Archive for Eylül 2013
Blogger Özel Tema Şablonunu Türkçeleştirme
Google Chrome Son Kapatılan Sekmeleri Bulma
Yayınlarınızı Google+ da Otomatik Paylaşın Duyurusu
 |
En İyi Responsive Blogger Temaları
Günümüzde gelişen teknolojiyle birlikte web sitelerine girmek için kullanılan cihazların sayısı da oldukça arttı. Farklı çözünürlüklerde ve teknolojilerde cihazların kullanılması, web tasarımcılarını da harekete geçirdi ve poansiyel ziyaretçinin kaçırılmaması için yeni teknikler geliştirildi.
Responsive Tema Nedir?
Türkçeye duyarlı tema olarak çevirebileceğimiz responsive temalar, web sitelerinin; bilgisayar, tablet, mobil ve benzeri cihazlarda sorunsuz bir şekilde gösterilmesi için kullanılır. Farklı cihazlarda düzgün bir görünüm için özel bir kodlama tekniği kullanılarak geliştirilir.
Blogunuzda kullandığınız temanın veya bir web sitesinin responsive olup olmadığını kontrol etmek çin size 2 ücretsiz araç tanıtmak istiyorum.
1. Am I Rersponsive: Bu siteye gidip sayfanın ortasındaki adres kutusuna blogunuzu adresini yazıp Go tuşuna bastıktan sonra blogunuzun responsive olup olmadığını yazacak ve farklı cihazlardaki görüntüsünü gösterecektir.
2. Responsive Tools: Blogunuzun hangi cihazlarda ve hangi çözünürlüklerde nasıl göründüğünü detaylı olarak incelemek istiyorsanız bu aracı kullanabilirsiniz.
Responsive temalar hakkında kısaca bilgi sahibi olduktan sonra internetten derlediğim responsive Blogger temalarını paylaşmak istiyorum.
Geekiesmn Responsive Blogger Teması

Yazıların etiketlere göre ayrı bloklarda gösterildiği magazin tarzı ana sayfa görünümüne sahip olan bu temada; hazır reklam alanları, özel 404 hata sayfaları, sayfa numaralandırma ve özel sosyal paylaşım butonları gibi özellikler var.
Metrofy Responsive Blogger Teması
Metro tarzı bir tasarıma sahip olan bu tema benim favorilerimden. Özellikle header bölümündeki metro tasarım çok orijinal olmuş. Bununla birlikte yatay menu ve sayfa numaralandrma dışında çok fazla özelliğin eklenmediği sade fakat kullanışlı bir tema.
Fizz Responsive Blogger Teması
Oldukça profesyonel bir görünüme sahip olan bu temada dikkati çeken ilk şey slayt bölümü. Ayrıca modern renk paleti, call to action için ayılmış alan ve 4 sütunlu footer, ana sayfada dikkat çeken özellikler.
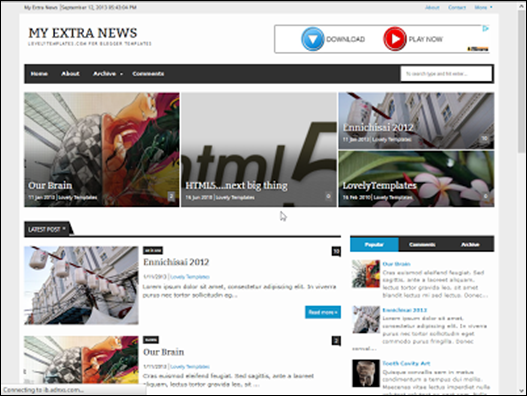
My Extra News Responsive Blogger Teması
İçeriği fazla olan haber blogları düşünülerek tasarlanmış, oldukça özellikli bir tema. Yatay menünün altındaki rastgele değişen metro tarzı eklenti çok dikkat çekici. “Load more” butonu ile navigasyon ve özel tasarlanmış yorum bölümü temayı öne çıkaran diğer özellikler.
Balance Responsive Blogger Teması
Temiz ve net bir tasarıma sahip olan bu temada en sevdiğim özellik blogdaki son yazının öne çıkarılması. Ayrıca fazlasıyla görünür ve büyük tasarlanan e-posta abonelik formunun headerda kullanılması akıllıca.
Not: Artık tema paylaşımlarını çoğunlukla BH Pinterest hesabında paylaşıyorum. Blogda bu tür derlemeler veya anlatılması gereken paylaşımlara yer veriyorum. Bu zamana kadar paylaştığım ve bundan sonra paylaşacağım temaları Pinterest’ten kolaylıkla takip edebilirsiniz.
Blog Yazı Yayınında Buffer Paylaşım Farkını Deneyin
+Nesil SANLAV bey’e teşekkür ederim. Yazımı okuyarak beğenisini belirten yorum yapmış ve anlatılanlardan faydalanmış. Yorum meraklısı biri değilim. Ancak yorum ve Google+ tıklamalar yazının başarısını gösteren bir işarettir. Başarı derken herhalde sizde blogunuz ve Google+ paylaşımlarda başarıyı yakalamak isterseniz. Başarıyı yakalamk için 50 kitap ve 50 tane site gezip SEO araştırması yapmanıza gerek yok. işte karşınızda Dev Google duruyor ve sizlere koskoca bir imkan sunuyor. Yeterki kullanmasını bilin. Bloguma reklam amaçlı gelen birçok bağlantı yorumları siliyorum.Çok ısrar edici ve devamlı reklam gönderenleri Google hayatımdan da siliyorum.Ve bu yazımı okuyan reklam göndericilerini şu mesajımı iletiyorum. Lütfen reklam amaçlı yorum yazmayın.Spam yapmayın. İşin sonu Google Penguen de son buluyor ve Web hayatınız kısalıyor. Yazımıza devam edelim ve Buffer’in Google Chrome uzantısısını neden yüklemeniz gerektiğini yazının sonunda daha iyi anlayacaksınız.
Ücretsiz Android Oyunları İndir

arasında en popüler olanlar sırasıyla, subway surfers, Tample Run 2 gibi oyunlar ön plana çıkmıştır. Bu oyunlar ücretsiz olup 2013 yılının en popüler oyunları arasına girmişlerdir. Milyonlarca kişinin severek oynadığı bu oyunları verdiğimiz linklerde indirebilirsiniz
Fifa 2014 Android İndir

