Archive for Kasım 2011
BLOGGER İLE GOOGLE'DA NASIL YÜKSELİRİZ ?
Bir Blog Yazısının Yaşam Döngüsü
Siz blog yazılarınızı nasıl yazıyorsunuz bilmiyorum ama benim her yazımın bir yaşam döngüsü vardır ve yazının türüne göre ufak tefek değişiklikler göstersede genellikle her yazımda bu döngü işler.Bu yaşam döngüsü 7 temel adımdan oluşuyor.
1. Konu
Bir blog yazısının yaşam döngüsü elbette yazacağınız yazı için bir konu bulmakla başlar.Bazen okuduğunuz bir yazıdan, bazen başka bir yazınıza gelen yorumdan, bazen de izlediğiniz bir filmden etkilenirsiniz.İşte bir blog yazısının yaşam döngüsü bu etkileşim sonucu aklınıza bir konu gelmesiyle başlar.
Tavsiye yazı: Blog Yazıları İçin Yeni Fikirler Üretmek
2. Araştırma
Yazacağınız konuya karar verdikten sonra okuyucunuza en doğru ve en doyurucu bilgiyi vermek için araştırma yapın.Bu araştırma sayesinde yazınızda kullanak üzere ek bilgiler linkler bulabilirsiniz.
Araştırma aşaması elbette anahtar kelime araştırmasını da içerir.Yazınıza dolayısıyla blogunuza arama motorlarından ulaşılması için mutlaka yazınızda kullanacağınız anahtar kelimeler için araştırma yapmalısınız.
Tavsiye yazı: Anahtar Kelime Araştırması Rehberi
3. Yazım
Anahtar kelime araştırması yaptıktan sonra yazınızı yazmaya başlayabilirsiniz.Yazınızı belli bir plana göre yazmalısınız.Yazınızda görseller kullanarak yazıya hareket katabilirsiniz.Çok uzun ve düz yazı şeklinde değilde paragraflar ve ara başlıklar kullanarak yazmanız yazının daha rahat ve daha çok kişi tarafından okunmasını sağlar.
Yazı başlığını mutlaka yazıyı tamamladıktan sonra yazın ve anahtar kelimeleri kullanmayı unutmayın.
Tavsiye yazı: Etkili Blog İçeriği Oluşturmak
4. Düzenleme
Çoğu kişi tarafından göz ardı edilen fakat çok önemli bir adımdır.Yazınızı yazdıktan sonra blogunuzda yaayınlamadan önce mutlaka okuyun.Yazım hatalarını ve linkleri kontrol edin.Son olarak eklemeniz gereken ilave bir şey olmadığından emin olun.
5. Yayın
Yazınızın hazır olduğunu düşünüyorsanız artık okuyucularınızla buluşturmanın vakti gelmmiştir.Yazılarınızı yayınlarken peryoda dikkat edin.Örneğin 1 gün 2 yazı yayınlayıp diğer gün hiç yazı yayınlamamak yerine o yazıları 2 güne bölün.
Tavsiye yazı: Bloguma Hangi Sıklıkta Yazmalıyım?
6. Tanıtım
Yazınızı yayınladıktan sonra işin burada bittiğini düşünüyorsanız yanılıyorsunuz.Sıra yazınızı tanıtmaya ve daha çok kişiye ulaştırmaya geldi.Yazınızı Twitter, Facebook ve Google + gibi sosyal paylaşım sitelerinde paylaşın.
Yazınızı okuyanlarında paylaşmalarını sağlamak için yazının başına veya sonuna sosyal payaşım butonları eklemeyi unutmayın.
Tavsiye yazı: Blogunuza Sosyal Paylaşım Butonları Ekleyin
7. Ölçüm
Zaman zaman Google Analytics’i ziyaret ederek yazınızın istatistiklerini kontrol edin, diğer yazılarınızla kıyaslayın ve ne kadar başarılı olduğunuzu kontrol edin.Bir sonraki yazınızdaki başarıyı arttırmak için yazılarınızın performansını mutlaka ölçün.
Bu adımlar benim gibi bilgi veren teknik bloglar için %100 geçerlidir ancak kişisel günlük niteliğindeki bloglar için uygun olmayabilir.
