- Home>
- Blogger ayarlar , eklentiler , Favicon >
- Blogger Faviconunu Kendin Tasarla
Posted by : Unknown
29 Kasım 2013 Cuma
Blogger, Blog’unuz için favicon resmini kendi bilgisayarınızda kendiniz tasarlayıp blog’unuza yükleyerek kullanmak ister misiniz? Kulağa hoş gelen bir cümle olduğunu duyar gibiyim. Hiçbir yere bağımlı kalmadan, istediğiniz bir şekli bilgisayarınız ve point proğramını kullanarak hazırlayıp blog’unuza yükleyebilirsiniz.Artık favicon yüklemek için herhangi bir site biçimine ihtiyacınız kalmayacak. Bu işlemi nasıl yapacağız adım adım aşağıda sizlere anlatacağım.Hemen hatırlatmakta fayda görüyorum.
Bu işlemi yaptığınızda artık bilgisayarınızda birçok yazı resim şekil yapabilecek ve blog resimlerinize özgün kendi tasarımlarınızı hazırlayabilecek bir gelişim sağlayacaksınız. Değişik konularda yapacağınız çalışmalar size pratik kazandırarak hayal gücünüzü harekete geçirecektir. Bize lazım olabilecek malzemeler neler ?
1 Çorba kaşığı Bilgisayar
1 Çorba kaşığı Point
Bol miktarda hayal gücü
Favicon’umuza vereceğimiz birazda sevgi tabi
Favicon’umuzu yükleyeceğimiz sitede biçimlendikten sonra kullanacağımız icon
Evet güldüğünüzü görür gibiyim. İşin içine biraz mizah katmak istedim. Ama malzemelerimiz bunlar.Hoşunuza gitti mi ? Hadi başlayalım ve yaptığınız tasarımdan ve emeğinizden büyük zevk alın.Bu arada Favicon İnternet tarayıcı sekmelerinde gördüğümüz küçük iconlara verilen isimdir. Favoriler kelime ailesinden olup, İcon kelimesi (resim, harf vs.) ile birleştirilerek fav+ico =favico olmuş, İco uzantısı ile de kullanılabilirliği sağlanmıştır. Favicon’un tarayıcı sekmesindeki görünümü aşağıdaki resim gibidir.
Favicon’unumuzu yapmaya başlamak için aşağıdaki adımları takip edin ;
1. Bilgisayarınızın sol kısmında bulunan ;
Başlat → Tüm Proğramlar → Donatılar → Paint icon’una tıklayın.
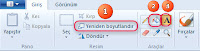
2. Açılan pencerede, yeniden boyutlandır (1) numaraya tıklayın3. En boy oranının yanındaki işareti kaldırın
4. Piksel’i işaretleyin ve hemen alt kutucuklara yatay 100, dikey 100 yazın tamam tıklayarak çıkan kutucuğu renklendireceğiz.5. Açılan pencerede sağ üstten arka fon için kendinize bir renk seçin ve tıklayın. Üstte gördüğünüz resimdeki 2 numaralı resim boyacısına tıklayarak beyaz sayfa üzerine tekrar tıkladığınızda seçtiğiniz rengin çıktığını göreceksiniz. Şimdide bir harf seçerek bu şablona aktaracağız. Örnek benim kendime seçtiğim harf ( G ) olsun aşağıda bunu nasıl yapacağız görelim.
6. Yukarıda resimde işaretli olan 3 nolu (A) harfine tıklayın ve renklendirdiğiniz kısma tekrar tıklayın ayarlanır bir pencere çıkacaktır.Burda şuna dikkat edin pencere dışına çıkmadan işlemleri yapın.Yani yanlışlıkla pencere dışında bir yere tıklamayın.
7. Pencere içine bir harf yazın örnek (G) , harfi seçin saü üst kısımda istediğiniz rengi seçerek tıklayın.Harf seçtiğiniz rek olacaktır. Harfi yapılandırmak için çizgilere mausu yanaştırın taşınabilir işaret çıktığında Gadget taşır gibi ortalama yapın. Buraya kadar yapabildi iseniz yaptığımız işi kaydedeceğiz.Yapamadı iseniz tekrar deneyerek yapmaya çalışın.Sol üst kısımda geri alma seçenekleri vardır.Fazla geri lama şansınız yoktur dikkatli kullanmaya bakın. Yaptığımız işlem şu şekilde görülecektir.
8. Sol üstte mavi bir sekme göreceksiniz yanında ok işareti olan tıklayın farklı kaydet seçeneği ile .jpg formatında her hangi bir isimde masa üstüne kaydedin. Yukarıdaki resimde numara vermedim ancak görülüyor bakın lütfen.
9. Masa üstüne kaydettiğiniz resmi biçimlemek için Favicon Generator sitesine giriş yapıyoruz. Dosya seç sekmesi ile biraz önce kaydettiğimiz resmi seçiyoruz. Hemen altında 16x16, 32x32, 64x64 ebatlarından istediğinizi belirleyin. Hemen alt kısmında Favicon oluştur tıklayarak dosyayı masa üstüne kaydedin. Masa üstüne kaydettiğiniz resim görülmez olduğunu hatırlatmak isterim. Mausu üzerine götürdüğünüzde gereken bilgileri okuyabilirsiniz.
10. Artık bitti şimdi blog’umuza favicon’umuzu yüklemeye sıra geldi. Biraz zor gibi gelebilir.Ancak bu işlemleri anlarsanız birçok resim yapma özelliklerinide çözmüş olacaksınız.
