kadar etkili?
- Bloguma misafir blogcu kabul etmek istiyorum.Ne yapmalyım?
Destek Olun
Bana 2 şekilde yardımcı olabilirsiniz.
1. Kitap hakkında bir blog yazısı hazırlayıp blogunuzda yayınlayarak,
2. Blogunuzun bir köşesine kitabın resmini ve linkini koyarak.
Kitap hakkında blog yazısı hazırlayıp yayınlayanlar buradan bana bildirirlerse yazılarını takip edip gelen yorumları cevaplamaya çalışacağım.
Blogunuzun kenar çubuğuna bu e-kitabı kotymak isterseniz aşağıdaki kodları HTML/JavaScript gadget’ı olarak eklemeniz yeterli.
<a title="Misafir Blogculuk Kitabını İndir" href="http://www.box.com/s/2c6kg5rsoiyuu2mkve7n" target="_blank"><img style="background-image: none; border-right-width: 0px; padding-left: 0px; padding-right: 0px; display: block; float: none; border-top-width: 0px; border-bottom-width: 0px; margin-left: auto; border-left-width: 0px; margin-right: auto; padding-top: 0px" border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi73rOGuPsxiUQ6MrckULybH1GmpQrLvZvcLLnw1Yg7aYApecLDkfWk84xXXdKJoxoHntuB3wHsi78NZ1x_Ik33f6xviG_l97GTPZzD2ybnkoIKY7o3JbsU8y6T7A7joFveBkyAZU_sHkXD/s576/misafir-blogculuk.png" width="200" height="270" /></a>
İşinize Yarayabilecek 5 Twitter Aracı
İlk zamanlarında bir oyalanma racı olarak görülen Twitter, bilinçli olarak kullanılmaya başlanınca oyalanma aravı olmaktan çıkıp sosyal medyanın en önemli parçalarından biri haline geldi.
Twitter değer kazandıkça Twitter ile lgili geliştirilen uygulama ve araçların sayısı da kalitesi artmaya başladı.
Aşağıdazaman zaman kullandığım ve işinize yarayabileceğini düşündüğüm bazı Twitter araçlarını listeledim.
1. Tweet Stats
Tweet Stats adından da anlaşıldığı gibi bir istatistik aracı.Twiter hesabınızdaki tweetleri analiz ederek zamana göre tweet dağılımınızı, günlük ve aylık tweet sayısınızı, reply ve retweet aksiyonlarınızı grafiklerle sunan başarılı bir araç. [ http://tweetstats.com/ ]
2. TWhoIs
TWhoIs bir Twitter kullanıcısının internetteki diğer sosyal medya profillerini bulan ve size bu kişi hakkına bilgi veren çk faydalı bir Twitter aracı. [ http://www.twhois.net/ ]
3. Tweet Effect
Tweet Effect ile tweetlerinizin takipçi sayınızı nasıl etkilediğini görebilirsiniz.Hangi tweetinizden takipçi sayınızın kaç kişi arttığını ve azaldığını öğrenebilirsiniz.[ http://tweeteffect.com/ ]
4. Twuffer
Twuffer zaman ayarlı tweetler atmanızı sağlayan bir araç.Önceden yazdığınız tweetleri belirlediğiniz gün ve saatlerde gönderebilirsiniz. [ http://twuffer.com ]
5. Just Unfollow
Just UnFollow takip ettiğiniz kişilerden hangilerinin sizi takip etmediğini gösteren bir araç.Takipedeni takip ederim akımından sonra böyle bir araç çok gerekliydi zaten.
Söz Sizde
Bunlar benim kullandığım ve işinize yarayacağını düşündüğüm web tabanlı Twitter araçları.Önerebileceğiniz başka online araçlar varsa yorum bölümünden yazabilirsiniz.