HÜRRİYET BUMERANG'TAN NASIL PARA KAZANILIR
BLOGGER TEMALARI-CRİS BLOGGER TEMASI
Bumerang Ödülleri Sahiplerini Buldu
Bir süredir çoğu blogda bumerang’a ait oy verin butonu görüyorduk.Amaç 5 kategoride verilecek olan Bumerang Ödülleri’ni kapmaktı.Geçtiğimiz hafta finale kalan bloglar belli olmuştu.Dün (23 Kasım) ise Sina Afra, Serdar Kuzuloğlu ve Fatoş Karahasan’dan oluşan jüri, ödüllerin sahiplerini açıkladı.
Kazananlar bloglar…
- En tarz blog : http://hakancezhifi.stereomecmuasi.com/
- En çalışkan blog : http://egoistokur.com/
- En sosyal blog : http://www.semiyun.com/
- En bilge forum : http://www.grafikerler.org/
- En iyi yerel site : http://www.erzurumrehberi.net/
- Jüre özel ödülü : http://www.businessonair.net/
Ödül alan blogları tebrik ediyorum.Bu seneki yarışmaya katılmadım ancak önümüzdeki sene şayet düzenlenirse en çalışkan blog katrgorisinde yarışmayı düşünebilirim.
Yeniçarşım.com ile Evden Çıkmadan Çarşıya Çıkıyoruz!
Yeniçarşım.com’un diğer alışveriş sitelerinden önemli farkları var. Platformun en belirgin karakteristiği olan alıcı ile satıcıyı bir araya getirme stratejisi, satıcıların (mağazaların) ticari kuruluş olması gibi akıllıca bir taktikle desteklenerek, son derece başarılı bir sistem getirilmiş durumda. Yeniçarşım.com’da satış yapan her mağaza, ticari unvana sahip, fatura kesen ve dolayısıyla garantili ürün satan mağazalar. Bu sayede aynı ürünü birden fazla mağaza arasından güvenle seçerek satın alabiliyorsunuz. Herhangi bir problemde “Hürriyet Güvenli Alışveriş Sistemi” ve Yeniçarşım’ın başarılı müşteri hizmetleri departmanı hizmetinizde.
www.yenicarsim.com'da 24 farklı kategoride onbinlerce ürün bulunuyor. Bilgisayar ve elektronik kategorilerinde birbirinden güzel ürünler Yeniçarşım.com’da.
Ayrıca, www.facebook.com/yenicarsim ve www.twitter.com/yenicarsim adreslerinden ise Yeniçarşım’ı takip edebilir, kampanya ve fırsatlardan haberdar olabilirsiniz.
Bir bumads advertorial içeriğidir.
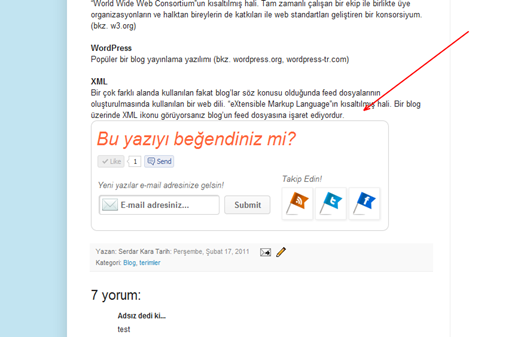
“Bu Yazıyı Beğendiniz Mi?” Eklentisi
Blogunuzda yayınladığınız yazıların altında o yazıyı okuyanların blogunuzu çeşitli kanallardan takip etmelerini sağlayacak eklentiler göstermek, blogunuzun abone ve takipçi sayısını arttırmak için çok etkili bir yöntemdir.Bu sebeple daha önce Yazının Altına E-Posta Abonelik Formu Ekleme başlıklı yazımda blog yazılarının altına insanların blogunuzu e-mail ile takip etmelerini sağlayacak bir form eklemeyi anlatmıştım.Ancak bu form çok basit olduğundan geçtiğimiz günlerde daha dikkat çekici bir eklentiyi Yazının Sonuna E-Posta Abonelik Kutusu Ekleme başlıklı yazımda paylaşmıştım.Bu eklentideki eksik ise e-posta aboneliğinin yanında diğer takip kanallarının olmamasıydı.Sonunda hem e-mail aboneliği hem de diğer sosyal medya kanallarının ikonlarının bulunduğu şık bir eklentiyi paylaşıyorum.
