Archive for Mayıs 2013
Google Maps Android Haziran 2013 İndir
Merhaba arkadaşlar bugün sizlerle ''Google Maps Android Haziran 2013'' adlı programı paylaşacağım.Herhalde aramızda google haritalarını bilmeyen yoktur diye düşünüyorum.Google Maps v6.14.4 Android 2013 programı,çoğumuzun bilgisayar da kullandığı Google Maps'in Google Maps v6.14.4 Android nolu sürümüdür.Google'ın android için çıkardığı en son güncellemesidir.
Google Maps v6.14.4 Android Özellikler:
- 3B binalar ile daha detaylı haritalar
- Seslendirme ile yönlendirilen bir GPS navigasyonudur,yani yoldan gözünüzü ayırmanıza gerek yoktur.
- Trafik tıkanıklığı önlemek için,canlı trafik bilgileri
- Yerel arama ve iş değerlendirmeleri
- Google Maps Street View ile havaalanlarını, otelleri, mağazaları, ve daha fazlasını seçebilirsiniz.



Pes 2013 Android İndir

Merhaba arkadaşlar bugün sizlerle ''Pes 2013 Android'' adlı oyunu paylaşacağım.Pes 2013 Android İndir konusuna mesaj yazıp cevap alamadıysanız lütfen şu yazının altına yorum atın yada facebook sayfamıza mesaj atın.Çünkü diğer konudaki yorum sayıyı 250'yi geçtiği için yeni yorumları görmek çok zor oluyor.Oyunu cihazımda çalıştırdım,çok kassa bile iyi cihazlarda sorunsuz bir şekilde açılacağını düşünüyorum.Siz de bu oyunu kurmak istiyorsanız,yapmanız gerekenler:
Blogger Sekmeli İçerik Kutusu Eklentisi
Blogunuzun sidebarına ekleyeceğiniz bu eklenti ile tek bir gadgetlık alana birden fazla gadget sığdırabileceksiniz. Nasıl mı? Bu eklentide tab yani sekmeler bulunuyor. Her bir sekmeye farklı içerik ekeyebiliyorsunuz. İster resim, ister metin, ister video. Böylece hem kullanışlı hem de şık bir sidebar eklentisine sahip olabileceksiniz.
Eklenti resimde gördüğünüz şekldedir. Bu eklentiyi blogunuza eklemek için Blogger kumanda paneline girdikten sonra Yerleşim > Gadet Ekle > HTML/JavaScript yolunu izleyerek aşağıdaki kodları yapıştırmanız yeterli.
<!-- Blog Hocam Sekmeli İçerik Menüsü -->
<style type="text/css">
ul.tabs {
margin: 0;
padding: 0;
float: left;
list-style: none;
height: 32px;
border-bottom: 1px solid #999999;
border-left: 1px solid #999999;
width: 100%;
}ul.tabs li {
float: left;
margin: 0;
cursor: pointer;
padding: 0px 4px ;
height: 31px;
line-height: 21px;
border: 1px solid #999999;
border-left: none;
font-weight: bold;
background: #EEEEEE;
overflow: hidden;
position: relative;
width:50px;
}ul.tabs li:hover {
background: #CCCCCC;
}ul.tabs li.active{
background: #FFFFFF;
border-bottom: 1px solid #FFFFFF;
}.tab_container {
border: 1px solid #999999;
border-top: none;
clear: both;
float: left;
width: 100%;
background: #FFFFFF;
}.tab_content {
padding: 10px;
font-size: 1.2em;
display: none;
}#container {
width: 280px;
margin: 0 auto;
}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script><script type="text/javascript">
$(document).ready(function() {
$(".tab_content").hide();
$(".tab_content:first").show();
$("ul.tabs li").click(function() {
$("ul.tabs li").removeClass("active");
$(this).addClass("active");
$(".tab_content").hide();
var activeTab = $(this).attr("rel");
$("#"+activeTab).fadeIn();
});
});
</script><div id="container">
<ul class="tabs">
<li class="active" rel="tab1">Tab1</li>
<li rel="tab2">Tab2</li>
<li rel="tab3">Tab3</li>
</ul>
<div class="tab_container">
<div id="tab1" class="tab_content">
<p>İçerik
</p>
</div>
<div id="tab2" class="tab_content">
<p>İçerik
</p>
</div>
<div id="tab3" class="tab_content">
<p>İçerik
</p>
</div>
</div>
</div>
<!-- Blog Hocam Sekmeli İçerik Menüsü -->
- Kodlarda mavi renkle gösterdiğim Tab1, Tab2, Tab3 yazan yerler sekmelerin başlıklarıdır. Örneğin 1. sekmenin içeriğine favori linklerinizi koyacaksanız Tab1 başlığını Linkler olarak değiştirebilirsiniz.
- Mor renkle gösterdiğim yerlere o sekmeye ait içeriğin HTML kodlarını yazabilirsiniz. Sekme içerisinde resim göstermek için oraya şöyle bir kod ekleyebilirsiniz:
<img src="https://resim.png" />
Takıldığınız bir yer olursa yorum bölümünden sorabilirsiniz.