Blogger’da Bir Sidebar Öğesini Sadece Ana Sayfada Gösterme
Cevher isimli bir okuyucum iletişim formu aracılığıyla şöyle bir bir soru sormuş.
bnm sol sidebar da reklam alanını sadece anasayfada göstermek istiyorum kayıt içine girdigin zaman gözükmesin sadece anasayfada sözüksün bu mümkünmü? tşker
Evet, herhangi bir widget’ı sadece blog ana sayfasında göstermek mümkün.Şimdi bunun nasıl yapılacağını anlatacağım.
1.Adım: Tasarım > Sayfa Öğelerine gidip logo gösteren bir HTML gadget’ı ekledim.Sadece ana sayfada gözükmesini istediğim öğe bu olsun.
2.Adım: Tasarım > HTML’yi Düzenle kısmına geçip Widget Şablonlarını Genişlet kutucuğunu işaretledikten sonra eklediğim gadget’ın kodunu buluyorum.Eklediğim gadget’ın kodu şu:
<b:widget id='HTML1' locked='false' title='' type='HTML'>
Ancak sizin eklediğiniz HTMl gadget sayısına veya gadget başlığına göre HTML1 yazan yer değişebilir.
3.Adım: Şimdi bu öğenin sadece ana sayfada gösterilmesini belirten kodu ekleyeceğim.
<b:includable id='main'> kodunu hemen altına <b:if cond='data:blog.url == data:blog.homepageUrl'> kodunu ekliyorum.Ve </div> kodundan sonra </b:if> kodunu ekleyerek bitiriyorum.
Kodların son hali şu şekilde olacak:
Şablonu kaydettikten sonra logomu gösteren HTML gadget’ı sadece ana sayfada gözükecek.İsterseniz sonucu aşağıdaki videoyu izleyerek görün.
Gördüğünüz gibi blog ana sayfasında Blog Hocam logosu gözükürken, Alert Boz başlıklı kayıt sayfasını açınca logo yok oluyor.
Blogunuza Sabit Açılır Facebook Beğen Kutusu Ekleyin
Blogunuza floating yani yüzen ( ben sabit diye adlandırıyorum ) bir Facebook beğen kutusu ekleyebileceğiniz güzel bir script buldum ve sizlerle paylaşmak istedim.
Scriptin çalışması şu şekilde: Blogunuzun sağ tarafında bir Facebook yazısı görünüyor.Sayfayı aşağı yukarı kaydırsanız bile o yazının yeri hiçbir zaman değişmiyor.Yazının üzerine geldiğinizde ise Facebook sayfanıza ait beğen kutusu açılıyor.
Eklentinin demosunu aşağıdaki videodan izleyerek nasıl çalıştığını daha iyi anlayabilirsiniz.
Eğer bu eklentiyi beğendiyseniz nasıl kullanacağınızı anlatayım.
1. Blogunuzun şablonundan <head> kodunu bulun ve bunun altına aşağıdaki JQuery kodunu ekleyin.
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js' type='text/javascript'/>
2. Sayfa öğelerine giderek HTML/JavaScript gadget’ı olarak aşağıdaki kodları ekleyin.
<script type="text/javascript">
//<!--
$(document).ready(function() {$(".w2bslikebox").hover(function() {$(this).stop().animate({right: "0"}, "medium");}, function() {$(this).stop().animate({right: "-250"}, "medium");}, 500);});
//-->
</script>
<style type="text/css">
.w2bslikebox{background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrxlNJaKWHqc8UPMcFjD80xpU-HUsEqNq7bDkVube6yemyO9_WicrOG1kcMY_YzuMoC7yhjJsn-FXItgInRBFUVpzsJf4__HAF9zeitZLVQKhn34L_xyxwUFPLJQINp5iSoGFQUwCDySxh/s150/w2b_facebookbadge.pn") no-repeat scroll left center transparent !important;display: block;float: right;height: 270px;padding: 0 5px 0 46px;width: 245px;z-index: 99999;position:fixed;right:-250px;top:20%;}
.w2bslikebox div{border:none;position:relative;display:block;}
.w2bslikebox span{bottom: 12px;font: 8px "lucida grande",tahoma,verdana,arial,sans-serif;position: absolute;right: 6px;text-align: right;z-index: 99999;}
.w2bslikebox span a{color: #808080;text-decoration:none;}
.w2bslikebox span a:hover{text-decoration:underline;}
</style><div class="w2bslikebox" style=""><div>
<iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Ffacebook.com%2Fbloghocam&width=245&colorscheme=light&show_faces=true& connections=9&stream=false&header=false&height=270" scrolling="no" frameborder="0" scrolling="no" style="border: medium none; overflow: hidden; height: 270px; width: 245px;background:#fff;"></iframe></div></div>
Kırmızı renkle belirttiğim bloghocam yazan yere kendi Facebook sayfanızın ismini yazmayı unutmayın.
