Archive for Şubat 2012
Toplam yazı ve yorum sayısı istatistik eklentisi
<script type="text/javascript">
function w2bnumberofposts(json) {document.write('Toplam Yazı : ' + json.feed.openSearch$totalResults.$t + '<br/>');}
function w2bnumberofcomments(json) {document.write('Toplam Yorum : ' + json.feed.openSearch$totalResults.$t );}
</script>
<script src="http://eklentileri.blogspot.com/feeds/posts/summary?alt=json-in-script&callback=w2bnumberofposts"></script>
<script src="http://eklentileri.blogspot.com/feeds/comments/summary?alt=json-in-script&callback=w2bnumberofcomments"></script>
Blogger linklerinize gökkuşağı renk eklentisi
Blogger hareketli uçan twitter kuşu eklentisi
Cappy Meyve Tanem: Yenecek Bu İçecek!
Hem yenilebilen, hem içilebilen şeye ne denir? Yenecek bir içecek denir! Cappy Meyve Tanem denir! Cappy Meyve Tanem, içindeki gerçek şeftali parçaları ile benzersiz bir ürün. Düşünsenize, sezonunda özenle seçilen şeftalilerin kabukları el değmeden soyuluyor, küçük küpler haline getiriliyor. Sonra bu küpler, özel dolum makineleri ile leziz meyve sularına dağıtılınca, ortaya şimdiye kadar yapılmamış, yepyeni bir lezzet çıkıyor. Cappy Meyve Tanem taneleri, kıvamı, yoğun tadı ve güzel kokusu ile çok farklı, doğal olmayan hiçbir koruyucu madde içermiyor olması da başka bir artısı.

Cappy Meyve Tanem; kampanya odağına diyaloğu koyarak Twitter, Facebook ve Ekşi Sözlük gibi platformlarda paradoksları irdeliyor.
Ürünün lansman kampanyasının başlangıcında da işin içinden çıkmaya çalışan iki ünlü isim var: Hayko Cepkin ve Mustafa Topaloğlu. Kendileri başlı başına paradoks olan konuklar, “Çık İşin İçinden” adlı, serinin ilk internet talk show’unda uzun zamandır hepimizin aklında olan fakat hiçbirimizin düşünmek istemediği, o denli kafa karıştırıcı olan soruların içinden çıkmaya çalışıyorlar. Mustafa Topaloğlu ve Hayko Cepkin’in paradoks tartışmaları herkesi çok değiştirecek.
Bir de siz şansınızı denemek için videoyu izleyip içinizdeki gizli filozofu dışarı çıkarabilir ve #cikisinicinden hashtag’ini kullanarak attığınız Tweet’lerle paradoks çözümlerine yardımcı olabilirsiniz. Baktınız yardım lazım, @meyvetanem’i takip edebilirsiniz.
Mustafa Topaloğlu ve Hayko Cepkin’in yer aldığı, serinin ilk internet talk show’u 7 Mart’ta Cappy Türkiye Facebook sayfasında!
Yenecek mi, yoksa içecek mi? Hadi bakalım, #cikisinicinden!
Kampanyanın devamı ve paradokssal konuklarıyla gelecek talk show’ları izlemek için:
http://cappy.com.tr/yenecekbuicecek
https://www.facebook.com/CappyTurkiye
https://twitter.com/MeyveTanem
adreslerini ziyaret edebilirsiniz.
Bir bumads advertorial içeriğidir.
BLOGGER YAZI İÇERİSİNE REKLAM KOYMAK
Bugünkü vereceğim eklenti, blogger eklentileri içerisinde çok güzel bir eklenti ve uygulaması da oldukça basit. Hemen işleme geçelim. İlk olarak temamızın yedeğini almakla başlayalım.
Daha sonra temamız da HTML'yi Düzenle yapalım.(Widget şablonlarını genişletelim.) Daha sonra;
<data:post.body/>
Daha sonra ise buradan Google Adsense kodunuzu blog sitenize uyumlu hale getirmek için convert edelim. Convert işlemi bittikten sonra aşağıdaki kısma convert edilmiş bu kodunuzu yazın.
<b:if cond='data:blog.pageType == "item"'><div style='float:left;'>convert edilmiş kod buraya gelecek<br/> </div></b:if>bu kodun arasına Adsense reklam kodumuzu yazdıktan sonra bu kısmın tamamını kopyalayıp <data:post.body/> kodundan önce ya da sonra yerleştirin. Önce yerleştirseniz temanızın özelliğine göre adsense reklamı yazınızın üzerinde ya da solunda çıkacaktır. Eğer <data:post.body/> kodundan sonra yerleştirecek olursanız ise reklam yazınızın altında olacaktır.