Yandan Acılan Sosyal paylaş eklentisi
sosyal paylaş eyer uygulamayı beğendiyseniz uygulamamıza başlayalım.
1 Adım blogger sitemize giriş yapıyoruz. konturol panelinde şablon kısmına tıklıyoruz html düzenle diyip.
Ctrl F yardımı ile </head> kodunu aratıyoruz. buldugumuz 2 Adım açık olan kod penceresine ]]></b:skin> kodunu aratıyoruz. buldugumuz ]]></b:skin> kodu öncesine sizlere aşagıda verdigim kodu ekliyoruz.
<script type='text/javascript'>
window.onload = function socialButtons() {
$('.social_site').hover(function() {
$(this).stop().animate({
left: '0px'
},
'fast')
},
function() {
$(this).stop().animate({
left: '-140px'
},
'fast')
})
}
</script>
<script src='http://platform.twitter.com/widgets.js' type='text/javascript'/>
<script src='https://apis.google.com/js/plusone.js' type='text/javascript'>
{lang: 'tr-TR'}
</script>
<script src='http://connect.facebook.net/tr_TR/all.js#xfbml=1' type='text/javascript'/>
<script src='http://code.jquery.com/jquery-1.6.2.min.js' type='text/javascript'/>
3 Adım son ollarak </body> kodunu aratıyoruz. buldugumuz </body> kodu öncesi sizlere aşagıda verdigim kodları ekliyoruz.
body .social_site {cursor: pointer;height: 64px;left: -140px;overflow: hidden;position: fixed;width: 200px;z-index: 10000;}
body .social_closed {left: -170px;}
body .social_open {left: 0;}
body .social_site .icon {background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgYv1tsvwSN2n3pMjjZOj6EVnhw0YVFtLdmdVeNiuVpq_hZTa0qZewjt4EtWbfWgWb7qrYSHjCImLYxOyznGbQVKxK_WxuhGM8vRxvkaHMJhFroWApsk2pAUYS2OGs9ooZgs8cE38kx5xM/s1600/social-sprite.png") repeat scroll 0 0 transparent;float: right;height: 64px;width: 60px;}
body .social_site .tray {background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgYv1tsvwSN2n3pMjjZOj6EVnhw0YVFtLdmdVeNiuVpq_hZTa0qZewjt4EtWbfWgWb7qrYSHjCImLYxOyznGbQVKxK_WxuhGM8vRxvkaHMJhFroWApsk2pAUYS2OGs9ooZgs8cE38kx5xM/s1600/social-sprite.png") repeat-x scroll 0 0 transparent;float: right;height: 64px;width: 140px;}
body .social_facebook {top: 205px;}
body .social_facebook .icon {background-position: 60px -74px;}
body .social_facebook .tray {background-position: -15px -74px;}
body .social_facebook .tray p {
display: block;height: 18px;line-height: 18px;margin-top: 4px;padding-left: 20px;}
body .social_facebook .tray p a, body .social_facebook .tray p a:active, body .social_facebook .tray p a:visited {
color: #FFF;text-shadow: 1px 1px 0px #077EAB; -webkit-text-shadow: 1px 1px 0px #1F366B; -moz-text-shadow: 1px 1px 0px #1F366B;display: block;font-size: 10px;width: 100%;text-decoration:none;}
body .social_users {top: 340px;}
body .social_users .icon {background-position: 60px -6px;}
body .social_users .tray {background-position: -15px -6px;}
body .social_users .tray p {display: block;height: 18px;line-height: 18px;margin-top: 4px;padding-left: 20px;}
body .social_users .tray p a, body .social_users .tray p a:active, body .social_users .tray p a:visited {
color: #FFF;text-shadow: 1px 1px 0px #313131; -webkit-text-shadow: 1px 1px 0px #2c2c2c; -moz-text-shadow: 1px 1px 0px #2c2c2c;display: block;font-size: 10px;margin-top: 0l;width: 100%;text-decoration:none;}
body .social_gplus {top: 273px;}
body .social_gplus .icon {background-position: 60px 71px;}
body .social_gplus .tray {background-position: -15px -141px;}
body .social_gplus .tray p {display: block;height: 18px;line-height: 18px;margin-top: 4px;padding-left: 20px;}
body .social_gplus .tray p a, body .social_gplus .tray p a:active, body .social_gplus .tray p a:visited {color: #FFF;text-shadow: 1px 1px 0px #313131; -webkit-text-shadow: 1px 1px 0px #2c2c2c; -moz-text-shadow: 1px 1px 0px #2c2c2c;display: block;font-size: 10px;margin-top: 0l;width: 100%;text-decoration:none;}
<div class='social_site social_users' id='social_link_users'><a><div class='icon'/></a>
<div class='tray bg_denovo'><p><a>Twitter'da Takip Et</a></p>
<p id='users_online_box'><iframe allowtransparency='true' class='twitter-follow-button' frameborder='0' scrolling='no' src='http://platform.twitter.com/widgets/follow_button.html#_=1320542107073&align=&button=blue&id=twitter_tweet_button_0&lang=tr&link_color=&screen_name=@BloggerYazari&show_count=false&show_screen_name=&text_color=' style='width: 100px; height: 20px;margin-top: -15px;margin-left: 15px;' title=''/></p></div></div><div class='social_site social_facebook' id='social_link_facebook'><a><div class='icon'/></a>
<div class='tray bg_denovo'>
<p><a>Facebook'ta Beğen</a></p>
<div class='fb-like' data-href='http://www.facebook.com/Blogger.yazari' data-layout='button_count' data-send='false' data-show-faces='false' data-width='450' style='margin-left: 30px; margin-top: -20px;'/></div></div>
<div class='social_site social_gplus' id='social_link_gplus'>
<a href='#' target='_blank' title='Google+'><div class='icon'/> </a>
<div class='tray bg_denovo'>
<p><a>Google'da Öner</a></p><p id='g_plus_box' style='margin-top: -10px;margin-left: 12px;'><g:plusone/></p></div></div>
işlemimiz bitmişdir yurkarda kodlar icersinde kırmızı ile işaretledigim yerleri kendinize göre düzenleyiniz iyi çalışmalar.
