- Home>
- blogger eklentileri >
- Kullanıcıyı Tanıyan Popup: Facebook Beğen Kutusu
Bloglar için geri dönüşüm oranı en yüksek “Call To Action”lardan biri hatta birincisi Popup dediğimiz siteye girince otomatik açılan küçük pencerelerdir. Blogcular, bu popupları özellikle Facebook sayfalarını beğendirmek için kullanıyorlar.
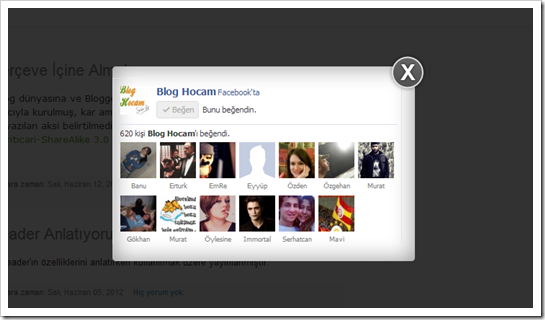
Bu yazıda paylaştığım eklentiyi blogunuza eklediğinizde, yeni bir ziyaretçi giriş yaptığında Facebook sayfanıza ait beğen kutusu popup olarak açılacak. Cookie özelliği sayesinde aynı ziyraretçi 7 gün içerisinde tekrar giriş yaparsa o kullanıcıya popup tekrar gözükmeyecek.

Eklentiyi blogunuzda kullanmak isterseniz Şablon > HTML’yi Düzenle > Devam Et yolunu izleyerek Ctrl + F tuş kombinasyonunun yardımıyla </head> kodunu bulun ve hemen üzerine şu kodları ekleyin.
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js?ver=3.3.1' type='text/javascript'/>
<script src='https://dl.dropbox.com/u/60346665/cookie-jquery.js' type='text/javascript'/>
<script type='text/javascript'>
jQuery(document).ready(function($){
if($.cookie('popup_user_login') != 'yes'){
$('#fanback').delay(100).fadeIn('medium');
$('#fanclose, #fan-exit').click(function(){
$('#fanback').stop().fadeOut('medium');
});
}
$.cookie('popup_user_login', 'yes', { path: '/', expires: 7 });
});
</script>
İkinci olarak ]]></b:skin> kodunu bulun ve hemen üstüne şu kodları ekleyin.
#fanback{display:none;background:rgba(0,0,0,0.8);width:100%;height:100%;position:fixed;top:0;left:0;z-index:99999}
#fan-exit{width:100%;height:100%}
#fanbox {background: white;width: 420px;height: 270px;position: absolute;top: 58%;left: 63%;-webkit-box-shadow: inset 0 0 50px 0 #939393;-moz-box-shadow: inset 0 0 50px 0 #939393;box-shadow: inset 0 0 50px 0 #939393;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;margin: -220px 0 0 -375px;}
#fanclose {float: right;cursor: pointer;background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhNbW_1l5T6U6QxMo_OGwNI_h5Oy6vccPvJiZE8eYvTaT3rU84GibThdSRTtxt6rI8cEwjW6onX3r5uaZJUcJy1IllAQGHjIoNjdngUDkjkS7UpiuBSAgNNKvAtOfZple4yMh8FolEl7jxs/s1600/fanclose.png) repeat;height: 15px;padding: 20px;position: relative;padding-right: 40px;margin-top: -20px;margin-right: -22px;}
.remove-borda {height: 1px;width: 366px;margin: 0 auto;background:#F3F3F3;margin-top: 16px;position: relative;margin-left: 20px;}
Son olarak </body> kodunu bulun ve üstüne şu kodları ekleyin.
<div id='fanback'><div id='fan-exit'/><div id='fanbox'><div id='fanclose'/><div class='remove-borda'/>
<iframe allowTransparency='true' frameborder='0' scrolling='no' src='//www.facebook.com/plugins/likebox.php?href=http://www.facebook.com/bloghocam&width=402&height=255&colorscheme=light&show_faces=true&border_color=%23E2E2E2&stream=false&header=false&appId=329902783740649' style='border: none; overflow: hidden; margin-top: -19px; width: 402px; height: 230px;'/>
</div></div>
Önizleme yaptığınızda popup açıldıysa şablonu kaydedebilirsiniz. Sayfayı yenilediğinizde sizi tanıyacağından popup aılmayacaktır. Çalışmadığını düşünmeyin. Tarayıcınızın çerezlerini silip sayfayı tekrar ziyaret ettiğinizde popup açılır.
Bu arada kodlarda biri zorunlu, diğeri isteğe bağlı olmak üzere değiştirebileceğiniz 2 yer var.
- Verdiğim ilk kodlardaki 7 yazan yere, popupın anı ziyaretçiye kaç gün gözükmeyeceğini yazın.
- http://www.facebook.com/bloghocam yazan yere kendi Facebook sayfanızın adresini yazın.