Merhaba arkadaşlar bugün sizlerle ''Fifa 2014 Android''i paylaşacağım. Fifa 2014 Android İndir sonunda çıktı! Şaka değil!
Ea sports belli ki fifa 2013'ü android'de yayınlamadığı için pişman olmuş.Fifa 2014 Apk'nin grafikleri tek kelimeyle harika,android'de bu kadar harika grafikler sahip futbol oyununu geçin,oyun bile en fazla 3-4 tane vardır. Fifa 2014 Apk İndir tüm bu harika grafiklerine ek olarak google play store'da ücretsiz olarak yayımlanmış.Bir dakika durun! Hemen google play store'a gidip indirmeden önce makalemizin tamamını okuyun,yoksa oyun cihazınızda çalışmayabilir :)
Ben oyunu denedim ve grafiklerine hayran kaldım.Oyunu google play store'dan indirmedim çünkü google play store versiyonu orta seviyede cihazlarda çalışmıyor diye bir dedikodu duydum. İnternetim de bir yerden sonra hız düşürdüğü için sürekli takip ettiğim bir siteden indirme kararı aldım.
Ben şimdi burada oyunu uzun uzun anlatmayacağım,zaten indirdiğim sitedeki arkadaş kurulum videosu bile çekmiş.Lafı fazla uzatmadan sizleri bu harika oyunla baş başa bırakmak istiyorum.
Fifa 2014 Android'i>>> İNDİR
Fifa 2014'ü Google Play'den>>> İNDİR(Dediğim gibi google play versiyonu her cihazda
Pes 2014 Android İndir

Bugün sizlerle ''Pes 2014 Android'' adlı oyunu tanıtacağım. Pes 2014 Android İndir sonunda çıktı demek ve sizleri sevince boğmak isterdim ancak maalesef Pes 2014 Apk android için hala yayınlanmadı.Maalesef Pes 2014 Apk İndir'in Pes 2013 Android gibi çıkmama ihtimali de mevcut.Yine de çıkmadık candan umut kesilmez.Fifa 2013'de android için çıkmamıştı ancak ea sports Fifa 2014'te öyle bir kıyak yaptı ki,google play'e ücretsiz bir şekilde yükledi.O yüzden konaminin ne yapacağını tam olarak kestiremiyoruz.
Oyun çıkarsa ben aralık 2013'te çıkacağını düşünüyorum.Sitemize bu kadar geldiniz,sizi boş göndermek bizlere yakışmaz,pes 2014 çıkana kadar fifa 2014'le idare edeceksiniz artık :)
Fifa 2014'ü İndirmek İçin>>> TIKLA!
Fifa 2014'ü Google'dan İndirmek İçin>>> TIKLA!(Google play versiyonu her cihazda açılmıyor o yüzden ilk linkten indirmenizi öneriyoruz ancak google play üzerinden de indirebilirsiniz :))
Googledan Bilgi Kaldırma (Önem Derecesi Yüksek)
Bilmeden yaptığınız herhangi bir yanlış uygulama veya sistemden kaynaklanan teknik bir sorun sonucu bazı bilgilerinizin ele geçmesine neden olabilir. Bu bilgileri ele geçiren kişi sizi web’den yok etmek için herhangi bir nedenden dolayı kullanmak isteyebilir.
“(URL bulmak için öğrenin) kişisel bilgileri görüntüler web sayfasının URL * (Bu alana blog yazı URL niz yazılacak…)Sosyal güvenlik veya devlet kimlik numarası * gösteren Google arama sonuçları sayfasının URL'sini
Eğer webmaster veya site sahibi temas ettiniz mi? Onlarla temasa geçmek hakkında daha fazla bilgi edinin. Onay kutusunu işaretleyin
Kişisel bilgilerinizi * görüntüler web sayfası için WHOIS sayfanın URL'sini? (Blog Ana Sayfa URL’si) (http://isim.blogspot.com/)Sosyal güvenlik veya resmi kimlik * yayınladı Ülke Türkiye
Bu site * (Kimlik numaranızın son 4 rakamı görünür olarak sosyal güvenlik veya devlet kimlik Son dört karakter (1452)”
Blogger İgaming Oyun Tema Şablonu
- Açılır navigasyon menüsü
- Blog başlığı arasına yerleştirilmiş arama çubuğu
- Mesajlardan oluşan muhteşem resimli salyt geçişi
- 2 sütun
- 3 sütun alt bilgi
- Yazının devamı post sağ tarafda yer almakta
Dinamik Blog Açılır Gadgetini Sabitleme
Dinamik Blogger Tema değişken görünümleri menü çubuğunda sol üst kenarda ok işaretinin olduğu yerde bulunur. Dinamik blogları farklı görsellerle incelemek için tasarlanmış çok işlevsel olmasına rağmen okuyucular bu sekmeleri her nedense pek kullanmazlar. Yada farkında değillerdir.
#gadget-dock{
position: fixed !important;
right: 0px !important;
}#gadget-dock{
position: fixed !important;
left: 0px !important;
}










.jpg)