Samsung Galaxy S4 Oyunları Ve Uygulamaları İndir

Bugün sizlerle ''Samsung Galaxy S4 Oyunları'',''Samsung Galaxy S4 Uygulamaları'' ve ''Samsung Galaxy S4 Programları''nı paylaşacağım.Şu an piyasının en iyi telefonu olan Samsung Galaxy S4 sahibi kişiler sitemizden indirecekleri oyunlar konusunda hiç bir sıkıntı çekmeyecektir.Cihazda bulunan hızlı işlemci ve yüksek ram ile cihazın android'de açamayacağı oyun yok.Android sürümü sorunu,root yetkisi,sd dosyası eksikliği gibi nedenler yüzünden bazı oyunları açamayabilir ancak çabalarsanız android için tüm oyunları açacağından emin olmalısınız.Sürümü uymayan oyunları sürüm güncellemesi yaparak yada oyunun güncellemesini bekleyerek halledebilirsiniz,sd dosyası yanlış olan oyunları bizden sd dosyası isteyerek yada kendiniz bularak halledebilirsiniz.Halletmesi en zor olan oyunlara geldik.Root yetkisi isteyen oyunları oynamak için root(Root nedir öğrenmek için tıklayın.) olmanız gerekmektedir(Nasıl root olunur öğrenmek için tıklayın.)
TomTom Turkey v1.2 Android Haziran 2013' İndir
Merhaba arkadaşlar bugün sizlerle ''TomTom Turkey v1.2 Android Haziran 2013''ü paylaşacağım.Tomtom yaklaşık bir ay gibi uzun bir süreden sonra TomTom Turkey Android Haziran 2013 güncellemesini yayınladı.Ben de hemen sizler için sitemde paylaşmak istedim.Ben tomtom'un bu sürümünü çok beğendim.Eski sürümde olan çoğu hata giderilmiş.Hala TomTom Turkey Android 2013 navigasyon piyasasında lider değil fakat Tomtom her güncellemede böyle devam ederse yakında igo ve sygic'i yakalayacaktır.Lafı daha fazla uzatmadan bu muhteşem navigasyona geçmek istiyorum.
TomTom Turkey v1.2 Android Görselller:

.jpg)
TomTom Turkey v1.2 Android Kurulum:
- Altta indirme linkini verdiğim Tomtom root folder adlı rar dosyasını indirin,winrar tarzı bir programla açın.İçinden çıkan dosyayı sd kartınıza direk atın.
- Altta üç part halinde verdiğim türkiye haritasını indirin.Winrar tarzı bir programla birleştirin.
- Ortaya çıkan com.tomtom.turkey adlı birleştirilmiş dosyayı sd kartınıza atmış olduğunuz tomtom klasörünün içine atın.
- Altta indirme linkini verdiğim apk dosyasını kurun.
Play Store'daki Oyunları Bilgisayara İndir

Bugün sitemizde ''Play Store'daki Oyunları Bilgisayara İndirme'' ''Play Store'daki Oyunlar Nasıl Bilgisayara İndirilir?'' ''Play Store'daki Uygulamaları Bilgisayara İndirme'' ''''Play Store'daki Programları Bilgisayara İndirme'' gibi konuları aanlatacağım.Sanırım android cihaz kullananlar büyük bir sorunudur bu,bu devirde evinde wifi'ı olmayan insan sayısı iyice azalsa bile,hala kablolu internet kullanan kişilerde var.İşte ben de araştırmalarım sonucunda evinde wifi'ı bulunmayanların sorununu halledecek bir yöntem buldum.Bu yöntemi öğrenmek için aşağıda belirtiğim linki ziyaret edebilirsiniz
Blogger Temalari
Dmc Dark Teması
Tema Özellikler
Şablon yazar: Urangkurai
Açıklama: DCM Koyu ücretsiz bir tema 2 sütun, ile blogger şablonu duyarlı tasarım , sol ve sağ kenar çubuğunu, Blogger için galeri tarzı, minimalist, özel tasarım, sosyal imleme simgeleri, mesajları küçük, sekmeler, ve iyi biçimlendirilmiş dişli yorumlar.
