Archive for Mart 2013
Dinamik Blog Arama Kutusu Kullanımı
Kısaca konuyu biraz daha açalım ;
Sonuç olarak ;
Dinamik Blog Arama Kutusu Kullanımı ;
Dinamik Blog arama kutusu video’muzu izleyelim
Dinamik Blog E-posta Gadgeti Ekleme
E-posta Gadget’ini ekleyerek okuyucularınızın abone olmalarını sağlamak için yapılacak işlemleri aşağıda inceleyelim;
E-posta gadgetini nasıl ekleyeceğiz ;
2. Yerleşim sekmesine tıklayın
3. Gadget ekle sekmesini açın
4. Follow by Email yazılı başlığı bulun ve kaydedin.
5. Feedburner yapılandırmanız yoksa gadget içinde görülmeyecekdir.
6. Feedburner nedir ? Nasıl yapılandırılır ? İlgili bağlantıdan inceleyerek feedburner'i yapılandırabilirsiniz.
Dinamik Blog LinkWithin Widgeti Ekle Videolu Anlatım
Blogger, Dinamik bloglarınızda, Sayfa yazılarınızın altında LinkWithin benzer yazılar widgetini ekleyerek, yazılarınız okuyucu trafiğini arttırarabilirsiniz.
LinkWithin Widget eklentisinin resimli anlatımını bir önceki yazımda anlatmıştım.İlgili bağlantıdan resimli anlatımıda inceleyebilirsiniz.
Dinamik bloglarınızda,widget kodunun nasıl ekleneceğini tam anlamanız için aşağıda bir video hazırladım.Video’u izleyerek kuruluma başlayabilirsiniz. Daha önceki yazımı hatırlamanız için küçük bir alıntıyı aşağıda veriyorum.
Platform :
1.Blogger seçip kodu blogunuza hiç kurmadı iseniz gönderebilirsiniz
2.Other seçeneğini seçerek direk kodu alıp, uygulamaya geçebilirsiniz
Seçim size kalmış.Şimdi Blogumuza gadget olarak göndermeden Other seçeneği ile kodu alacağız.
Other tıklayın. Alttan Width tıklayarak 5 ad. seçeneğini seçin.(Dinamik blog için uygun bir seçenektir)
Hemen altta ki seçenekten blogunuz koyu ise tıklayabilirsiniz.Koyu değilse boş bırakın. Yukarıda anlatılan konu, aşağıdaki resimde gösterilmektedir inceleyiniz.
Kayıt bilgilerimizi girdik ve Get Widget’e tıklıyarak kodumuzu kopyalıyoruz.
Blog'umuza giriş yapıyoruz.
Ayarlar ⇒ Diğer ⇒ Kayıt İçerik Takibi Altbilgisini tıklayarak açın.
Biraz önce aldığımız kodu buraya yapıştırın ve blogu kaydedin.
Blog Yazılarınıza Resim Ekleme Kaynağı
Microsoft Office 2000 Starter Word Resim Ekleme Kaynakları
Sonuç;
En İyi 10 Kişisel Blog Teması
Kişisel blog sahibi bloggerlar, bloglarına uygun bir tema bulmakta zorlanabilirler. Kişisel bloglar insanların kendi düşüncelerini paylaştığı, samimi bloglardır. Dolayısıyla kişisel bir blogun tasarımı da sıcak samimi ve kişisel blogun ruhuna uygun olmalıdır. Aşağıda Blogger platformuna ait en beğendiğim kişisel blog temalarından bir derleme yaptım. Umarım beğenirsiniz.
1. Sunrise Blogger Template
Özellikler: Açılır menü, manşet slayt, resimli otomatik devamını oku, özelleştirilmiş yorum bölümü, yukarı çık butonu, sosyal takip butonları.
2. WebDesign Blogger Template
Özellikler: Yatay menü, manşet slider, resimli otomatik devamını oku, 4 sütunlu footer alanı, sayfa numaralandırma, yazar kutusu.
