- Home>
- Blog eğitim videoları , Blog sitesi kurulumu , Blogunu Kur , eklentiler , gadgetler >
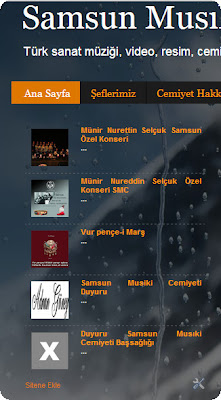
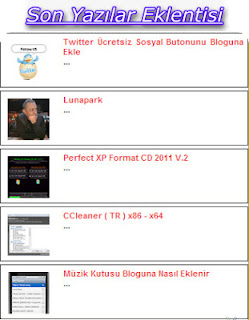
- Son Yazılar Eklentisi (Animisyonlu)
Posted by : Unknown
5 Mart 2013 Salı
 |
1. Kumanda paneline giriş yapın
2. Yerleşim → Gadget ekle → HTML/Javascript bulun
3. Aşağıda verilen kodu Gadget içine yapıştırın
4. Kod içinde ;
var numposts : 5 yazı göster aktifdir isterseniz sayıyı yükseltebilirsiniz.Önerilen sayı 5 ad dir.
var pause = 3500 : Duraklama pozisyonudur.Rakamlarla oynayabilirsiniz. Kayma hızı değişecektir.
5. Yazılar FeedBurner tarafından otomatik algılanır.Her blog da otomatik çalışacaktır.
Google Sites sitesinde geliştiriciler tarafından yapılan bir kod, hoşunuza gider diye sizlerle paylaştım. Umarım hoşunuza gider.
<!--http://guney59.blogspot.com/ -->
<style type="text/css">
#rp_plus_img{height:377px;}
#rp_plus_img li {height:60px;padding:5px;list-style:none;
background-color:#ffffff;
border:solid 1px #000000;}
#rp_plus_img a{color:#00000;}
#rp_plus_img .news-title{display:block;font-weight:bold ;margin-bottom:4px;font-size:11px;
text-align:justify;
-moz-border-radius: 5px;}
#rp_plus_img img{float:left;margin-right:14px;padding:4px;border:solid 1px #00000;width:55px;height:55px;}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript" src="https://sites.google.com/site/unwanted86/javascript/recentpost.js"></script>
<script type="text/javascript">
var speed = 1500;
var pause = 3500;
$(document).ready(function(){
rpnewsticker();
interval = setInterval(rpnewsticker, pause);
});
</script>
<ul id="rp_plus_img">
<script style="text/javascript">
var numposts = 5;
var numchars = 0;
</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=rpthumbnt"></script>
</ul><small><a href="http://guney59.blogspot.com/2013/03/son-yazlar-eklentisi-animisyonlu.html" target="_blank">Sitene Ekle</a></small><!--http://guney59.blogspot.com/ -->NOT: GOOGLE DNS AYARLARINI KULLANIYORSANIZ KOD ÇALIŞACAKTIR.
GOOGLE DNS KODLARI : 8.8.8.8 / 8.8.4.4 DÜR.
Google DNS ayarları nasıl yapılır inceleyiniz.