Sanat, iş, el sanatları, internet, haber, bir günlük ya da fotoğraf hakkında bloglar için mükemmel düzenlenmiş bir tema.
MXfluity Teması
Tema Özellikler
Şablon yazar: IVYThemes
Açıklama: MXfluity Teması 2 sütun, ücretsiz bir blogger şablon , dergi tarzı, sağ kenar çubuğu, Blogger için galeri tarzı, minimalist, özel tasarım, mesajları küçük, açılan menüden, kırıntıları, ilgili mesajları, sayfalama, emoticos, ifadeler, ilgili mesajlar destek, iyi biçimlendirilmiş dişli yorum ve nötr renkler.
Herhangi bir genel konu, fotoğraf ya da seyahati hakkında bloglar için mükemmel düzeni.
DEMO / İNDİR
Modern Style Teması
Tema Özellikler
Şablon yazar: NBThemes
Tasarımcı: FlexiThemes
Açıklama: Modern Style ücretsiz bir blogger şablon WordPress uyarlanan 2 sütun, sağ kenar çubuğu, hazır reklamlar, sosyal imleme simgeler ve mesajları küçük .
Herhangi bir genel konu veya bir günlük hakkında bloglar için mükemmel düzeni şablon.
DEMO / İNDİR
Jobpress Teması
Tema Özellikler
Şablon yazar: NBThemes
Tasarımcı: Web2Feel
Açıklama: Jobpress ücretsiz bir blogger şablon WordPress uyarlanan 2 sütun, sağ kenar çubuğu ile tasarlanmış tema.
Herhangi bir genel konu hakkında bloglar için mükemmel düzeni.
DEMO / İNDİR
Helix Teması
Tema Özellikler
Şablon yazar: NBThemes
Tasarımcı: Fab Temalar
Açıklama: Helix ücretsiz bir blogger şablon WordPress uyarlanan 3 sütun, sağ ve sol kenar çubuğunu ve sosyal imleme simgeleri ile.
Herhangi bir genel konu veya el sanatları ile ilgili bloglar için mükemmel düzen şablon.
DEMO / İNDİR
Bugun sizler icin seçdigim blogger temaları yayınımız bitmişdir umarım hoşunuza gider. bir başka yayında görüşmek üzere. iyi çalışmalar.
Blogger’da Yazıları Sonsuz Kaydırma İle Yükleme
Bildiğiniz gibi Blogger’da sayfalar arası geçişler Önceki Kayıtlar – Daha Yeni Kayıtlar linkleri ile yapılıyor. Navigasyon dediğimiz bu klasik sayfa geçşini modifiye etmek için daha önce 2 seçenek sunmuştum.
1. Navigasyon Linklerini Resimle Değiştirmek
Bu yazıda son zamanlarda çok sık karşılaştığımız bir sayfa navigasyonu seçeneğini paylaşacağım. Infinite scrolling yani sonsuz kaydırma adı verilen bu yöntem şu şekilde çalışıyor:
Ana sayfada 7 kayıt gösterdiğinizi var sayalım. Normal şarlarda 7. kayıttan sonra bir resim veya link ile daha eski sayfaya geçi yapılması gerekir. Ancak bu eklentide 7. kayıttan sayfa aşağıya doğru kaymaya devam ediyor ve bir sonraki 7 kayıt yükleniyor. Bu döngü tüm yazılarınız gösterilinceye kadar devam ediyor.
Nasıl çalıştığını görmek için aşağıdaki videoyu izleyebilirsiniz.
Bu eklentiyi bizimle paylaşan Manki’ye teşekkür ettkiten sonra eklentiyi canlı test etmek isteyenleri kendisinin bloguna yönlendirmek istiyorum.
Eklentiye blogunuza eklemek çok kolay. Blogger kumanda paneline girdikten sonra Yerleşim > Gadget Ekle > HTML/JavaScript yolunu izleyin ve aşağıdaki kodları yapıştırın.
<script src='http://code.jquery.com/jquery-1.7.1.min.js' type='text/javascript'></script>
<script src='https://dl.dropboxusercontent.com/u/60346665/BH-sonsuz-scroll.js' type='text/javascript'/></script>
İyi bloglar!
Asphalt 6 Android İndir
Gameloft'un yarış oyunu olan Asphalt serisinin 6. versiyonu olan Asphalt 6 Android İndir oldukça sevilen ve indirilen bir oyundur. Otomobil yarışı sevenlerin mutlaka denemeleri gereken bu oyun ile, yani Asphalt 6: Adrenaline Apk ile yarışmaktan ötesini yaşayacaksınız.Gameloft, herzaman ki gibi yapmış yapacağını ilk bunu söyleyerek başlayayım.Asphalt 6: Adrenaline Apk İndir'in grafikleri süper.Bazı arkadaşlar Google Play'de kötü,berbat gibi yorumlar yapmış ama elinizdeki Playstation değil,telefon.Herneyse oyun çok gerçekçi olarak hazırlanmış ve size tam bir yarış zevki sunuyor.Ferrari, Lamborghini, Aston Martin, Ducati ve diğer dünya çapında üreticilerin araçlarını istediğiniz gibi kullanabileceksiniz.Oyunu 6 kişiye kadar multi-player olarak oynayabilirsiniz.Sözü fazla uzatmak istemiyorum ve sizi indirme linkler ile baş başa bırakıyorum.