3. Timeline Blogger Template
Özellikler: Tek sütunlu, yatay menü, özel post footer, 3 sütunlu footer alanı, zaman tüneli tarzında tasarım.
4. Espada Blogger Template
Özellikler: Yatay üst menü, özel post footer tasarımı.
5. Leatherbound Blogger Template
Özellikler: Şık tasarım.
6. My Wall Blogger Template
Özellikler: Resim tabanlı tasarım, sol sidebar sabit, özel sosyal paylaşım butonları.
7. Lummoxie Blogger Template
Özellikler: Üst menü, özel yorum bölümü, şık tasarım.
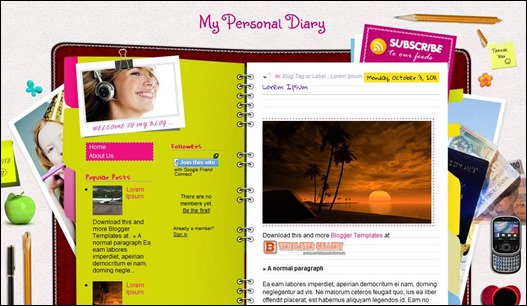
8. My Personal Diary Blogger Template
Özellikler: Resim tabanlı tasarım,
9. CherryTruffle Blogger Template
Özellikler: Üst menü, yatay açılır menü, sosyal takip butonları, resimli otomatki devamını oku, sayfa numaralandırma, 3 sütunlu footer alanı, özelleştirilmiş yorum bölümü.
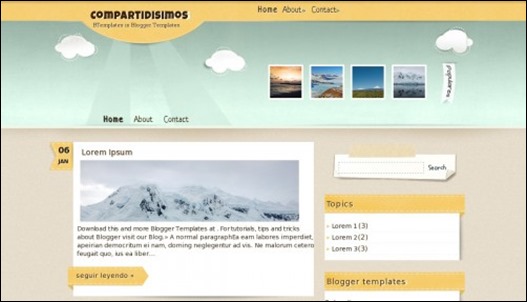
10. Compartidisimos Blogger Template
Özellikler: Üst menü, sabit manşet, resimli otomatik devamını oku, 3 sütunlu footer, özelleştirilmiş yorum bölümü.
Araştır, toparla, düzenle… derken epey uğraştım bu yazıyı hazırlamak için. Alttaki butonları kullanarak sosyal ağlarda paylaşırsanız sevinirim.
Malwarebytes Anti-Malware Ücretsiz

Program Özellikleri:
- Hızlı ve detaylı derin tarama seçenekleri
- Geliştirilmiş tarama motoru
- Virüs, solucan, truva atı vb. zararlı dosya ve program temizleme
- Donanım sürücülerini tarama
- Güncellenen veritabanı ile en son çıkan tehditlere karşı savunma
- Türkçe dahil çoklu dil desteği
- 64-bit işletim sistemi desteği
Mozilla Firefox 19.0.2 Türkçe
Mozilla Firefox 19.0.2 Türkçe Yeni sürümü
- Eski sürümlerden daha kolay güncellenme.
- Düzenlenebilir Sekmeler
- Gruplanabilir Sekmeler
- Firefox Butonu
- Geliştirilmiş Güvenlik
- Çökme Koruması
- 3D Web
Pinterest Facebook Twitter
© by guney59
Aşağıda Yorum ve Sorularınızı Bırakın.
Google Chrome 26.0.1410.43 m güncellemesi
Tasarımı sade, hızlı, güvenilir, ücretsiz kendi sitesinden ;
Google Chrome 26.0.1410.43 m indir
Klasik Blog Resim Sınır Çizgisini Kaldır
Dinamik bloglar için ayrı kod kullanıldığından bir önceki, Dinamik Blog Sınır Çizgisini kaldır isimli yazımda bu konudan bahsetmiş, ayrıca anlatımı video ile de beslemiştik.Şu anda kullanmakta olduğum, Dinamik blog üzerinde uygulamanın video’sunu tatbik ederek yükledim. Aynı uygulamayı farklı kod kullanarak sizlerin de blog’larınıza eklemeniz için aşağıdaki anlatımı takip edelim.