Resimde györdüğünüz “Bu Yazıyı Beğendiniz Mi?” eklentisibni blogunuza eklemek istiyorsanız blogunuzun şablonundan <data:post.body/> kodunu bulun ve hemen altına aşağıdaki kodları ekleyin.
<b:if cond='data:blog.pageType == "item"'>
<style>
form.emailform{
margin:20px 0 0;
display:block;
clear:both;
}
.mbttext{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEir6RHXLxHFyBMUeu4nVYEP0FvatGN59BkeOkIEtD5Bp0mdjA-m9ZKBtE0PjRxUxfjztGfh2blE1e2vpRA_t8wl0tp9UNNA4-qds6yGD37G0xArsiKovgyaL3sdAVhp6z-gD-DKbnsUn1_X/s28/w2b-mail.png) no-repeat scroll 4px center transparent;
padding:7px 15px 7px 35px;
color:#666;
font-weight:bold;
text-decoration:none;
border:1px solid #D3D3D3;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
-moz-box-shadow: 1px 1px 2px #CCC inset;
-webkit-box-shadow: 1px 1px 2px #CCC inset;
box-shadow: 1px 1px 2px #CCC inset;
}
.mbtbutton{
color:#666;
font-weight:bold;
text-decoration:none;
padding:6px 15px;
border:1px solid #D3D3D3;
cursor: pointer;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
-goog-ms-border-radius: 4px;
border-radius: 4px;
background: #fbfbfb;
background: -moz-linear-gradient(top, #fbfbfb 0%, #f4f4f4 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#fbfbfb), color-stop(100%,#f4f4f4));
background: -webkit-linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
background: -o-linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
background: -ms-linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#FBFBFB', endColorstr='#F4F4F4',GradientType=0 );
background: linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
}
#doulike-outer {
-moz-border-radius: 10px 10px 10px 10px;
-webkit-border-radius: 10px 10px 10px 10px;
-goog-ms-border-radius: 10px 10px 10px 10px;
border-radius: 10px;
background: none repeat scroll 0 0 transparent;
border: 1px solid #D3D3D3;
padding: 8px;
-moz-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
-webkit-transition: all 0.3s ease-out;
-ms-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;
width:480px;
}
#doulike-outer:hover{
background: none repeat scroll 0 0 #FFF;
-moz-box-shadow: 1px 1px 2px #CCC inset;
-webkit-box-shadow: 1px 1px 2px #CCC inset;
box-shadow: 1px 1px 2px #CCC inset;
}
#doulike-outer td{
padding:3px 0;
}
</style>
<div id='doulike-outer'>
<div id='doulike'>
<table width='100%'>
<tbody>
<span style='font-style: italic; font-size: 30px; font-family: arial,sans-serif, verdana; color:#FF683F;'>Bu yazıyı beğendiniz mi?</span>
<tr>
<td>
<div id='fb-root'/><script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/><fb:like font='' href='' layout='button_count' send='true' show_faces='false' width='300'/>
</td>
</tr>
<tr>
<td align='left'> <p style='color:#666; font-style:italic; margin:0px 0px 5px 0px; '>Yeni yazılar e-mail adresinize gelsin!</p>
<form action='http://feedburner.google.com/fb/a/mailverify' class='emailform' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=bloghocam', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' style='margin: 0pt;' target='popupwindow'>
<input name='uri' type='hidden' value='bloghocam'/>
<input name='loc' type='hidden' value='en_US'/>
<input class='mbttext' name='email' onblur='if (this.value == "") {this.value = "E-mail adresiniz...";}' onfocus='if (this.value == "E-mail adresiniz...") {this.value = ""}' type='text' value='E-mail adresiniz...'/>
