- Home>
- blogger eklentileri >
- Blogger Sayfa Numaralandirma eklentisi
Posted by : Unknown
15 Mayıs 2013 Çarşamba
bu yazımda sizlere sayfa numaralandırma eklentisi paylaşcam ve bilmeyen arkadaşlar icin resimli anlatıcam
blogunuza sayfa numaralandırma nasıl eklenir göstercem şimdi uygulamamıza başlayalım.
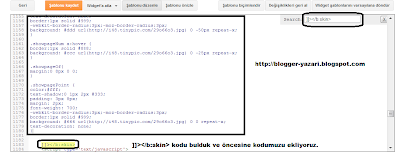
1 Adım : blogger sitemize giriş yapıyoruz konturol paneli acıyoruz. şablon kısmını tıklıyoruz. html düzenle diyoruz Ctrl F yardımı ile acılan kod penceresine ]]></b:skin> kodunu aratıyoruz. buldugumuz
]]></b:skin> kodu öncesi ilk verdigim kodu ekliyorsunuz şablon kaydet diyoruz aşagıda ki resimde ki gibi uygulayın.
.showpageArea {
font-family:verdana,arial,helvetica;
color: #000;
font-size:11px;
margin:10px;
}
.showpageArea a {
color: #000;
text-shadow:0 1px 2px #fff;
font-weight: 700;
}
.showpageNum a {
padding: 3px 8px;
margin:0 4px;
text-decoration: none;
border:1px solid #999;
-webkit-border-radius:3px;-moz-border-radius:3px;
background: #ddd url(http://i48.tinypic.com/29o66o3.jpg) 0 -50px repeat-x;
}
.showpageNum a:hover {
border:1px solid #888;
background: #ccc url(http://i48.tinypic.com/29o66o3.jpg) 0 -25px repeat-x;
}
.showpageOf{
margin:0 8px 0 0;
}
.showpagePoint {
color:#fff;
text-shadow:0 1px 2px #333;
padding: 3px 8px;
margin: 2px;
font-weight: 700;
-webkit-border-radius:3px;-moz-border-radius:3px;
border:1px solid #999;
background: #666 url(http://i48.tinypic.com/29o66o3.jpg) 0 0 repeat-x;
text-decoration: none;
}
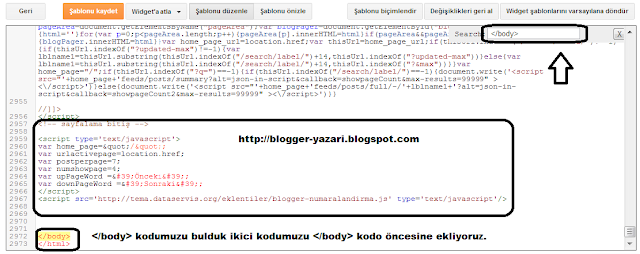
2 Adım : acık olan kod penceresine </body> kodunu aratıyoruz. ve buldugumuz </body> kodu öncesi sizlere verdigim ikici kodu ekliyoruz ve şablon kaydet diyip çıkıyoruz işlemimiz bitmişdir.
<b:if cond='data:blog.pageType != "item"'>
<script type='text/javascript'>
var pageCount=5;
var displayPageNum=5;
var upPageWord ='Previous';
var downPageWord ='Next';
</script>
<script src='http://www.weebly.com/uploads/2/7/6/4/2764470/bloggerturkiye-sayfanumara.js' type='text/javascript'/>
</b:if>
işlemimiz bitmişdir bir başka paylaşımda görüşmek üzere blogger-yazari iyi çalışmalar diler.