- Home>
- blogger eklentileri >
- “Bu Yazıyı Beğendiniz Mi?” Eklentisi
Blogunuzda yayınladığınız yazıların altında o yazıyı okuyanların blogunuzu çeşitli kanallardan takip etmelerini sağlayacak eklentiler göstermek, blogunuzun abone ve takipçi sayısını arttırmak için çok etkili bir yöntemdir.Bu sebeple daha önce Yazının Altına E-Posta Abonelik Formu Ekleme başlıklı yazımda blog yazılarının altına insanların blogunuzu e-mail ile takip etmelerini sağlayacak bir form eklemeyi anlatmıştım.Ancak bu form çok basit olduğundan geçtiğimiz günlerde daha dikkat çekici bir eklentiyi Yazının Sonuna E-Posta Abonelik Kutusu Ekleme başlıklı yazımda paylaşmıştım.Bu eklentideki eksik ise e-posta aboneliğinin yanında diğer takip kanallarının olmamasıydı.Sonunda hem e-mail aboneliği hem de diğer sosyal medya kanallarının ikonlarının bulunduğu şık bir eklentiyi paylaşıyorum.
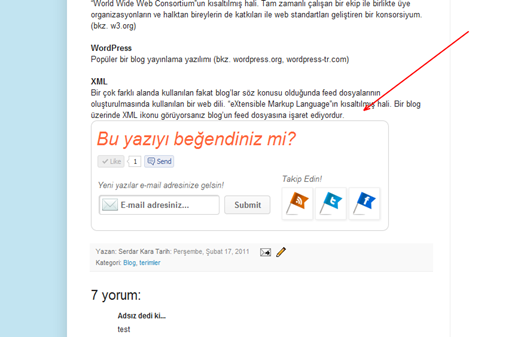
Resimde györdüğünüz “Bu Yazıyı Beğendiniz Mi?” eklentisibni blogunuza eklemek istiyorsanız blogunuzun şablonundan <data:post.body/> kodunu bulun ve hemen altına aşağıdaki kodları ekleyin.
<b:if cond='data:blog.pageType == "item"'>
<style>
form.emailform{
margin:20px 0 0;
display:block;
clear:both;
}
.mbttext{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEir6RHXLxHFyBMUeu4nVYEP0FvatGN59BkeOkIEtD5Bp0mdjA-m9ZKBtE0PjRxUxfjztGfh2blE1e2vpRA_t8wl0tp9UNNA4-qds6yGD37G0xArsiKovgyaL3sdAVhp6z-gD-DKbnsUn1_X/s28/w2b-mail.png) no-repeat scroll 4px center transparent;
padding:7px 15px 7px 35px;
color:#666;
font-weight:bold;
text-decoration:none;
border:1px solid #D3D3D3;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
-moz-box-shadow: 1px 1px 2px #CCC inset;
-webkit-box-shadow: 1px 1px 2px #CCC inset;
box-shadow: 1px 1px 2px #CCC inset;
}
.mbtbutton{
color:#666;
font-weight:bold;
text-decoration:none;
padding:6px 15px;
border:1px solid #D3D3D3;
cursor: pointer;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
-goog-ms-border-radius: 4px;
border-radius: 4px;
background: #fbfbfb;
background: -moz-linear-gradient(top, #fbfbfb 0%, #f4f4f4 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#fbfbfb), color-stop(100%,#f4f4f4));
background: -webkit-linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
background: -o-linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
background: -ms-linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#FBFBFB', endColorstr='#F4F4F4',GradientType=0 );
background: linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%);
}
#doulike-outer {
-moz-border-radius: 10px 10px 10px 10px;
-webkit-border-radius: 10px 10px 10px 10px;
-goog-ms-border-radius: 10px 10px 10px 10px;
border-radius: 10px;
background: none repeat scroll 0 0 transparent;
border: 1px solid #D3D3D3;
padding: 8px;
-moz-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
-webkit-transition: all 0.3s ease-out;
-ms-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;
width:480px;
}
#doulike-outer:hover{
background: none repeat scroll 0 0 #FFF;