Dediğim gibi <data:post.body/> kodundan bir kaç tane çıkacaktır. Temanızın yedeğini aldığınız için sorun olmaz.
Sorularınız ve önerileriniz yorum kısmından bildirebilirsiniz. İyi bloglamalar hepinize kolay gelsin...
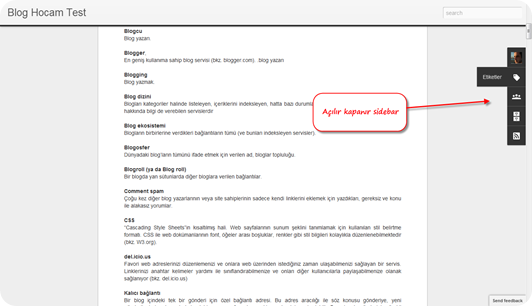
Blogger, Dinamik Şablonlar İçin Sidebar Ve Gadget’ları Duyurdu
Bildiğiniz gibi Google geçtiğimiz sene Dinamik Blogger şablonnlarını kullanıma sunmuştu.Görsellik ve hızlı çok tatmin etmesine rağmen kullanılabilirlik açısından zayıf olması nedeniyle pek rağbet görmemişti Blogger kullanıcıları tarafından.
Blogger’ın dinamik şablonları geliştirmesi bekleniyordu ki ilk hamle atıldı.Google yaptığı açıklamayla dinamik şablonlarda açılır kapanır bir sidebar ile bazı gadgetların kullanıma açıldığını duyurdu.Sidebar’a ekleyeileceğiniz gadgetlar ise şunlar:
- Blog Arşivi
- İzleyiciler
- Etiketer
- Profil
- Bağlantı listesi
- Abonelik Bağlantıları
Bakalım bundan sonra dinamik şablonlar ile ne gibi yenilikler gelecek.Ben bu kadar yaygara yapılarak duyurulan dinamik şablonlar ile ilgil çalışmaların bununla sınırlı kalacağını düşünmüyorum.
Blogger Görsel Arama Kutuları eklentisi
Blogger Sayfa Yükleniyor ( Loader ) Eklentisi
Blogger Resimli Son Yorumlar Eklentisi
Blogger Facebook beğen paylaş eklentisi
Resimde görüldüzü üzere şık bir tasarıma sahip bu eklentiyi blogger'a eklemek isterseniz bloguma ekle butonuna basmanız yeterli..
Sizi ziyaret eden kullanıcılar , bu eklenti sayesinde içeriğinizi beğenebilir aynı zamanda facebook profillerinde paylaşabilirler..
Blogunuz için Sağ tık ve metin seçme engeli
Bu eklenti sayesinde , sitenize girenler sağ tık yapamayacak , sitenizdeki metinleride kopyalayamayacaklar..sitenizdeki içeriği almak isteyen yada çalmak isteyen istenmeyen kullanıcılara özel yapılmış bu uygulama işinize yarayabilir..
Sizde Blogunuz için metin kopyalama ve sağ tıklama engeli isterseniz aşağıdaki bloguma ekle butonuna basmanız ve blogunuza eklemeniz yeterli..
Açılışta Facebook Begen Eklentisi
Oldukça yararlı olduğunu düşündüğüm bu eklentiyi kullanmak için , bloguma ekle butonuna basabilir ve Facebook açılışta beğen eklentisini sizde kullanabilirsiniz..
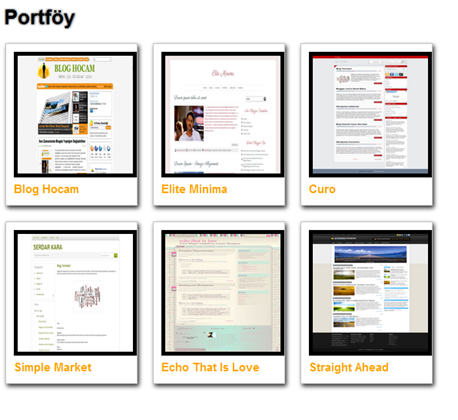
Blogger’da Portföy Sayfası Oluşturma
Başlıkta portföy dediğime bakmayın.Bu yazıda paylaştığım kodlarla istediğimiz resimleri çerçeve içine alıp yan yana ve alt alta sıralayacağız.Bunların üzerine gelince efekt oluşturmak için CSS3 kullanacağız.Resmin altına yazacağımız başlığa tıklayınca da istediğimiz bir sayfayı açacağız.Yani bu kodlarla oluşturacağınız sayfayı sadece portföy olarak değil, en iyi yazılarınızdan oluşan bir Best Of sayfası olarak, favori linklerinizden oluşan bir link sayfası olarak ta kullanabilirsiniz.Daha pek çok kullanım şekli üretilebilir.
