- Home>
- Blogger Şablonları >
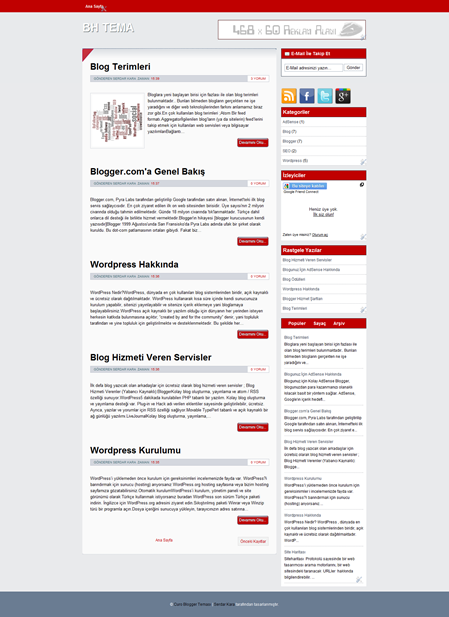
- Curo Blogger Teması
Tolga Akkurt isimli okuyucumun ricası üzerine hazırladığım temayı sizlerle paylaşmak istiyorum.Her zaman yaptığım gibi daha önce hazırlanmış bir şablonu temel alarak tasarladım bu temayı da.Hem Tolga Bey’in isteklerini hem de benim kafamdakileri bir araya getirerek böyle bir sonuç çıkardım ortaya..
Temanın özellikleri kıasca şöyle
- Renk olarak her zaman tercih ettiğim siyah, beyaz, gri ve kırmızı tonlarını kullandım.
- Resimli otomatik devamını oku eklentisini ekledim.
- Feedburner e-posta ile abonelik formu ekledim.
- Sosyal medya hesaplarınız için butonlar ekledim.
- Rastgele yazılar eklentisini ekledim.
- Popüler yazılar, blog sayacı ve arşivin yer aldığı üçlü tab menü ekledim.
- Her yazının sonunda konuyla ilgili yazıları gösteren benzer yazılar eklentisini ekledim.
- Yine her yazının sonunda yazar hakkında bilgiler içren yazar bilgi kurtusu ekledim.
- SEO uyumlu başlık ayarını yaptım.
- Meta etiketlerini ekledim.
Teması kullanmaya karar verdiyeniz bazı yerleri kenmdinize göre düzenlemeniz gerekiyor.
Meta Etiketleri
Blogunuzun meta etyiketlerini düzenlemek için şablondaki şu kısımları kendinize göre değiştirmelisiniz.
<META CONTENT='Blog Hocam - Daha İyi Bloglar için' NAME='Title'/>
<link href='mailto:bloghocam@gmail.com' rev='made'/>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<meta content='blog, blogger, seo, sosyal medya, blog yazarlığı, para kazanmak, blog ipuçları, blogger eklentilşeri, blogger ipuçları, blogger temaları, blogger şablonları' name='keywords'/>
<meta content='Blog yazarlığı, Blogger eklentileri, Blogger şablonları, SEO ve sosyal medya üzerine bilgiler.' name='description'/>
</b:if>
<meta content='Serdar Kara' name='author'/>
<meta content='ALL' name='ROBOTS'/>
Feedburner E-Mail Aboneliği Formu
Aşağıdaki kodları bulduktan sonra bloghocam yazan yerlere kendi feedburner ID’nizi yazın.
<div class='feed'>
<h2><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjnkgpXMuNTqFLWxOhLNhl5sJtvFrDYFXBMkhntoR83r28bwi0rO47MgCTg16394xhCW0tZ83Z7Xh57x829c1Lb9wjDaTqeNNBEXdsxBkpHVaVm5WJs8FscyrejgcYYilMwNm3XjByO7VYX/s1600/mail.png' style='float:left; margin:8px 5px 0px 0;'/>E-Mail İle Takip Et</h2>
<form action='http://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=bloghocam', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'><input class='input' name='email' onblur='if (this.value == "") {this.value = "E-Mail adresinizi yazın...";}' onfocus='if (this.value == "E-Mail adresinizi yazın...") {this.value = "";}' type='text' value='E-Mail adresinizi yazın...'/>
<input name='uri' type='hidden' value='bloghocam'/><input name='loc' type='hidden' value='en_US'/><input class='sbutton' type='submit' value='Gönder'/></form>
</div>
Sosyal Medya Butonları
Sosyal medya butonlarına tıklayınca kendi hesaplarınıza erişm için aşağıdaki kodlardaki benim hesaplarımın yerine kendi hesap adreslerinizi yazın.
<div class='feedlist'>
<ul>
<li><a href='http://feeds.feedburner.com/bloghocam'><img alt='RSS' src='http://i54.tinypic.com/2in1bn.png' title='Abone Ol'/></a></li>
<li><a href='http://www.facebook.com/bloghocam'><img alt='Facebook' src='http://i56.tinypic.com/2jd2lxz.png' title='Beğen'/></a></li>
<li><a href='http://twitter.com/bloghocam'><img alt='Twitter' src='http://i56.tinypic.com/6pnn8w.png' title='Takip Et'/></a></li>
<li><a href='http://gplus.to/serdarkara'><img alt='Google Plus' src='http://i52.tinypic.com/14dj0nd.png' title='Çevrelene Ekle'/></a></li>
</ul>
</div>
Yazar Bilgi Kutusu
Yazar bilgi kutusuna kendi bilgilerinizi yazmak için şablondan aşağıdaki kısmı bulup düzenleyin.
<h3>Yazar Hakkında</h3> Merhaba ben
<a href='http://bloghocam.blogspot.com/p/hakkmda.html' target='_blank' title='Hakkımda'>Serdar Kara</a>.
Geçmişte blog yazarken edindiğim tecrübeleri acemi
blogcularla ve blogunu geliştirmek isteyenlerle paylaşmanın
keyifli olacağını düşünerek
<a href='http://bloghocam.blogspot.com/' target='_blank' title='Blog Hocam'>Blog Hocam</a>
’ı yazmaya başladım.Yazılarımı sürekl okumak
isterseniz Blog Hocam’ı
<a href='http://www.facebook.com/pages/Blog-Hocam/196713297023764' target='_blank' title='Facebook İleTakip Et'>Facebook</a>,
<a href='http://twitter.com/bloghocam' target='_blank' title='Twitter İle Takip Et'>Twitter</a>,
<a href='http://feedburner.google.com/fb/a/mailverify?uri=BlogHocam' target='_blank' title='E-Posta İle Takip Et'>E-Mail</a> veya
<a href='http://feeds.feedburner.com/BlogHocam' target='_blank' title='RSS İle Takip Et'>RSS</a> ile
takip edebilirsiniz.
Değiştirmek istediğiniz bir yer veya kafanıza takılan bir soru olursa yorum bölümünden bildirirseniz yardımcı olabilirim.Görüşleriniz ve fikirleriniz doğrultusunda temayı daha da geliştirebilir ve 2. versiyonunu hazırlayabilirim.