<input alt='' class='mbtbutton' title='' type='submit' value='Submit'/>
</form>
</td>
<td><p style='color:#666; font-style:italic; margin:0px 0px 5px 0px; '>Takip Edin!</p>
<a href='http://feeds.feedburner.com/bloghocam' rel='nofollow' target='_blank' title='RSS ile takip edin'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEikPfiOnz40uMeZGyC01T7TXHPmh-Ts1b1satRb5yL2DhfhS0M5WPT2IjiPiuhoWDAYGzjd2YUQwCUn0ez8bkuP0MnpX5mHA2Q2ppuwf52MTz6WDPvvpWeaypsL9x4BMJzjjhqYNdWItAbl/s40/w2bRSS+.png'/></a>
<a href='http://twitter.com/bloghocam' rel='nofollow' target='_blank' title='Twitterda takip edin'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj0BGsFDRoA8Ly3VSCVBXAli-PRks91cJZlMiIkj4mSdxZcx9oSm10TSq95rqhwJ13TqNrNXRHd_QNRnVWxTLU_L7ZE50_UL2Dm8IPuvsrbbdPmEynYa6_O0yIwcvMVChBSt_GAk7Mx_ZqY/s40/w2bTwitter.png'/></a>
<a href='http://www.facebook.com/bloghocam' rel='nofollow' target='_blank' title='Facebookta takip edin'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhkWwc6vkK4vYKOHK4ZjFN5axfxgQjvg2-q7EepKF204BOPNkH1gFHXZryDWdJXbTF4ZZq5z36UjzrCaqosRgm_urGsnJmdq2MY8XW61U9eSXnrPwVDTqOUZsxB-WQE9SXJc2aAHW0Y_0X1/s40/w2bFaceBook.png'/></a>
</td>
</tr>
</tbody></table></div></div>
</b:if>
Değiştirmeniz gereken yerler
http://feedburner.google.com/fb/a/mailverify?uri=bloghocam&apos yazan yerde bloghocam yerine kendi feedburner ID’nizi yazın.
input name='uri' type='hidden' value='bloghocam yazan yerde bloghocam yerine kendi feedburner ID’nizi yazın.
http://feeds.feedburner.com/bloghocam yazan yerde bloghocam yerine kendi feedburner ID’nizi yazın.
http://twitter.com/bloghocam yazan yere kendi twitter adresinizi ve http://www.facebook.com/bloghocam yazan yere kendi facebook adreswinizi yazın.
Blogger Temaları
Blogger’a Etiket Eklemek
Filigran İle Blogunuzda Paylaştığınız Resimleri Koruyun
Bu yazım blog yazılarında kendine ait görseller kullananları ilgilendiriyor.Blogunuzda kendi çektiğiniz bir fotoğrafı ,oluşturduğunuz bir çalışmayı yada ekran görüntüsünü paylaşmak istediğinizde başkalarının bu çalışmalarınızı izinsiz ve kaynak göstermeden kullanması kaçınılmazdır.Bu çalışmanızın size ait olduğunu ve kaynağının kendi blogunuz olduğunu göstermenin bir yolu vardır: Filigran…
Filigran ( Watermark ) Nedir?
Filigran yani watermark resmin bir köşesine eklenen yazı veya logodur.Bu yazı veya logo o resmin kaynağını gösterir.Genellikle şeffaf olurlar ve orjinal resmin görünmesini engellemezler.
Resimlerde Neden Filigran Kullanmalıyım?
Blogunuzda yayınladığınız resimlerde filigran varsa bu blogunuzun özgün ve orjinal çalışmalar içerdiğini gösterir.Ayrıca filigranlı resimleriniz izinsiz kullanılsa bile resminde yazan blogunuzun adresi sayesinde blogunuzun ziyaretç sayısı artacaktır.
Resimlerime Nasıl Filigran Ekleyebilirim?
Filigran eklemek için çok sayıda program var ama ben size hem online hem de çok kolsay olan bir aracı tavsiye edeceğim… PicMarkr
Bu ücretsiz online araç ile resimlerinize kolayca filigran ekleyebilirsiniz.Şimdi denemek için bilgisayraımdaki bir resme bu araç ile filigran ekleyeceğim ve nasıl yaptığımı adım adım anlatacağım.
1.Adım: PicMarkr sitesine gidin ve filigran eklemek istediğiniz resmi seçin.Bilgisayarınızda bulunan resimlerden birini seçeceğiniz gibi Flickr, Facebook veya Picasa hesaplarınıza bağlanarak burada bulunan resimlerinizi de seçebilirsiniz.Resmi seçtikten sonra Go To Step2 butonuna basın.