Örnek teşkil etmesi ve daha iyi anlaşılması için oluşturduğum Portföy sayfasına bakabilirsiniz.Dediğim gibi oluşturduğum portföy sayfası sadece örnek için.Gerçekten benim portföyüm olduğunu sanmayın lütfen.
Hemen sayfayı nasıl oluşturacağınıza anlatayım.Önce stil kodlarını ekleyeceğiz.Stil kodlarını her zaman olduğu gibi şablonumuzdaki ]]></b:skin> kodundan önce ekliyoruz.Şablonunuzdan ]]></b:skin> kodunu bulun ve hemen üstüne aşağıdaki kodları ekleyin.
#gallery{
width:600px;
display: block;
margin: 2px 2px;
}
.gallery-image{
width:150px;
background-color: #fff;
border: 1px solid #c2c2c2;
-moz-box-shadow:0 0 20px #292929;
-webkit-box-shadow:2px 5px 8px #292929;
box-shadow:2px 3px 8px #292929;
padding: 10px 10px 30px 10px;
float: left;
position: relative;
margin-right: 20px;
margin-bottom: 20px;
-webkit-transition: all 0.4s ease-in-out;
-moz-transition: all 0.4s ease-in-out;
-o-transition: all 0.4s ease-in-out;
}
.gallery-image img{
background: #000;
width: 150px;
height: 150px;
}
.gallery-image a{
position: absolute;
bottom: 10px;
left: 10px;
font-family: arial;
font-weight:bold;
font-size: 15px;
color: orange;
text-decoration:none;
text-align: center;
}
.gallery-image:hover{
transform: skew(5deg,5deg);
-ms-transform: skew(5deg,5deg); /* IE 9 */
-webkit-transform: skew(5deg,5deg); /* Safari and Chrome */
-o-transform: skew(5deg,5deg); /* Opera */
-moz-transform: skew(5deg,5deg); /* Firefox */
}
İkinci olarak kumanda panelinizden statatik bir sayfa oluşturup, sayfanın HTML kodları bölümüne aşağıdaki kodları ekleyin.
<div id="gallery">
<div class="gallery-image">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhnuEO4VqlNsJHhocN0LNG5i5Eqxkynhnputv75aH8iC0UjH8YwO1pppNfA-RSYqVy4PQ4YE4yyuEL6ndUPMImdq8nl1qEJg7WNz8ezsf9vXBZXHqaY9fJU69xOE9Fq_fJn0MrTxGszG8n2/s1024/1329164543462.png" /><a href="http://bloghocam.blogspot.com/">Blog Hocam</a></div>
<div class="gallery-image">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgumuBD_8WBaYlXut8njrlSgNjA-4AWy6OS11qlCqMLjjnnge4uUaDtxNjFOg_Xy4NACZ8vZlWEjF5sdGz_lIrcf_9PywCl-pBmgPFcAYFwyWsMLqZ5pR9K9HySvR8HvxIb-Xz7ZPjYv83p/s1600/Elite-Minima7.png" /><a href="http://bloghocam.blogspot.com/2012/02/elite-minima-ucretsiz-premium-blogger.html">Elite Minima</a></div>
<div class="gallery-image">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgho2aJxnRTVXOsE__fuZDU5fnZajT1O2BT_kLvndItRJfy9WGh60BSnZh6qILm-5jMrjaJoHRNfkkQ6f2vmhcTmFkarZYGo8pJ6dR9j6vHT8Chef8lZ_POxAfNsx03_8gedtTrxD7rIv6a/s1600/curo-blogger-tema13.png" /><a href="http://bloghocam.blogspot.com/2011/10/curo-blogger-temas.html">Curo</a></div>
<div class="gallery-image">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEipYf-CvF-aoY_YXjKbRB0KdDKYWfY2ZBi7TMAR5RaP64DOYNS4UOkKyl8jQQriVJ_TO1KrLN3cPs1vsoIyzUx7zoHiRCz9GoTLz-HRmOdOitH4l_vVv8KNeSp_YHYyapXvfAvhH8YbZbL5/s1600/simple-market-blogger-template5.png" /><a href="http://bloghocam.blogspot.com/2011/09/simple-market-temasn-turkcelestirdim.html">Simple Market</a></div>
