- Home>
- blogger eklentileri >
- Blogger’da Portföy Sayfası Oluşturma
Başlıkta portföy dediğime bakmayın.Bu yazıda paylaştığım kodlarla istediğimiz resimleri çerçeve içine alıp yan yana ve alt alta sıralayacağız.Bunların üzerine gelince efekt oluşturmak için CSS3 kullanacağız.Resmin altına yazacağımız başlığa tıklayınca da istediğimiz bir sayfayı açacağız.Yani bu kodlarla oluşturacağınız sayfayı sadece portföy olarak değil, en iyi yazılarınızdan oluşan bir Best Of sayfası olarak, favori linklerinizden oluşan bir link sayfası olarak ta kullanabilirsiniz.Daha pek çok kullanım şekli üretilebilir.
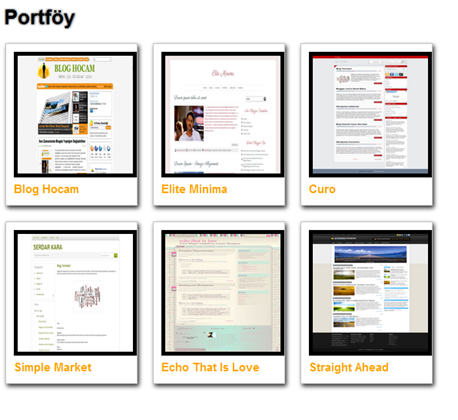
Örnek teşkil etmesi ve daha iyi anlaşılması için oluşturduğum Portföy sayfasına bakabilirsiniz.Dediğim gibi oluşturduğum portföy sayfası sadece örnek için.Gerçekten benim portföyüm olduğunu sanmayın lütfen.
Hemen sayfayı nasıl oluşturacağınıza anlatayım.Önce stil kodlarını ekleyeceğiz.Stil kodlarını her zaman olduğu gibi şablonumuzdaki ]]></b:skin> kodundan önce ekliyoruz.Şablonunuzdan ]]></b:skin> kodunu bulun ve hemen üstüne aşağıdaki kodları ekleyin.
#gallery{
width:600px;
display: block;
margin: 2px 2px;
}
.gallery-image{
width:150px;
background-color: #fff;
border: 1px solid #c2c2c2;
-moz-box-shadow:0 0 20px #292929;
-webkit-box-shadow:2px 5px 8px #292929;
box-shadow:2px 3px 8px #292929;
padding: 10px 10px 30px 10px;
float: left;
position: relative;
margin-right: 20px;
margin-bottom: 20px;
-webkit-transition: all 0.4s ease-in-out;
-moz-transition: all 0.4s ease-in-out;
-o-transition: all 0.4s ease-in-out;
}
.gallery-image img{
background: #000;
width: 150px;
height: 150px;
}
.gallery-image a{
position: absolute;
bottom: 10px;
left: 10px;
font-family: arial;
font-weight:bold;
font-size: 15px;
color: orange;
text-decoration:none;
text-align: center;
}
.gallery-image:hover{
transform: skew(5deg,5deg);
-ms-transform: skew(5deg,5deg); /* IE 9 */
-webkit-transform: skew(5deg,5deg); /* Safari and Chrome */
-o-transform: skew(5deg,5deg); /* Opera */
-moz-transform: skew(5deg,5deg); /* Firefox */
}
İkinci olarak kumanda panelinizden statatik bir sayfa oluşturup, sayfanın HTML kodları bölümüne aşağıdaki kodları ekleyin.
<div id="gallery">
<div class="gallery-image">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhnuEO4VqlNsJHhocN0LNG5i5Eqxkynhnputv75aH8iC0UjH8YwO1pppNfA-RSYqVy4PQ4YE4yyuEL6ndUPMImdq8nl1qEJg7WNz8ezsf9vXBZXHqaY9fJU69xOE9Fq_fJn0MrTxGszG8n2/s1024/1329164543462.png" /><a href="http://bloghocam.blogspot.com/">Blog Hocam</a></div>
<div class="gallery-image">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgumuBD_8WBaYlXut8njrlSgNjA-4AWy6OS11qlCqMLjjnnge4uUaDtxNjFOg_Xy4NACZ8vZlWEjF5sdGz_lIrcf_9PywCl-pBmgPFcAYFwyWsMLqZ5pR9K9HySvR8HvxIb-Xz7ZPjYv83p/s1600/Elite-Minima7.png" /><a href="http://bloghocam.blogspot.com/2012/02/elite-minima-ucretsiz-premium-blogger.html">Elite Minima</a></div>
<div class="gallery-image">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgho2aJxnRTVXOsE__fuZDU5fnZajT1O2BT_kLvndItRJfy9WGh60BSnZh6qILm-5jMrjaJoHRNfkkQ6f2vmhcTmFkarZYGo8pJ6dR9j6vHT8Chef8lZ_POxAfNsx03_8gedtTrxD7rIv6a/s1600/curo-blogger-tema13.png" /><a href="http://bloghocam.blogspot.com/2011/10/curo-blogger-temas.html">Curo</a></div>
<div class="gallery-image">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEipYf-CvF-aoY_YXjKbRB0KdDKYWfY2ZBi7TMAR5RaP64DOYNS4UOkKyl8jQQriVJ_TO1KrLN3cPs1vsoIyzUx7zoHiRCz9GoTLz-HRmOdOitH4l_vVv8KNeSp_YHYyapXvfAvhH8YbZbL5/s1600/simple-market-blogger-template5.png" /><a href="http://bloghocam.blogspot.com/2011/09/simple-market-temasn-turkcelestirdim.html">Simple Market</a></div>
<div class="gallery-image">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjU88fGmADLBAmYEFx_n0-lWKDfNaWZHaVzUjjNS0h999cLrqaIIf_FgIQHxvlhj3Et_9zrZFF5KdoHI82qdaNoTkrP05bevyV_DeqR3_r2aFsLTmdn7IOuV3R3LzLYlhnoDxI4ftmLtVLU/s576/kadinlar-icin-blogger-temasi.jpg" /><a href="http://bloghocam.blogspot.com/2011/07/blogcu-bayanlar-icin-blogger-temas.html"> Echo That Is Love</a></div>
<div class="gallery-image">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgCSvkP-f2jfT2mIigj3iI5KnnXBaxDn1nkDsmGqB6HTH8bBI46Z33cn_dEdAuOwHQ1RbYLk9FvgZ_Fjc2W9fTnRBvKI6vfXQ8Xb3yGReuHunkzCVdwQfY5p1kG6Tr9LhSRGwzKaOyzIBwf/s1600/StraightAhead-premium-kalitede-blogg.png" /><a href="http://bloghocam.blogspot.com/2011/12/straight-aheadpremium-kalitede-blogger.html">Straight Ahead</a></div></div>
Şimdi de kodları nasıl düzenleyeceğinizden bahsedeyim.Her bir çerçevenin kodu şu şekildedir:
<div class="gallery-image">
<img src="resim.png” /><a href=”http://sayfa-adresi”>Başlık</a></div>
- resim.png yerine çerçeve içerisinde gösterilecek resmin adresini yazın.
- http://sayfa-adresi yerine başlığa tıklayınca açılmasını istediğiniz sayfanın adresini yazın.
- Başlık yerine resmin altında gözükecek başlığı yazın.