2.Adım: Bu adımda resminizde görünmesini istediğiniz filigran türünü seçin.İstediğiniz yazı veya logoyu resmin istediğiniz bir köşesine yerleştirebileceğiniz gibi tüm resme dağılmasını da seçebilirsiniz.Yandaki örnek resimde görüntünün nasıl olacağı gösteriliyor.Filigranınızı belirledikten sonra Continue butonuna basın ve işlemi tamalayın.
Sonuç: Kısa süre sonmra resminizin filigran eklenmiş hali ekranda gözükecektir.Artık resmi bilşgasayırınıza indirebilir veya direk Facebook, Flickr veya Picasa albümlerinize gönderebilirsiniz.İşte benim örnek olarak kullandığım koala resminin filigran eklenmiş hali…
Toplistler Ne İşe Yararlar
Blogger'da Seo Nasıl Yapılır ?
Blog Sitenize Ziyaretçi Çekmek ve Blogger İle Para Kazanmak
Bumads Reklam Platformu ile Binlerce Bloga Ulaşın!
Hürriyet İnternet Grubu’nun sosyal medya reklam platformu Bumads için hazırlanan viral video, aslında bu yeni reklam modelini çok da güzel anlatıyor. Bumads, markaların binlerce Bumerang üyesi blog ve niş web sitesinde advertorial formatında, içerik tabanlı reklam yayınlayarak hedef kitlelerine kolayca ulaşmasını sağlıyor. Bu reklamlar blogların diğer içerikleri ile aynı alanlarda yer alıyor ve daha sonra blog sahiplerinin sosyal medya hesaplarından da paylaşılarak yüksek erişim yaratıyor. Sosyal medyada paylaşılabilmesinin yanında içerik tabanlı olması sayesinde arama motorları tarafından da indekslenen reklamlar, olumlu bir SEO etkisi sağlıyor ve aylar boyunca erişilmeye devam ediyor.
Bumads ürün tanıtımlarının yanı sıra, kampanya duyuruları, sosyal sorumluluk projeleri, kurumsal mesajlar, marka ve kriz iletişimi gibi konularda da markaların hedefledikleri kitleye uygun blog ve web siteleri aracılığı ile ulaşmalarına rehberlik ediyor.
Bugüne kadar Ruffles, Sony, Adidas gibi bir çok önde gelen marka tarafından tercih edilen Bumads hakkında detaylı bilgi almak için http://www.bumads.com.tr web sitesini ziyaret edebilirsiniz.
Eğer bir blog ya da web sitesi sahibiyseniz, sitenizde Bumads içeriklerini yayınlayarak para kazanmak içinse http://bumerang.hurriyet.com.tr adresinden kolayca Bumerang'a üye olabilirsiniz!
Bir bumads advertorial içeriğidir.
Son Google Güncellemesi Ve Etkileri
Bir süre önce Google, resmi blogunda yeni algoritmasını duyurmuştu.Bu algoritmaya geçmeden önce Google geçtiğimiz yıl ki davranışlarını incelemkte fayda var.
Google 8 ay önce duyurduğu Caffeine güncellemesinde arama sonuçlarında kaliteli vegüncel sitelere öncelik vermeyi hedeflemişti.Devamında gelen Panda güncellemesi ile de sadece AdSense geliri elde etmek amaçlı kurulan düşük kaliteli sitelerin trafiğini azaltmak istemişti.
Google’ın bbu son güncellemesi de bu iki agüncellemenin devamı niteliğinde gözüküyor.Google’ın hedefi güncel ve değerli içeriğe sahip siteleri arama sonuçlarında üst sıralarda göstermek.
Google Güncellemesi Site Trafiğine Nasıl Etki Edecek?
Öncelikle bu güncelleme ile SEO uzmanları tarafından sürekli vurgulanan ve benimde yazılarımda sık sık belirttiğim arama motoru için değil insanlar için yazın tavsiyesi tdaha da önem kazanacak gibi duruyor.Bu güncellemeden orjinal ve yeni içerik yayınlayan siteler kazançlı çıkarken, başkalarının içeriğini kopyalayan ve sadece arama motoru ile AdSense geliri hedegleyen siteler büyük darbe görecek.
