- Home>
- Blogger Şablonları >
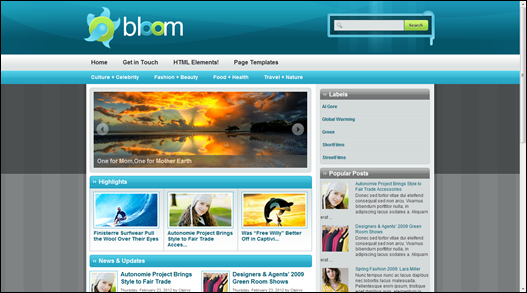
- Bloom Magazin Teması
Uzun zamandır Blogger teması paylaşmıyordum.Sebebi takip ettiğim tema sitelerinde hep benzer temaların olmasıydı.Farklı olanları da ya beğenmiyordum ya da bir yerinde eksik görüyordum.Nihayet paylaşmaya değer güzel bir temaya rastladım.İsmi Bloom.
Özellikleri
- Şık arama kutusu.
- Header’da iki kademeli açılır yatay menü.
- Slayt manşet alanı.
- Sabit manşet alanı.
- İki sütunlu kayıt alanı.
- Numaralı sayfa navigasyonu.
- Resimli otomatik devamını oku eklentisi.
Şimdi de düzenlemeniz gereken yerlerden bahsedeyim:
1. Kademe Yatay Menü: Açık renk zemin üzerine olan açılır yatay menüyü kendinize göre düzenlemek için şablonun HTML kodlarında şu bölümü bulun:
<ul class='wpn_menu' id='menu'>
<li><a href='#'>Home</a></li>
<li><a href='#'>Get in Touch</a></li>
<li><a href='#'>HTML Elements!</a>
<ul class='children'>
<li><a href='#'>Headings</a></li>
<li><a href='#'>List Fun</a></li>
<li><a href='#'>Blockquotes!</a></li>
</ul>
</li>
<li><a href='#'>Page Templates</a>
<ul class='children'>
<li><a href='#'>Links & Bookmarks</a></li>
<li><a href='#'>Lost? View Sitemap</a></li>
<li><a href='#'>No Sidebars</a></li>
</ul>
</li>
</ul>
Burada dikkat etmeniz gereken şey ul class='children' ile /ul arasındaki bölümün açılır menünün açılan kısmına ait olduğudur.
2. Kademe Yatay Menü: Hemen altındaki kinci yatay menüyü düzenlemek için de şu kodları bulun:
<ul class='wpn_submenu' id='submenu'>
<li><a href='#'>Culture + Celebrity</a></li>
<li><a href='#'>Fashion + Beauty</a></li>
<li><a href='#'>Food + Health</a></li>
<li><a href='#'>Travel + Nature</a>
<ul class='children'>
<li><a href='#'>Dropdown Flyout</a>
<ul class='children'>
<li><a href='#'>Child 2nd Level</a>
<ul class='children'>
<li><a href='#'>Child 3rd Level</a>
<ul class='children'>
<li><a href='#'>Child Item #1</a></li>
<li><a href='#'>Child Item #2</a></li>
<li><a href='#'>Child Item #3</a>
</li></ul></li></ul></li>
</ul>
</li>
<li><a href='#'>Dropdown Item</a>
</li></ul>
</li>
</ul>
Burada da her ul class='children' komutu yeni bir alt link oluşturmanızı sağlar.
Slayt Manşet: Menülerin hemen altındaki slayt manşeti düzenlemek için şu kodları bulun:
<div class='imageElement'><h2>Was “Free Willy”Better Off in Captivity?</h2><p/>
<a class='open' href='#' title='Read More'/>
<img class='full' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiPHfD4EIuNAJHwrmchRWo4u1pBq2nii6FBZ25KVCBzgFEhMVL_48RKrNc2p3OuZpDPYRI4ClA8xkVoxUpX616OSmL2IBdaqpzu5o5chyk1_Tm-RPHV6623kAoBb5roGW2PXGudE_eE9TLI/s586/free-willy.jpg'/>
<img class='thumbnail'/></div><div class='imageElement'><h2>One for Mom,One for Mother Earth</h2><p/>
<a class='open' href='#' title='Read More'/>
<img class='full' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgdWz6krXXg4NCtM4nkOIPYBGvtRgJS6hcI1r96l0yJmq4NgLgXPTXzGnlLdQKj6MTislVceVW7g39b77XetbiFao8W5brJKk787ggANWVcQ2ZHDo0z8OomhPdGmX1oCN85aRABdLs2iTO-/s586/earth.jpg'/>
<img class='thumbnail'/></div><div class='imageElement'><h2>Power Station Takes an Axe to Santa’s Workshop</h2><p/>
<a class='open' href='#' title='Read More'/>
<img class='full' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjM700SqTbht2dOpEswUe52pq-qAYt5CkQw_itXVVkSoTa-E9ySGCW8dnFbabqX__2r6dZT6ugisBGpLUBHq2VWeKSi_1i6cFtcGkfriT10bwJMq-G8FCKdCk9hG2d8mZNZbtSDx_lze_Tb/s586/santas.jpg'/>
<img class='thumbnail'/></div><div class='imageElement'><h2>Ben Southall Wins Spot as Island Caretaker</h2><p/>
<a class='open' href='#' title='Read More'/>
<img class='full' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhav0KuY_SZJtlCoq2J3xm9AD6Iaq0BVB6ZOYurGtIdZgkuGlURkSlxNXkoB3wg0Pek5UpCXMnpU8WJWq0qfYrDllA1ludy2NHgcNB1aiYgqC4V3toJDBtBf9obKNyilCeLws72e0kHxmdP/s586/island.jpg'/>
<img class='thumbnail'/></div><div class='imageElement'><h2>Australia Seeks $18 Million for Moreton Island</h2><p/>
<a class='open' href='#' title='Read More'/>
<img class='full' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhFoIpT3WgIGugFUQE5bxnTeogfTIxcoOOYBQa7YTgjM6GzzU730QXeDrPKOTWOwJBrpJ5X3SCOtXSUYdSlh7jP_rhrfmvcoG9g4l4puH_Ieij1-MWTsPW1VHXllGpCYNvQhpX7_4rvqteN/s586/australia.jpg'/>
<img class='thumbnail'/></div>
Burada gösterilecek resimleri, o resme ait başlıkları ve resme tıklayınca açılmasını istediğiniz sayfaları belirleyeceksiniz.
Sabit 3’lü Manşet: Slaytın hemen altında yan yana 3 adet manşet daha var.Bunları düzenlemek için sayfa öğelerine (yerleşim) gidip Highlight1, 2 ve 3 isimli gadgetları düzenle deyin ve gösterilecek resmi, yazıyı ve linki oradan değiştirin.