Asphalt 6 Android İndir Ekran Görüntüleri:
Asphalt 6: Adrenaline Apk Tanıtım Videosu:
FeedBurner’ın İncelikleri
Daha önce sık sık bahsttiğim FeedBurner, blogunuzun beslemelerini herkesle paylaşmanızı sağlayan ücretsiz bir Google ürünüdür. Daha önce FeedBurner kurulumu ve yapılması gereken temel ayarları anlattığım bir yazı yayınlamıştım. Fakat FeedBurner özellikleri ve marifetleri o yazıda anlattıklarımla sınırlı değil elbette. Gelin FeedBurner hesabınıza ince ayar yapalım.
1. E-Posta Abonelerinizi Görün
Biliyorsunuz FeedBurner’ın en güzel özelliklerinden biri beslemeleri e-posta ile ulaştırablmesi. Peki hiç blogunuzu e-posta ile takip edenlerin kimler olduğunu merak ettiniz mi? FeedBurner’da e-posta abonelereinizi görmek mümkün.
Publicize > Email Subscriptions > Subscription Management > View Subscriber Details yolunu takip ettiğinizde blogunuza hangi e-posta adreslerinin kayıt olduğunu görebilirsiniz.
Burada e-posta adreslerinin yanında hangi tarihte abone oldukları ile Active veya Unverified şeklinde notlar yazar. Active yazanlara yazılarınız başarılı bir şekilde ulaşıyor. Unverified yazanlar ise e-posta adreslerine gelen onay linkine tıklamamış olanlar. Yazılarınız bu kişilere ulaşmaz.
Yazılarınızın gönderilmesini istemediğiniz e-posta adresleri varsa, o adresin yanındaki delete ikonuna tıklayarakk aboneliğini iptal edebilirsiniz.
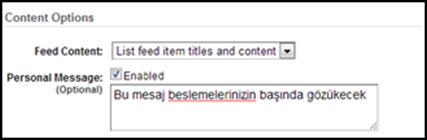
2. Beslemelerinize Kişisel Mesaj Ekleyin
Dilerseniz beslemelerinizin başında abonelerinize kişisel mesajınızı gösterebilirsiniz. Bu mesaj bir duyuru, istek, hatırlatma veya reklam olabilir. İstediğiniz şeyi yazabilirsiniz.
Bu özelliği kullanmak için Optimize > Browser Friendly > Content Options bölümündeki ayarları şu şekilde yapın:
- Feed Content: List feed item titles and content
- Personal message: Enabled
Kutuya da göstermek istediğiniz mesajı yazın. Bu özelliği kullanmak için Browser Friendly servisinin aktif olması gerektiğini unutmayın.
3. Beslemelerinizi Otomatik Olarak İmleyin
Günümüzdeki SEO çalışmalarında sosyal imlemenin önemli bir yeri var. Google, popüler sosyal imleme sitelerinden gelen sinyallere çok önem veriyor.
FeedBurner, Link Splicer servisi sayesinde beslemelerinizi sizin yerinize en popüler sosyal imleme sitelerinden istediğinize ekliyor.
Bu özellikten faydalanmak için Optimize > Link Splicer yolunu takip ettikten sonra listedeki sosyal imleme sitelerinden üyeliğiniz olan birini seçin ve alttaki kutuya o siteye girmek için kullandığınız kullanıcı adını yazın.
Benim tavsiyem del.icio.us veya Digg’i kullanmanız. Dünya çapında en popüler ve en itibarlı siteler bu ikisi. Seçiminizi yaptıktan sonra bu servisi aktifleştirmeyi unutmayın.
4. Beslemelerde Yazının Özetini Gösterme
Auto-Blogging diye bir şey duydunuz mu? İnsanlar bazı programları kullanarak diğer blogların beslemelerinden çektikleri yazıları kendi bloglarında otomatik olarak yayınlıyorlar. Ben de yazılarımın 7-8 blog tarafından bu şekilde kullanıldığını görünce beslemelerimi özet şeklinde göstermeye başladım.
Bu özelliği kullanmak için Optimize > Summary Burner yolunu takip ettikten sonra beslemelerde gösterilmsini istediğiniz maksimum karakter sayısını ve özetten sonra gözükmesini itediğiniz mesajı yazdıktan sonra servisi aktifleştirin.
Benim yazılarım genelde uzun olduğu için özette 1000 karakter gösteriyorum. Yazılarınızın uzunluğun göre farklı karakter sayıları belirleyebilirsiniz.
Teaser bölümüne yazının devamını okumak içinyazı başlığına tıklanması grektiğini yazmanızı öneririm.
5. Beslemelerinizin Gönderilme Saatini Belirleyin
Beslemelerinizi RSS okuyucusu ve tarayıcılar ile takip edenlere yeni yazılarınızanında gönderilir fakat e-posta aboneliğinde durum böyle değil. Günde 1 adet e-mail gönderileceği için gönderim saatini kendiniz belirlemelisiniz.