Örneğin arama motoruna Sergen Yalçın yazdığınızda onun biyografisi veya resimleri yerine son yaptığı röportajlar ve onunla ilgili yapılan son haberler karşiımıza çıkacak.
Google’ın bu algoritma güncellemeleri kısa zamanda ani değişimler göstermez.Bu yüzden etkilerini yavaş yavaş göreceğiz.
Blogger Metatag Ekleme
Jquery İle Dikey Sabit Açılır Menü
Jquery adı verilen Java Script kütüphanesini çok seviyorum.Jquery sayesinde bloglarımızın görselliğini ve işlevselliğini bir hayli arttırabiliyoruz.Bu yazıda vereceğim örnek te blogunuzun görselliğini ve kalitesini arttırmaya yönelik bir menü.
Resimde gördüğünüz dikey menü Jquery ile yapılmıştır ve sabittir.Yani sayfayı aşağıya kaydırsanız bile o menü hep gözükecektir.Ayrıca menüdeki butonların üzerine geldiğinizde sağa doğru slide efektiyle açılır.Menünün nasıl göründüğünü ve nasıl çalıştığını resme bakarak anlamak zor.Bu yüzden aşağıdaki videoyu hazırladım.Videoyu izleyerek daha net anlayabilirsiniz.
Şimdi menüyü blogunuza nasıl ekleyeceğinize geçelim.
1.Adım: İlk olarak şablonunuzdan ]]></b:skin> kodunu bulun ve bunun hemen üstüne aşağıdaki kodları ekleyin.
ul#menusisi {
position: fixed;
margin: 0px;
padding: 0px;
top: 50px;
left: 0px;
list-style: none;
z-index:9999;
}
ul#menusisi li {
width: 100px;
}
ul#menusisi li a {
display: block;
margin-left: -50px;
width: 100px;
height: 55px;
background-color:#141414;
background-repeat:no-repeat;
background-position:48px center;
border:1px solid #cfcfcf;
-moz-border-radius:0px 10px 10px 0px;
-webkit-border-bottom-right-radius: 10px;
-webkit-border-top-right-radius: 10px;
-khtml-border-bottom-right-radius: 10px;
-khtml-border-top-right-radius: 10px;
/*-moz-box-shadow: 0px 4px 3px #000;
-webkit-box-shadow: 0px 4px 3px #000;
*/
opacity: 0.8;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=80);
}
ul#menusisi .beranda a{
background-image: url(http://lh6.ggpht.com/_xcD4JK_dIjU/S9BJaBfhOhI/AAAAAAAAD_0/nV3ITEV9d3M/d/nav_home.png);
}
ul#menusisi .tentang a{
background-image: url(http://lh4.ggpht.com/_xcD4JK_dIjU/S9BJaX0yaqI/AAAAAAAAD_4/GZhfUKvK588/d/nav_info.png);
}
ul#menusisi .cari a{
background-image: url(http://lh3.ggpht.com/_xcD4JK_dIjU/S9BJejnwlAI/AAAAAAAAEAE/B_LZd63vGeI/d/nav_search.png);
}
ul#menusisi .komentar a{
background-image: url(http://lh3.ggpht.com/_xcD4JK_dIjU/S9BJaFyqDGI/AAAAAAAAD_w/pNO6TUSigBg/d/nav_comment.png);
}
ul#menusisi .rssfeed a{
background-image: url(http://lh3.ggpht.com/_xcD4JK_dIjU/S9BJaabJhzI/AAAAAAAAEAA/Oo4mhwCwzbI/d/nav_rss.png);
}
ul#menusisi .alat a{
background-image: url(http://lh3.ggpht.com/_xcD4JK_dIjU/S9BJelocqyI/AAAAAAAAEAI/6SmP-UHv-eg/d/nav_tools.png);
}
ul#menusisi .kontak a{
background-image: url(http://lh6.ggpht.com/_xcD4JK_dIjU/S9BJaVZkksI/AAAAAAAAD_8/g5fo6OKT5wE/d/nav_mail.png);
}
2.Adım: Şablonunuzdan </head> kodunu bulun ve hemen üstüne aşağıdaki kodları ekleyin.