You Tube yükleyelediğim, Video’yu izlemeden önce konu hakkında kısa bir bilgilendirme verelim.Dinamik ve Klasik Blogda şablonlar farklılık göstermektedir.Bu nedenle her iki uygulama arasında sadece kod farkı mevcuttur. Aşağıdaki anlatılanları inceleyelim.
→ Blog panel girişi yapın
→ Şablon → Özelleştir → Gelişmiş → CSS Ekle tıklayın
→ Daha önceden eklenmiş CSS kodunuz varsa dikkatli bir şekilde aşağıya kaydırın
→ Blog’a uygulaya tıklayarak önce yaptığımız işi kaydedelim
→ Aşağıdaki kodu kopyalayın ve boşalttığımız alana yapıştırın
→ ( }) Bu işaretin bitiminde entere tıklayın
→ Tekrar Blog’a uygula tıklayın ve bir müdted bekleyin. 8 sn kadar.
→ Blog’u görüntüleye tıklayın.
Olası durumlar hakkında bilgi ;
→ Blogunuzda görüntü değişimini izleyin. Resimlerinizin kenar sınır çizgileri yok olacaktır.
→ Blog resim sınır çizgileriniz yok oldu ancak panel giriş kalem iconum görülmüyor. Blogunuzu kapatın yeniden açın. Blog’unuzun ön bellekten okuma işlemi sonlandırmış, yeniden açtığımızda blog kalem icon’unun geldiğini göreceksiniz.
→ Resimlerimin kenarında halen beyaz sınır çizgileri görülüyor. Yaptığınız işlemi eski kodu silip yeniden yapıştırarak uygulayın.
Klasik ve Dinamik blog CSS ekleme yeri aynı olduğundan anlatım tek video üzerinden yapılmıştır.
Sonuç :
→ Resimlerinizin kenarlarında beyaz sınırlar kaldırıldı
→ Google+ Paylaşımlarda çıkan resim görseliniz düzeltildi
→ LinkWithin görsel gölgeler giderildi
→ Sidebar resimleniz daha fazla netleşti
→ İçeriklerinizdeki resim sade bir görünüm kazandı
→ Yorumlar kısmındaki resim kenarları düzeldi
Konu hakkında sorun yaşarsanız yorum kısmından belirtebilirsiniz.
.post-body img, .post-body .tr-caption-container, .ss, .Profile img, .Image img,
.BlogList .item-thumbnail img {
padding: none !important;
border: none !important;
background: none !important;
-moz-box-shadow: 0px 0px 0px transparent !important;
-webkit-box-shadow: 0px 0px 0px transparent !important;
box-shadow: 0px 0px 0px transparent !important;
}Speaktoit Assistant Android
Speaktoit Assistant Android uygulaması Google Play Store’un en iyi 10 Android uygulaması arasına girmiş bir uygulamadır. Bu uygulamada şu anda türkçe dil desteği olmamasına rağmen oldukça kullanışlı 5 yıldız bir uygulamadırSpeaktoit Assistant ile neler yapabiliriz diyorsanız hemen yazımıza geçelim, Android cihazınızda ne yapmak istiyorsanız Assistant aracılıyla konuşarak yaptırabiliyoruz. Google haritası üzerinden güzergâhı mı belirlemek istiyorsunuz? Yada internette bir şeyler mi aramak istiyorsunuz. Bırakın bunun yerine sizin yerinize artık bunları sanal sekreteriniz yapsın. Evet, karşılıklı konuşarak işlerinizi hallettirebileceğiniz bir sekretere Assistant adlı uygulama sayesin den sahip oluyoruz. Google Play Store üzerinde ücretsiz olarak sunulan bu uygulama 5 milyon indirme sınırına ulaşmış sayılı uygulamalardan biAssistant adlı uygulama da resimlerin de görmüş olduğunuz sekreterinizi ( kadın yada erkek) istediğiniz gibi kendi zevkinize göre düzenleyebiliyorsunuz. Mesela saçlarının ne tarz olacağını