Gönderim saati için okuyucu kitlenizin en aktif olduğu saati veya yazılarınızı genellikle yazdığınız saati seçmeniz mantıklı olacaktır.
Takip edenler bilir benim yazı yayınlama saatlerim istisnalar dışında 11-13 arasıdır. Dolayısıyla e-mail gönderim saati olarak bu saat aralığını eçtim.
Bu özellikten yaralanmak için Publicize > Email Subscriptions > Delivery Options servisini açın ve TimeZone olarak GMT+02:00 seçeneğini seçerek maillerinizin gönderilmesini stediğiniz saat aralığını belirleyin.
6. Abone Sayacı Oluşturun
FeedBurner hesabınıza kaç kişinin abone olduğnu göstermek için kullanabileceğiniz Chicklet adı verilen FeedBurner sayaçları var. Bir örneğini benim e-posta abonelik kutumda göreblirsiniz.
Üstelik sayacı blogunuzun tasarımına uygun renklerde oluşturabliyorsunuz. Publicize > FeedCount servisini açtığınızda renk ayarlarınızı yaptıktan sonra oluşturulan HTML kodlarını blogunuza HTML > JavaScript olarak veya sayfadaki butonu kullanarak ekleyebilirsiniz.
FeedBurner’ın ince ayarları hakkında anlatacaklarım bu kadar. Bu özellikler sayesinde FeedBurner’ı tam anlamıyla kullanabileceksiniz.
Kamyon Konvayi Halinde Gecen Sosyal paylas eklentisi
bugun sizlere dikat cekici üc tane peş peşe gecen kamyon konvayi halinde gecen sosyal paylaş eklentisi paylaşcam. gelcekden dikat cekici olan bu eklenti sayesinde sitenize gelen, ziyaretcilerin dikatini cekicekdir.
cok basit bir şekilde sitenize yükleyebilirsiniz. örnek resimde gördügünüz gibi gecmekde"dir sayfa aşagı indikce sosyal paylaş aşagı inmekdedir. şimdi uygulamamıza başlamadan önce demo görüntüsüne bakabilirsiniz.
DEMO
1 Adım : blogger giriş yapıyoruz.
2 Adım Kumanda Paneli>Tasarım>GAdget Ekle>Html/Javascript yolunu izleyip aşagıda sizlere verdigim kodları ekliyorsunuz.
<div style="position: fixed; z-index: 65535; left: 0px; bottom: -3px; width:100%;"> <marquee><a href="https://www.facebook.com/Blogger.Yazari" target="blank"> <abbr title="Bizi Facebook da Takip et!"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEixak2N6wqTInmcJXRMqxqOIIInXEkGXMFBDlWaOdP8kA9-vSQdH4q76xhTDjyiRB7N9ZR5vjBS6D3SBA6J9ReMoSAAa3SiJ5K62Ftq8_a2_HCljcghpNdDShlcXPvZYZLr5ZafzWZJ8jeE/s1600/Social-Truck_fb2.png" width="120px" height="100px"/> </abbr> </a> <a href="http://feeds.feedburner.com/Blogger-yazariBloggerEklentileri" target="blank"> <abbr title="Rss takip et"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjqlxDAgOFYbfpqnZ9noGoHy7cEalaA-asfv7PGvJAJAqMid-kPm8CgU2CKCnuEjZPy7bG1ETMgD-0-BVQMdmXGhcMgU0KNzw8YwwT8QfW5TD4TUEDU_anicAJTVeDTJTyUnUauJrYl6GuT/s1600/Social-Truck_rss.png" width="120px" height="100px"/> </abbr> </a><a href="https://twitter.com/@BloggerYazari" target="blank"> <abbr title="Bizi Twitter da Takip et!"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjqsZEfXz1uOcb-jmjaFtDnbyzMcGyUejN-e2nfD7H6ItV5-XETXEKU8d6yYxKWsKWhxhLYNLZpDDXBfKGzuGZhaA3I51jk32be8kCtcj3m2riolKm2DLjvEzuD0i0Y59Lp8hRdyiJIi5BJ/s1600/Social-Truck_twi.png" width="120px" height="100px"/> </abbr> </a> </marquee></div>
işlemimiz bitmişdir yukarda kırmızı ile işaretledigim yerleri kendi adreslerinizi yazınız. blogger-yazarı iyi çalışmalar diler.
Türkiye’nin En Kaliteli Teknoloji Blogları
Teknolojinin hızına ayak uydurabilmek için takip ettiğiniz kaynakları da iyi seçmelisiniz. Size en güncel bilgiyi sunan kaynak hem sizin zamana ayak uydurmanızı hem de yeni bir teknoloji ürünü satın almayı planlarken daha akıllı hareket etmenizi sağlayacaktır.
Türkiye’nin en iyi moda, yemek ve kişisel bloglarından sonra şimdi de teknoloji bloglarının bir listesini yaptım. Gelişen teknolojinin gerisinde kalmamak ve gündemi yakalamak için bu teknoloji bloglarını takip edebilirsiniz.
