- Home>
- blogger eklentileri >
- Blog Yazılarınıza Retweet Butonu Ekleyin
Bildiğiniz gibi Twitter bu günlerde çok popüler.Biz blogcular da yazılarımızın daha fazla kişiye ulaşmasını sağlamak ve blogumuza daha fazla ziyaretçi getirmek için Twitter’ın bu popüleritisinden faydalanabiliriz…
Nasıl mı?
Blog yazılarımızın bir köşesine şık bir retweet butonu koyarak.İşte bu yazımda Blogger kullanıcılarının blog yazılarına nasıl retweet butonu koyacaklarını anlatacağım.
Blogger’a Retweet Butonu Ekleme
Blogger hesabınıza giriş yaparak şablonunuzun kodlarından aşağıdaki kodu bulun.
<data:post.body/>
Bu kodun hemen üstünehemen üstüne şu kodları ekleyin ve şablonunuzu kaydedin.
<div style="float:left;padding: 6px 10px 6px 0px;">
<script type="text/javascript">
tweetmeme_url = '<data:post.url/>';
</script>
<script type="text/javascript" src="http://tweetmeme.com/i/scripts/button.js">
</script>
</div>
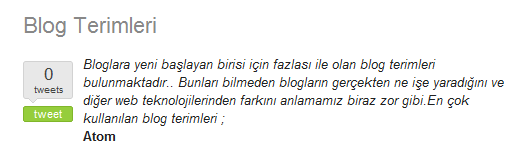
Retweet butonun blogunuzdaki görüntüsü şu şekilde olacaktır:
Eğer Retweet butonunun yazınızın sol tarafında değil de sağ tarafında gözükmesini istiyorsanız kod da ufak bir değişiklik yapmalısınız.Kodlardaki left yazan yazı yerine right yazarsanız retweet butonu yazınızın sağ tarafında gözükecektir.Aşağıda olduğu gibi…