Kolay gelsin.
Ziyaretçi Trafiğinizi Arttırırken Sabırlı Olun
“ Bir blog oluşturdum ama kimse ziyaret etmiyor.Blog trafiğimi nasıl arttırabilirim? ”, “ Bloguma daha fazla ziyaretçiyi nasıl çekerim? “ gibi sorularca bu güne kadar defalarca karşılaştım ve bundan sonra karşılaşmaya devam edeceğim gibi gözüküyor.
Aslında bu konuda daha önce Blogunuzun Ziyaretçi Trafiğini Arttırmanın Yolları ve Blogunuzun Ziyaretçi Sayısını Arttırmak İçin İpuçları ( Misafir yazı ) başlıklı iki yazı yazmıştım.Okuyucuların bu yazılanlarar geri dönüşleri ise genelde şu şekilde oluyor: “ Bu dediklerini yapıyoruz ama hala bi gelişme yok. “ Bu kişilere benim cevabım hep aynı.Sabredin.Evet blogunuza düzenli bir trafik sağlamak için gerekli olan 3 şey çalışma, sabır ve zamandır.
Blog trafiği 3 şekilde elde edilir.Bunlar direkt, referans ve arama trafikleridir.Şimdi size bu 3 trafik kaynağında da neden sabretmeniz gerektiğinden bahsedeceğim.
Direkt Trafik
Direkt trafik insaların web tarayacılırının açılış sayfasını blogunuzun adresi olarak ayarlamaları, internet tarayıcılarının sık kullanılanlar menüsünden blogunua erişmeleri ve internet tarayıcılarının adres satırına doğrudan blogunuzun adresini yazmaları ile elde edilir.
Direkt trafik kazanmak için akılda kalıcı bir domain, kalitei içerik, markalaşma gibi pek çok kriteri sağlsmış olmanız gerekir ki bu zaman ve çsalışma isteyen bir süreçtir.Zaten en zor elde edilen trafik, direkt trafiktir.
Referans Trafiği
Başka bir sitede sizin blogunuzun linki varsa ve insanlar o linke tıklayarak sizin blogunuza ulaşıyorlarsa referans trafiğidir.Yani linkinizin bulunduğu site size referans olmuştur.
Tahmin ettiğiniz gibi en kolay trafik kaynağı refrans trafiğidir.Bunun için yapmanız gereken tek şey backlink kazanmaktır.Ancak kaliteli ve popüler sitelerden backlink kazanmak için online çevrenizi genişletmek ve kaliteli içerik üretmelisiniz.Gördüğünüz gibi bu da zaman ve sabır ister.
Arama Trafiği
Blogunuza en fazla ziyaretçi getirecek trafik kaynakları arama motorlarıdır.Örneğin son 1 ayda Blog Hocam’ı ziyaret edenlerin %71’i Blog Hocam’a Google’dan ulaşmış.
Arama trafiği sağlamanın yolu ise başarılı bir optimizasyon çalışmasına bağlıdır.Blogunuzu arama motorlarına uygun şekilde optimize ederek ya da uzman kişilere optimize ettirerek ve bir takım basit SEO kurallarını uygulayarak arama motorlarından ciddi bir trafik elde edebilirsiniz.Ancak SEO çalışmalarından birkaç günde sonuç alnmaz.Bu işi düzenli ve kurallara uygun şekilde yapmalı ve her zamanki gibi sabretmelisiniz.