Elma Dergisi, 6 Ocak 2010′da Mehmet Avincan tarafından kurulmuş. Apple şirketi, Macintosh, iPad, iPhone, iPod, OS X, iOS ve kısaca Apple ile ilgili her türlü haber, dedikodu ve güncellemeyi kurulduğu andan bugüne kadar Türkiye’deki Apple severlere ulaştırmayı hedefleyen Türkiye’nin en sık güncellenen Apple bloglarından biri.
2007 yılından beri yayında olan Teknolog , teknolojik ürünler ve web teknolojisi üzerine haberlerin yanısıra makale ve ipuçları da yayıınlıyor. Resimli ve videolu haberler, blogun en ilgi çeken kısımları arasında yer alıyor.
2011 yılında Ozan Koç tararafından kurulan Tekno Twit, mobil ve internet teknlojisine dair güncel paylaşımlarıyla başarılı bir teknoloji blogu olmuş durumda. Bu başarısını çeşitli blog ödüllerinde aldığı derecelerle taçlandırmış.
Teknoblog en yeni teknolojik gelişmeleri ve en son çıkan ürünleri, en hızlı şekilde okuyucularına ulaştırmayı amaçlayan bir blog. Günlük ortalama 10 bin tekil ziyaretçi sayısıyla oldukça önemli bir kitleye hitap ediyor.Günde ortalama 20 yazı veya haberin yayınladığı site ayrıca sık aralıklarla gerçekleştirdiği detaylı ürün incelemeleriyle de önemli bir kaynak teşkil ediyor.
2009 yılında Ahmet Orhan tarafından açılan AOrhan.com teknoloji ve internet kategorisindeki güncel ve bilgileyici makaleleri tanınmış bir blog olup, günlük takipçileri ile geniş kitlelere sahip bir teknoloji blogudur.
2005 ylından beri en ilginç ve en yeni teknolojik cihazların paylaşıldığı YeniBu’nun kemikleşmiş bir takipçi kitlesi var. Yazıları, haberleri ve yorumlarııyla farklı ve ilgi çekici bir teknoloji blogu.
Türkiye’de ki teknoloji bloglarının çoğu belli kaynaklardaki haberleri kullanarak içerik oluşturmaya ve bu şekilde başarılı olmaya çalışıyorlar. Fakat insanlar haberi her zaman kaynağından ve bilir kişiden almak isterler. Eğer başarılı bir teknoloji blogu oluşturmak istiyorsanız fark yaratmalısınız. Nasıl mı? Videolu ürün incelemeleri, ürün kıyaslama, infografikler ve teknolojinin önde gelen isimleriyle yapılan röportajlar bu yöntemlerden sadece bazıları.
Sayfa Nubaralandırma page navi Araci

bugun sizlere page navi sayfa numaralandırma aracında istediginizi seçerek blogger blog sitesinze page navi sayfa numaralandırma ekleyebilirsiniz. daha öncede paylaşmış oldugun page navi sayfa nubaranlandırmaya da bakabilirsiniz. page navi bu aracda 10 çeşit page navi sayfa numaralandırma eklentisi var istediginiz rengi seçerek oluştur dedikden sonra açılan pencerede blogger ekle yazısını görceksiniz onu tıkladıgınızda otamatik olarak kendi yüklüyor. biliyorsunuz ki blogger şablonların cogunda sayfa nubaralandırma yok. önceki kayıtlar sonraki kayıtlar gibi linkli bir sistem var. hic hoş durmayan bu özellikden kurtulmanız icin page navi sayfa numaralandırma işleminizi yapmanız gerek. hem ziyaretciler adına onlara kolaylık saglamak icin hemde tasarımınızda kötü görüntüden kurtulmak icin eyer resimde ki page navi eklentileri beğendiyseniz. işlemimize başlayalım.
- blogger hesabınıza oturum açmanız gerek.
- 10 stillerden bir stil seçin
- Istediğiniz gibi ayarları özelleştirin
- Oluştur yazan butona basarak açılan pencerede blogger ekle butonuna tıklamanız yeterli olcak.
page navi ekledikden sonra yukarda resimde gördügünüz gibi. blog kayıtların hemen alltına sürükleyin.işlemimiz bitmişdir. iyi çalışmalar.
Off Page SEO: Doğal Link İnşaası Yöntemleri
SEO dediğimiz arama motoru optimizasyonu işlemi OnPage SEO ve OffPage SEO olmak üzere kendi içerisinde ikiye ayrılır. On Page SEO site üzerinde yapılan çalışmaları ifade ederken, Off Page SEO site dışarısında o site için yapılan çalışmaları ifade eder.
Site dışı SEO çalışmalarının büyük bölümünü ise link inşaası oluşturur. Bildiğiniz gibi Google ve diğer arama motorları siteleri sıralarken o siteye verilen kaliteli linklere oldukça değer verir. Şöyle bir örnek verelim;
“Serdar” kelimesi arandığında üst sıralarda çıkmak sitenize “Serdar” kelimesi üzerinden link aldığınız sitelerin sayısı ve kalitesi çok önemlidir.