<div class="gallery-image">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjU88fGmADLBAmYEFx_n0-lWKDfNaWZHaVzUjjNS0h999cLrqaIIf_FgIQHxvlhj3Et_9zrZFF5KdoHI82qdaNoTkrP05bevyV_DeqR3_r2aFsLTmdn7IOuV3R3LzLYlhnoDxI4ftmLtVLU/s576/kadinlar-icin-blogger-temasi.jpg" /><a href="http://bloghocam.blogspot.com/2011/07/blogcu-bayanlar-icin-blogger-temas.html"> Echo That Is Love</a></div>
<div class="gallery-image">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgCSvkP-f2jfT2mIigj3iI5KnnXBaxDn1nkDsmGqB6HTH8bBI46Z33cn_dEdAuOwHQ1RbYLk9FvgZ_Fjc2W9fTnRBvKI6vfXQ8Xb3yGReuHunkzCVdwQfY5p1kG6Tr9LhSRGwzKaOyzIBwf/s1600/StraightAhead-premium-kalitede-blogg.png" /><a href="http://bloghocam.blogspot.com/2011/12/straight-aheadpremium-kalitede-blogger.html">Straight Ahead</a></div></div>
Şimdi de kodları nasıl düzenleyeceğinizden bahsedeyim.Her bir çerçevenin kodu şu şekildedir:
<div class="gallery-image">
<img src="resim.png” /><a href=”http://sayfa-adresi”>Başlık</a></div>
- resim.png yerine çerçeve içerisinde gösterilecek resmin adresini yazın.
- http://sayfa-adresi yerine başlığa tıklayınca açılmasını istediğiniz sayfanın adresini yazın.
- Başlık yerine resmin altında gözükecek başlığı yazın.
BLOGGER TEMALARI- PHOTOGALLERY TEMASI
Blogger temaları paylaşırken elimden geldiğince kullanışlı ve yararlı temaları paylaşmaya çalışıyorum. Photogallery teması yapısı gereği foto galeri dışında da kullanılabilir. Mesala, film sitesi yapmayı düşünen arkadaşlar için oldukça kullanışlı bir tema. Temanın özelliklerine gelince ise;
-Başlık kısmının hemen yanında sayfalarımız için ayrılmış güzel bir kısım var. Bu kısım şeffaf beyaz bir renk ile daha da görsel hala gelmiş.
-Yayınlanan içerikler ise yan yana 3 sıra şeklinde sıralanıyor ve 3 sütundan oluşuyor.
-Temanın en çok beğendiğim yeri ise içeriklerin altında 3 sütundan oluşan başka gadget ekleyecek kısımların olması.
Benim çok beğendiğim bir tema olan bu temayı daha çok video, film veya foto galeri sitesi yapmak isteyenler çok rahatlıkla kullanabilirler.(tema kaynak:stylishtemplates.blogspot.com)
Ece Sükan Benim Bloguma Yakışan Sony VAIO'yu Seçti... Sıra Sende!
Ayrıca Facebook üzerinde yapılmış özel bir aplikasyonla Ece Sükan profil fotoğraflarını inceliyor ve sana yakışan Sony VAIO'yu belirliyor. Sen de fotoğrafa tıklayarak Facebook üzerinden VAIO kazanma şansı yakalayabilirsin…
Bir bumads advertorial içeriğidir.
Blogger Yukarı Çık Butonu Ekle ( Sabit )
Faydalı bir eklenti olduğunu düşünüyorum sizde blogunuza eklemek için aşağıdaki Bloguma Ekle butonuna basınız...
Addthis Paylaş Butonları ekle
Google+ , Facebook , Twitter , Mail yollama , Bloggerde yayınlama ve daha bir çok sosyal im bu eklentide....
