- Home>
- Misafir Yazılar >
- Görsellerinizi Kayıpsız Sıkıştırarak Sitenizi Hızlandırın
Posted by : Unknown
18 Ekim 2013 Cuma
*Giriş kısmını, görsel sıkıştırma konusunun akılda kalması ve gereken hassasiyetin her zaman gösterilmesi adına biraz uzun tutmak istedik, yalnızca gerekli işlemlere geçmek isterseniz lütfen alt bölümdeki başlık ve sonrasını okuyunuz.
İnternet dünyasının kuralları teknolojinin gelişmesine bağlı olarak sürekli olarak değişmekte ve bu değişime ayak uydurmak bahsettiğimiz dünya içerisinde kalıcı olarak yer almak için hayati öneme sahip olmakta. Özellikle arama motorları arasında "demir yumruk" gibi olan Google'ın SEO çalışmaları konusunda hassas olduğu ve bu hassasiyetinin yıl içerisinde yayımladığı çeşitli güncelleştirmeler ile web dünyasında hissedildiğini belirtelim. Google SEO kurallarını genele yaymak ve web dünyasına yerleştirmek istiyor.
Google başta olmak üzere diğer arama motorlarının da yanı sıra İnternet hizmetine erişen herkesin en başta arzu ettiği en önemli hususlardan birisi blog/site yüklenme hızının makul bir düzeyde olmasıdır. Düşünün ki Google'da yaptığınız bir anahtar kelime aramasına bağlı olarak herhangi bir blog/site sayfasını açmanız gerekiyor; çünkü aradığınız bilgi tam da orada. Fakat bir sorun var..! Sayfa yüklenme hızı o kadar yavaş ki çoktan bir ansiklopedi bulup içerisinden o bilgiye ulaşabilirdiniz, hay aksi! Yahut bu denli sayfa indirme işlemi yapan bir blog/site için kotalı İnternet hizmetinizi ve de zamanınızı heba etmeyebilirdiniz. Pekala, sizin internetiniz hızlı olabilir ve de kota sorununuz olmayabilir ancak herkes aynı şansa sahip değil bunu unutmayın.
Peki sayfadaki görseller ve yüklenme hızı neden bu kadar ilişkili? diye bir sorunun sorulduğunu varsayarsak cevabını kısaca şöyle açıklayabiliriz. Blogunuz/Siteniz bolca görsel(jpeg, png, gif ve benzer uzantılı) içeriğe sahipse ve siz bu görselleri olduğu gibi -sıkıştırmadan- yazılarınıza ekliyorsanız tosbağadan hallice sayfa yüklenme hızları kaçınılmazdır. Görsellerin sayfa yüklenme hızlarına getirdiği ek yük milisaniyeler cinsinden ölçülse de milisaniyeler zamanla görsellerin artmasıyla yavaş yavaş saniyeleri oluşturur ve 30-40 saniyede açılan bir sayfada da genelde kimse durmaz. Hayır yani daha hızlı yüklenen başka siteler varken neden sizi tercih etsinler ki?!
Sanırım Google'ın neden SEO kurallarını yerleştirmek isteğini daha iyi anlıyorsunuz. Bu kuralların en önemli ayaklarından birisinin sayfa yüklenme hızı olduğunu epey bir kavradık artık.
Online olarak .png ve .jpeg formatlı görsellerimizi kayıpsız sıkıştırma yani gözümüzün ayırt edemeyeceği kadar benzer ve aynı kalitede sıkıştırma imkanına sahibiz. Aslında kayıpsız sıkıştırma işlemini yapabilen programlar mevcut olsa da gerek kullanımları açısından gerekse de "kayıpsız" dediğimiz en mühim unsuru bir çoğunun sağlayamamasından dolayı bu yazıda, İnternet elinin altında olan insanlar olarak çok daha pratik bir yolla sıkıştırma işlemlerini yapmayı göreceğiz.
Görselleri Kayıpsız Sıkıştırmak
Önemli mi? Giriş kısmını okumadınız galiba, yakaladık :)
İnternette en çok kullanılan iki uzantı .png ve .jpeg için uygulamalı gösterim yapacak olsak da sizin daha sıklıkla kullandığınız uzantılı görsellere uygun araçlara da ulaşmanız ve bu basit adımları o uzantılar için uygulamanız mümkün olacaktır.
*Küçük bir not .png uzantılı görseller genelde çok daha iyi sıkışırlar ve kalite konusunda daha az kayıpları olur mümkünse yazılarınızda .png uzantılı görsel kullanmanızı tavsiye ederiz.
*Küçük bir not .png uzantılı görseller genelde çok daha iyi sıkışırlar ve kalite konusunda daha az kayıpları olur mümkünse yazılarınızda .png uzantılı görsel kullanmanızı tavsiye ederiz.
Bloghocam üzerinden aldığımız iki ekran görüntüsünün birisini .jpeg diğerini de .png olarak kaydettik. Kayıpsız sıkıştırma işlemini yapacağımız siteler ise şunlar:
JPEG uzantılı olarak ekran görüntüsünü aldığımız bölümün sıkıştırılmamış orijinal hali 55 Kilobyte iken JPEGmini'yi kullanarak 4 Kilobyte'lık bir sıkıştırma gerçekleştirdik ve görseli 51 KB boyuta düşürdük. Milisaniyeleri kazanmaya başladık.