ne renk olacağına, sekreterinizin gözlük takmasını da isteyebilirsiniz, gözlerinin renklerini belirleyebilir yada üzerine ne renkte hangi tarz bir elbise giyebileceğine kadar siz karar verebiliyorsunuz. Aynı şekilde bu özellikleri kadın sekretere yapabildiğimiz gibi erkek sekreterinize de uygulayabilirsiniz. Uygulama sayesin de konuşmak yerine yazarak anlaşmayı tercih eden kullanıcılar olacağı da düşünülerek konuşulan metnin ekran da yazması vede sekreterinize yazarak da komut verebilme özelliklerini de için de barındırıyor. Örnek birkaç komuttan bahsetmek istiyorum size. Assistant uygulamasını Android işletim sistemli cihazımız da çalıştırdıktan sonra örneğin; “How are you” diye sorduğunuz da size karşılık veriyor. Sonra “Google” diyerek komut verdiğiniz de size “Google.com” adresini açıyor ya da” Gmail- E-posta” diye komutlar verince de uygulamalarınız açıp maillerinizi görebilir uygulamayı kapatmak için de yine komut olarak “Close” dediğiniz anda sekreterinizin ok diyerek uygulamayı kapattığını göreceksiniz.Bunları sadece örnek olarak gösterebiliriz komutta sınır yok siz sekreteriniz den ne isterseniz o size daha fazlasını sunuyor. Ayrıca uygulama söylediklerinize yada yazdıklarınıza öylesine hızlı cevap veriyor ki Android cihazınız ile konuştuğunuzu bilmeseniz adeta yanınızdaymış hissi uyandırması da Android uygulamaya bambaşka bir hale getirmiş oluyor. Bu uygulama sayesinde konuşan bir Android işletim sistemli tablet yada cep telefonuna sahip oluyorsunuz diyebiliriz.
BH Okuyucuları Blogunuzu Listeye Ekleyin!
Son günlerde sıkça karşılaştığım Listly adında bir araç var. Bu araç ayesinde sosyal listeler oluşturabiliyorsunuz. Sosyal listeler derken; sizinle birlikte diğer arkadaşlarınızın da listeye yeni öğe ekleyebildiği, oylama ve yorum yapabildiği listeleri kastediyorum.
Ben de Listly aracını kullanarak “Blog Hocam Okuyucalarının Blogları” isimli bir liste oluşturdum ve bu blogu takip eden blog yazarlarının bloglarını listelemek istedim. Bu sayede hem bloglarınızın tanıtımını yapmış olacaksınız hem de birbirimizin bloguna misafir olmak için bir blog havuzumuz olacak. Tabi bu listeyi sizin yardımlarınızla oluşturacağız.
Blogumu Listeye Nasıl Ekleyebilirim?
1. Buradan listemizin bulunduğu sayfaya giderek pembe renkli Add to List butonuna basın.
2. Listly ile kullandığınız sosyal ağlardan birini bağlamadıysanız size bunlardan birini bağlamanızı isteyecek. Kullandığınız bir sosyal ağ ile Listly’ye bağlanın.
3. Listly’ye bağlandıktan sonra tekrar Add to List butonuna tıklayın ve açılan pencereden mavi renkli Item With Link seçeneğini seçin.
4. Kutuya blog adresinizi yazın ve etiket, başlık, açıklama, logo gibi detayları tamamladıktan sonra blogunuz listeye eklenecektir.
Blogunuzu listye ekledikten sonra listedeki diğer blogları değerlendirebilirsiniz. Örneğin beğendiğiniz vetakip ettiğiniz bloglara + oy kullanabilir, ya da tam tersi içeriği hoşunuza gitmeyen bloglara – oy kullanabilirsiniz. Dilerseniz bloglar hakkındaki görüşlerinizi yorum olarak da belirtebilirsiniz.