-moz-box-shadow: 1px 1px 2px #CCC inset;
-webkit-box-shadow: 1px 1px 2px #CCC inset;
box-shadow: 1px 1px 2px #CCC inset;
}
#doulike-outer td{
padding:3px 0;
}
</style>
<div id='doulike-outer'>
<div id='doulike'>
<table width='100%'>
<tbody>
<span style='font-style: italic; font-size: 30px; font-family: arial,sans-serif, verdana; color:#FF683F;'>Bu yazıyı beğendiniz mi?</span>
<tr>
<td>
<div id='fb-root'/><script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/><fb:like font='' href='' layout='button_count' send='true' show_faces='false' width='300'/>
</td>
</tr>
<tr>
<td align='left'> <p style='color:#666; font-style:italic; margin:0px 0px 5px 0px; '>Yeni yazılar e-mail adresinize gelsin!</p>
<form action='http://feedburner.google.com/fb/a/mailverify' class='emailform' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=bloghocam', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' style='margin: 0pt;' target='popupwindow'>
<input name='uri' type='hidden' value='bloghocam'/>
<input name='loc' type='hidden' value='en_US'/>
<input class='mbttext' name='email' onblur='if (this.value == "") {this.value = "E-mail adresiniz...";}' onfocus='if (this.value == "E-mail adresiniz...") {this.value = ""}' type='text' value='E-mail adresiniz...'/>
<input alt='' class='mbtbutton' title='' type='submit' value='Submit'/>
</form>
</td>
<td><p style='color:#666; font-style:italic; margin:0px 0px 5px 0px; '>Takip Edin!</p>
<a href='http://feeds.feedburner.com/bloghocam' rel='nofollow' target='_blank' title='RSS ile takip edin'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEikPfiOnz40uMeZGyC01T7TXHPmh-Ts1b1satRb5yL2DhfhS0M5WPT2IjiPiuhoWDAYGzjd2YUQwCUn0ez8bkuP0MnpX5mHA2Q2ppuwf52MTz6WDPvvpWeaypsL9x4BMJzjjhqYNdWItAbl/s40/w2bRSS+.png'/></a>
<a href='http://twitter.com/bloghocam' rel='nofollow' target='_blank' title='Twitterda takip edin'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj0BGsFDRoA8Ly3VSCVBXAli-PRks91cJZlMiIkj4mSdxZcx9oSm10TSq95rqhwJ13TqNrNXRHd_QNRnVWxTLU_L7ZE50_UL2Dm8IPuvsrbbdPmEynYa6_O0yIwcvMVChBSt_GAk7Mx_ZqY/s40/w2bTwitter.png'/></a>
<a href='http://www.facebook.com/bloghocam' rel='nofollow' target='_blank' title='Facebookta takip edin'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhkWwc6vkK4vYKOHK4ZjFN5axfxgQjvg2-q7EepKF204BOPNkH1gFHXZryDWdJXbTF4ZZq5z36UjzrCaqosRgm_urGsnJmdq2MY8XW61U9eSXnrPwVDTqOUZsxB-WQE9SXJc2aAHW0Y_0X1/s40/w2bFaceBook.png'/></a>
</td>
</tr>
</tbody></table></div></div>
</b:if>
Değiştirmeniz gereken yerler
http://feedburner.google.com/fb/a/mailverify?uri=bloghocam&apos yazan yerde bloghocam yerine kendi feedburner ID’nizi yazın.
input name='uri' type='hidden' value='bloghocam yazan yerde bloghocam yerine kendi feedburner ID’nizi yazın.
http://feeds.feedburner.com/bloghocam yazan yerde bloghocam yerine kendi feedburner ID’nizi yazın.
http://twitter.com/bloghocam yazan yere kendi twitter adresinizi ve http://www.facebook.com/bloghocam yazan yere kendi facebook adreswinizi yazın.