FBML İle Facebook Sayfasına Hoşgeldiniz Sekmesi Ekleme
Milyonlarca üyesiyle Facebook blogunuzu tanıtmak için eşsiz bir sosyal medya platformu.Facebook’un nimetlerinden faydalanmak ve daha fazla kişiye ulaşarak blogunuzun popüleritesini arttırmak için mutlaka bir Facebook sayfasına sahip olmalısınız.Aslında bu yazım Facebook sayfası olanlar için ancak hala bir Facebook sayfanız yoksa http://www.facebook.com/pages/create.php adresine giderek kısa sürede Facebook sayfanızı oluşturup tekrar bu yazıya dönebilirsiniz.
Blog Hocam Facebook hayran sayfasını ziyaret ettiğinizde sizi Hoşgeldiniz sekmesinde bir grfik karşılayacaktır.Bu yazımda bu Facebook sayfasını nasıl oluşturduğumu anlatacağım.Bu tür közelleştirilmiş Facebook sayfaları, insanları sayfayı beğenmeye teşvik eden ayrıntılardır.
Uygulamaya eçmeden önce sayfanızda kullanacağınız grafiği önceden hazırlamanız gerekiyor.Ben 532x521 boyutlarındabir grafik hazırladım.Sizde Gimp, Photoshop veya benzer uygulamalar yardımıyla grafiğinizi ooluşturduktan sonra uygulamaya geçebilirsiniz.
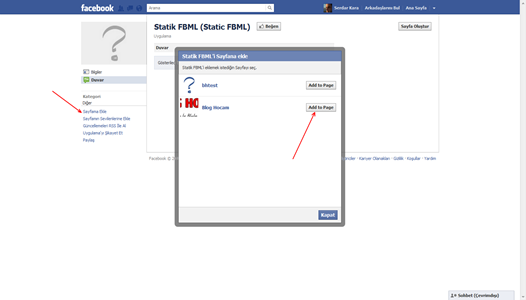
1.Adım: Kullanacağımız Statik FBML uygulamasına giderek sol taraftaki Sayfama Ekle yazısına tıkladıktan sonra açılan pencereden sayfanızın yanındaki Add toPage butonuna basarak uygulamayı sayfanıza ekleyin.
2.Adım: Sayfaızın sağ üst tarafındaki Sayfayı Düzenle butonuna bastıktan sonra sol menüden Uygulamalar’ı seçin ve listeden FBML – FBML uygulamasının altındaki Uygulamaya Git yazısına tıklayın.
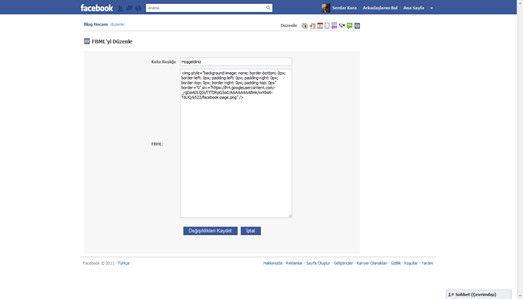
3.Adım: Açılan sayfada Kutu Başlığı olarak Hoşgeldiniz yazın.FBML kısmına ise aşağıdaki koları ekleyin.Ancak kodlarda benim kullandığım resmin linki olan https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiBiotevDPY7ZgILfLIuF2-7q-bMa0pRxvRB5PfbhmQ2TpVktvh9y2g8LDhx4WsM-zqCMK0-wHMbnVOXRrH1KQtCWfFV9yr8otzFDI4OchZBrOAepqF047pPkOAkTxvPanL_zxWZqz6SGX1/s523/facebook-page.png yerine kendi resinizin URL’ini yazmayı unutmayın.