Hepinizi listeye davet ediyorum. Umarım davetime icabet edersiniz :)
Dinamik Blog Resim Sınır Çizgisini Kaldır
→ Blog panel girişi yapın
→ Şablon → Özelleştir → Gelişmiş → CSS Ekle tıklayın
→ Daha önceden eklenmiş CSS kodunuz varsa dikkatli bir şekilde aşağıya kaydırın
→ Blog’a uygulaya tıklayarak önce yaptığımız işi kaydedelim
→ Aşağıdaki kodu kopyalayın ve boşalttığımız alana yapıştırın
→ (}) Sağ ters parantez işaretin bitiminde enter'e tıklayın
→ Tekrar Blog’a uygula tıklayın ve bir müdted bekleyin. 8 sn kadar.
→ Blog’u görüntüleye tıklayın.
.entry-content img{
box-shadow: none !important;
padding: 0px !important;
border: 0px !important;
}→ Blogunuzda görüntü değişimini izleyin. Resimlerinizin kenar sınır çizgileri artık yok olmuştur.
→ Blog resim sınır çizgileriniz yok oldu ancak panel giriş kalem icon'um görülmüyor. Blog'unuzu kapatın yeniden açın. Blog’unuzun ön bellekten okuma işlemi sonlandırmış, yeniden açtığımızda blog kalem icon’unun geldiğini göreceksiniz.
→ Resimlerimin kenarında halen beyaz sınır çizgileri görülüyor. Yaptığınız işlemi eski kodu silip yeniden yapıştırarak uygulayın.
Yukarıda anlatılan konunun Canlı Demo’sunu şu anda Blog’umda izlemektesiniz.
Sonuç :
→ Resimlerinizin kenarlarında beyaz sınırlar kaldırıldı
→ Google+ Paylaşımlarda çıkan resim görseliniz düzeltildi
→ LinkWithin görsel gölgeler giderildi
→ Sidebar resimleriniz daha fazla netleşti
→ İçeriklerinizdeki resim sade bir görünüm kazandı
→ Yorumlar kısmındaki resim kenarları düzeldi
Konu hakkında sorun yaşarsanız, yorum kısmından belirtebilirsiniz.
Dinamik Blog Resim Sınır Çizgisini Kaldır Video’muzu izleyelim
Site Yeniden Değerlendirme İsteğinde Bulunma
Kısaca önemli bildirimler şunlardır ;
→ İçerik Telif iddiaları ( Resim, yazı, video gibi vs,)
→ Adsense ihlalleri
→ Adwords ihlalleri
Bu bildirim için sizin yapacaklarınız nelerdir ;
→ İddiaya neden olan konuyu, Web Yönetici Araçlar kısmında bulunan URL kaldırma kısmından URL linkini kaldırmaktır.
→ URL kaldırma işlemi yaptığınızda içerik içinde bulunan görsellerde kalkacağından bu işlem çok önemlidir.
Yukarıda anlatılan işlemi yaptıktan sonra;
Yeniden değerlendirme isteğinde bulunmaktır. Burdan giriş yapabilirsiniz.Tüm yaptığınız işlemleri bu forumda belirtmek zorundasınız.
Bilgi edinebileceğiniz diğer yönergeler ;
→ Tasarım ve içerik yönergeleri
→ Teknik yönergeler
→ Kalite yönergeleri
Kafanız mı karıştı ? Yardım almak için yorum yazmanız yeterli olacaktır.
GOOGLE TV BOX ANDROİD 4.0 ARM CORTEX A9 WİFİ HD
GOOGLE TV BOX ANDROİD 4.0 ARM CORTEX A9 WİFİ HD Sayesinde artık televizyonlarımızda internete girebilecek, film izleyecek ve android uygulamaları sayesinde bir çok yenilik görebileceğiz. Bir çok Tv box markası, ARM firmasınıun en yeni geliştirdiği Cortex A9 işlemcisi sayesinde, normal bir televizyon Smart TV özellikleri kazanmaktadır. Tek yapılması gereken bu cihazdan temin ederek televizyonunuza takmak yeterli olacaktır. Cortex A9 WİFİ HD Bazı Özellikleri Aşaığdadadır
- Uygulama, Oyun, 1080P Film Hepsi Tek Kutuda!