Link inşaasını da kendi içerisinde ikiye ayırabiliriz; 1-Link alma, 2-Link kazanma. Link alma; dizinlere kayıt, tanıtım yazıları ve link satın alma gibi faaliyetleri kapsar. Link kazanma ise doğal ve etik yöntemlerle link elde etmeyi kapsar. Bu yazıda da doğal yoldan link inşaası yöntemlerinden bahsetmek istiyorum.
1. Misafir Blogculuk
Misafir blogculuk yani konuk yazarlık; isminizi, blogunuzu ve dolayısıyla linkinizi yeni bir kitleye sunmak için harika bir yoldur. Hedef kitlenizin okuduğu bloglar için yazılar yazarak, bu yazıların içerisine ve künye bölümüne linkinizi yerleştirerek ücretsiz ve kaliteli backlinkler kazanabilirsiniz. Blog Hocam’a misafir olarak kaliteli backlink ve trafik kazananları görmek için buraya bakabilirsiniz.
2. Article Marketing
Article marketing yani makale pazarlama dünyada çok yaygın olmasına rağmen Türkiye’de pek gelişmemiş bir yöntem. Makale dizinlerine makale göndererek link kazanabileceğiniz bu yöntemde aynı misafir blogculukta olduğu gibi makalenizin altında bir künye bölümü vardır. Buraya yerleştireceğiniz link sayesinde yüksek Page Rank değerine sahip makale dizinlerinden kaliteli backlinkler kazanabilirsiniz. Türkiye’nin en büyük makale dizini Makale Marketi’dir.
3. Videolar
YouTube ve Vimeo dahil çoğu video servisi videoların açıklama kısmında linklere izin veriyor. Bu demek oluyor ki Google aramalarından veya direkt YouTube, Vimeo gibi sitelerin dahili aramalarından yüklediğiniz videoya ulaşanları blogunuza yönlendirebilirsiniz. Ayrıca böyle kaliteli ve popüler sitelerden alacağınız linkler de cabası.
4. Sosyal Profiller
Bir blog yazarı olarak sosyal medyanın etinden, sütünden, yününden faydalanmamız gerekiyor. Pek çok konuda bloggerların işine yarayan sosyal platformlar link inşaasında da önemli bir yere sahip. Twitter, Facebook, Google+, LinkedIn, YouTube ve Pinterest gibi sosyal ağların profil bölümüne blogınızın linkini ekleyebilirsiniz.
5. Blog Yorumları
Do Follow bloglara yorum yazarak link inşaa etmek en basit yöntemdir. Do Follow bloglara yapılan yorumlar genellikle denetime tabi tutulduğu için yazacağınız yorum mantıklı değerli ve faydalı olmalıdır. Aksi taktirde yorumunuz silinecektir. Kullandığım bir yöntem olmadığı için maalesef Türkçe do follow blog linkleri veremiyorum.
6. Forumlar
Forumlar binlerce kişinin bir araya geldi platformlar olduğu için blog tanıtımı için çok uygundur. Ayrıca bazı forumlara imza bölümüne link koymaya zin verildiği için etkili bir link inşaası yöntemidir. Forumları kullanarak link inşaası yapmanın tek yolu imzalar değildir elbette. Çoğu forumda yeni sitelerin tanıtımı için başlıklar oluşturulmuştur. Buralara blounuzu tanıtan ve link içeren konular açabilirsiniz. Benim aktif olduğum tek forum WM Aracı.
7. Soru & Cevap Siteleri
Soru - cevap sitelerinde aktif yer alarak bildiğiniz konularla ilgili sorulara doyurucu cevaplar vermek itibarınızı ve reputasyonunuzu arttıracağı gibi link inşaası çalışmanıza da katkı sağlayacaktır. Dünyanın en popüler soru – cevap sitesi olan Yahoo Answers’ın onlarca türkçe benzeri yapılsa da hiç birinin çok kaliteli olduğunu söyleyemem.
8. “Destek Ol” Sayfası
Eğer sadık bir okuyucu kitleniz varsa Destek Ol sayfası link inşaası konusunda size yaredımcı olabilir. Bu ayfaya insanların size kolayca text ve banner şeklinde link vermesini sağlayacak kodları koyarsanız okuyucularınızın sitelerinden backlink kazanabilirsiniz.
9. Blog Temaları
Çok etkili fakat en zor yöntemlerden biri olduğunu söyleyeblirim. Çok zor çünkü bu yöntemi kullanabilmeniz için blog teması yapma yetisine sahip olmalısınız. Bir blog tenası yaptıktan sonra onu ücretsiz kulanıma açıp mümkün olduğu kadar fazla kişinin kullanmasını sağlarsanız temanın footer bölümüne ekleyeceğiniz link sayesinde temayı kullanan kişi sayısı kadar backlink kazanmış olursunuz. Tabi linkiniz silinmezse :)
SEO çalışmalarında tanıtım yazıları ve link satın alma daha hızlı çözüm olabilir ancak bu şekilde doğal link kazanmak için çaba harcamak, karşılığında da oarama sonuçlarında yükseldiğini görmek insanı daha mutlu eder diye düşünüyorum. Üstelik etik ve daha uzun ömürlü.
Sizin önereceğiniz doğal link inşaası yöntemleri var mı?