"İki resim arasındaki yedi farkı bulmaya çalışın" :) Gördüğünüz gibi daha doğrusu göremediğiniz gibi iki resim arasındaki kalite farkı diye bir şey bizim gözümüz için yok gibi, aralarındaki tek fark birisinin sıkışmamış ve büyük boyutlu olması diğerinin ise sıkışmış ve küçük boyutlu olması. Üstelik JPEG uzantılı olmasına karşın fark gözle görülemeyecek kadar az durumda.
JPEGmini Kullanımı
"İki resim arasındaki yedi farkı bulmaya çalışın" :) Gördüğünüz gibi daha doğrusu göremediğiniz gibi iki resim arasındaki kalite farkı diye bir şey bizim gözümüz için yok gibi, aralarındaki tek fark birisinin sıkışmamış ve büyük boyutlu olması diğerinin ise sıkışmış ve küçük boyutlu olması. Üstelik JPEG uzantılı olmasına karşın fark gözle görülemeyecek kadar az durumda.
JPEGmini Kullanımı
Öncelikle JPEGmini isimli siteye giriyoruz. Sağ üst bölümdeki "Try It Now" bölümüne tıklıyoruz
Karşımıza çıkan yeni bölümden "Upload Your Photo" kısmını tıklıyoruz. Sıkıştırmak istediğimiz JPEG uzantılı görselimizi seçiyoruz.
Artık görselimiz karşı tarafa yükleniyor ve sıkıştırma işlemine geçiliyor. Sıkıştırma öncesi ve sonrası interaktif bir panel sayesinde size sunuluyor eğer sıkıştırma performansını beğenirseniz panelin sol alt bölümündeki "Download Full Res." kısmına tıklayarak sıkıştırma işlemi yapılmış görseli indirebilirsiniz. Ancak bir süre sonra üye olmak gerekebiliyor sınırlı sayıda sıkıştırmaya izin veren sistemleri üye olunca sınırsız kullanım ve de ek özellikleri ücretsiz sunuyor.
Orijinal dosya adına "-mini" ekini otomatik koyacak olan sistem bu sayede aynı isimle kayıt yapıp işlem görmemiş görselinizin silinmesini engelliyor.
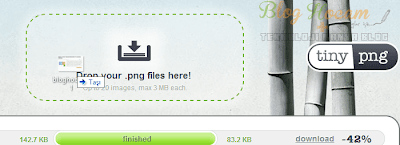
Benzer bir şekilde PNG uzantılı görselimizi sıkıştırarak boyuttan tasarruf elde edebiliriz. Örnek olması için Bloghocam'dan aldığımız ekran alıntısını PNG formatında kaydettik ve TinyPNG ile sıkıştırdık. Sonuç ise oldukça başarılı. Orijinal görsel boyutu 46.6 KB iken kayıpsız sıkıştırılan yeni görselin boyutu 16.7 KB oldu. Bu sıkıştırma oranı % 64 gibi boyut tasarrufu sağlıyor ki sayfa yükleme hızını nedenli olumlu etkileyeceği ortada.
Tüm bu işlemleri yaparken ve yazıya eklediğimiz görselleri sıkıştırırken elde ettiğimiz sıkıştırma boyutu 1 MB üzeri oldu. Görselleri sıkıştırmanın ne denli avantajlı sonuçları olduğunu sanırım rakamsal olarak da görmüş olduk.
TinyPNG Kullanımı
Yalnızca siteye girip PNG uzantılı dosyalarınızı aşağıdaki görseldeki gibi dikdörtgen alana sürükleyip bırakmanız yeterlidir. "Compressing" yazısı "Finished" oluncaya dek bir şey yapmanıza gerek yok. İşlem bitince sağ bölümde "Download" sekmesi çıkacak bu sekmeden sıkıştırlmış PNG görselinizi indirebilirsiniz.
Benzer bir şekilde diğer formatları da sıkıştırabileceğiniz online hizmetler İnternette mevcut ancak PNG başta olmak üzere tavsiyemiz blog/sitenizde ve yazılarınızda PNG-JPEG formatında görseller kullanmanız. Mümkünse PNG formatını kullanmaya çalışın. Bu yazının sizlere faydalı olmasını dilerken Serdar Kara Hocamıza blogunda bize de yer verdiği için teşekkür ediyoruz. Değerli vaktinizi ayırdığınız için size de ayrıca teşekkür ediyor iyi bloglamalar diliyoruz :)
Yazı Hakkında: Bu yazı uzun süredir çeşitli konularda başka başka diyarlarda yazı yazan kafadar blogcuların son 1.5 yıldır tek bir hesap üzerinden fırsat buldukça teknoloji haberleri ve bilimsel gelişmeler konusunda kendi dünyalarına göre yayın yaptıkları Teknoloji Manya BLOG adına Blog Hocam için yazılmıştır.
.png)