7'den 70'e herkesin kolayca internette dolaşması, oyun oynaması, ofis uygulamalarından faydalanması ve film izlemesi için Android işletim sistemine sahip mini bilgisayarı geliştirildi. , 3D hızlandırıcılı ARM çift çekirdek işlemcisi, dahili kablosuz ağ desteği, hazır gelen yazılım paketi, kolay ve kullanıcı dostu Türkçe arabirimi, 2 x USB girişi, SD kart okuyucusu ile AndroidBOX bilgisayar kullanımında çığır açacak!
- Gösteri Başlasın: HDMI Bağlantısı ile TV'nizi Akıllı TV'ye Dönüştüreceksiniz
Android BOX ile evinizin baş köşesinde bulunan TV'lerden çok amaçlı olarak faydalanabilirsiniz. Android BOX'ı TV'ye bağladıktan sonra kablolu veya kablosuz ağ bağlantısını gerçekleştirin. Ek bir ayar ve kurulum yapmadan oyun oynamanın, internette gezinmenin, alışveriş yapmanın, Facebook, Twitter gibi sosyal medya veya Youtube, Vimeo, Dailymotion gibi video paylaşım sitelerinde gezinmenin, 1080p film izlemenin, e-postalarınıza erişmenin tadına dev ekranda varın!
- Oyun Konsolu + Bilgisayar = Android BOX
Android BOX bilgisayar ve oyun konsolunun bir arada buluştuğu bir mini PC'dir. Dev ekranda Angry Birds, Fruit Ninja, Fish Game, Cut Rope gibi yüklü oyunları hemen oynamaya başlayabilirsiniz. Ayrıca 7'den 70'e herkesin beğenisine uygun binlerce ücretsiz veya ücretli oyunu market uygulamasından bir tık ile indirerek yükleyebilirsiniz. Güçlü harici grafik işlemcisinin kolayca açabileceği GTA, PES, FIFA, Air Attack, Frontline Commando gibi 3D oyunlar yükleyerek, uygun fiyata oyun konsoluna sahip olabilirsiniz.
- Android Market ile Binlerce Uygulama
en güncel ve en fazla yazılımı bir arada bulabileceğiniz Google Android Market yüklü olarak gelmektedir. Binlerce uygulama arasından dilediğinizi seçin ve tek bir dokunuşla yükleyin sınırsız bir dünyanın kapısını aralayacaksınız.
- Tamamen Türkçe İşletim Sistemi
Android BOX'ın işletim sistemi Türkçe'dir, sizinle aynı dili konuşur. Desteklenen uygulamaların genel kullanım menüleri de Türkçe olarak karşınıza çıkar.
- Yerelleştirilmiş Uygulamalar ile Keyifli Kullanım
Türkiye şartlarına uygun olarak geliştirdiği Android BOX Mini PC içerisinde online Türk TV kanallarını izlemeniz, radyo dinlemeniz, döviz ve altını takip etmeniz, hava durumunu bilmeniz, İstanbul Trafik durumunu görmeniz, gazetelere bir çırpıda göz atmanız için gerekli yerel Türkçe uygulamalar yüklü olarak gelmektedir. - Tam Hakimiyet İçin 2.4GHz Hareket Sensörlü Kablosuz Air Mouse&Klavye!