<script src='http://www.google.com/jsapi'/>
<script>
google.load("jquery", "1.3.2");
</script>
<script type='text/javascript'>
$(function() {
$('#menusisi a').stop().animate({'marginLeft':'-50px'},1000);
$('#menusisi > li').hover(
function () {
$('a',$(this)).stop().animate({'marginLeft':'-2px'},200);
},
function () {
$('a',$(this)).stop().animate({'marginLeft':'-50px'},200);
}
);
});
</script>
3.Adım: Son olarak şablonunuzdan </body> kodunu bulun ve hemen üstüne aşağıdaki kodları ekleyin.
<ul id='menusisi'>
<li class='beranda'><a href='http://bloghocam.blogspot.com' title='Ana Sayfa'/></li>
<li class='tentang'><a href='http://bloghocam.blogspot.com/p/hakkmda.html' title='Hakkımda'/></li>
<li class='cari'><a href='http://bloghocam.blogspot.com/p/arsiv.html' title='Arşiv'/></li>
<li class='alat'><a href='http://bloghocam.blogspot.com/p/kaynaklar.html' title='Kaynaklar'/></li>
<li class='rssfeed'><a href='http://bloghocam.blogspot.com/p/takip-et.html' title='Takip Et'/></li>
<li class='komentar'><a href='http://bloghocam.blogspot.com/p/misafir-blogculuk.html' title='Misafir Blogculuk'/></li>
<li class='kontak'><a href='http://bloghocam.blogspot.com/p/iletisim.html' title='İletişim'/></li>
</ul>
Düzenlemeniz Gereken Yerler
3.Adımdaki kodlarda menüdeki butonlara linkler verilmiştir.Ben örnek olması açısından blogumdaki sayfaların linklerini ekledim ( hakkımda, iletişim, takip et…vs.). Buradaki linkleri ve yanınlarındaki açıklamaları kendinize göre değiştirin.
Blogunuz için Google Plus Sayfası Oluşturun
Bayramda aile büyüklerini ziyaret etmekten RSS okuyucuma gelen yeni yazıları okuma fırsatı bulmuştum.Bu 3 günlük arada Google Plus’ın merakla beklenen sayfalar özeliğini duyurduğunu farkettim.Peki Google Plus’ta sayfa nasıl oluşturuluyor?
1.Adım: Google Plus’ın sayfa oluşturma adresi olan https://plus.google.com/pages/create sayfasını ziyaret edin.Bu sayfada sizden kategori seçmeniz isteniyor.Siz blogunuz için bir sayfa oluşturacağınız için Other kategorisini seçin.
2.Adım: Kategoriyi seçtikten sonra sizden bazı bilgiler istenecek.İlk kutuya b-sayfanızın adını, ikinci kutuya blog adresinizi yazın.Üçüncü seçenekte sayfanız için yaş sınırı koyup koymayacağınızı belirttikten sonra hemen altındaki kutucukları ( ilki yenilikleri hakkında bilgilendirilmerniz için, ikincisi sayfa şartlarını kabul etmeniz için) işaretleyin ve Create butonuna basın.
3.Adım: Sayfanızı oluşturduktan sonra sıra biraz düzenleme yapmakta.Tagline kısmına bir tanım cümlesi yazın.Daha sonra sayfanız için bir profil resmi seçin ve Continue butonuna basın.
4.Adım: Sıra sayfanızı Google Plus çevrelerinizdekilere duyurmaya geldi.Sayfanızı duyurmak istediğiniz çevreleri seçtikten sonra Finish butonuna basın.
Tebrikler Google Plus sayfanız hazır.
Blog Hocam’ı Google Plus’ta Çevcrelerinize Ekleyin
Google Plus sayfalar özellilği güncelliğini kaybetmeden blogumda paylaşmak istedim.Bu yüzden detaylı bir şekilde inceleme fırsatı bulamadım.Kısa bir süre sonra Google Plus sayfalarla ilgili daha detaylı bir yazı hazırlayıp blogda yayınlarım.
Bundan sonra blogumla ilgili güncellemeleri Blog Hocam Google Plus Sayfasından da takip edebilirsiniz.Eğer Google Plus hesabınız varsa Blog Hocam’ı çevrelerinize eklemeyi unutmayın.