MİSAFİR YAZARLIK
Öncelikle şunu söylemeliyim ki ziyaretçilerim farklı bir ağızdan, farklı bir anlatım biçimiyle konuya hakim oldular. Diğer bir durum ise misafir yazarın kendi tecrübelerini de işin içine katarak konuyu daha da gerçekçi ve somut hale getirdiğini gördük. Ayrıca benim blog sitemden de backlink almış oldu ve böylece kendi sitesini de Google'ın gözünde ön plana çıkardı.
Daha önce de belirmiştim siz benim siteme misafir yazar olursanız ben de sizin sitenize misafir yazar olabilirim :) Tüm blog yazarı arkadaşlara iyi bloglamalar hepinize kolay gelsin...
Rumeli Hisarı'nda Büyüleyen Fantastik Gösteri!
Bu arada söylemeden edemeyeceğim; 8x4 gerçekten de hoş ve güçlü kokulara sahip... Deodorant özelliğinin yanında bir parfüm gibi de rahatlıkla kullanılabilir. Gösteriyi Rumeli Hisarı'nda seyredemeyenler için aşağıda paylaşıyorum.
8x4 dünyasını Facebook'tan takip isteyenler; http://www.facebook.com/8x4Turkiye
Bir bumads advertorial içeriğidir.
Ücretsiz “Blogunuz.Tk” Alan Adınız Olsun
1.Adım: Dot.Tk adresine gidip ve kutuya kullanmak istediğiniz alan adını yazıp GO butonuna basın.

2.Adım: Bu adımda ücretsiz kayıt formunu doldurun.Sırasıyla blogunuzun adresini ( http://blogunuz.blogspot.com ), kaç ay kullanmak istediğinizi ve doğrulama kodunu yazdıktan sonra kayıt ol butonuna basıp listedeki servislere ait hesaplardan birini kullanarak kaydı tamamlayın ( Bu servislerden birinde hesabınız yoksa hemen altındaki e-posta adresi kayıt linkine tıklayarak e-mail hesabınızla da kayıt olabilirsiniz.

Formu eksiksiz ve doğru doldurduysanız artık blogunuz.blogspot.com adresindeki blogunuza blogunuz.tk adresinden de ulaşabilirsiniz.
Blog Hocam 1 Yaşında
Tam 1 yıl önce bugün, 22 Şubat 2011 tarihinde yazmışım ilk yazımı.Blog Hocam’ı oluşturduğumda amacım bildiklerimi yazarak insanlara yardımcı olmak, yazarken de keyif almaktı.Geçen 1 yıla baktığımda bunu büyük ölçüde başardığımı anıyorum.
Blog Hocam mceram aslında çok iyi başlamıştı.Yazmaya başlayalı henüz 1 hafta olmadan yeni üye olduğum Yazar Kafe’de günün sitesi seçilmem blogumun promosyonuna müthiş katkı sağlamış ve günde 10-15 olan ziyaretçi sayım 100’’lere ulaşmıştı.
Tam herşey yolunda gidiyor derken Blogger’a erişimin yasaklanması ile henüz yeni oluşturmaya başladığım okuyucu kitlemi tamamen kaybetmiştim.Yılmadım, yazmaya devam ettim.Arama motoru optimizasyonu çalışmalarına ağırlık vererek önce ziyaretçi kazanmaya sonra da kaliteli içeriğimle onları daimi okuyucuya çevirmeye çalıştım.Peki başarılı oldum mu?
Aylık ziyaretçi sayım 600’lerden 10.000’lere çıktı, RSS abone sayım bir elin parmaklarını geçmezken 360’lara çıktı. 0’dan sadece Blog Hocam için oluşturduğum Facebook sayfam 200’den fazla hayran sayısına, Twitter hesabım ise 90’dan fazla takipçi sayısına ulaşırken, Google Friend Connect aracılığıyla Blog Hocam 290’ın üzerinde izleyici sayısına ulaştı.Henüz yeni bir sosyal ağ olmasına rağmen Google+ sayfamı 20’den fazla kişi çevrelerine eklerken, kişisel Google+ hesabımı 130’dan fazla kişi çevrelerine ekledi.
Tüm bunların ötesinde; okuyuculardan aldığım olumlu tepkiler, gelen güzel yorumlar, hakkımda yazılan övgü dolu yazılar, saygı çerçevesinde kurulan arkadaşlıklar ve sohbetler….İşte bunların değerini ölçmeye hiç bir sayı yetmez.
Bu vesileyle tüm okuyucularıma bir kez daha sonsuz teşekkür ediyorum.İyi ki varsınız.