TV karşısında eğlenceli saatler geçirmeniz için Android BOX, hareket sensörlü fare ile donatılmıştır
- Güçlü Çift Çekirdek İşlemcisi ile Yüksek Başarım
Android BOX'ın kalbini çift çekirdekli ARM tabanlı işlemcisi oluşturmaktadır. Internette gezinme, Flash uygulamalar ve oyunlar başta olmak üzere tüm uygulamalarda akıcı bir performansa sahiptir. 1080P 30fps kusursuz video oynatımını destekler. Çift çekirdeğinin benzersiz gücü ile çoklu uygulamalarda (multi-tasking) çok daha iyi performans sergiler. Ayrıca daha hızlı ve yumuşak menü geçişleri, daha iyi web gezinmesi, daha hızlı indirme ve dosya transferine olanak tanır.
- Online Mesajlaşma ile Sevdiklerinize Ulaşın
Android işletim siteminin TV'nize katacaklarına hayran kalacaksınız. TV ekranınızda MSN, Messenger, Skype gibi uygulamaları kullanarak sevdikleriniz ile mesajlaşabilecek ve salonunuzun konforunda iletişim kurabileceksiniz.
- FLASH Desteği ile Internet Dünyasından Kusursuz Faydalanın
Android BOX Mini PC'nin işletim sistemi internetin etkileşimli uygulamalarının yapıtaşı olan FLASH yüklü olarak gelmektedir. Online oyun, video, gazete, sosyal medya sitelerindeki flash uygulamaları kusursuz bir şekilde kullanabilirsiniz.
- 1080p Filmlerde Kusursuz Performans ve Dolby&DTS Çevresel Ses Desteği
Android BOX'ın güçlü işlemcisi 1080p çözünürlükteki MKV, AVI ve Half SBS 3D filmleri akıcı performans ile oynatmaya hazırdır. Codec pack'i yüklü MX video player ile kusursuz Türkçe altyazı destekli 1080p film oynatımı sunar. Üstelik sahip olduğu Dolby&DTS stereo downmix özelliği sayesinde farklı filmlerdeki farklı ses codeclerini algılar ve HDMI kablo üzerinden TV'nize aktarır. Size de TV'nizde filmlerin keyfini sürmek kalır.
- Kablolu ve Kablosuz Bağlantı İmkanı Bir Arada
Android BOX mini PC modeminize bağlantı yapabilmeniz ve internete kolayca erişebilmeniz için hem kablolu hem de kablosuz ağ bağlantısına sahiptir.
- Minimum Enerji ile Maksimum Download
unzip veya Unrar kullanarak açabilir ve ek bir cihaza ihtiyaç duymadan AndroidBOX'ta içeriklerine erişebilirsiniz.
- Ofis Uygulamalarına Hazır
Android BOX ofis uygulamalarının yazı yazma, hesap tablosu, sunum gibi dosyalarını görüntüleyebileceğiniz altyapıya sahiptir. Yüklü gelen Kingsoft Office ile XLS, DOC, PPT dosyalarını açın, okuyun, düzenleyin. Tüm işlerinizi TV ekranında takip edin.
- Harici Grafik İşlemcisi ile Gelişmiş 3D Performansı
3D hızlandırıcılı, OpenGL destekli harici grafik işlemcisi ile kusursuz 3D performansı sunar. Angry Birds, GTA, Commando gibi üç boyutlu oyunları zorlanmadan akıcı bir şekilde oynatır.
- Aradığınız Tüm Çıkışlar Burada
HDMI ve Komponent (YPbPr) görüntü, koaksiyel dijital ses, stereo analog ses çıkışları ve kablolu ağ bağlantısı Dark Android BOX'ın arkasında yer almaktadır.
- SD / MS / MMC Kart Okuyucu
hafıza kartlarına doğrudan erişebilmeniz için dahili kart okuyucuya sahiptir.
- Düşük Güç Tüketimi ile Cebinizi de Korur
Android BOX standart masaüstü bilgisayarlara göre ultra düşük güç tüketimine sahiptir. Standart bir masaüstü bilgisayar ortalama 250W güç tüketimine sahipken, 10W'tan daha az güç tüketir. Ortalama 8 saat çalışma ile yılda 200 TL tasarruf edebilirsiniz.