→ Blog paneline giriş yapın
→ Yerleşim → Sık kullanılan simge → Düzenle tıklayarak masa üstünde görülmeyen resmi seçin ve yükleyin. Bitirdiniz.Yüklediğiniz resim Google sunucularında barınacağından hemen görülmeyecektir. Dinamik blogger da uzun sürdü.Ancak Klasik blog’a yüklendikten 10 dk sonra görülmeye başladı. yapacak birşey yok bırakın bir müdted sonra tarayıcı sekmenizde görülmeye başlayacaktır.
Bu işlemi yaptığınızda artık bilgisayarınızda birçok yazı resim şekil yapabilecek ve blog resimlerinize özgün kendi tasarımlarınızı hazırlayabilecek bir gelişim sağlayacaksınız. Değişik konularda yapacağınız çalışmalar size pratik kazandırarak hayal gücünüzü harekete geçirecektir. Bize lazım olabilecek malzemeler neler ?
1 Çorba kaşığı Bilgisayar
1 Çorba kaşığı Point
Bol miktarda hayal gücü
Favicon’umuza vereceğimiz birazda sevgi tabi
Favicon’umuzu yükleyeceğimiz sitede biçimlendikten sonra kullanacağımız icon
Evet güldüğünüzü görür gibiyim. İşin içine biraz mizah katmak istedim. Ama malzemelerimiz bunlar.Hoşunuza gitti mi ? Hadi başlayalım ve yaptığınız tasarımdan ve emeğinizden büyük zevk alın.Bu arada Favicon İnternet tarayıcı sekmelerinde gördüğümüz küçük iconlara verilen isimdir. Favoriler kelime ailesinden olup, İcon kelimesi (resim, harf vs.) ile birleştirilerek fav+ico =favico olmuş, İco uzantısı ile de kullanılabilirliği sağlanmıştır. Favicon’un tarayıcı sekmesindeki görünümü aşağıdaki resim gibidir.
Favicon’unumuzu yapmaya başlamak için aşağıdaki adımları takip edin ;
1. Bilgisayarınızın sol kısmında bulunan ;
Başlat → Tüm Proğramlar → Donatılar → Paint icon’una tıklayın.
2. Açılan pencerede, yeniden boyutlandır (1) numaraya tıklayın3. En boy oranının yanındaki işareti kaldırın
4. Piksel’i işaretleyin ve hemen alt kutucuklara yatay 100, dikey 100 yazın tamam tıklayarak çıkan kutucuğu renklendireceğiz.5. Açılan pencerede sağ üstten arka fon için kendinize bir renk seçin ve tıklayın. Üstte gördüğünüz resimdeki 2 numaralı resim boyacısına tıklayarak beyaz sayfa üzerine tekrar tıkladığınızda seçtiğiniz rengin çıktığını göreceksiniz. Şimdide bir harf seçerek bu şablona aktaracağız. Örnek benim kendime seçtiğim harf ( G ) olsun aşağıda bunu nasıl yapacağız görelim.
6. Yukarıda resimde işaretli olan 3 nolu (A) harfine tıklayın ve renklendirdiğiniz kısma tekrar tıklayın ayarlanır bir pencere çıkacaktır.Burda şuna dikkat edin pencere dışına çıkmadan işlemleri yapın.Yani yanlışlıkla pencere dışında bir yere tıklamayın.
7. Pencere içine bir harf yazın örnek (G) , harfi seçin saü üst kısımda istediğiniz rengi seçerek tıklayın.Harf seçtiğiniz rek olacaktır. Harfi yapılandırmak için çizgilere mausu yanaştırın taşınabilir işaret çıktığında Gadget taşır gibi ortalama yapın. Buraya kadar yapabildi iseniz yaptığımız işi kaydedeceğiz.Yapamadı iseniz tekrar deneyerek yapmaya çalışın.Sol üst kısımda geri alma seçenekleri vardır.Fazla geri lama şansınız yoktur dikkatli kullanmaya bakın. Yaptığımız işlem şu şekilde görülecektir.
8. Sol üstte mavi bir sekme göreceksiniz yanında ok işareti olan tıklayın farklı kaydet seçeneği ile .jpg formatında her hangi bir isimde masa üstüne kaydedin. Yukarıdaki resimde numara vermedim ancak görülüyor bakın lütfen.
9. Masa üstüne kaydettiğiniz resmi biçimlemek için Favicon Generator sitesine giriş yapıyoruz. Dosya seç sekmesi ile biraz önce kaydettiğimiz resmi seçiyoruz. Hemen altında 16x16, 32x32, 64x64 ebatlarından istediğinizi belirleyin. Hemen alt kısmında Favicon oluştur tıklayarak dosyayı masa üstüne kaydedin. Masa üstüne kaydettiğiniz resim görülmez olduğunu hatırlatmak isterim. Mausu üzerine götürdüğünüzde gereken bilgileri okuyabilirsiniz.
10. Artık bitti şimdi blog’umuza favicon’umuzu yüklemeye sıra geldi. Biraz zor gibi gelebilir.Ancak bu işlemleri anlarsanız birçok resim yapma özelliklerinide çözmüş olacaksınız.
→ Blog paneline giriş yapın
→ Yerleşim → Sık kullanılan simge → Düzenle tıklayarak masa üstünde görülmeyen resmi seçin ve yükleyin. Bitirdiniz.Yüklediğiniz resim Google sunucularında barınacağından hemen görülmeyecektir. Dinamik blogger da uzun sürdü.Ancak Klasik blog’a yüklendikten 10 dk sonra görülmeye başladı. yapacak birşey yok bırakın bir müdted sonra tarayıcı sekmenizde görülmeye başlayacaktır.