<img style="background-image: none; border-bottom: 0px; border-left: 0px; padding-left: 0px; padding-right: 0px; border-top: 0px; border-right: 0px; padding-top: 0px" border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiBiotevDPY7ZgILfLIuF2-7q-bMa0pRxvRB5PfbhmQ2TpVktvh9y2g8LDhx4WsM-zqCMK0-wHMbnVOXRrH1KQtCWfFV9yr8otzFDI4OchZBrOAepqF047pPkOAkTxvPanL_zxWZqz6SGX1/s523/facebook-page.png" />
4.Adım: Şuan uygulama ekli ve hazır durumda.Bu adımda insanların sayfanızı ziyaret ettiğinde duvar ile değil de hazırladığıız hoşgeldiniz grafiği ile karşılanmalarını sağlamak için gerekli ayarı yapascağız.Bunun için tekrar sayfa düzenlemeye gidyoruz ve sol menüden İzinleri Yönet’e tıklıyoruz.Varsayılan Açılış Sekmesi yazan yeri Hoşgeldiniz olarak seçtikten sona kaydediyoruz.
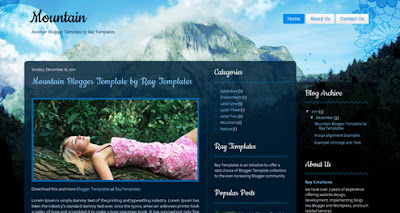
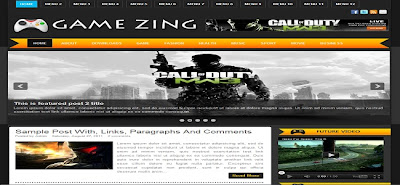
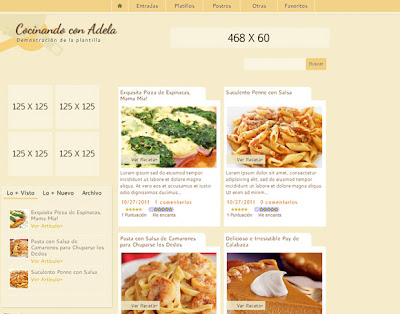
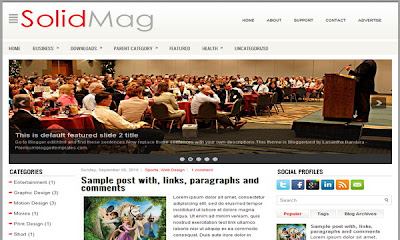
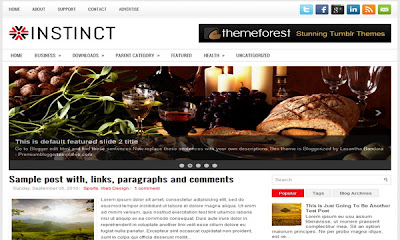
Straight Ahead–Premium Kalitede Blogger Teması
Wordpress’ten Blogger’a çevrilmiş, çok güzel bir temaya rastladım ve sizlerle paylaşmak istedim.Temanın yapımcısı temayı başlıkta yadığım gibi tanımlıyor.Premium kalitede…
Temanın özelliklerinden kısaca bahsetnek gerekirse…
1. Temiz Tasarım : Blog ana sayfası temz ve net bir tasarıma sahip.Güzel ve birbiriyle uyumlu renkler seçilmiş.Gözü hiç yormuyor.
2. Jquery Slider : Blogunuzla ilgili duyurular yapabileceğiniz, daha çok okunmasını istediğini yazılarınızı veya resimlerinizi koyabileceğiniz bir manşet uyguluması hazır bulunuyor.
3. Footer : Footer 4 sütuna bölümünmüş.Bu sayede zengin görünümlü ve kullanışlı bir footer bölümüne sahip olabilirsiniz.
4. Diğer Özellikler : Temanın dikkat çeken diğer özelliklerinden bahsedecek olursam; Header’da yatay açılır menü, sidebar’da tab menü, her yazıya ait yorum sayısını gösteren yorum balonu, resimli otomatik devamını oku özelliği.
- Bu temayı blogunuza nasıl yükleyeceğinizi bilmiyorsanız okuyun: Blogger Şablon Yükleme
- Daha önce paylaştığım tüm temaları görmek için bakın: Blogger Şablonları