- Home>
- Blogger Şablonları >
- Simple Market Temasını Türkçeleştirdim
Bu yazıda tanıtacağım tema olan Simple Market aslında WPMU tarafından Wordpress için tasarlanmış, sonradan Blogger’a çevrilmiş.Kimin çevirdiğini malesef bilmediğim için ismen teşekkür edemiyorum.
Temada hiçbir değişiklik yapmadım, sadece türkçeleştirdim.Temanın başlıca özellikleri şöyle:
- 2 sütunlu, kenar çubuğu sol tarafta
- Blg başlığının üstünde yatay menü linkleri
- CSS ile kişiselleştirilmiş arama kutusu
- Yorumlar çerçeve içerisinde
- Yazar yorumları diğerlerinden farklı
Temanın orjinalinde fazla eklentikullanılmadıüından ben de hiçbir değişiklik yapmadım.Tema temiz bir arayüze sahip ve hızı hiç fena değil.Sadece temanın demosunda kullanmak için yeni bir blog açmak istemedim bu yüzden size demo adresini veremiyorum.Umarım görüntü fikir sahibi olmanız için yeterlidir.
DOWNLOAD
Tavsiye yazı: Blogger Şablon Yükleme
Temanın Düzenlenmesi
Eğer temayı kullanmaya karar verip indirdiyseniz ve blogunuza yüklediyseniz, düzenlemeniz gereken bazı yerler olacak.
1. Başlık Ve Blog Açıklaması
Resimde gördüğünüz gibi blog başlığı büyük ve kalın bir şekilde yazılmıştır.Blog açıklaması ise hemen altında ki küçük gri renkli yazıdır.Bu bilgileri blogunuzu ilk oluşturduğunuzda belirliyorsunuz ancak istediğiniz zaman Kumanda panelinizden Ayarlar > Temel kısmını açarak değiştirebilirsiniz.
2. Üst Menü Linkleri
Blog başlığının üstündeki Ana Sayfa, Hakkında, İletişim gibi linkleri değiştirmek için şablonunuzdaan şu kodu bulun:
<ul class='topmenu'>
Bu kodun altında menü kodları bulunur.Örneği Hakkımda linkinin kodları şu şekildedir:
<li class='page_item'><a href='#' title='Hakkımda'>Hakkımda</a></li>
Burada # yerine hakkıımda sayfanızın linkini yazın.Menüye yeni bir link eklemek için şu kodu ekleyin:
<li class='page_item'><a href='http://linkin adresi' title='Link'>Link</a></li>
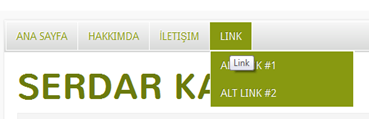
Bir linkin altına alt link eklemek için ise o linkin kodunun altına şu kodları ekleyin:
<ul class='children'>
<li class='page_item'><a href='#' title='Alt Link #1'>Alt Link #1</a></li>
<li class='page_item'><a href='#' title='Alt Link #2'>Alt Link #2</a></li>
</ul>
Temayla ilgili sorularınızı yorum bölümünden sorabilirsiniz.